作为一名前端开发一直对浏览器的工作原理比较感兴趣。但是总是没有时间去好好去学习下,如果不开始就永远没有时间,这句话我觉得就是真理?。所以我决定认真正式的开始学习啦。对于浏览器工作原理的学习主要是参考总结学习极客时间李兵老师的专栏课,有兴趣的可以去购买学习呀。浏览器相关的内容和知识还是挺多的,所以会分多篇文章学习记录。
本次主要是总结下浏览器的多进程架构相关的知识。
打开一个chrome标签页至少需要那些进程
首先看下chrome打开一个页面都启动了那些进程,可以点击 Chrome 浏览器右上角的“选项->更多工具->任务管理器”菜单,将会打开 Chrome 的任务管理器的窗口,如下图:
 其中插件进程是因为我安装了一些浏览器的插件,其他几个进程包括一个网络进程、一个浏览器进程、一个GPU进程、一个渲染进程,还有一个Storage进程这个应该是最新chrome新增的(没有查到),这些进程都是打开一个页面至少需要的浏览器进程。
其中插件进程是因为我安装了一些浏览器的插件,其他几个进程包括一个网络进程、一个浏览器进程、一个GPU进程、一个渲染进程,还有一个Storage进程这个应该是最新chrome新增的(没有查到),这些进程都是打开一个页面至少需要的浏览器进程。
在了解浏览器的多进程架构之前首先需要了解下“进程与线程”的知识,这将有利于我们更好的理解后续内容,关于进程线程可以参考之前总结的这篇文章,还是比较详细的:进程与线程、并发并行与串行、同步与异步、阻塞与非阻塞的区别
接下来然我们一起了解下浏览器的演进过程
浏览器的演进过程
单进程浏览器时代
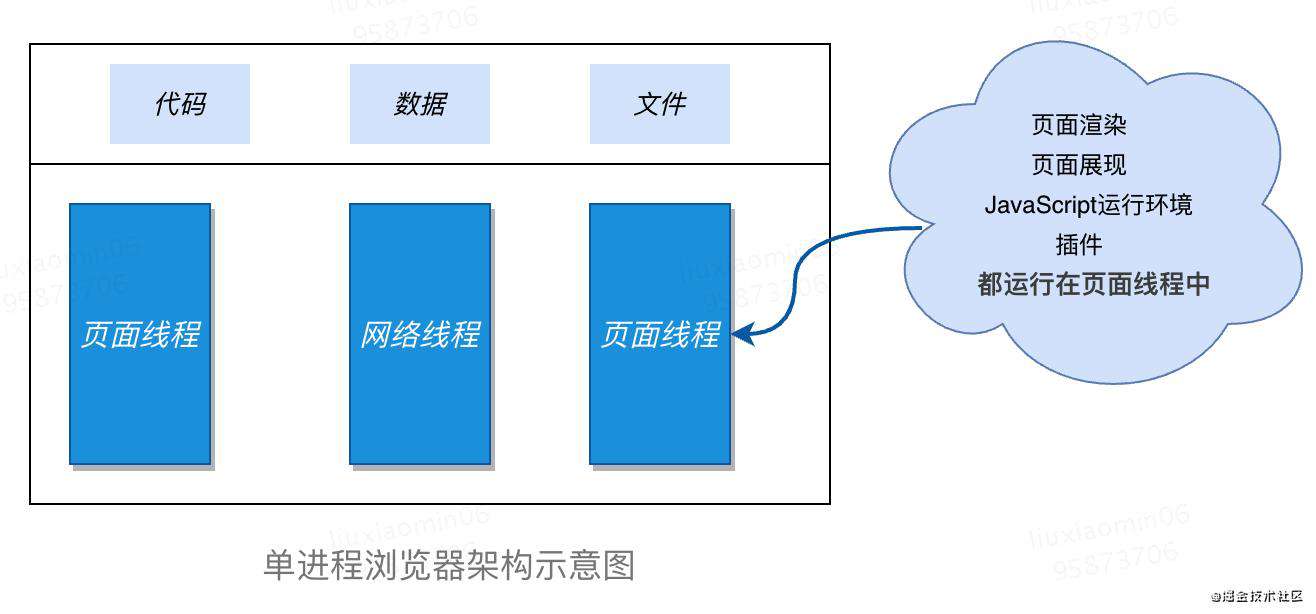
单进程浏览器是指浏览器的所有功能模块都是运行在同一个进程里,这些模块包含了网络、插件、JavaScript 运行环境、渲染引擎和页面等。其实早在 2007 年之前,市面上浏览器都是单进程的。单进程浏览器的架构如下图所示:
 如此多的功能模块运行在一个进程里,是导致单进程浏览器不稳定、不流畅和不安全的一个主要因素
如此多的功能模块运行在一个进程里,是导致单进程浏览器不稳定、不流畅和不安全的一个主要因素
不稳定
- 早期浏览器需要借助于插件来实现诸如 Web 视频、Web 游戏等各种强大的功能,但是插件是最容易出问题的模块,并且还运行在浏览器进程之中,所以一个插件的意外崩溃会引起整个浏览器的崩溃。
- 渲染引擎模块也是不稳定的,通常一些复杂的 JavaScript 代码就有可能引起渲染引擎模块的崩溃。和插件一样,渲染引擎的崩溃也会导致整个浏览器的崩溃。
不流畅
单线程意味着所有页面的渲染模块、JavaScript 执行环境以及插件都是运行在同一个线程中的,但同一时刻只有一个模块可以执行 如果JavaScript 执行环境中执行如下脚本
因为这个脚本是无限循环的,所以当其执行时,它会独占整个线程,这样导致其他运行在该线程中的模块就没有机会被执行。因为浏览器中所有的页面都运行在该线程中,所以这些页面都没有机会去执行任务,这样就会导致整个浏览器失去响应,变卡顿。
除了上述脚本或者插件会让单进程浏览器变卡顿外,页面的内存泄漏也是单进程变慢的一个重要原因。通常浏览器的内核都是非常复杂的,运行一个复杂点的页面再关闭页面,会存在内存不能完全回收的情况,这样导致的问题是使用时间越长,内存占用越高,浏览器会变得越慢。
不安全
- 一个是插件,它可以使用 C/C++ 等代码编写,通过插件可以获取到操作系统的任意资源,当你在页面运行一个插件时也就意味着这个插件能完全操作你的电脑。如果是个恶意插件,那么它就可以释放病毒、窃取你的账号密码,引发安全性问题。
- 一个是页面脚本,它可以通过浏览器的漏洞来获取系统权限,这些脚本获取系统权限之后也可以对你的电脑做一些恶意的事情,同样也会引发安全问题
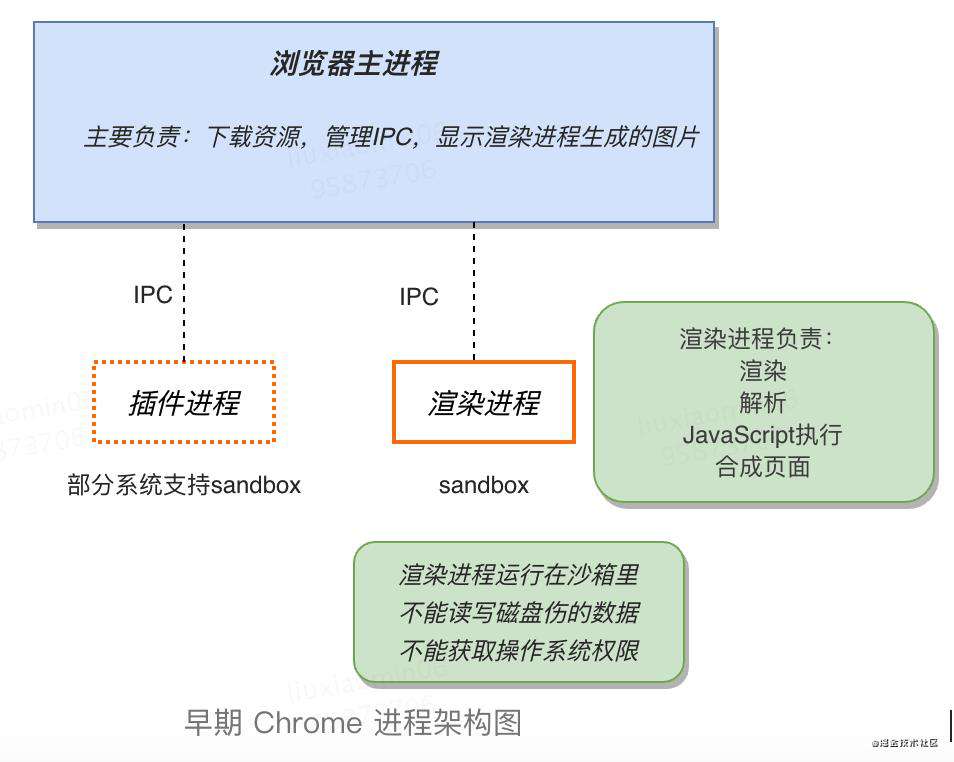
早期多进程架构
Chrome 的页面是运行在单独的渲染进程中的,同时页面里的插件也是运行在单独的插件进程之中,而进程之间是通过 IPC 机制进行通信

如何解决了不稳定的问题
由于进程是相互隔离的,所以当一个页面或者插件崩溃时,影响到的仅仅是当前的页面进程或者插件进程,并不会影响到浏览器和其他页面
如何解决了不流畅的问题
JavaScript 也是运行在渲染进程中的,所以即使 JavaScript 阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的。所以当我们再在 Chrome 中运行上面那个死循环的脚本时,没有响应的仅仅是当前的页面。
如何解决了不安全的问题
采用多进程架构的额外好处是可以使用安全沙箱,你可以把沙箱看成是操作系统给进程上了一把锁,沙箱里面的程序可以运行,但是不能在你的硬盘上写入任何数据,也不能在敏感位置读取任何数据,例如你的文档和桌面。Chrome 把插件进程和渲染进程锁在沙箱里面,这样即使在渲染进程或者插件进程里面执行了恶意程序,恶意程序也无法突破沙箱去获取系统权限。
综上可以看到多进程架构的好处和其必要性
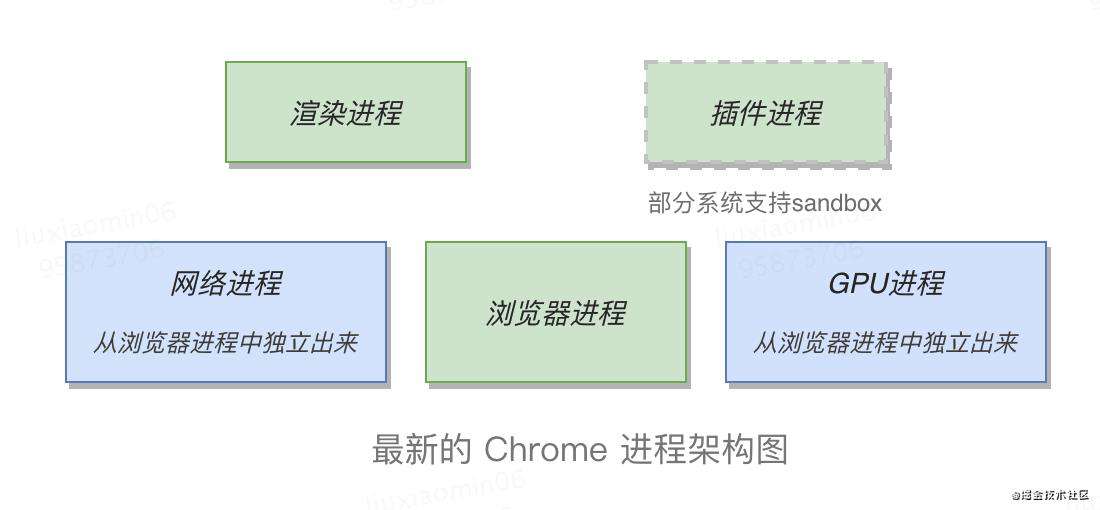
目前多进程架构
最新的 Chrome 浏览器包括:1 个浏览器(Browser)主进程、1 个 GPU 进程、1 个网络(NetWork)进程、多个渲染进程和多个插件进程。

分别介绍下这几个进程
浏览器进程 主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
渲染进程 核心任务是将HTML、CSS 和 JavaScript 转换为用户可以与之交互的页面,排版引擎Blink和Javascript引擎V8都是运行在该进程中,默认情况下,Chrome会为每个Tab标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
GPU 进程 GPU 的使用初衷是为了实现 3D CSS 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上。
网络进程 主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
插件进程 主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
现在就可以回答文章开头提到的问题了:仅仅打开了 1 个页面,为什么有 4 个进程? 因为打开 1 个页面至少需要 1 个网络进程、1 个浏览器进程、1 个 GPU 进程以及 1 个渲染进程,共 4 个;如果打开的页面有运行插件的话,还需要再加上 1 个插件进程。
多进程模型的也会存在一些问题
- 更高的资源占 用因为每个进程都会包含公共基础结构的副本(如 JavaScript 运行环境),这就意味着浏览器会消耗更多的内存资源。
- 更复杂的体系架构 浏览器各模块之间耦合性高、扩展性差等问题,会导致现在的架构已经很难适应新的需求了。
未来面向服务的架构
为了解决这些问题,在 2016 年,Chrome 官方团队使用“面向服务的架构”(Services Oriented Architecture,简称SOA)的思想设计了新的 Chrome 架构。也就是说 Chrome 整体架构会朝向现代操作系统所采用的“面向服务的架构” 方向发展,原来的各种模块会被重构成独立的服务(Service),每个服务(Service)都可以在独立的进程中运行,访问服务(Service)必须使用定义好的接口,通过 IPC 来通信,从而构建一个更内聚、松耦合、易于维护和扩展的系统,更好实现 Chrome 简单、稳定、高速、安全的目标。
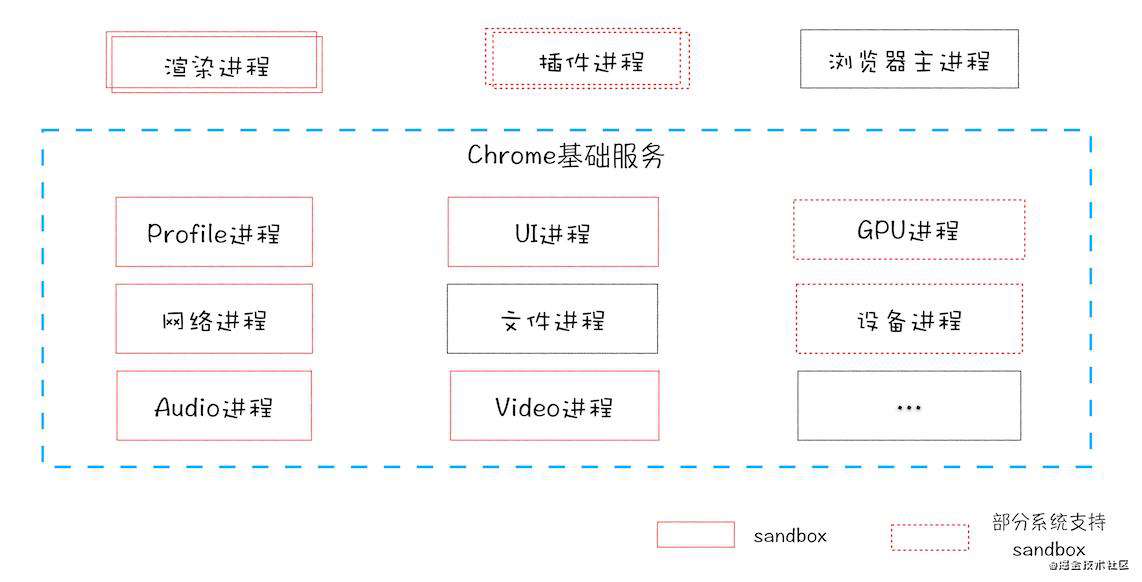
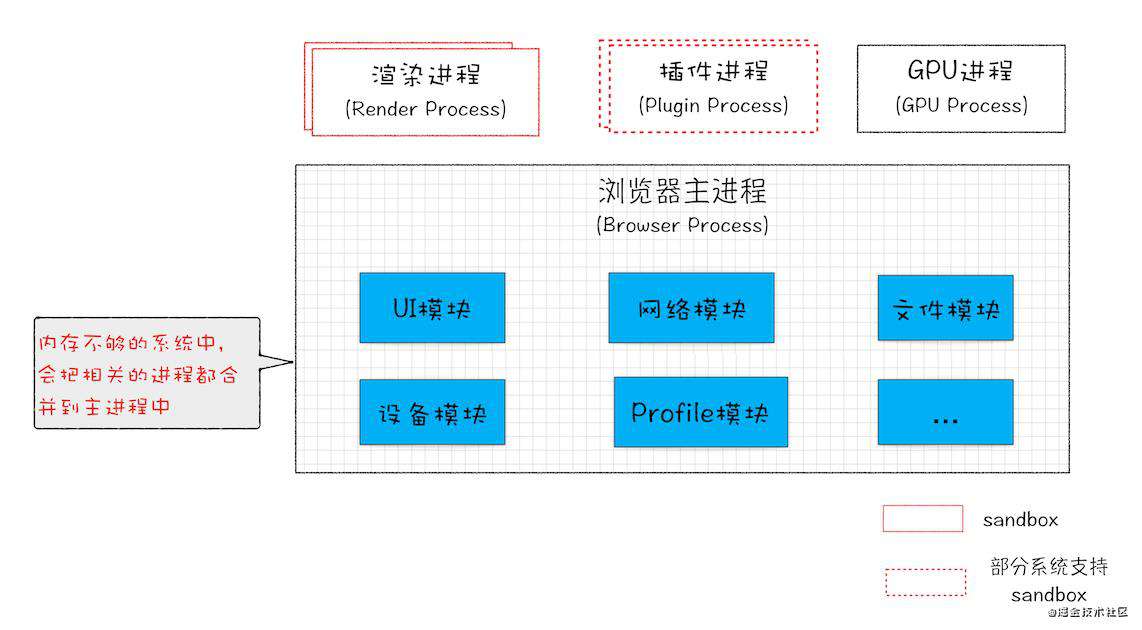
Chrome 最终要把 UI、数据库、文件、设备、网络等模块重构为基础服务,类似操作系统底层服务,下面是 Chrome“面向服务的架构”的进程模型图

同时 Chrome 还提供灵活的弹性架构,在强大性能设备上会以多进程的方式运行基础服务,但是如果在资源受限的设备上(如下图),Chrome 会将很多服务整合到一个进程中,从而节省内存占用。

Tips
- 即使是如今的多进程架构,我偶尔还会碰到一些由于单个页面卡死最终崩溃导致所有页面崩溃的情况,请问这是什么原因呢?
- 单进程浏览器开多个页面,渲染线程也只有一个吗?感觉一个页面开一个线程不是更合理吗?
- 如果打开了 2个页面,会有几个进程呢?是 1 个网络进程、1 个浏览器进程、1 个 GPU 进程以及 2个渲染进程,共 5个吗?
- 对于浏览器中的页面崩溃的原因该怎么定位呢?
- 为什么单进程浏览器当时不可以采用安全沙箱?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!