
本文是与 Material Design 团队的 Gregorio Convertino, Susanna Zaraysky, Yasmine Evjen, Abla Hamilton 和 Elizabeth Churchill 共同撰写的。
设计系统正在迅速成为确保全球公司的设计质量和开发效率的重要基础。但是,究竟是谁发现它们的有用之处,又为什么它们这么有用呢?
Material Design 与设计系统峰会 Clarity 合作,探索和明晰了设计系统的逐步发展。我们通过社区范围的调查和非正式采访,基于 Figma 的 2018 年的分析 ,深入探索了今年令人紧张的话题并挖掘了令人惊讶的观点。
我们的研究结果表明,设计系统社区正在发生变化 —— 表现在(企业 / 团队)内部设计系统的不断流行等,以及设计系统在促进设计师与开发人员之间的协作中起到重要作用等新趋向中。
研究细节
在与 Clarity 的组织者合作中,我们于 2019 年 8 月发布了一项为期 10 天针对 28 个问题的调查。本次调查一共获得了 1513 份回答。我们还对 Clarity 2019 的与会者进行了 11 次非正式采访,询问有关他们为何参加会议,公司设计系统的情况,使用的工具以及采用设计系统的痛点的问题。
我们发现了……
未来是可交互的、可访问的并且使用设计样式的
与去年的"设计系统情况"调查一样,我们发现设计系统的主要组成部分仍然是组件库,样式指南,设计指南和内容指南(按流行程度排序)。但是今年,我们还为受访者提供了"其他"选择,他们可以在其中注明应该属于设计系统的其他组成部分。共有 8.4% 的人回答了此问题。受访者指出,在设计系统中三大组成部分应该是:
- 设计样式库
- 交互式原型制作工具
- 无障碍指南
内部的设计系统正在迅速发展
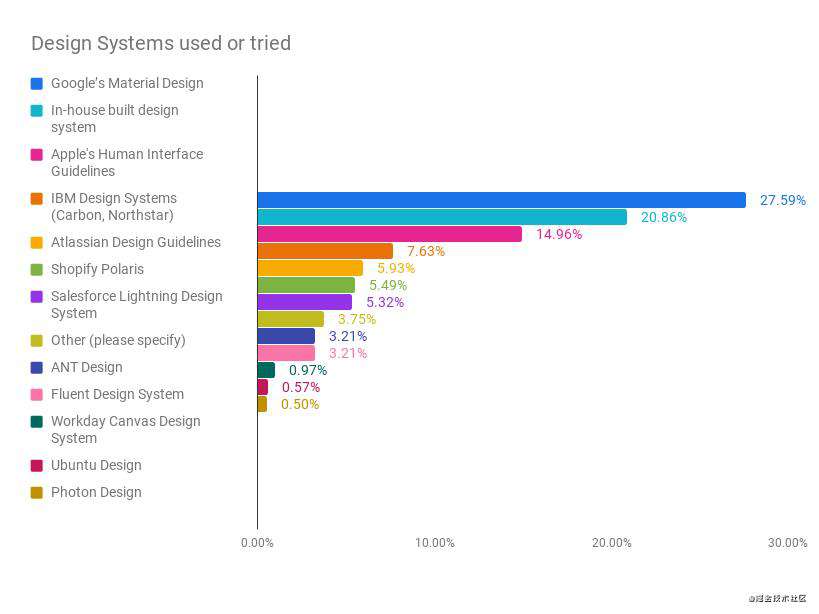
如图 1 所示,我们的受访者(1082 份数据)使用的前三个设计系统是:
- Google 的 Material Design(MD)
- 内部开发的设计系统
- Apple 的 Human-Interface Guidelines(HIG)

图 1:用于管理设计系统的流行工具(1762 份数据)
内部系统是基于品牌形象构建的
第二受欢迎的设计系统是内部的设计系统,它是专门为受访者的公司开发的。在 11 次非正式访问中的 9 次中,与会者告知我们他们的公司正在构建内部设计系统。
受访者给出开发内部设计系统的主要原因是:
- 强化品牌形象
- 保持设计样式和代码库的一致性
- 保证跨平台下仍然能具有更丰富更一致的体验
尽管这 9 次采访与会者们都强调了内部设计系统的开发,但他们也同时强调了他们将 MD 的组件库和 HIG 作为自己设计系统的参考。根据产品设计负责人的说法,他的团队正在构建自己的设计系统,但是"……[我们]尚处于起步阶段,所以我们将 MD 用作参考…… 我们应该如何利用 MD 中的东西开发自己的设计系统呢?" 在进行调查时,他们强调,已经构建完成的设计系统的设计准则和开源组件在构建自己的组件库和规范时为他们提供了启发和指导。
Sketch 是顶级设计系统工具
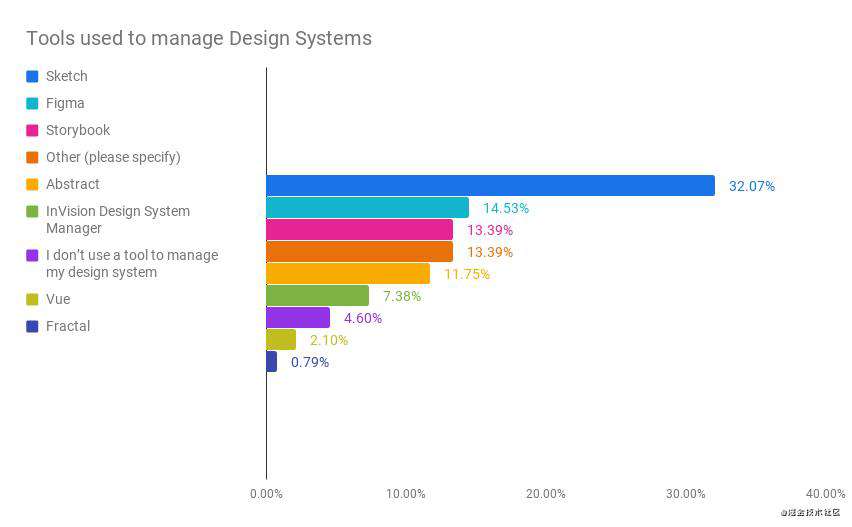
使用设计系统进行管理和开发的工具变得越来越重要。受访者重点介绍的前 3 个工具是 Sketch(32%)、Figma(14.5%)和 Storybook(13.4%)(参见图 2)。受访者更喜欢提供拖放界面进行快速原型制作的工具。在非正式访谈中,与会者强调了实时编辑、支持协作的功能以及各平台间兼容的设计工具的重要性。

图 2:用于管理设计系统的流行工具(1762 份数据)
设计系统设计师主要是新人……
大部分受访者(45.9%)都是相对而言的新人,他们的工作经验为 1 - 4 年。他们之中前 3 个任职的岗位是:
- 设计
- 设计与开发(混合角色)
- 高管/主管
……在中型或大型公司中
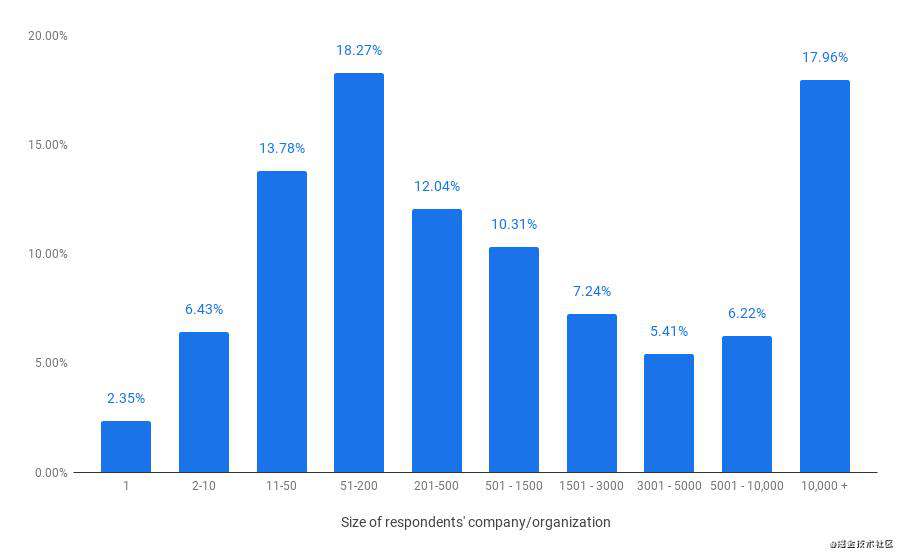
这些组织(见图 3)是规模为 51 - 200 人的中等规模的公司或组织(18.27%),或者是规模超过 10000 及以上的大型跨国公司(17.96%)。

图3:受访者公司/组织的规模(980 份数据)
大公司希望拥有自己的内部系统
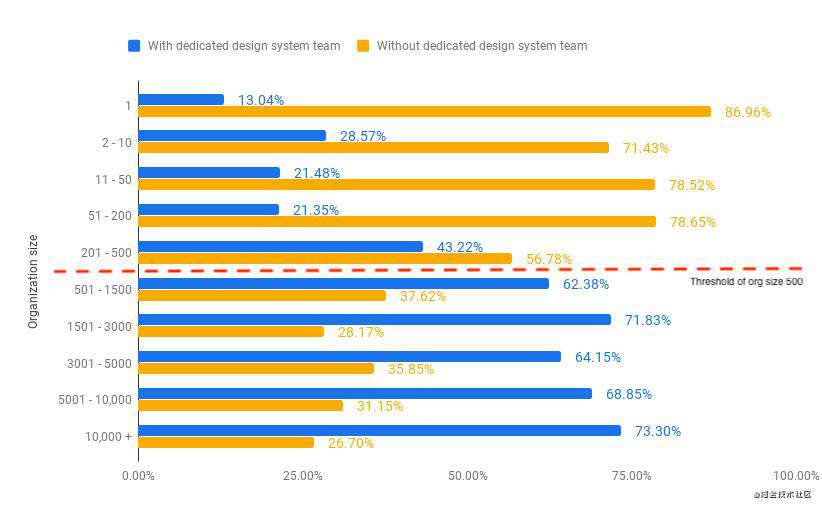
我们根据组织是否拥有专门的设计系统团队来更深入地调查调查数据,从而确定组织的规模。图 4 显示了该分析的结果,并突出了组织规模的门槛以及他们是否拥有设计系统团队。
我们的分析表明,人员少于 500 人的小型公司不太可能拥有自己的专门的设计团队,这很可能是初创公司或中小型公司。我们假设这些公司不太可能拥有专门的设计系统团队,而更有可能 采用现有的可以重复使用、修改的组件设计系统或修改的现成设计系统。

图 4:组织规模与专用设计系统团队(824 份数据)。红色虚线表示开始拥有自己的设计系统团队的公司规模阈值。
一个专门的设计系统团队必须根据其产品规模或数量来证明其合理性。拥有 500 多名员工的公司通常拥有足够大的产品组合,一般来说拥有或可以使用一支专门的设计团队为他们设计。我们假设这些较大的公司将更有可能构建自己的内部设计系统。
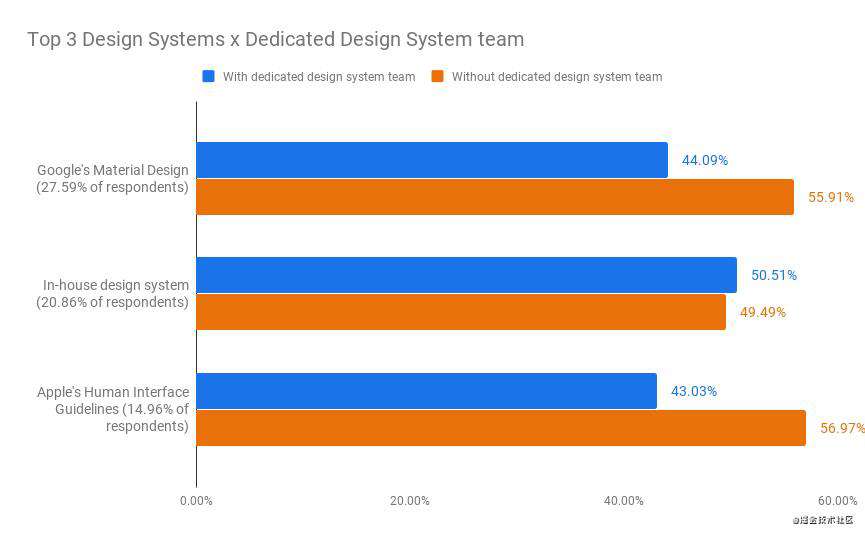
我们通过关注被调查者使用的前 3 个设计系统(见图 3)来检验了我们的 2 个假设 —— Google 的 MD,内部构建的设计系统和 Apple 的 HIG。仔细观察数据,我们发现维护自己的内部设计系统的受访者通常拥有自己的设计系统团队(见图 5)。内部设计系统用户中有 49.5% 拥有自己的设计系统团队。如我们先前的分析所示,大型公司更倾向于拥有自己的设计系统团队。因此,我们可以得出的结论是,通常较大的公司倾向于使用自己开发的内部设计系统。而来自规模较小且没有自己的设计系统团队的公司的受访者倾向于使用具有现成的,提供即用型组件和指南的设计系统,例如 MD。
在我们 11 项访谈中的 9 项中,受访者都表示,他们的公司越来越希望开发自己的设计系统,但将使用现成的设计系统作为参考和影响。因此,采用设计系统不仅限于代码或 UI 库的重用,还应包括通过设计原理和思想产生的影响。诸如苹果和谷歌这样的趋势设计系统将影响许多其他内部设计系统的思想。我们可以在 AliBaba 的 ANT Design 中印证这个观点 —— 该设计专注于为企业设置开发组件库,但受到了 MD 等平面设计系统的影响。

图 5:前 3 个顶级设计系统中(非)专用设计系统团队的使用者占比
为了证明开发内部设计系统的合理性,设计系统经理、开发人员和设计人员需要量化设计系统对产品或组织的影响。在 Clarity 进行的 11 次非正式访问中,其中 4 次访问受访者们强调其他产品的影响和规范是围绕设计系统进行工作的主要痛点。例如,在接受三位设计系统经理的采访时,他们强调"对我们来说最大的问题是如何衡量影响。现在,我们为了节省时间而外包(作为影响的度量 )。但是,如果我们有关于组件使用情况的指标,那真是更棒了!"
设计系统对效率和一致性产生了重要影响
作为今年调查的一部分,我们希望了解采用设计系统的价值和影响。我们要求受访者提供以下方面的评分:
- 采用设计系统的动机
- 设计系统采用产生的影响结果。
所有评分均以 5 分制进行(例如 1:完全没有激励作用;5:非常有激励作用)。
受访者普遍受到以下因素的激励:
- 开发效率
- 维护品牌
- 确保 UI 一致性
- 设计效率
在 Clarity 会议上,一位高级设计总监说出了自己建立自己的设计系统的决定,理由是:"(一个设计系统)可以强化我们的品牌,帮助我们的团队快速行动,并与公司的工程师和设计师保持一致,以构造更一致的产品。"
设计系统提高了产品和团队的生产力
有关设计系统的影响有两个主要方面:
- 以产品为中心的结果(例如产品一致性和质量)
- 团队流程(例如团队生产力和发展速度)
在 Clarity 会议上对产品设计师进行的非正式采访也证实了这两组影响。他强调说:"设计系统确实帮助我的公司解决了开发过程中协作和沟通的核心问题。这使我的公司可以更一致地扩展我们的产品范围。"
最后的几点
员工少于 500 名的组织很可能会采用现有的设计系统,这些系统具有现成的组件,它们可以重复使用,修改或修改。人数超过 500 人的公司往往有能力负担自己的设计系统团队,也更有可能开发自己的内部设计系统。
从我们的发现中可以清楚地看出,采用设计系统不仅对产品的设计和开发有直接影响,而且对团队流程和协作也有好处。在非正式访谈中,几乎所有受试者都表示希望采用设计系统可以减轻在设计和工程之间进行工作的痛苦。通常,当设计师将他们的工作交给工程师实施时,围绕设计和代码的沟通和一致性就会出现问题。在 Clarity 会议上,一位设计经理说:“……缺乏一致性是最大的痛点。这对于设计人员和工程师来说都耗费时间。设计系统对此有所帮助,因为它们可以帮助将某些设计或开发过程硬编码到组件和准则中。
显然,需要更多的工作来跟踪设计系统的发展和趋势,我们希望在未来的几年中继续进行有关设计系统状态的讨论。
致谢
我们要感谢以下个人为该项目提供的宝贵帮助:
- Susanna Zaraysky 和 Barbara Eldredge 为编辑本文提供了帮助和贡献。
- Yasmine Evjen 帮助建立了与 Clarity 社区的联系以及她对本文的投入。
- Jina Anne 允许我们在 Clarity 会议上和通过其在线渠道进行调查和采访。
- Maciej Kos 的工作是帮助我们获取有关设计系统采用的数据。
- Alisa Weinstein 在围绕设计系统的价值和影响的调查问题上所做的贡献。
- Michael Gilbert 推动了设计系统中有关 HCI 原理的基础工作。
参考资料
- Churchill E. F. 2019. Scaling UX with design systems. Interactions 26, 5 (August 2019), 22–23. DOI: doi.org/10.1145/335…
- Suarez M., Anne J., Sylor-Miller K., Mounter D., and Stanfield R. (2018) Design System Handbook, www.designbetter.co/design-syst… ( 访问时间 10/14/2019)
- Design Systems Gallery — designsystemsrepo.com/design-syst… (访问时间 10/14/2019)
- van Welie, M. & van der Veer, G. C. (2003). Pattern Languages in Interaction Design: Structure and Organization. Proc. of Interact ’03. September 1–5, Zurich, Switzerland. Amsterdam.
- Alexander, C., Ishikawa, S., and Silverstein, M. (1977), A Pattern Language. New York: Oxford University Press.
- Dieter Rams “Ten principles for good design”, work published in the 1970s, now on a website: www.vitsoe.com/us/about/go… (访问时间 10/14/2019)
- Josef Müller-Brockmann www.famousgraphicdesigners.org/josef-mulle… ( 访问时间 10/14/2019).
- Figma. (2018, Dec. 19th) “State of Design Systems 2018” [Editorial post] Retrieved from www.figma.com/blog/state-…
- Clarity conference (2019, Sept. 19th). “About Clarity”. Retrieved from www.clarityconf.com/about
- Rendle, R. “What are design tokens?” CSS-Tricks, Apr. 3, 2019: css-tricks.com/what-are-de… (访问时间 10/14/2019)
- Donald MacKenzie and Judy Wajcman (Eds.). Open University Press, Buckingham, UK, 28–40.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!