React是首批主要的前端框架之一,不仅命名,而且吹捧其渲染性能。React的虚拟dom以有效渲染组件而闻名,但是当这些组件突然不再快速时会发生什么呢?你在哪里看 您如何解决?
在本演练中,我们将展示如何使用Chrome devtools查找和修复缓慢的React组件代码。
在本文重点关注React的同时,您将学习可以应用于React,Angular,Vue或几乎所有用JavaScript编写的概念。
您需要遵循以下三点:
- 在开发模式下使用React 16或更高版本
- 使用
Google Chrome或Chromium的devtools(在所有当前版本中都可用) - 导出带有源映射的
JS(这是可选的,但强烈建议使用)
Setting 设置审核
首先,打开Chrome的devtools。您将需要一些呼吸的空间,因此请取消停放devtools并将其最大化,使其尽可能大到屏幕允许的大小。

Chrome devtools可以综合限制JavaScript的执行。以这种方式限制JavaScript执行会使性能问题更加明显,因此始终使用 降低的性能来调试性能是一个好主意。
请记住:您可以针对慢速硬件进行的任何改进也将意味着快速的设备将获得更好的体验。每个人都赢了!
 将您可能强大的开发人员计算机减慢至少
将您可能强大的开发人员计算机减慢至少4倍,使其性能与Motorola Moto G4类似。
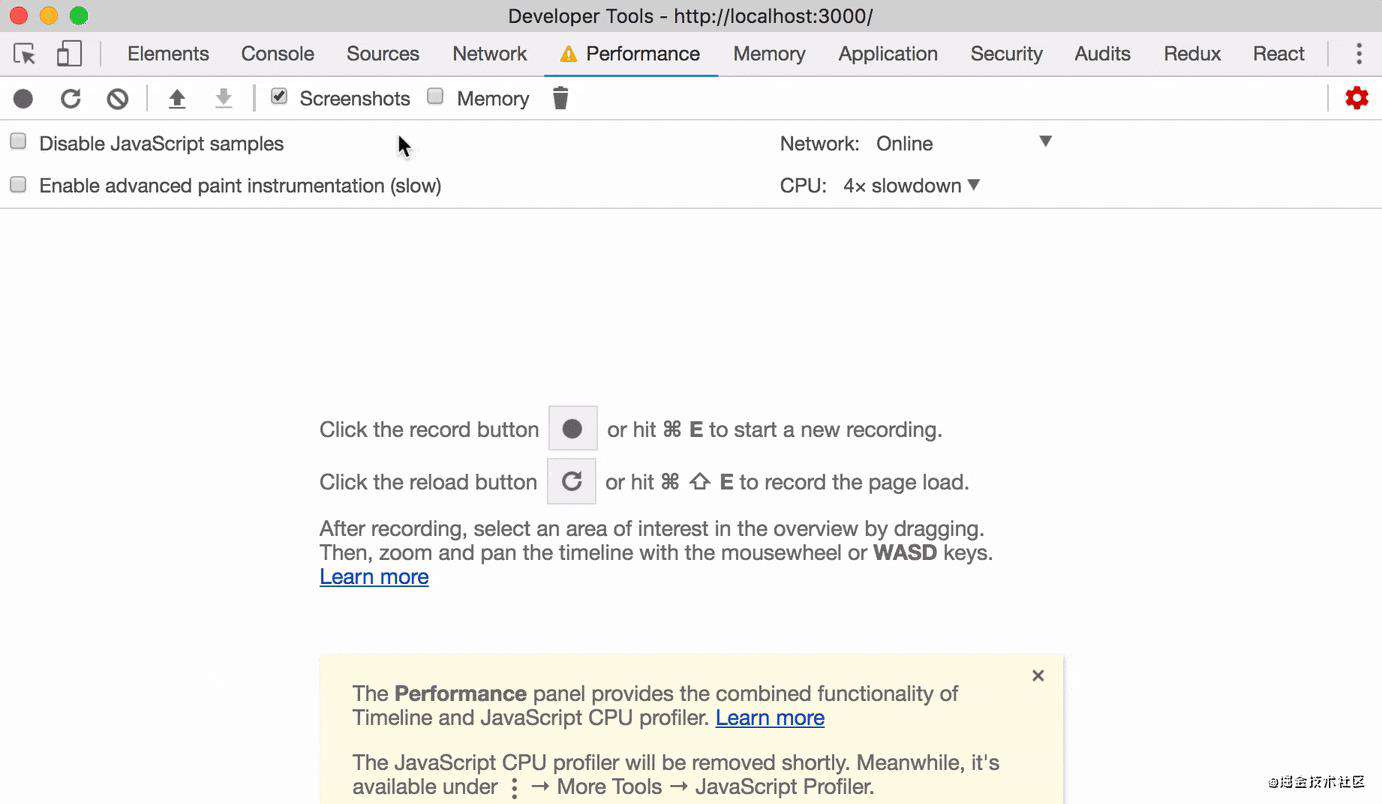
?记录和查看性能跟踪
在开发模式下,正如React渲染的那样,它为每个组件创建“标记和度量”事件。可以在Devtools中查看这些标记和度量。
要记录性能分析器跟踪,请导航至您要测试的页面(在localhost上),然后按Start profiling and reload page按钮。
这将记录当前页面的性能跟踪。页面建立后,Chrome会自动停止记录跟踪,不过您可以通过按stop按钮提前结束跟踪。
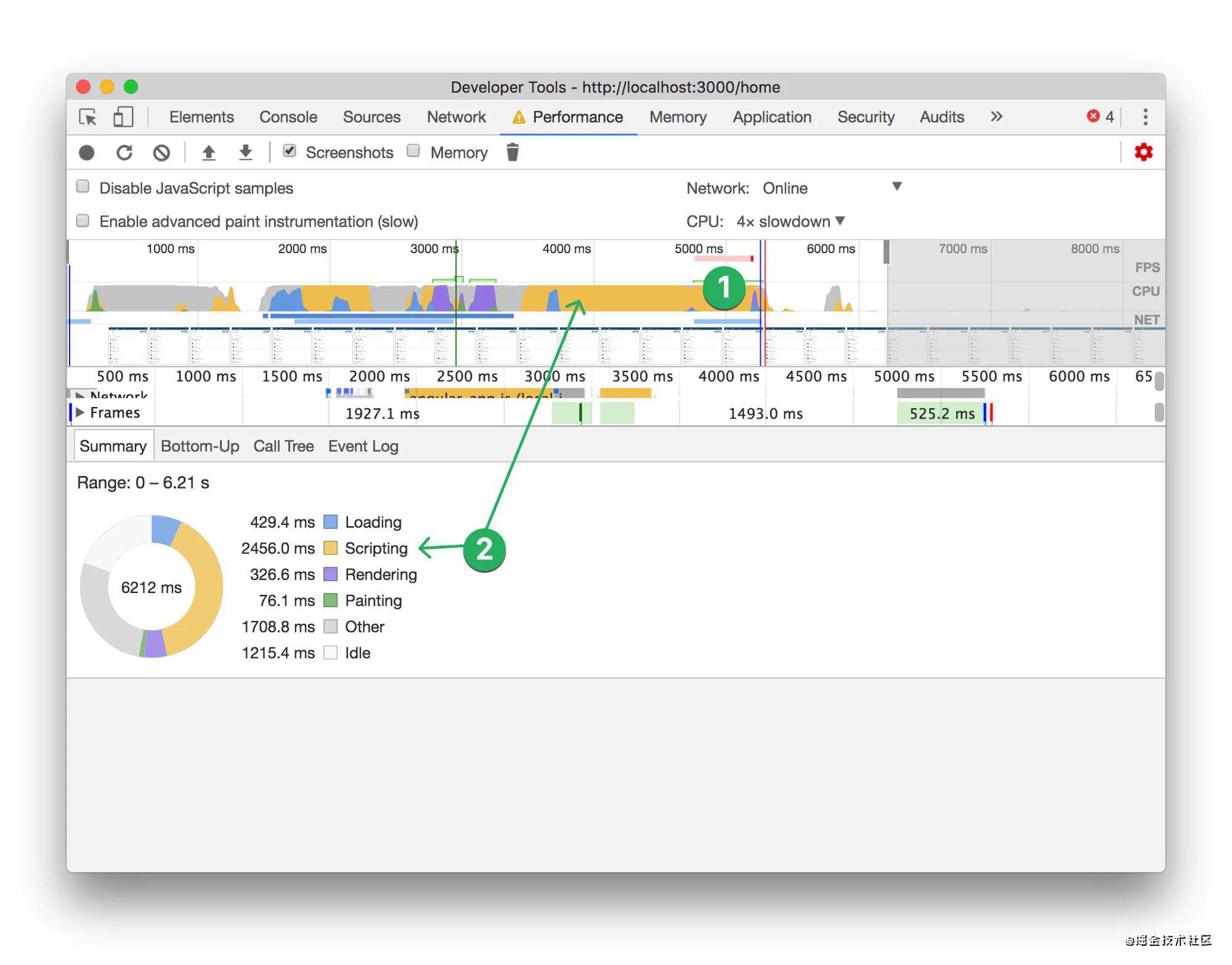
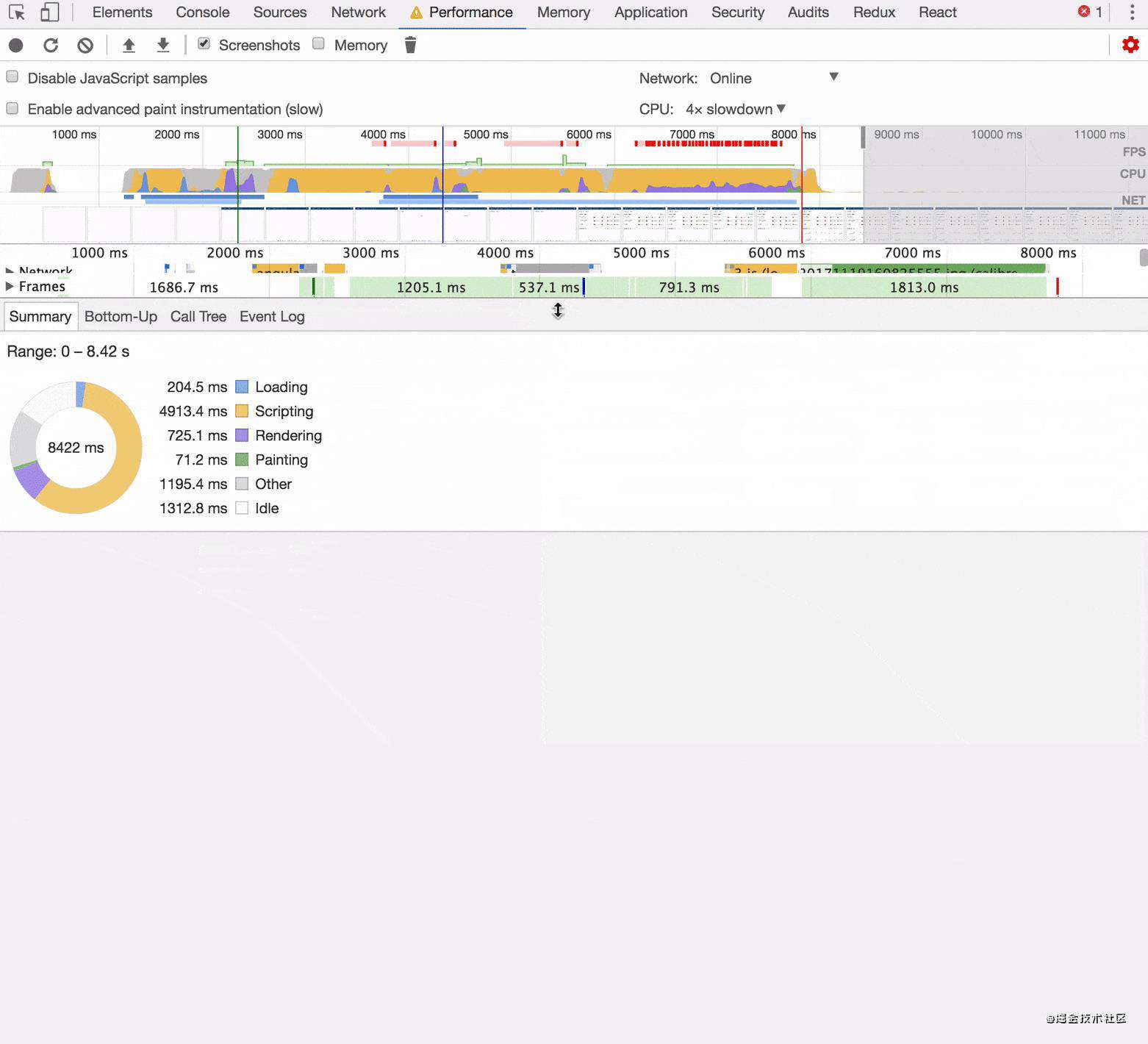
 跟踪后,窗口将如下所示:
跟踪后,窗口将如下所示:
 时间轴显示页面渲染,绘画和主线程脚本持续时间。
时间轴显示页面渲染,绘画和主线程脚本持续时间。
值得强调的两个项目,对于“性能”选项卡的新手来说可能并不立即显而易见。
此红色条形指示器表明,在跟踪时间轴的此部分附近有大量漫长的任务。我们可能想在那里调查。
性能窗口顶部的图形中使用的颜色对应于不同类型的活动。每个类别都有所需的各种原因,修复和分析。
在本文中,我们重点介绍“脚本”(JavaScript运行时性能)。

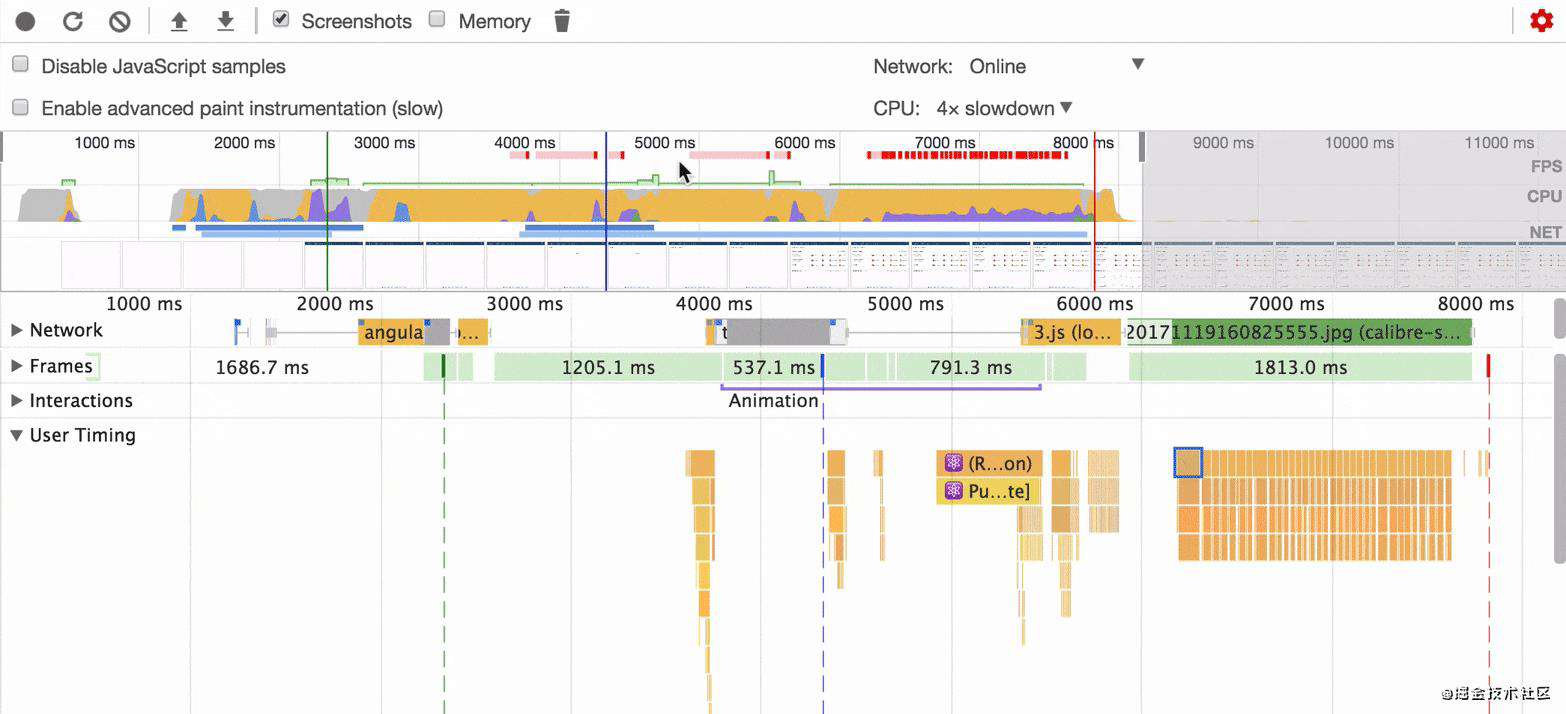
展开窗口,单击打开用户计时,然后使用屏幕快照时间轴调查页面的绘制方式painted
现在,我们要调查红色的CPU刻录区域。我们可以看到,在跟踪的这段时间内,页面呈现了页面上的元素。
 通过在火焰图上滚动鼠标滚轮来调整缩放级别。
缩放立即显示用户计时信息和一个标记为
通过在火焰图上滚动鼠标滚轮来调整缩放级别。
缩放立即显示用户计时信息和一个标记为Pulse的组件(需要500毫秒的渲染时间)。
在Pulse组件下,似乎有子组件渲染,尽管这些项目的大小表明它们并不需要花费很多执行时间。
slow发现慢速功能

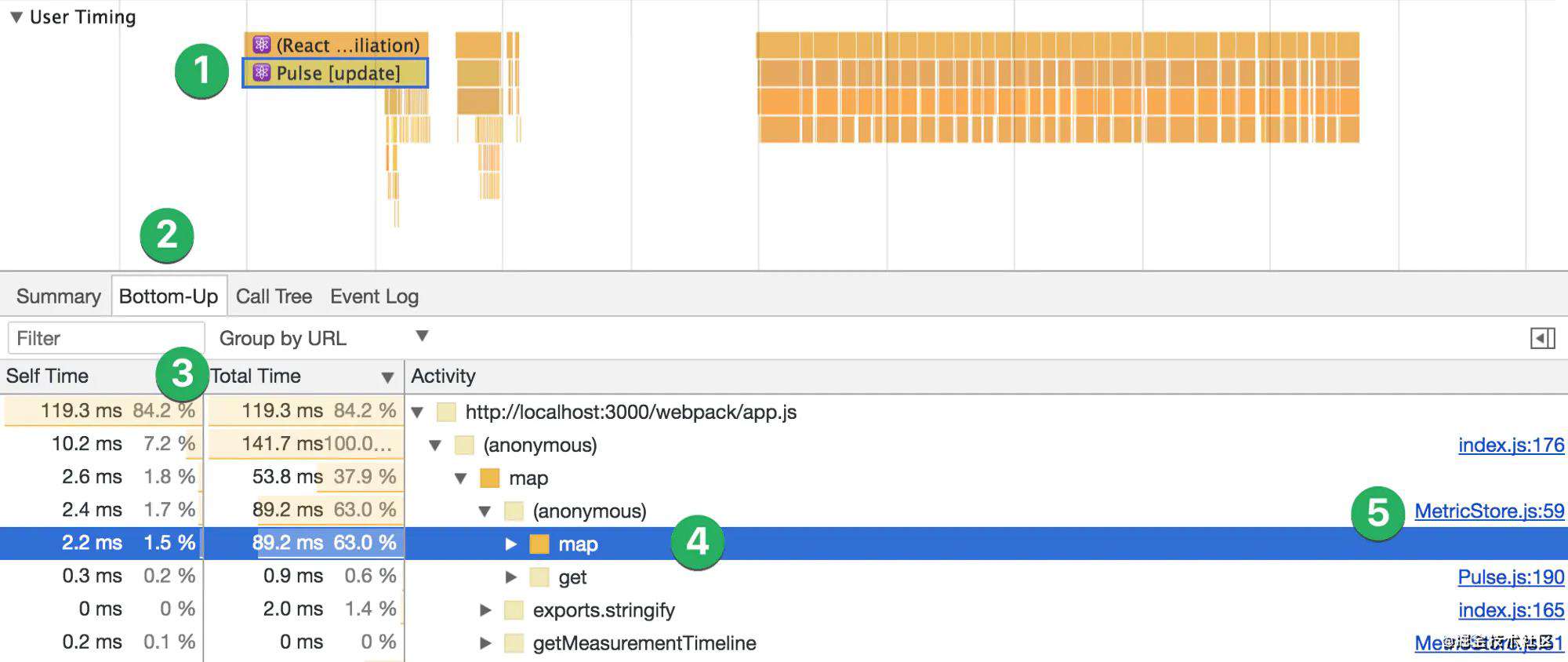
点击您要调查的组件(在本例中为Pulse)。这会将窗口的下部范围限定为仅聚焦在Pulse组件上。
选择Bottom-Up标签。
按总时间递减排序。在某些情况下,您可能想按“自身时间”排序,或按URL以外的其他内容分组。实验最适合您要调查的内容。
扩展功能,直到在要研究的代码中找到要点为止。在这种情况下,地图功能显得可疑。总计执行时间为90毫秒。
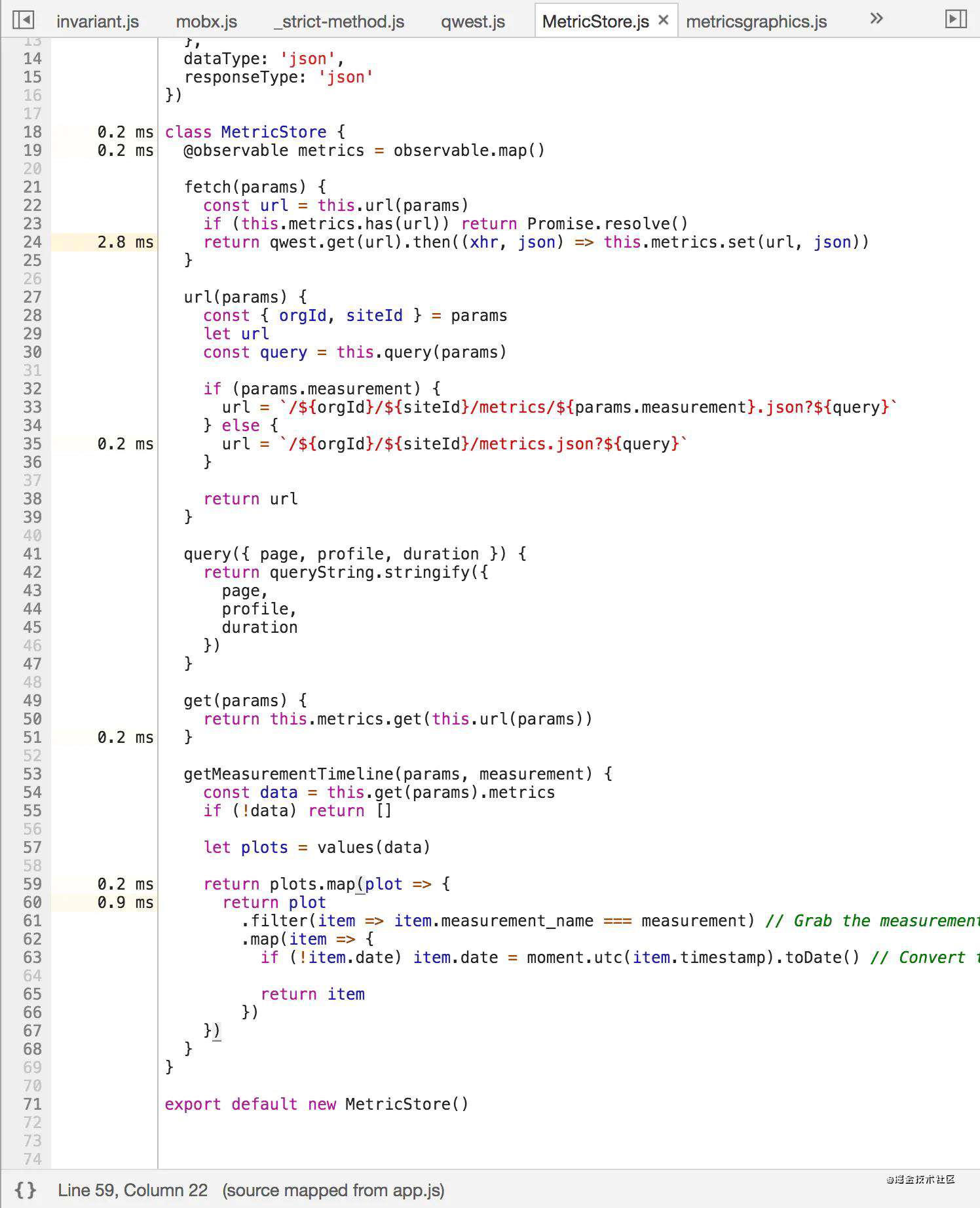
这就是为什么需要sourcemap的原因:在行号装订线中单击MetricStore.js:59将带您到代码中的那个位置。我们走吧!

执行时间较长的代码在左侧下方有一个时间指示器
when当您知道从何处看时,改进便是直截了当的
使用这种方法,我设法从我认为“很好,它很复杂,所以我估计需要一段时间”的代码区域中节省了几秒钟的时间。现在,我确切地知道了如何以及在何处寻找过时的JavaScript性能。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!