调试
-
git clone https://github.com/facebook/react.git -
安装依赖
-
yarn build react,react-dom,scheduler --type=NODE -
cd build/node_modules/react yarn link cd build/node_modules/react-dom yarn link -
新建项目
-
yarn link react react-dom yarn unlink react react-dom
目录结构
react——react核心,包含全局API
scheduler——调度器实现
shared——公用方法、全局变量
react-dom\react-art...——渲染相关文件夹
react-reconciler——协调器
react架构
- Scheduler(调度器)—— 调度任务的优先级,高优任务优先进入Reconciler
- Reconciler(协调器)—— 负责找出变化的组件
- Renderer(渲染器)—— 负责将变化的组件渲染到页面上
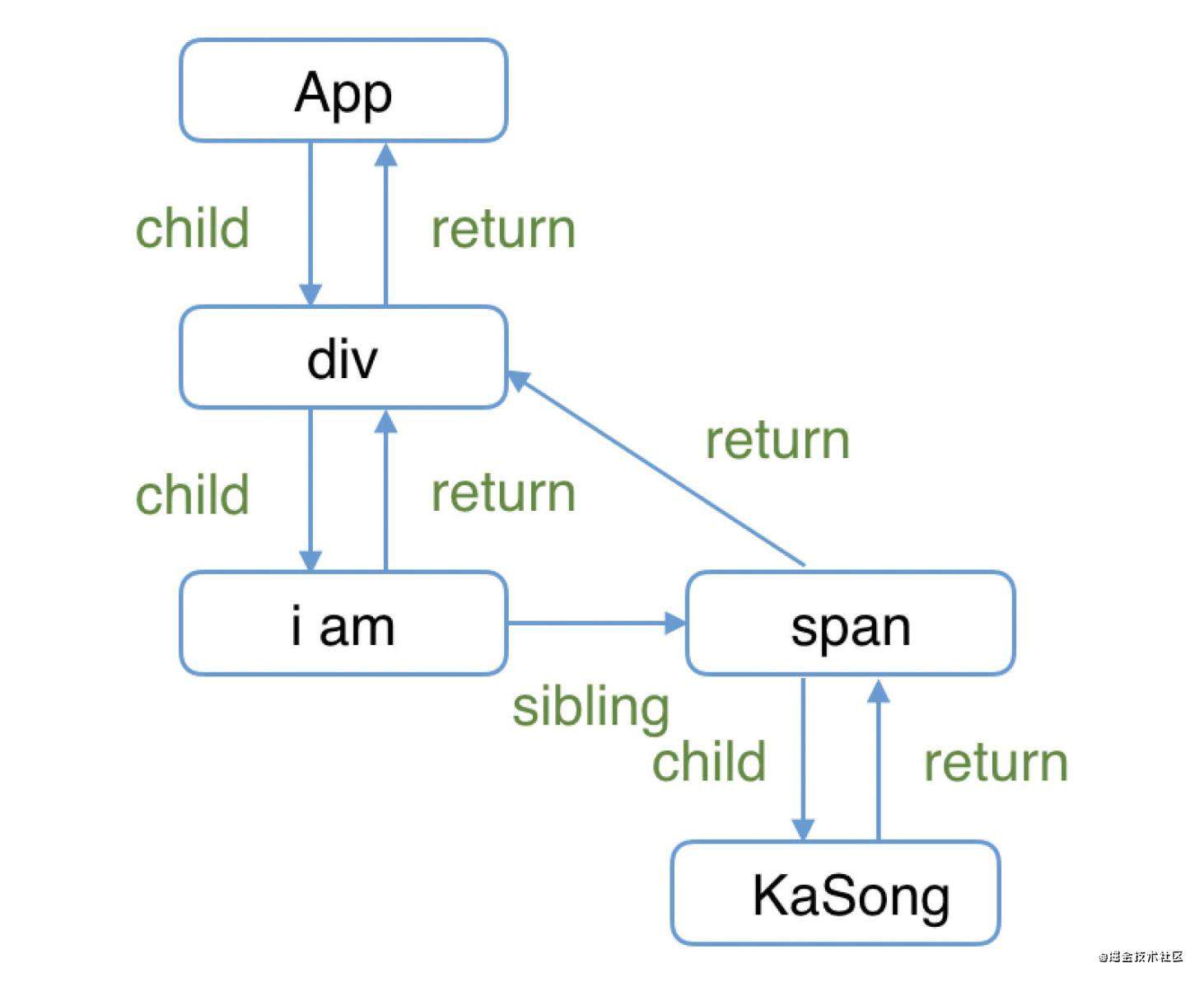
Fiber
-
对于架构来说,Reconciler基于Fiber实现
-
作为数据结构来说,每一个fiber节点对应一个react Element,保存组件类型以及对应的DOM节点信息
-
作为工作单元来说,每个
Fiber
保存了本次更新中该组件改变的状态、要执行的工作
实现原理:

工作原理:
在内存中构建并直接替换的技术叫做双缓存

currentFiber.alternate === workInProgressFiber;
workInProgressFiber.alternate === currentFiber;
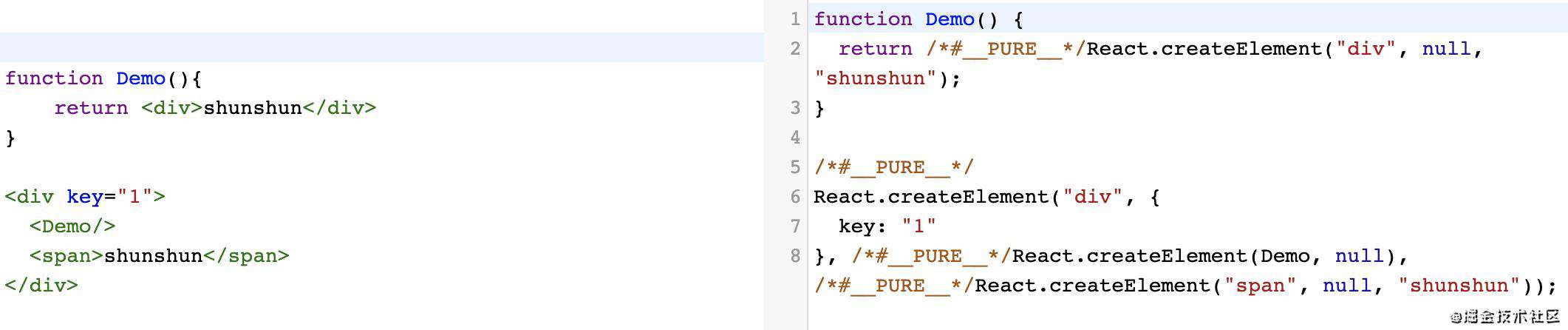
jsx到js
在JS中写标签,但是实际上最终编译时又会被babel转换为JavaScript。

所有子节点作为后续参数传入。children:第三个参数以及后续参数的数组。
根据首字母大小写确定翻译成字符串还是变量,react中认为字符串是原生dom节点。
React.createElement
export function createElement(type, config, children) {
// 处理参数
return ReactElement(type,key,ref,self,source,ReactCurrentOwner.current,props);
}
jsx是一种描述当前组件内容的数据结构,不包含更新调度的相关信息,如组件更新中的优先级、组件的state等。这些内容都会被包含在fiber节点中。
Component&prueComponent
代码
createRef&ref
代码
Children
代码
React.createRef
代码
...
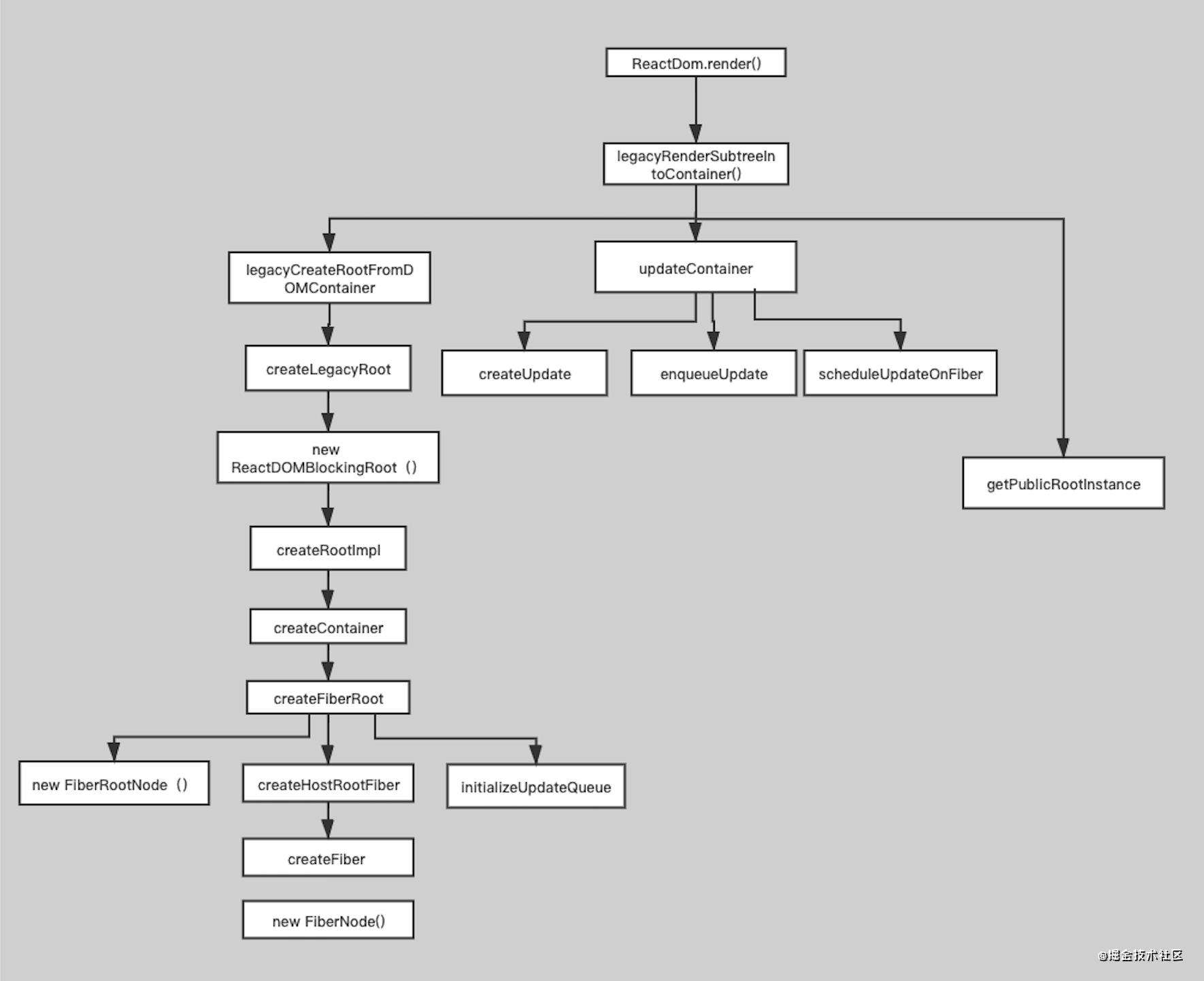
创建更新过程
-
**
ReactDom.render
** -
setState -
forceUpdate
render
创建reactRoot\创建FiberRoot、RootFiber\创建更新

setState
forceUpdate
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!