
点击这里查看 => 目录
戳这里查看 PDF => 飞书 - State-of-Frontend-2020-by-TSH.pdf
7. 应用程序无障碍设计 Application Accessibility

“不要割裂互联网!”我的朋友 Melanie Sumner 总是劝告我。
作为一名开发者,我们总在我们工作的最后一步才去考虑提升应用程序的无障碍能力。要逃离这种情况,我们需要在我们的思维中有一个转变。无障碍功能不会自己走过来,而是我们必须成为同辈们最好的老师并且教授他们无障碍设计,这样互联网才会为所有人服务。
这个主题是我心中最接近也是最重要的,不仅仅因为我真的关心用户体验,但是也因为我遭受着视力削弱的病症。我可以很肯定地说,互联网并不完美的为我工作。小的文字和低对比度的颜色最大程度的影响我的日常生活,但是我仍然每日例行遭遇别的令我沮丧的糟糕的设计。举个例子,对于非原生组件,例如重设计的选择列表或者单选框,他们可能会让用户更沮丧 —— 因为他们并没有完美的完成任务。
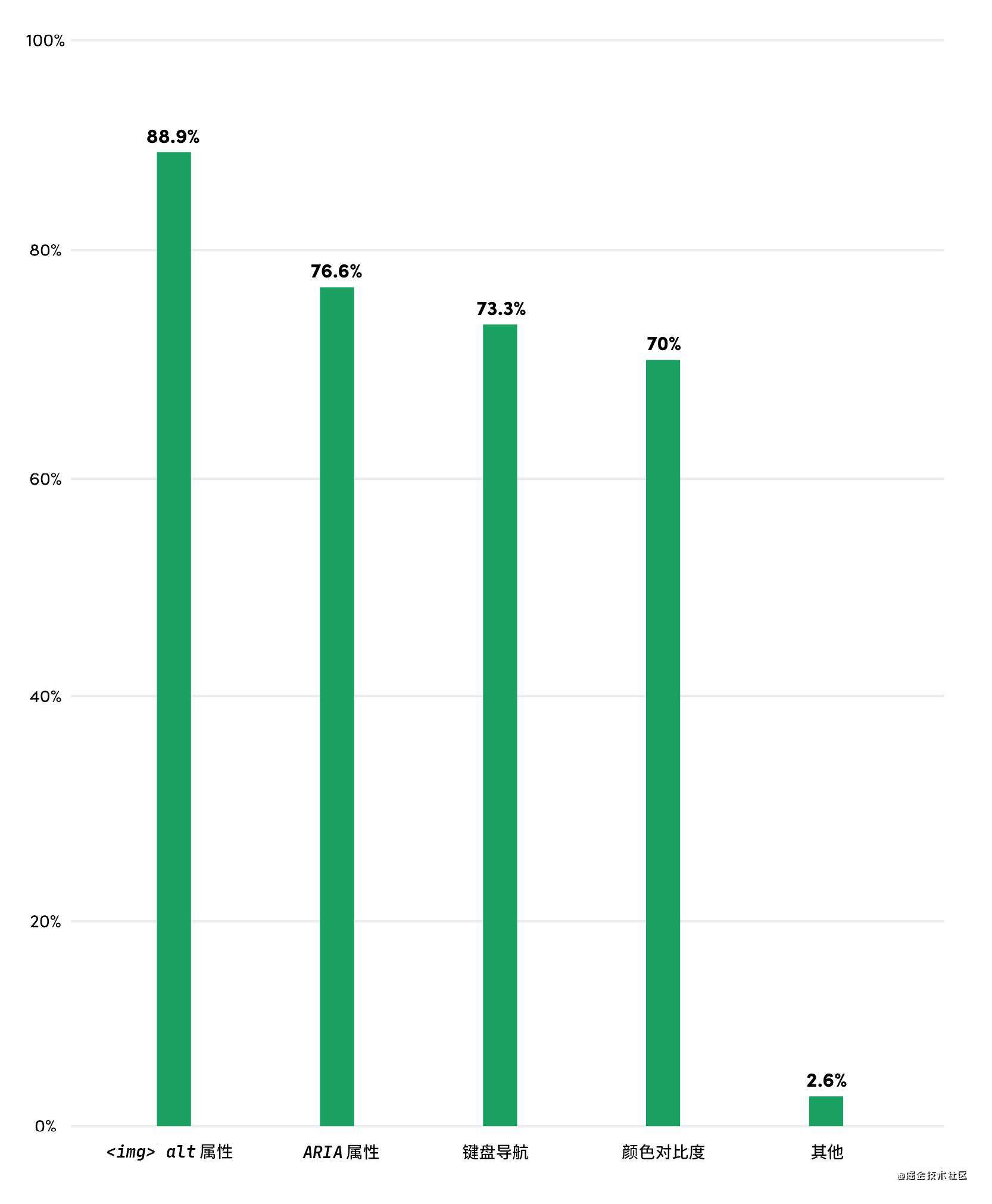
首先,请先考虑一下这些体验对那些喜欢在键盘旁或手机前过日子的用户来说是多么的令人心烦!然后,考虑一下用户使用着无障碍设备,他们的体验会更加糟糕。看到开发者们对基础 WCAG 网络内容无障碍指南 的理解熟悉与使用程度,我由衷感到开心。在未来,我们应该尝试去找出有多少人进行过无障碍测试。而就目前而言,自动化测试无障碍的工具的数量的逐步提升让我想到,如果这个数字与觉得有责任负责无障碍功能的开发者们有关,那该会多好啊!
我真的认为,增强无障碍能力和提供更好的体验的关键在乎让我们这些明白方法的人真正地向同行讲授无障碍设计的好处。如果我们可以将我们的时间通过自动化测试来节省下来,那将会更棒啊!
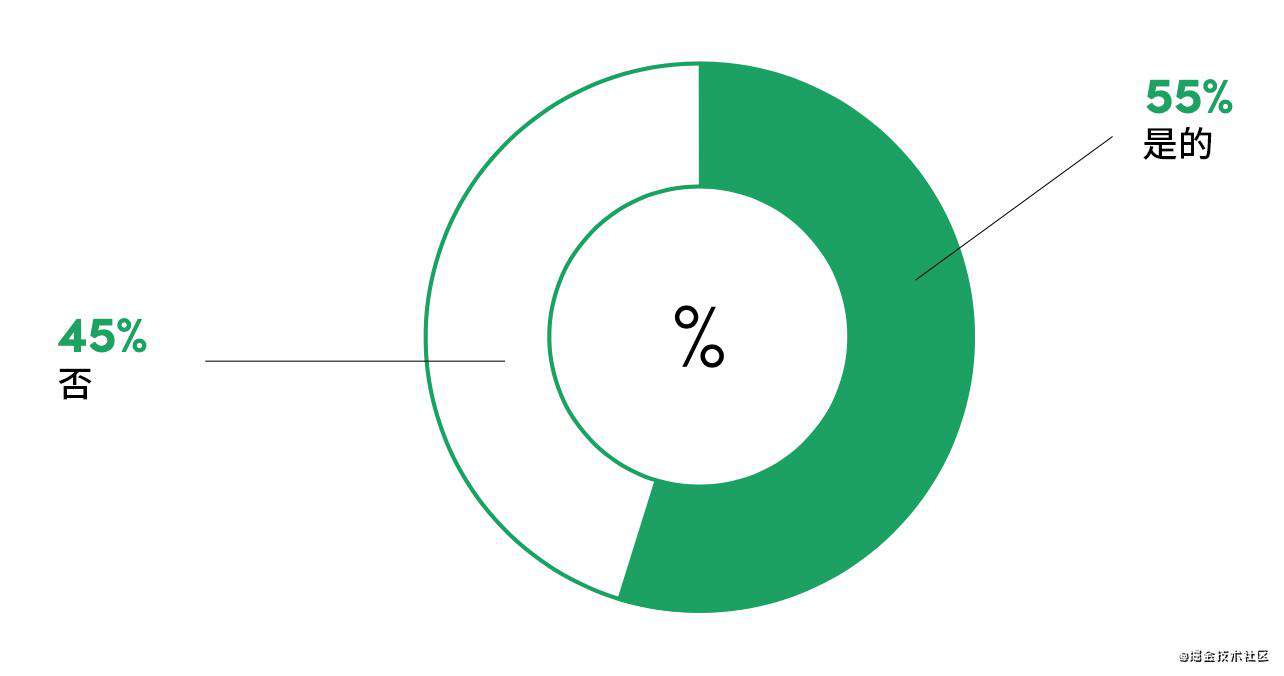
你在乎无障碍设计吗?

你如何实现应用程序无障碍?

8. 开发团队 Development Teams

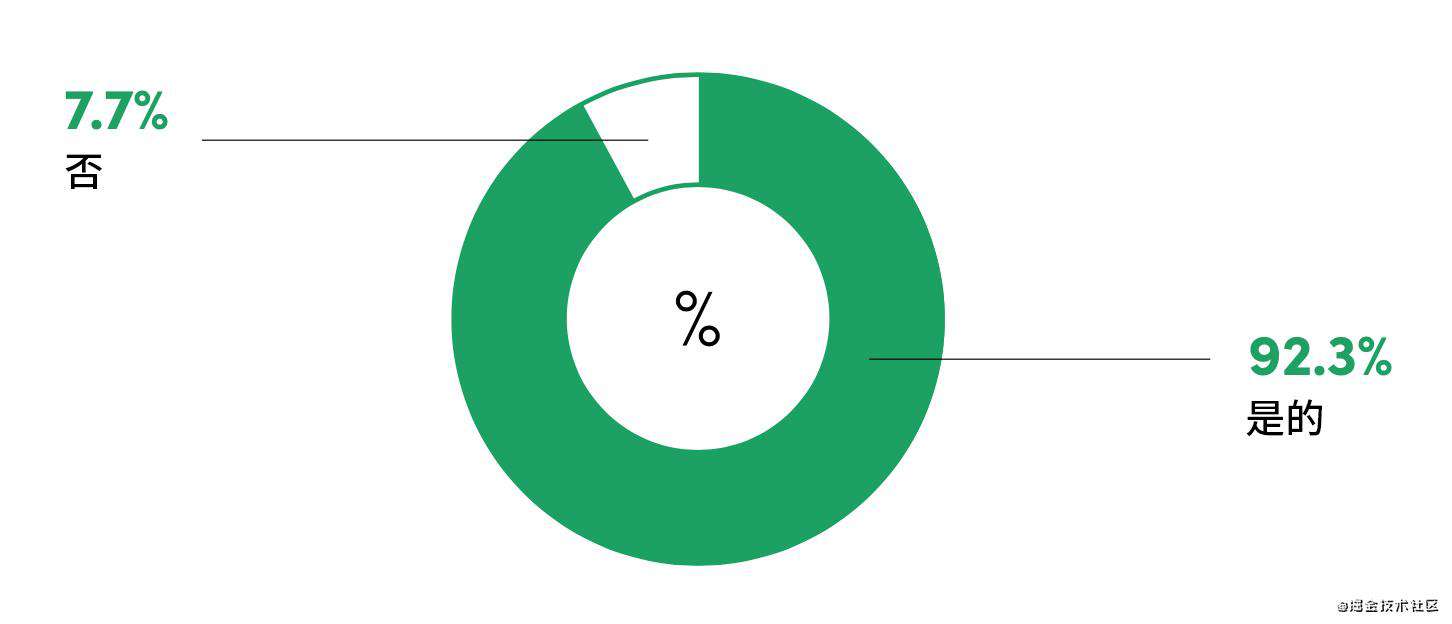
前端开发是一项团队间的竞赛 —— 调查数据直观清晰地显示了 92% 的受访者在去年以一名团队成员的身份参与了前端开发。但是,近来在前端架构和部署基础上的趋势已经影响了前端开发者们与团队成员之间的协作,就比如说在 Vercel,我们就有眼前的例子。
随着新型前端架构例如 JAMstack 的不断崛起,前端开发者现在可以将他们的前端项目简单部署,与后端独立。他们不再需要等待全套的后端测试系列完成运行,促进了快速迭代的发展。还有,现成的后端 API 例如无头 CMS、身份验证服务等正在崛起,并且能够简简单单地插入到你的前端项目中。这让后端开发者们可以关注在开发生意所需要的独特的 API。
另一个变化时设计师和项目所有者之间的关系。因为 JAMstack 应用程序可以很简单且便宜地部署到 CDN 的各个分支上,分配一个独特的预览 URL 给每一个分支每一个记录已经走向现实。就拿 Vercel 而言,现在我们的设计师和项目拥有者可以简单地点击预览链接去查看前端开发者们的更改是否符合预期,远比分享截图或 GIF 更有效。
还有最后一个,软件测试。随着 Puppteer 的发布,Chrome 的与无服务的计算,端对端的测试相组合的无头版本浏览器现在运行地更快也更便宜。举个例子,你可以拥有服务像是 Checkly 去运行 Puppteer 测试 —— 由 QA 专家编写的,应对专门的预览链接的测试。并且随着 Vercel 和其他前端部署平台的崛起,他们可以简简单单地为你完成其他冗杂的苦难的工作,意味着 DevOps 工程师可以花费更少的时间去支持前端开发者们。
综上所述吧,我们对前端架构以及部署基础导致的团队协作的变化很是激动。我们现在正在盼待着这个领域未来的更多的新方法与革新。
你去年以一名团队成员的身份工作过吗?

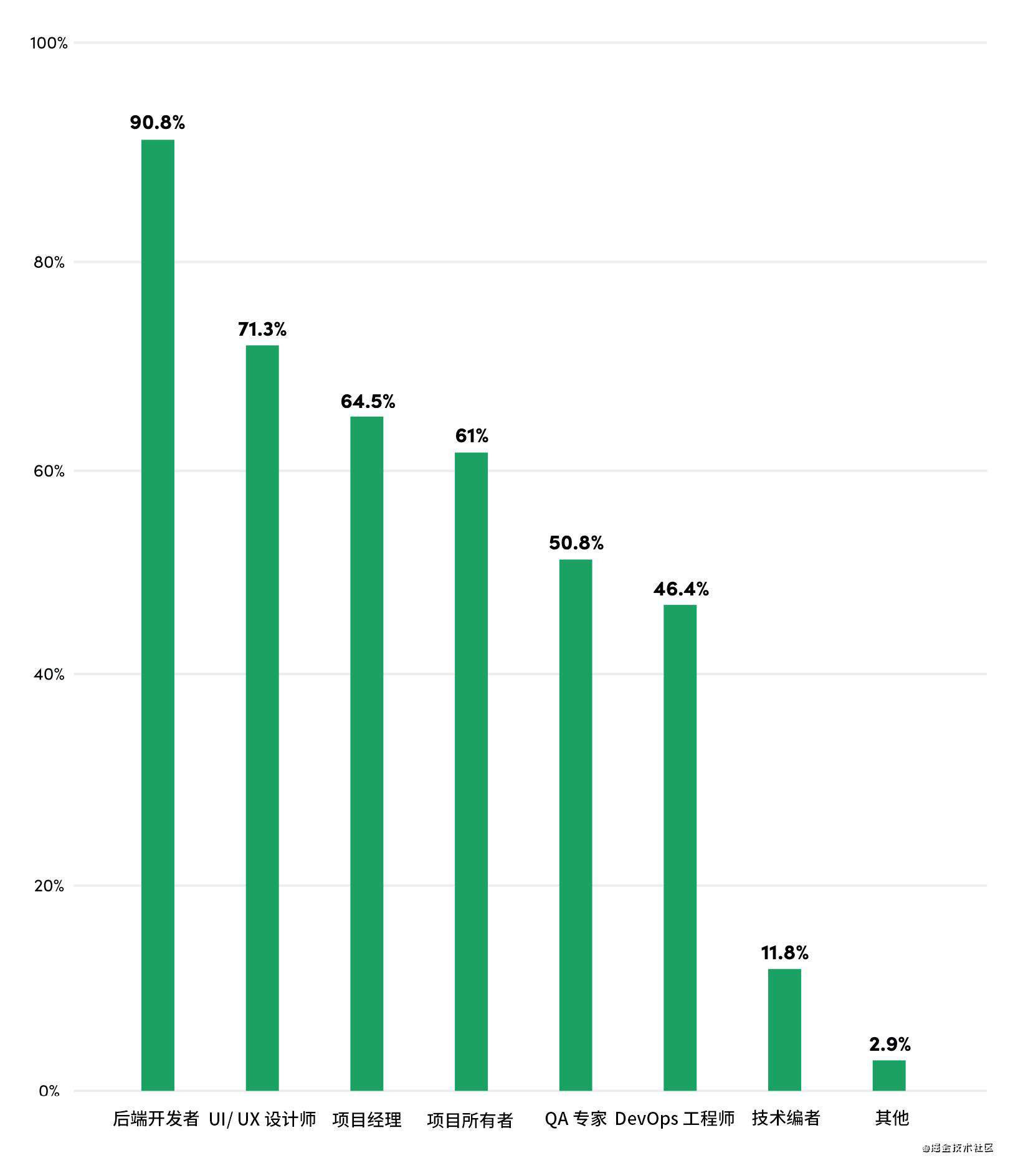
你的开发团队的成员有下列中的哪些?

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!