routrt-link和router-view及a标签的区别
<routrt-link>是vue-router是vue内置的组件,会被渲染成<a>标签
<router-view>会根据当前的路径,动态渲染出不同的组件网页的其他内容,比如顶部的标题,导航
vue router-link和a标签的区别
这两者都是链接,相当于都是 a 标签,区别是:Link 的“跳转”行为只会触发相匹配的对应的页面内容更新,而不会刷新整个页面。
而 a 标签就是普通的超链接,用于从当前页面跳转到 href 指向的另一个页面,会刷新整个页面
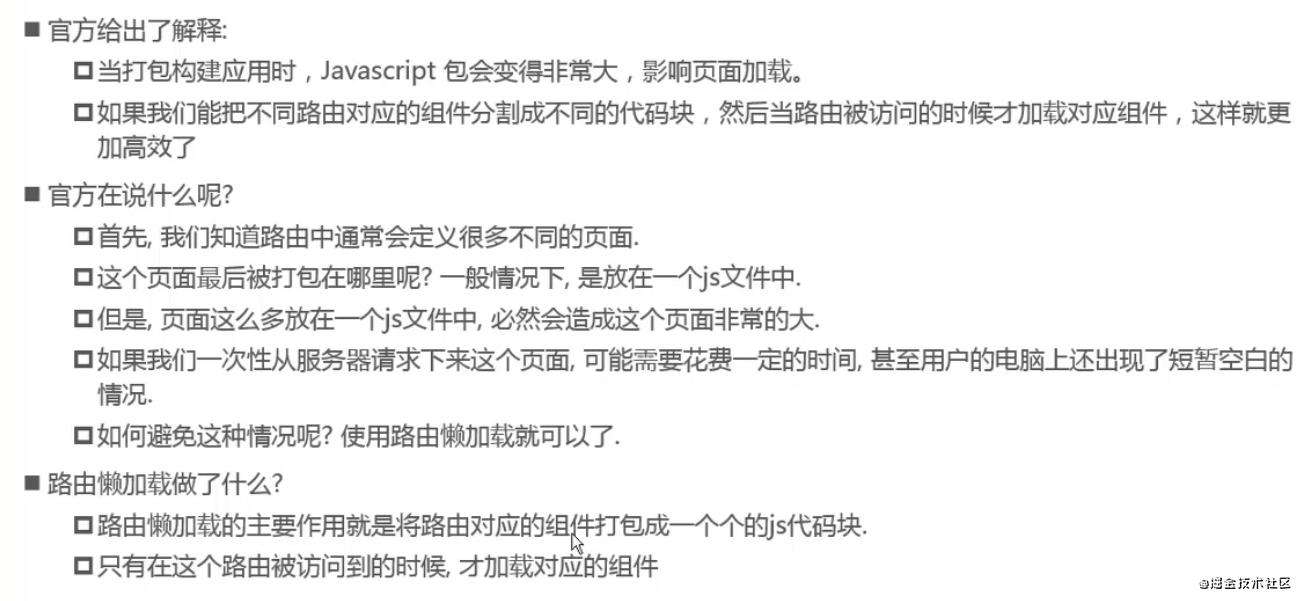
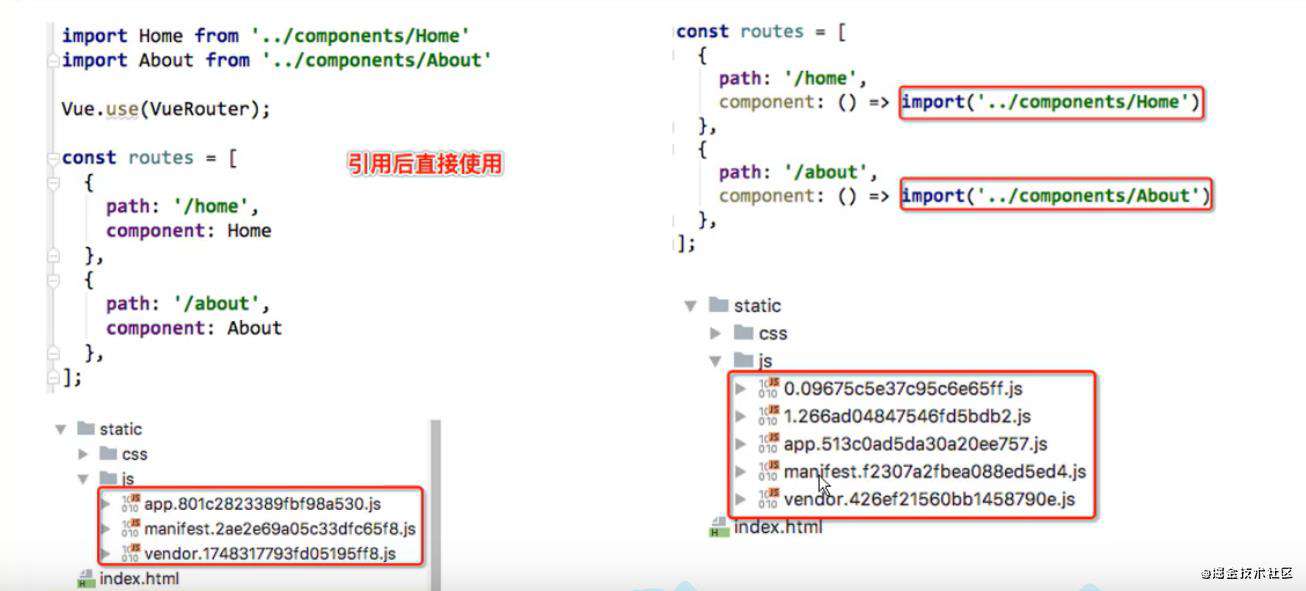
路由懒加载(网页首次白屏可以使用路由懒加载进行优化)

路由懒加载打包的的效果

路由懒加载的方式,常用第三种方式

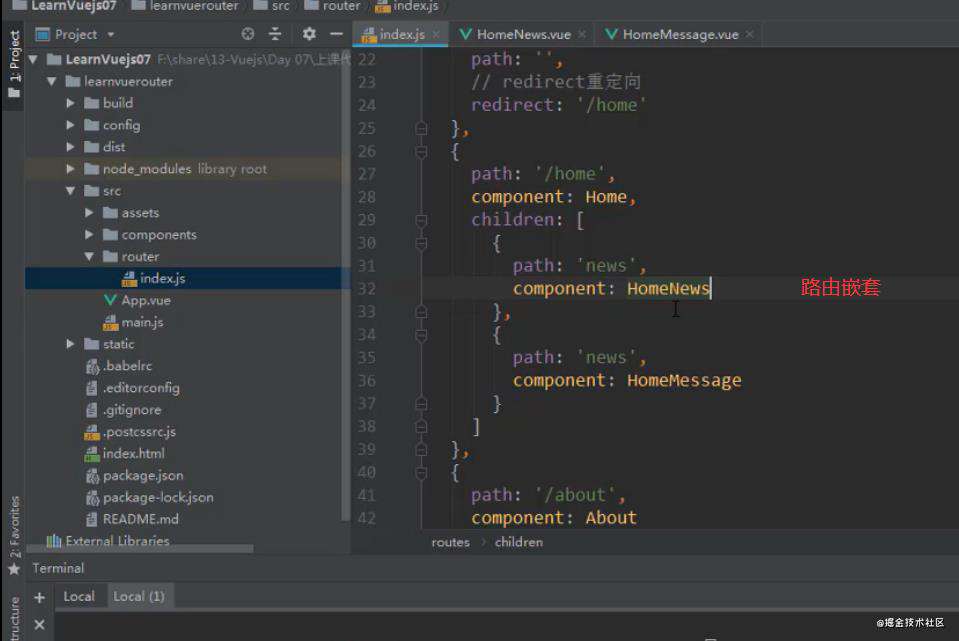
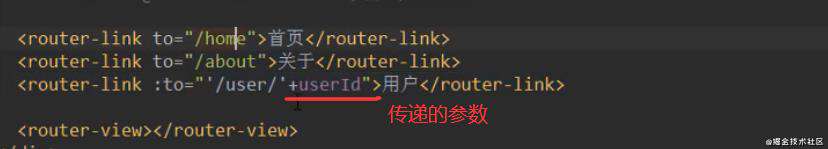
嵌套路由,children里的path路径不需要加/,主页的标签里to的路径要加/

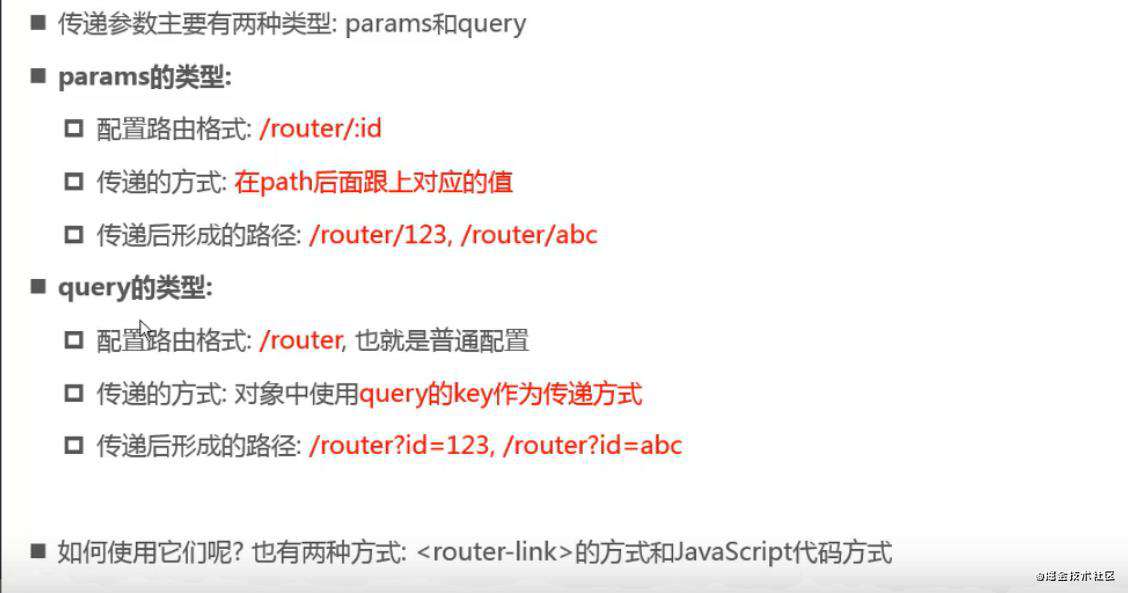
参数传递的两种方式(query可以传递对象,params只能传递简单的数据方式)

使用方式
route-link的方式(导航式)



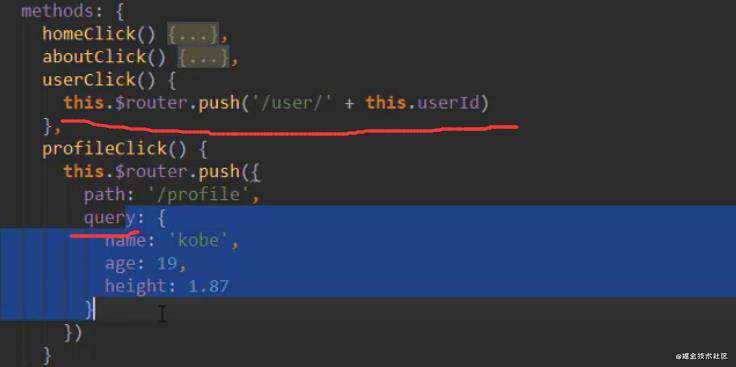
javaScript代码方式(编程式)

URL的组成(维基百科)
协议://主机:端口/路径?查询
scheme://host:port、path?query#fragment(片段)
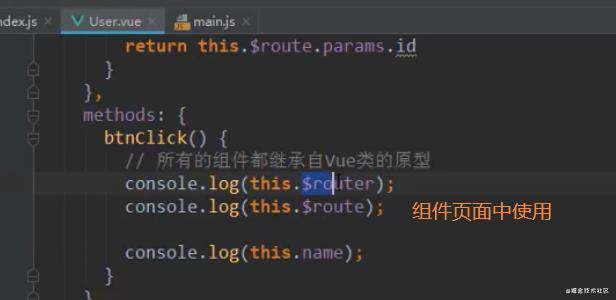
router和route两者的区别
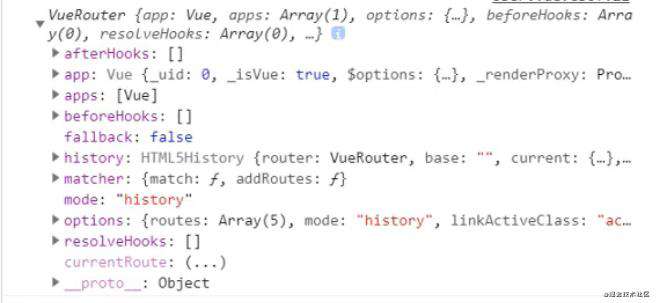
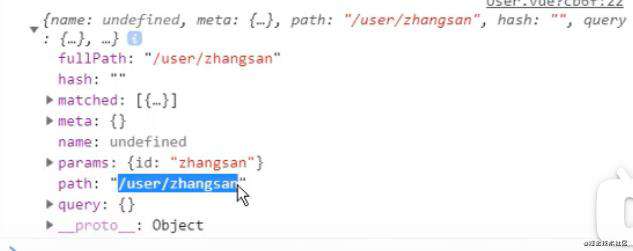
router为vueRouter实例,想要导航到不同URL,则使用router.push方法 $route为当前router跳转对象,里面可以获取name、path、query、params等
所有的组件都继承自vue类的原型


任何一个组件$router拿到的都是一样的

$route拿到的路由是当前最活跃的路由信息

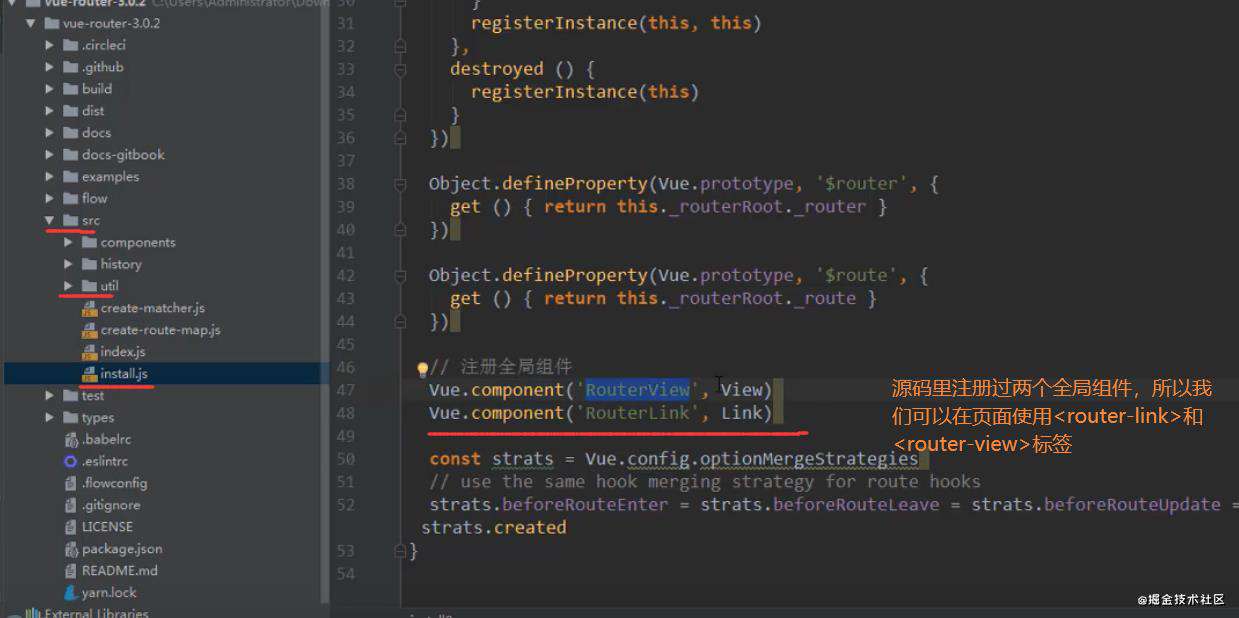
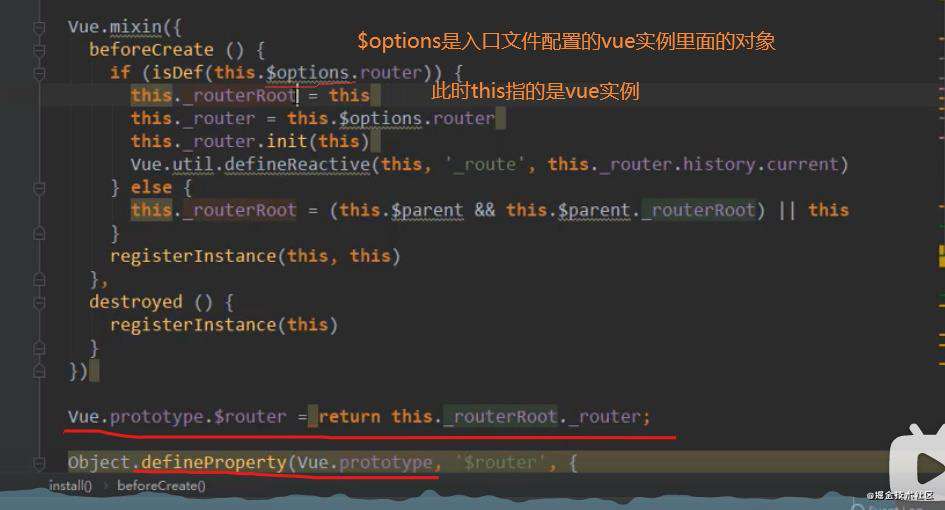
简单源码分析
下源码的时候注意使用的vue-router版本,modules里查看当前最准确

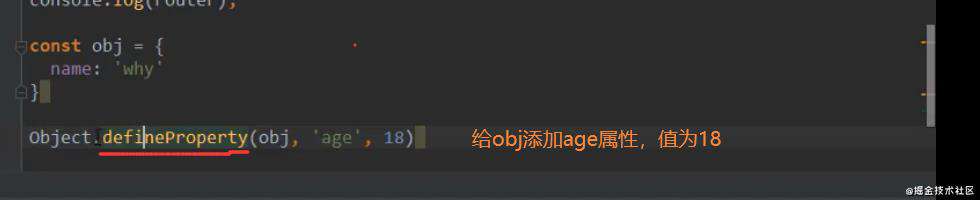
defineProperty是vue双向绑定的核心

defineProperty在此处的使用示例

路由跳转的方式
一、router-link
1. 不带参数
<router-link :to="{name:'home'}">
<router-link :to="{path:'/home'}"> //name,path都行, 建议用name
// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。
2.带参数
<router-link :to="{name:'home', params: {id:1}}">
// params传参数 (类似post)
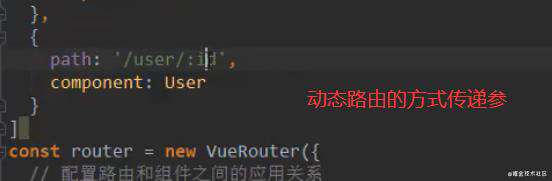
// 路由配置 path: "/home/:id" 或者 path: "/home:id"
// 不配置path ,第一次可请求,刷新页面id会消失
// 配置path,刷新页面id会保留
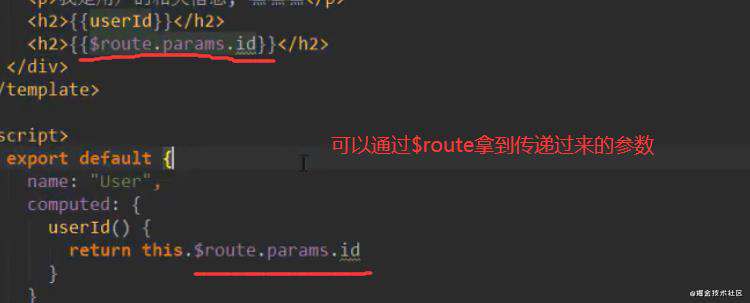
// html 取参 $route.params.id
// script 取参 this.$route.params.id
<router-link :to="{name:'home', query: {id:1}}">
// query传参数 (类似get,url后面会显示参数)
// 路由可不配置
// html 取参 $route.query.id
// script 取参 this.$route.query.id
二、 this.$router.push()
跳转到指定url路径,并想history栈中添加一个记录,点击后退会返回到上一个页面
1. 不带参数
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})
##### 2. query传参
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
// html 取参 $route.query.id
// script 取参 this.$route.query.id
3. params传参
this.$router.push({name:'home',params: {id:'1'}}) // 只能用 name
// 路由配置 path: "/home/:id" 或者 path: "/home:id" ,
// 不配置path ,第一次可请求,刷新页面id会消失
// 配置path,刷新页面id会保留
// html 取参 $route.params.id
// script 取参 this.$route.params.id
4. query和params区别
query类似 get, 跳转之后页面 url后面会拼接参数,类似?id=1, 非重要性的可以这样传, 密码之类还是用params,刷新页面id还在 params类似 post, 跳转之后页面 url后面不会拼接参数 , 但是刷新页面id 会消失
三、this.$router.replace() (用法同上,push)
跳转到指定url路径,但是history栈中不会有记录
四、this.$router.go(n) ()
this.$router.go(n) 向前或者向后跳转n个页面,n可为负整数或正整数
ps : 区别
this.$router.push
跳转到指定url路径,并想history栈中添加一个记录,点击后退会返回到上一个页面
this.$router.replace
跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上上个页面 (就是直接替换了当前页面)
this.$router.go(n)
向前或者向后跳转n个页面,n可为正整数或负整数
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!