前言
HTML标签是前端专属的DSL语言,它是前端绘制页面必不可少的语言,掌握HTML标签的一些小技巧,可以快速提升我们的开发效率以及特定的一些性能优化哦~
正文
base标签
我们在跳转页面的时候通常使用的是超链接a标签去跳转,但是href里通常需要完整的路径才能去访问
例如:
<a href="/base/xxx/yyy" ></a>
<a href="/base/xxx/zzz"></a>
...
当我们写链接时可能需要重复写如上的/base/xxx/的公共路径,这显然是多余的
恰好html提供了base标签,它可以帮我们省去这一步
<base target="" href="/base/xxx"/>
<a href="/yyy"></a>
<a href="/zzz"></a>
base标签后面的a标签会在基于base.href下的路径继续拓展,可以有效帮助我们减少冗余代码,其他属性也一样,例如target
base标签在遇到下一个base标签之前都会生效,所以如果我们想让全局生效的话 我们可以放置在head标签下去做处理
img srcset与size属性
我们在做响应式布局时通常会遇到图片在某个阶段导致宽高比畸形或者失真的情况,这是因为我们在任何设备下都使用的是同一张图片,大大的降低了页面美观,但是利用javascript动态替换对性能就有所降低;
所幸img标签出了srcset与size属性用于自动匹配对应的图片
具体用法:
<img src="xxx.png"
srcset="xxx-160.png 160w, xxx-2x.png 2x"
size="(max-width: 460) 100vw, (max-width: 990) 33vw"
/>
srcset:
放置各个情况下所对应渲染的图片的容器,每个图片用逗号隔开
w:img的宽度,100w===100px
x:设备像素比,2x===设备像素比等于2
满足对应的条件会显示对应的图片,若是srcset无法满足,那么会回溯到src的图片
size:
img标签在对应的条件下显示对应的宽度,同样用逗号隔开
@media1width1, @media2width2, ...
注意:size属性只有在srcset设置的情况下才会生效
html特定属性
hidden:
值:字符串与boolean
作用对标display:none
dir:
ltr:类似text-align:left
rtl:类似text-align:right
contenteditable:
对所用元素开启输入功能,此属性可以让任何标签用用input的作用,并且会按照对应的标签显示,可以理解为是富文本编辑器
accesskey:
值是对应键盘键
按住alt+设置的键盘键可以触发click或focus事件
map
我们在小红书上可以看到一个有意思的现象:
在图片上会存在着锚点,点击图片对应的位置会跳转到对应的链接上,这在html里是被天然支持的
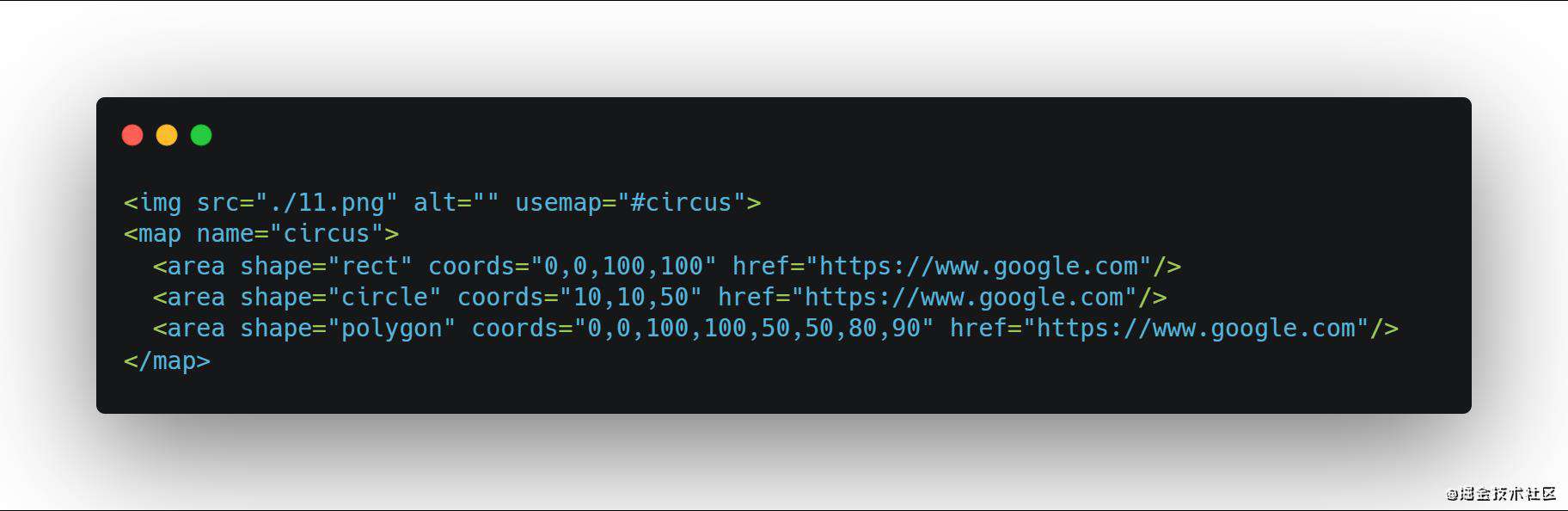
img通过usemap属性与map标签进行连接
area标签放置在map标签内部

shape:热区形状
1.rect
2.circle
3.polygon
coords: 绘制热区
rect:左上角横纵坐标与右下角横纵坐标
circle:圆心横纵坐标与半径
polygon:连线的各个点横纵坐标
head标签下哪个子标签是必须的
title标签是head标签唯一且必须的标签 a标签target="_blank"需要注意什么
了解概念
window.opener:新开页面是由哪个窗口打开的, window.opener指向哪个窗口,并且随意更改窗口的信息, URL、close()等等
添加rel="nofollow noopener norefferer"来堵住钓鱼安全漏洞
<a
href="xxx"
target="__blank"
rel="nofollow noopenner norefferer"
>
超链接
</a>
置换元素和非置换元素
置换元素:浏览器根据元素的属性来渲染,而不是根据内容, 例如img是根据src来渲染的,input是通过type来渲染的
非置换元素:大部分都属于非置换元素
END
欢迎关注我
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!