Github来源:力扣 (LeetCode)|刷题打卡 | 求星星 ✨ | 给个❤️关注,❤️点赞,❤️鼓励一下作者
大家好,我是魔王哪吒,很高兴认识你~~
哪吒人生信条:如果你所学的东西 处于喜欢 才会有强大的动力支撑。
每天学习编程,让你离梦想更新一步,感谢不负每一份热爱编程的程序员,不论知识点多么奇葩,和我一起,让那一颗四处流荡的心定下来,一直走下去,加油,2021加油!欢迎关注加我vx:xiaoda0423,欢迎点赞、收藏和评论
时间: 3 月 1 日 ~ 3 月 13 日
- 力扣 (LeetCode)-两数之和,有效的括号,两数相加|刷题打卡-3月1日
- 力扣 (LeetCode)-合并两个有序链表,删除排序数组中的重复项,JavaScript笔记|刷题打卡-3月2日
前言
如果这篇文章有帮助到你,给个❤️关注,❤️点赞,❤️鼓励一下作者,接收好挑战了吗?文章公众号首发,关注 程序员哆啦A梦 第一时间获取最新的文章
❤️笔芯❤️~
数组
- 数组是最简单的内存数据结构
- 数组存储一系列同一种数据类型的值,也可以在数组中保存不同类型的值
- 使用
push方法,能把元素添加到数组的末尾,能添加任意个元素 - 使用
unshift方法,可以把数值插入数组的首位 - 使用
pop方法,可以删除数组里最后的元素 - 使用
shift方法,删除数组的第一个元素
使用splice方法,通过指定位置或索引,就可以删除相应位置和数量的元素。
示例:
numbers.splice(5,3);
// 删除了从数组索引5开始的3个元素
numbers.splice(5, 0, 1,2,3);
// 从索引5开始添加元素
numbers.splice(5, 3, 1,2,3);
// 从索引5开始删除了3个元素
- 矩阵示例:
//二层
function printMatrix(myMatrix) {
for (var i=0; i<myMatrix.length; i++){
for (var j=0; j<myMatrix[i].length; j++){
console.log(myMatrix[i][j]);
}
}
}
//三层
for (var i=0; i<matrix3x3x3.length; i++){
for (var j=0; j<matrix3x3x3[i].length; j++){
for (var z=0; z<matrix3x3x3[i][j].length; z++){
console.log(matrix3x3x3[i][j][z]);
}
}
}
concat,连接2个或更多数组,并返回结果every,对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回truefilter,对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组forEach,对数组中的每一项运行给定函数。这个方法没有返回值join,将所有的数组元素连接成一个字符串indexof,返回第一个与给定参数相等的数组元素的索引,没有找到则返回-1lastIndexOf,返回在数组中搜索到的与给定参数相等的元素的索引里最大的值map,对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组reverse,颠倒数组中元素的顺序,原先第一个元素现在变成最后一个,同样原先的最后一个元素变成了现在
的第一个
10. slice,传入索引值,将数组里对应索引范围内的元素作为新数组返回
11. some,对数组中的每一项运行给定函数,如果任一项返回true,则返回true
12. sort,按照字母顺序对数组排序,支持传入指定排序方法的函数作为参数
13. toString,将数组作为字符串返回
14. valueOf,和toString类似,将数组作为字符串返回
示例:
// 迭代整个数组,可以用forEach方法
numbers.forEach(function(ex){
console.log((x % 2 == 0));
});
reduce方法
reduce方法接收一个函数作为参数,这个函数有四个参数:previousValue,currentValue,index和array。
示例:
numbers.reduce(function(previous,current,index){
return previous + current;
});
@@iterator返回一个包含数组键值对的迭代器对象,可以通过同步调用得到数组元素的键值对copyWithin复制数组中一系列元素到同一数组指定的起始位置entries返回包含数组所有键值对的@@iteratorincludes如果数组中存在某个元素则返回true,否则返回false。ES7新增find根据回调函数给定的条件从数组中查找元素,如果找到则返回该元素findIndex根据回调函数给定的条件从数组中查找元素,如果找到则返回该元素在数组中的索引fill用静态值填充数组from根据已有数组创建一个新数组keys返回包含数组所有索引的@@iteratorof根据传入的参数创建一个新数组values返回包含数组中所有值的@@iterator
ES6为Array增加了一个@@iterator属性,需要通过Symbol.iterator来访问
示例:
let iterator = numbers[Symbol.iterator]();
console.log(iterator.next().value); // 1
console.log(iterator.next().value); // 2
console.log(iterator.next().value); // 3
console.log(iterator.next().value); // 4
console.log(iterator.next().value); // 5
示例:
let aEntries = numbers.entries(); // 得到键值对的迭代器
console.log(aEntries.next().value); // [0, 1] - 位置0的值为1
console.log(aEntries.next().value); // [1, 2] - 位置1的值为2
console.log(aEntries.next().value); // [2, 3] - 位置2的值为3
示例:
let aKeys = numbers.keys(); // 得到数组索引的迭代器
console.log(aKeys.next()); // {value: 0, done: false }
console.log(aKeys.next()); // {value: 1, done: false }
console.log(aKeys.next()); // {value: 2, done: false }
如果done属性的值为false,就意味着还有可迭代的值。否则反之。
示例:
let aValues = numbers.values();
console.log(aValues.next()); // {value: 1, done: false }
console.log(aValues.next()); // {value: 2, done: false }
console.log(aValues.next()); // {value: 3, done: false }
示例:
// 创建数组,复制numbers数组
let copyNumbers = Array.from(numbers);
过滤值的函数:
let dada = Array.from(numbers, x=> (x % 2 == 0));
示例:
let da1 = Array.of(1);
let da2 = Array.of(1, 2, 3, 4, 5, 6);
let da1 = [1];
let da2 = [1, 2, 3, 4, 5, 6];
用这个方法复制已有的数组
示例:
let copyNumbers = Array.of(...da2);
示例:
let numbersCopy = Array.of(1, 2, 3, 4, 5, 6);
numbersCopy.fill(0);
// [0, 0, 0, 0, 0, 0]
numbersCopy.fill(2, 1);
// [0, 2, 2, 2, 2, 2]
let da = Array(6).fill(1);
// [1, 1, 1, 1, 1, 1]
示例:
let copyArray = [1, 2, 3, 4, 5, 6];
copyArray.copyWithin(0, 3);
// [4, 5, 6, 4, 5, 6]
copyArray = [1, 2, 3, 4, 5, 6];
copyArray.copyWithin(1, 3, 5);
// [1, 4, 5, 4, 5, 6]
indexOf方法返回与参数匹配的第一个元素的索引lastIndexOf返回与参数匹配的最后一个元素的索引
find方法返回第一个满足条件的值;找不到,find会返回undefinedfindIndex方法则返回这个值在数组里的索引,找不到,findIndex返回-1
- 把数组里所有元素输出为一个字符串
示例:
console.log(numbers.toString());
var numbersString = numbers.join('-');
console.log(numbersString);
53. 最大子序和
一、题目描述
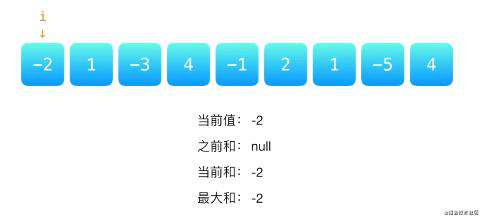
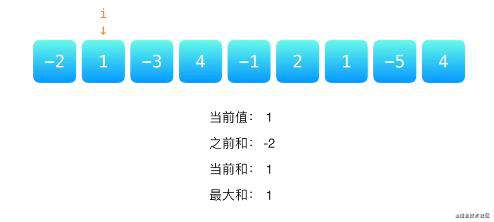
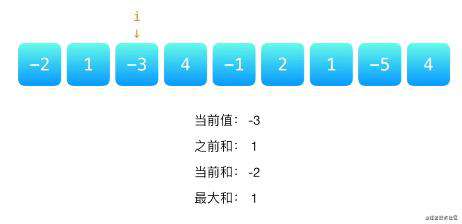
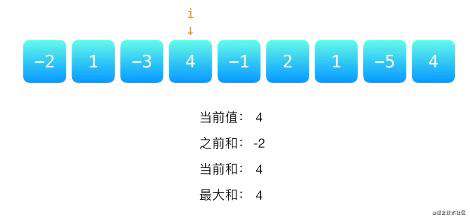
给定一个整数数组 nums ,找到一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。
示例 1:
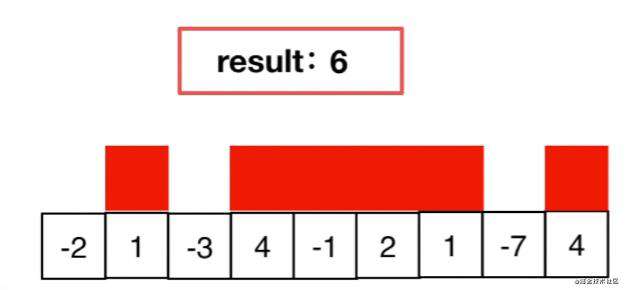
输入:nums = [-2,1,-3,4,-1,2,1,-5,4]
输出:6
解释:连续子数组 [4,-1,2,1] 的和最大,为 6 。
示例 2:
输入:nums = [1]
输出:1
示例 3:
输入:nums = [0]
输出:0
示例 4:
输入:nums = [-1]
输出:-1
示例 5:
输入:nums = [-100000]
输出:-100000
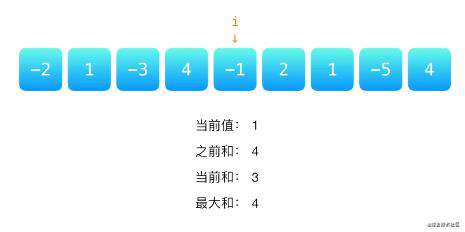
二、思路分析
方法一,贪心算法,若当前指针元素之前的和小于0,则丢弃当前元素之前的数列






三、答案代码
/**
* @param {number[]} nums
* @return {number}
*/
var maxSubArray = function(nums) {
let res = nums[0];
let sum = 0;
for(let i=0;i<nums.length;i++){
if(sum>0) {
sum += nums[i];
}else {
sum = nums[i];
}
res = Math.max(res,sum);
}
return res;
};
四、总结
回看笔者往期高赞文章,也许能收获更多喔!
- 一个合格的初级前端工程师需要掌握的模块笔记
- Vue.js笔试题解决业务中常见问题
- 【初级】个人分享Vue前端开发教程笔记
- 长篇总结之JavaScript,巩固前端基础
- 前端面试必备ES6全方位总结
- 达达前端个人web分享92道JavaScript面试题附加回答
- 【图文并茂,点赞收藏哦!】重学巩固你的Vuejs知识体系
- 【思维导图】前端开发-巩固你的JavaScript知识体系
- 14期-连肝7个晚上,总结了计算机网络的知识点!(共66条)
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更好的文章
点赞、收藏和评论
我是Jeskson(达达前端),感谢各位人才的:点赞、收藏和评论,我们下期见!(如本文内容有地方讲解有误,欢迎指出☞谢谢,一起学习了)
我们下期见!
本文正在参与「掘金 2021 春招闯关活动」, 点击查看 活动详情
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!