一、虚拟dom
1、虚拟dom的产生
虚拟dom(Virtul DOM)。通过模拟DOM中的真实节点中的对象属性与方法,生成属于React自己的dom,再通过底层的render方法将其渲染成真实的DOM节点。
React使用JSX编写虚拟DOM对象。
直接更新页面上真实的 dom 成本很高,耗费性能大,virtual dom的出现解决了这个问题。
2、虚拟dom的渲染过程
js生成vNode -> js渲染成真实节点 -> js挂载到页面 -> diff比较
在这个过程中产生了React的生命周期(生命周期详见)
如果操作dom或更新了dom,React底层通过diff算法来对比新旧virtual dom后,找出不同地方,然后只更新发生变化的部分。这样来更新 dom 就大大地节省了成本,并且提供良好的用户体验。
二、diff算法
react特点之一,节省性能。diff算法就是为了节省性能而设计的。
diff算法和vdom的组合是核心中的核心。
1、diff算法的基本流程
diff算法的作用是,通过计算第一次和第二次 vdom 中真正变化的部分,从而只是针对变化的部分进行更新渲染,避免性能浪费。
2、diff算法的三大策略
1)tree diff(层级对比)
由于开发过程中极少出现DOM的跨层级移动,所以 tree diff 忽略了DOM节点的跨层级移动。
2)component diff(组件对比)
同类型的两个组件,直接比较 vdom 树,不同类型的组件将会被定为脏组件(dirtyCompnent)处理,直接删除或者创建新组件。
3)element diff(节点对比)
对于同一层级的一组子组件,通过分配唯一的key值进行区分。
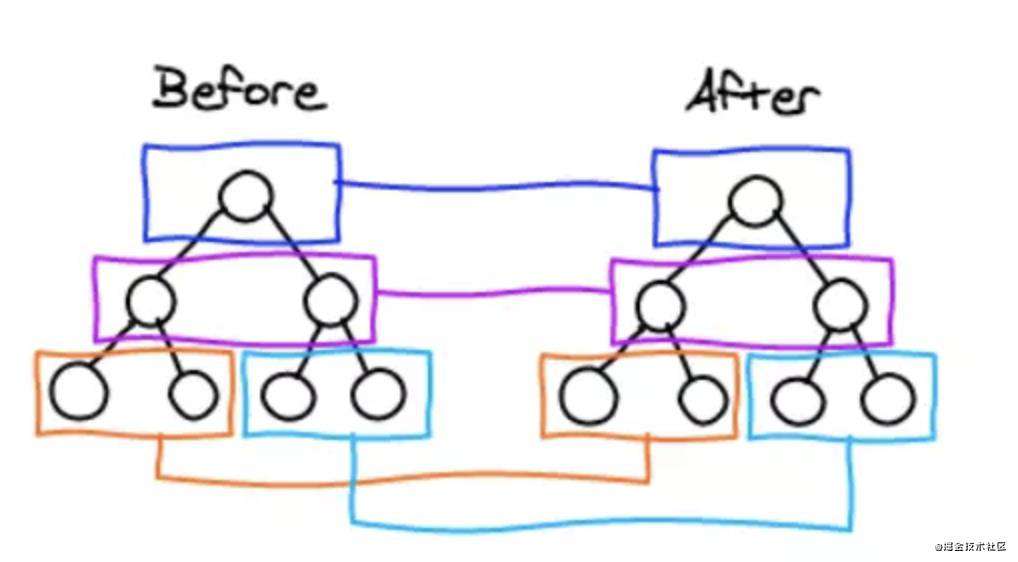
3、策略一 tree diff
tree diff 是diff算法的基础策略。
它的重点在于同层比较。
react对 vdom 树进行层级控制,也就是说,只对相同层级的DOM节点进行比较(即同一个父节点下的所有子节点)。不同级的(只有创建节点和删除节点的操作,官方不建议跨层级操作)。
对比时,一旦发现节点不存在,直接删除该节点以及之下的所有子节点。
对 vdom 树进行依次遍历,完成整个树的对比。时间复杂度 O(n)。

4、策略二 component diff
组件间对比时,也有3中策略。
1)遇到同一类型的组件遵循 tree diff,进行层级对比。
2)遇到不同类型的组件时,直接将这个不同的组件判断为 dirty component(脏组件),并替换该组件和该组件下的所有子节点。
3)同一类型的两个组件中,如果你知道这个组件的 vdom 没有发生变化,你可以通过 shouldComponentUpdate() 来判断组件是否进行diff,进一步提升diff效率和性能。
5、策略三 element diff
同一层级的element节点对比。
3中情况。
1)插入操作(INSERT_MARKUP)
对入新的节点,执行插入操作。
2)删除操作(REMOVE_NODE)
1)组件新集合中有组件旧集合中的类型,但对应的element不可更新,只能执行删除。 2)旧组件不在新集合里面,执行删除。
3)移动操作(MOVE_EXISTING)
同层级的组件发生了移动操作。在element diff中,对新旧的对比双方都添加了唯一的key值进行区分,只要对应的key值对应的元素没有改变,这个时候执行移动操作。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!