很多前端开发都离不开框架,相信你一定听说过 "数据驱动视图" 这句话, 意思就是说,我们界面的内容及内容变化都是数据决定的,不管你是用 Vue、React 还是其他框架,基本都是这个理念。
在面试中,面试官经常会问关于 React 数据流的相关问题。我举几个例子你看看,在自己心里想一想,你会怎么回答?
如何实现组件间的跨层级通信?
数据是如何在组件之间流动的?
如何在兄弟组件间进行的数据通信?
你了解哪些数据流管理方案?
说一说 Context API 的工作流。
Redux 和 Mobx 各有什么优缺点?
上面这些问题,非常地常见。除此之外,类似的问题还有很多变式,本质上都是在问一个问题:就是状态 (数据) 管理问题。
而对于此类问题的解答,我有套路,你要不要仔细看看?先做个小预告,我们总体会分为四个部分进行讨论:
1、什么是数据流管理,以及为什么需要数据流管理。
知其然,知其所以然。相信大家对 React 组件及组件的状态管理有所了解,对于 Props 单向数据流也有一定理解,这些都是非常基础的。但是,很多人其实对数据管理并没有很好的理解,我们先快速梳理组件与状态之间的关系,然后再来看看,你日常使用的 Props 存在什么问题。
2、常见的数据流方案有哪些,分别有什么不同?
你可能听过甚至用过一些方案,但是,为什么 React 16.3 要重新设计 Context API ,它有什么问题?社区的优秀方案哪些?可能你也接触过很多方案,比如:Flux、Redux、MobX、rxjs、DvaJS,这些方案有什么不同?
3、明星款 Redux 的设计思想及原理
Redux 可以说是数据流管理方案的明星款产品。很多人对 Redux 的基本操作很熟悉,甚至对它的运作机制也有所了解,但就是不明白为什么要用 Redux,更不清楚 Redux 到底解决了什么问题。
4、'函数式' 与 '响应式' 到底怎么选择?
我会简单介绍响应式数据流管理框架 MobX , MobX 有哪些优缺点,与 Redux 有什么不同。
今天来回答第一个问题:为什么要掌握数据流管理?
首先面试中可能会被问到的就是:**React 中如何实现组件间的数据通信?**这可能是关于 “数据流” 或者 “状态管理” 被问得最多的问题了。
怎么解答呢?我们需要明确一个概念,什么是数据流?
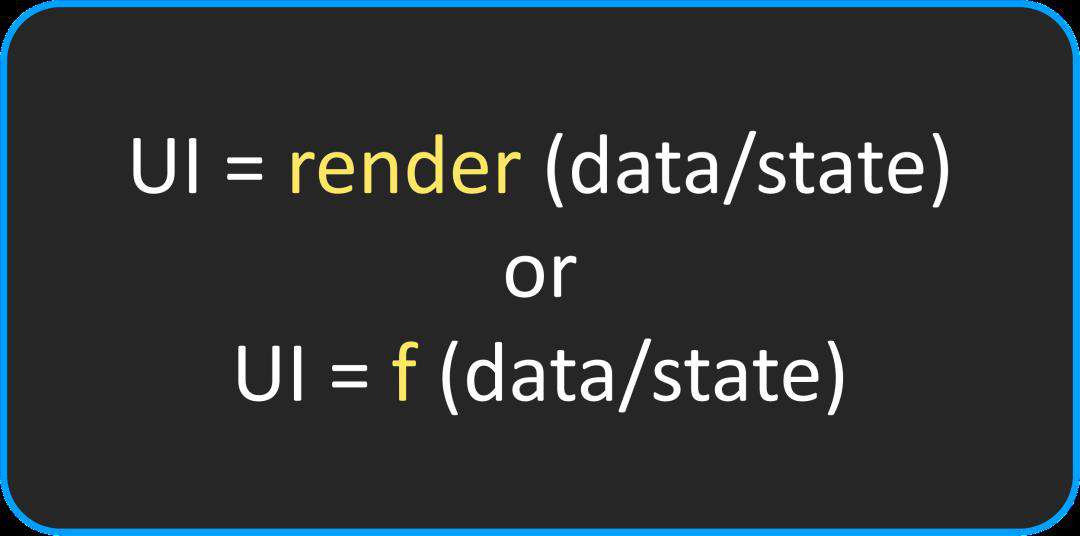
这就必须要理清楚 **React 框架本身的核心设计思想:**UI=f(data/state) 或者 UI = render(data/state)。

通过上面这个公式,我们能看到 data 就是我们说的数据,render 就是操作数据的具体方法,所以用户界面 ( UI ) 的展示完全取决于数据层。React 的核心特征是“数据驱动视图” ,这个表达式有很多版本,入参那里可能是 data 也可能是 state ,但它们本质上都指向同一个含义,那就是 React 的视图会随着数据的变化而变化 。但严格意义上来说,data 和 state 是有一定差异的,所以, 我们还需要来解释一下状态 (state) 与数据 (data) 有什么不同:
根据不同的状态变化做出相应的操作。在 React 中,把这种状态定义为 state ,用来描述该组件对应的当前交互界面,表示当前界面展示的一种状况。React 正是通过管理状态来实现对组件的管理,当 state 发生变更时,React 会自动去执行相应的操作:绘制界面。
而数据就广泛了,它不光是指服务端返回给前端的数据,React 中的状态也是一种数据。当我们改变数据的同时,就要通过改变状态去引发界面的变更,也就是说,大多数情况下,我们的操作逻辑是:
数据(data) ==>状态(state) ==> 界面(UI)
回到我们之前提出的问题,"为什么要掌握数据流管理?" 说的直白一点,React 编程的核心就是对数据的操作和管理。同样地,如果你想实现一个组件中的数据的改变影响另一个组件的视图渲染,如果说两个组件之间希望能够产生“耦合”,那么毫无疑问,这两个组件必须先建立数据上的连接,以实现所谓的 “组件间通信”。
**“组件间通信” 的背后是一套环环相扣的 React 数据流解决方案。**换句话说,如果你不懂数据流管理,你就根本不会 React 框架编程,所以,数据流是 React 编程的核心。
既然数据流如此重要,那么 React 自身是如何管理数据流的?或者换一种问法,React 是如何管理组件的状态?这其中就有 “React 中如何实现组件间的数据通信?” 这个面试题的答案。
大家最熟悉的概念就是,React 是自上而下的单向组件数据流,通过 state 来管理状态,setState 更新状态,从而更新 UI。这是当业务需求不复杂、页面较简单时我们常用的数据流处理方式,仅用 React 自身提供的 props 和 state 来管理确实已经足够了,但是组件之间并没有如此单纯简单的关系。

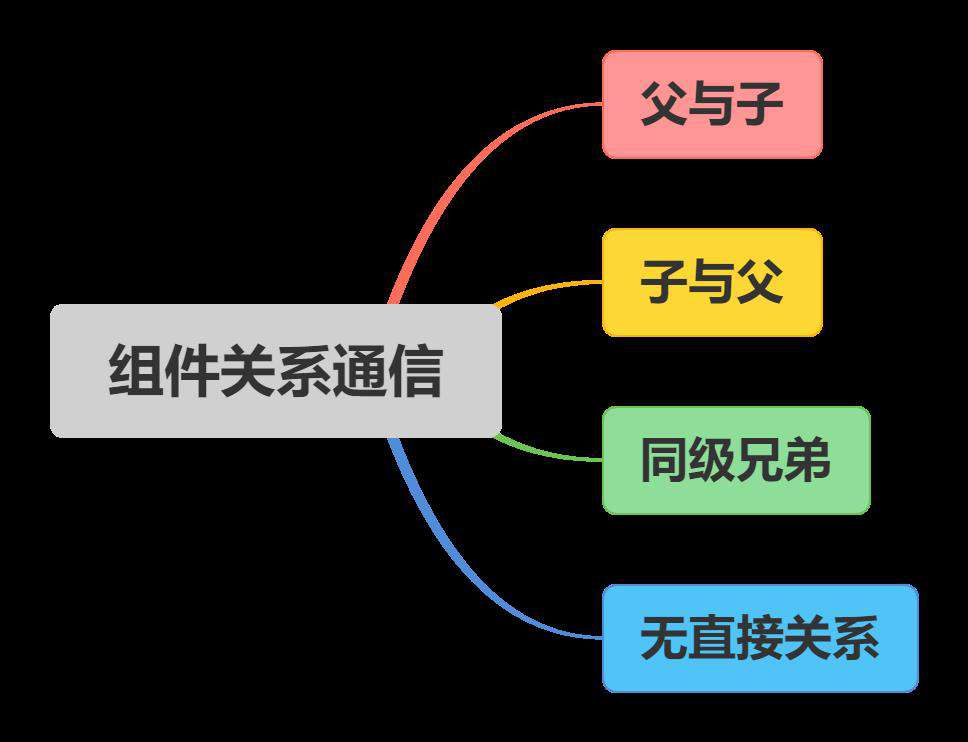
如果我们项目的业务稍微复杂一点,功能增加一点,就一定会面对 "无直接关系" 的组件间通信的问题,而组件间通信有会带来下面的一些列问题,比如:
1)如何实现状态同步以及状态共享?
2)如何让状态变得可预知,甚至可回溯?
3)如何处理异步数据流?
4)如何避免组件臃肿?
而这些问题,面试中出现的机率也是很高的。此时你会发现,真的是 "面试造火箭,工作拧螺丝" 吗?其实现在的前端开发,应该是 “面试拧螺丝,工作造火箭” 。
下一篇,我们来认真地梳理下数据流管理方案。
明天见(ง •_•)ง。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!