之前在《从理解 React 框架开始,开启金三银四面试之旅。》中说过,对 React 框架的理解是我们对日常工作、技术的探索和总结。打好了地基,接下来我们用一个具体的面试问题“为什么 React 选择使用 JSX ?”来帮助你梳理面试的答题思路和技巧,让你更好地理解这套“通用心法”。
这里问 “为什么 React 选择使用 JSX ?”,其引申含义是 “为什么不用 A、B、C?”
举个例子,你二婶儿给你介绍了俩对象,一个温婉可爱小鸟依人,一个上得厅堂下得厨房,结果你依然选择单身不找对象。你二婶儿就问你为啥呀?你如果说单身有多好,你一定会被怼。怎么回答呢?温柔的太粘人,贤惠的长得丑,然后再说单身有多好。
套路就是,之所以选择 x,是因为 y 和 z 不好,然后接着说明 x 怎么怎么好。
但是,放到技术上,要答好这个问题“为什么 React 选择使用 JSX ?”,你需要先了解 React 可选的其他解决方案,然后才能知道有什么不好的地方。
其实相关方案有很多,最直观的就是模板。Vue 和 AngularJS 都选择使用模板方案,而 React 团队认为引入模板是一种不佳的实现。你觉得模板不好吗?我觉得还行啊,你觉得丑,我觉得美若天仙啊。这不仅仅是眼光不同,更多的是基于不同的角度来思考,再结合自身的特性做出的选择。
React 团队之所以认为模板不是最佳实现,原因在于,React 团队认为模板分离了技术栈,分散了组件内的关注点。其次,模板还会引入更多的概念,类似模板语法、模板指令等。
JSX 并不会引入太多新的概念,它仍然是 JavaScript,就连条件表达式和循环都仍然是 JavaScript 的方式,更具有可读性,更贴近 HTML。对于关注点分离这个问题,我们可以用两段代码来展示:

上面的两段代码分别使用了 React 及 Vue 的单文件组件来呈现。在 React 中,声明的 Users 类就是一个组件,全部的方法、数据及 UI 视图,可以以任意的方式呈现。而在 Vue 的组件中,很明确地要将 UI 部分写入 template 模板标签中(当然还可以在 component 方法中使用 template 字符串 ),功能及数据相关的要写入 script 标签中。而相对应的数据展示能力,则需要使用模板指令进行呈现,如:@click 指令绑定点击事件,v-for 循环遍历数据及样式结构;而在 JSX 中,全部都是 JavaScript 的,没什么规矩可言。
两种方式各有不同,我自己也说不上喜欢那个,但是,站在混技术角度,我肯定选择 JSX ,而站在产品研发角度,我更倾向于 Vue 的模板方式。
就类似于我妈做饭超级好吃,选媳妇就选小鸟依人的,但是我妈做饭根本没法吃,我还是选“下得厨房”的媳妇要好一些。毕竟程序员是不需要爱情的……
如果你想解答的更加完善,还可以加入其他方式进行阐述,比如模板字符、JXON。篇幅有限,我这里就不展开说了。
对于“为什么 React 选择使用 JSX ?”,到这里我们其实已经说的差不多了。但是,总觉得少点什么,那就是对于 JSX 本身的阐述还不到位。
那么 JSX 到底是什么呢?
我们知道它不是字符串也不是 HTML,而是一个 JavaScript 的语法扩展,用于描述组件 UI。实际上,官方手册上早就说的很清楚了,JSX 仅仅只是 `React.createElement(component, props, ...children)` 函数的语法糖,最终会被编译为 React.createElement() 函数调用,并返回一个被称为 “React 元素” 的普通 JavaScript 对象。
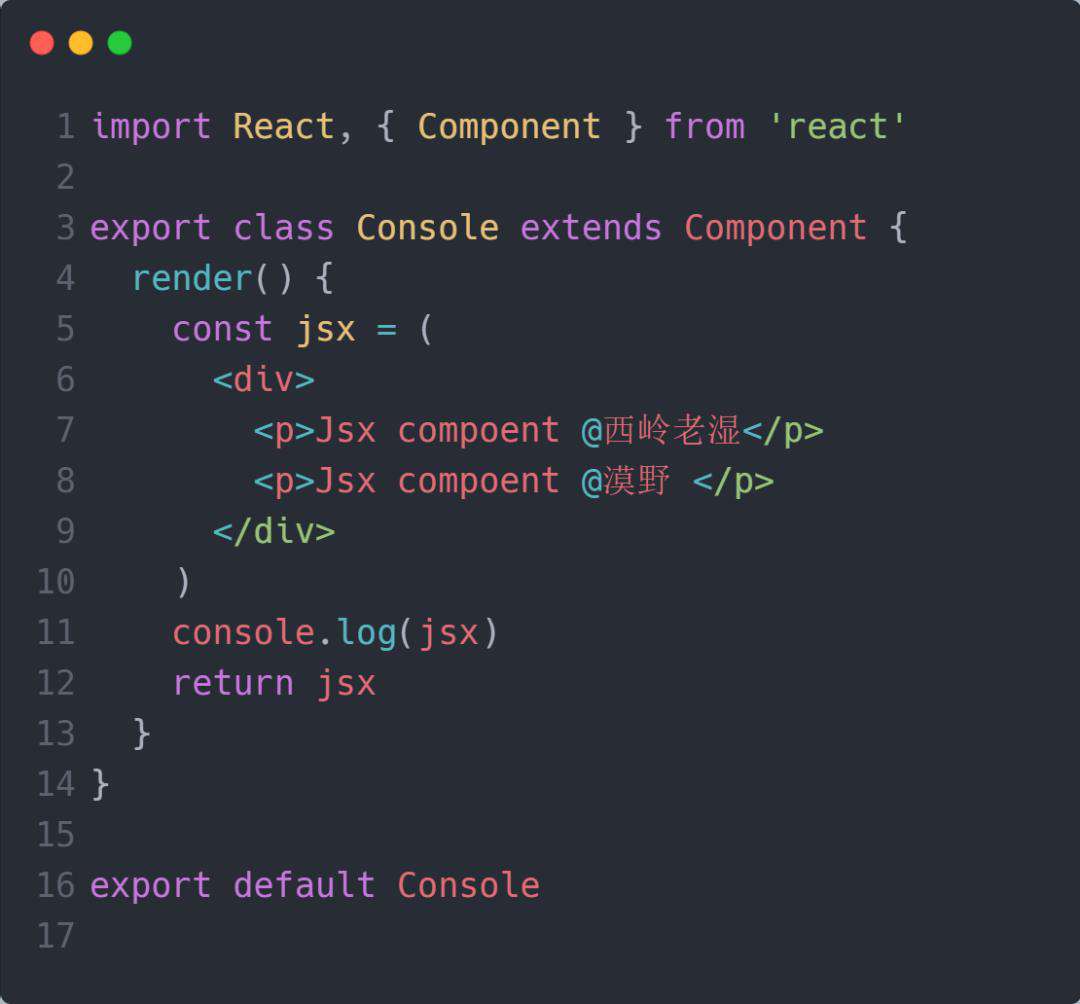
我们用一段简单的代码展示一下,具体来看看:

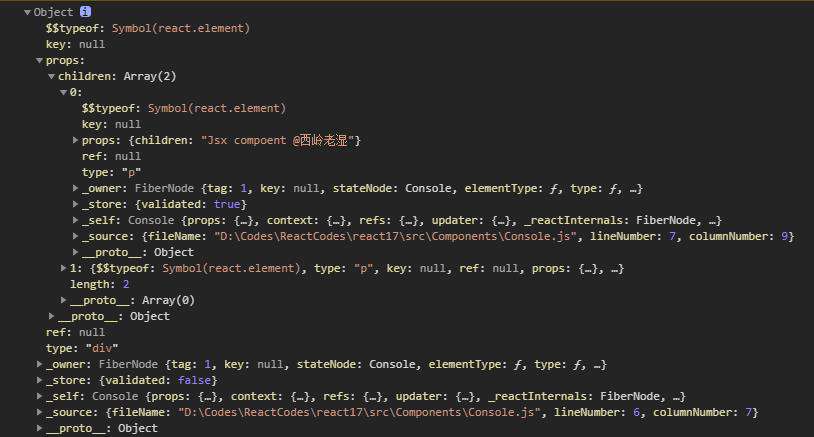
上面的代码中,我们直接将 JSX 的内容打印到控制台,效果如下:

那么,从 JSX 到控制台打印的结果中,到底发生了什么?
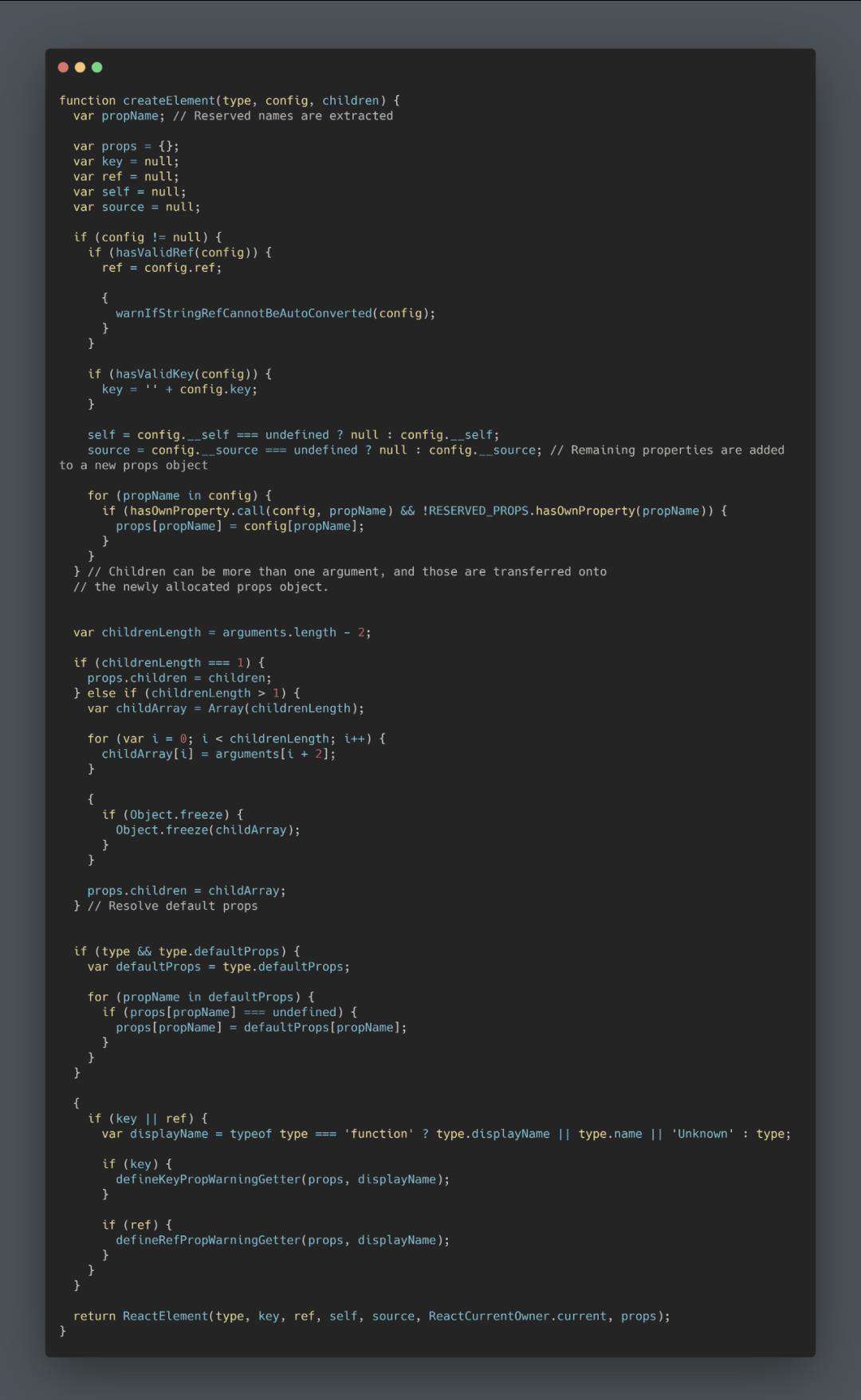
手册上说 JSX 仅仅只是 React.createElement() 函数的语法糖。那么问题来了,React.createElement 到底做了什么呢? 走,翻一下源码看看就知道了。

对于这段代码,并没有什么高大上的骚操作。在这里,我大致说一下做了什么事情:
-
React. createElement 二次处理 key、ref、self、 source 四个属性值;
-
遍历 config,筛出可以提进 props 里的属性;
-
提取子元素,推入 childArray(也即 props.children)数组;
-
格式化 defaultProps;
-
结合以上数据作为入参,发起 ReactElement 调用;
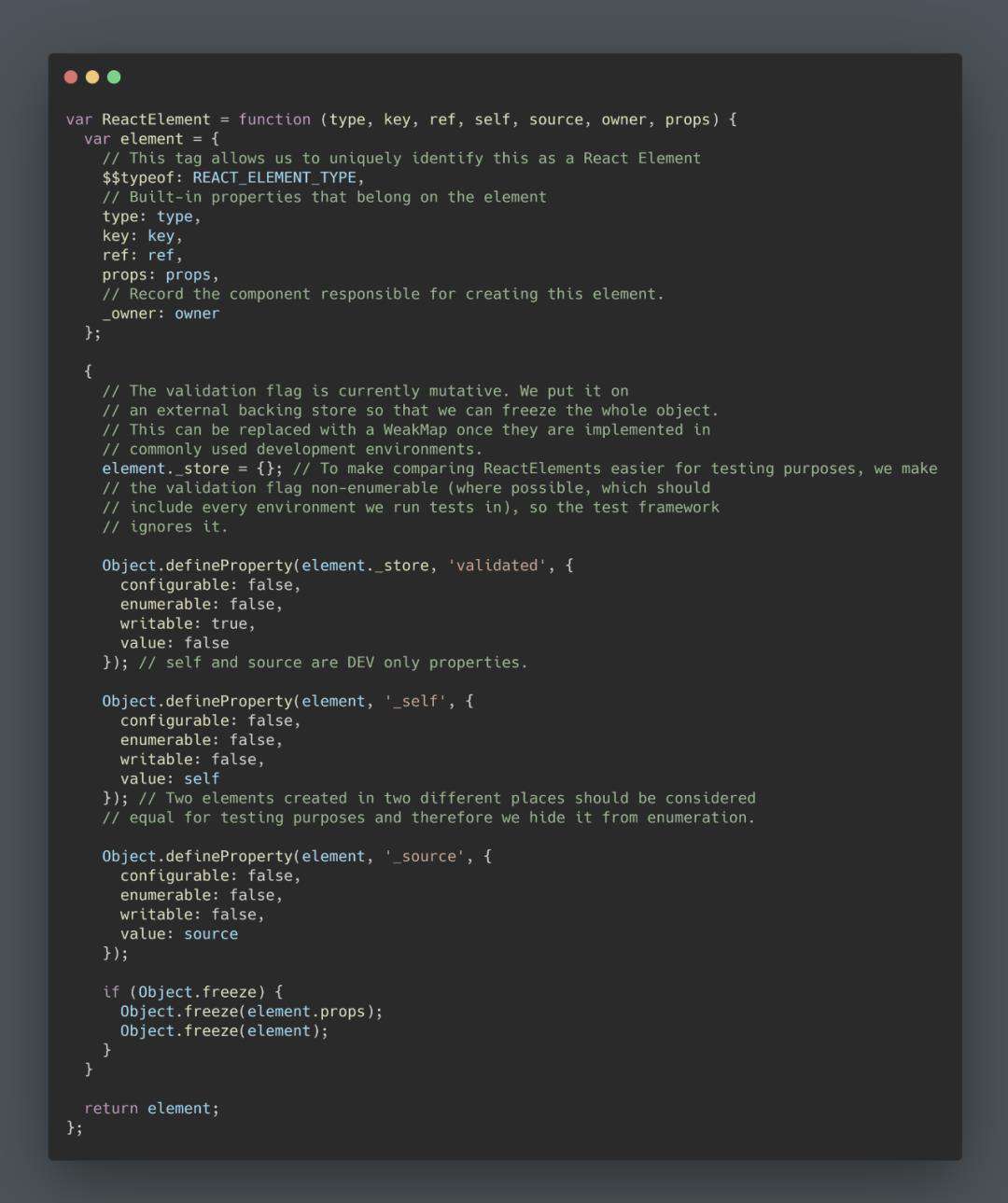
接着让我们进入到 ReactElement 方法,继续查看到底做了什么事情:

而这些代码就更有意思了,就是把传入的内容组装进 element 对象并返回。注意,这个 element 实际就是我们之前打印到控制台的那个对象。其实这个对象就是我们常说的 “虚拟 DOM”,而从虚拟 DOM 到真实 DOM 的工作,就是我们调用 ReactDOM.render 方法去做的事情了,这里就不再继续分析了。
来波小总结:
为什么 React 选择使用 JSX ?
本质就是萝卜青菜各有所爱。React 团队认为 JSX 不会引入太多新的概念,编码更纯净,更具有可读性,更贴近 HTML。而对于 JSX 本身来说,是 React.createElement() 函数的语法糖,createElement() 对参数进行拆解后,发起 ReactElement 调用生成虚拟 DOM 对象。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!