在网上看到很多进行自动化构建的方案,例如Jenkins、GitLab CI。这种方法也有不好的地方,它需要在服务器上进行编译打包,占用服务器资源,且拓展性较低,这样还是颇为不便的。于是作者根据自身项目的需求,研究了一套拓展性自认为较高的CI工具。
一、整体思路
我们需要实现一个工具,当用户在终端输入构建命令时,执行如下步骤
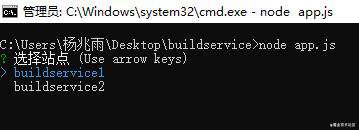
- 选择站点 例:A项目、B项目
- 将项目从远端clone到本地(获取本地最大磁盘空间,创建/buildservice/gitroot/A项目.git,)
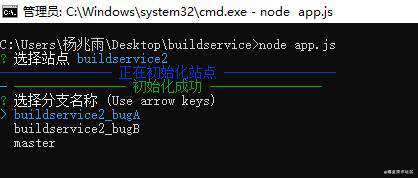
- 选择要发布的分支 例:bugA分支
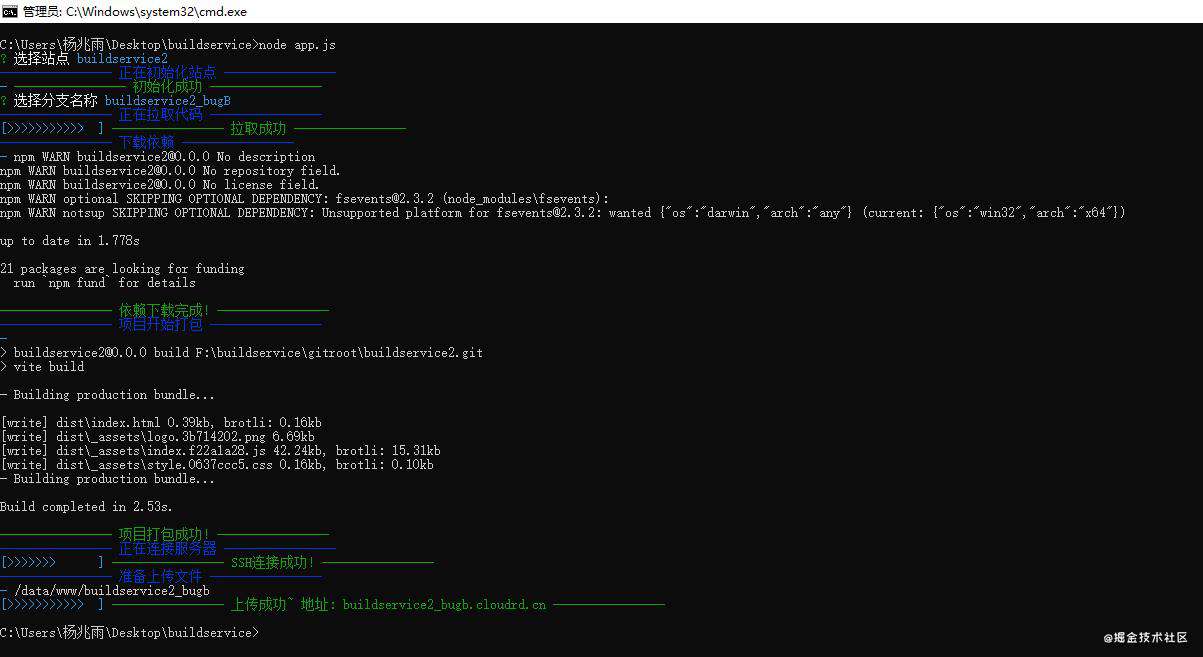
- 执行shell命令 例:Vue项目 下载依赖-npm install 打包-npm run build (根据项目而定)
- 使用ssh工具登录远程服务器
- 将选择的bugA分转为拼音风格作为二级域名,将Nginx泛解析的匹配域名绑定到子目录配置
- 断开远程服务器
二、技术栈
- GitHub地址
nodegit使用git提供的API。node-ssh使用ssh登录远程服务器。shelljs重新包装了child_process子进程模块,调用系统命令更方便。diskinfo磁盘信息工具。pinyin转换中文字符为拼音。inquirer命令行交互功能。chalk美化命令行,进行着色等。ora命令行环境的 loading 效果。
三、工具相关
├─config
| └index.js -----ssh配置、站点配置
├─utils
| ├─build.js -----初始化站点目录、下载依赖、打包等方法
| ├─command.js -----有关一些命令行操作的方法
| ├─disk.js -----磁盘信息
| ├─git.js -----基于nodegit封装的Git类
| ├─log.js -----logs
| ├─node_app.js -----基于nodefs模块封装的方法
| └spinner_style.js 加载动画样式
├─app.js 程序入口
├─index.html
├─package-lock.json
├─package.json
├─README.md
四、图解大致流程



五、如何进行项目配置
// config>index.js
module.exports = Object.freeze({
SERVER_PATH: "", // ssh地址 服务器地址
SSH_USER: "", // ssh 用户名
PASSWORD: "", // 用密码连接服务器
PATH: "/data/www", // 需要上传的服务器目录地址 如 /data/www/
APPLICATION_PORTAL: "/buildservice/gitroot",
SITE_DATA: [
{
name: "buildservice1",
value: "http://49.234.49.103:9090/root/buildservice1.git",
install: "npm install",
build: "npm run build",
},
{
name: "buildservice2",
value: "http://49.234.49.103:9090/root/buildservice2.git",
install: "npm install", //下载依赖
build: "npm run build", //打包项目
},
], //设置自己的站点信息
});
六、在项目根目录执行node app.js就可以进行站点发布啦
七、总结
此工具的好处就是各位可以开箱即用,无需在您的项目中配置乱七八蕉,只需动动小手将您的项目地址配置一下,就可以进行部署啦,拓展性还是比较高的,比如可以实现的Devops,当然实际运用时可以根据您们的思路以及相应的需求进行一定的扩展。
目前此工具我觉的是应该只能配合类Linux服务器使用,使用node-ssh与linux进行交互实现,如果想在windows服务器部署的话可能得使用MSDeploy+IIS来实现此功能。
如果您觉得对您有一点点帮助 点个赞或者去GitHub点个star 那就非常感谢了 GitHub地址
作者联系方式:QQ573432332、微信:DK573432332
有什么问题欢迎骚扰~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!