React Hooks 知识点
React Hooks 介绍
React Hooks是用来做什么的
对函数型组件进⾏增强, 让函数型组件可以存储状态, 可以拥有处理副作⽤的能⼒. 让开发者在不使⽤类组件的情况下, 实现相同的功能
相关概念:什么是副作用
在一个组件中,只要不是将数据转换成视图的代码,就属于副作用,比如说获取dom元素、为dom元素添加事件响应、设置定时器、发送ajax请求。在类组件中,我们使用生命周期函数来处理这些副作用,而在函数组件中,我们就需要用到Hooks来处理副作用。
类组件的不⾜ (Hooks 要解决的问题)
1、缺少逻辑复用机制
- 为了复⽤逻辑增加⽆实际渲染效果的组件,增加了组件层级 显示⼗分臃肿
- 增加了调试的难度以及运⾏效率的降低
2、类组件经常会变得很复杂难以维护
- 将⼀组相⼲的业务逻辑拆分到了多个⽣命周期函数中
- 在⼀个⽣命周期函数内存在多个不相⼲的业务逻辑
3、类成员方法不能保证this指向的正确性
React Hooks 使⽤
Hooks 意为钩⼦, React Hooks 就是⼀堆钩⼦函数, React 通过这些钩⼦函数对函数型组件进⾏增强, 不同的钩⼦函数提供了不同的功能.它们有一个特点,都是以use开头,利用函数闭包来存储数据。
- useState()
- useEffects()
- useReducer()
- useRef()
- useCallback()
- useContext()
- useMemo()
1、useState() 用于为函数组件引入状态
useState 细节
- 接收唯⼀的参数即状态初始值. 初始值可以是任意数据类型.
- 返回值为数组. 数组中存储状态值和更改状态值的⽅法. ⽅法名称约定以set开头, 后⾯加上状态名称.
- ⽅法可以被调⽤多次. ⽤以保存不同状态值.
- 参数可以是⼀个函数, 函数返回什么, 初始状态就是什么, 函数只会被调⽤⼀次, ⽤在初始值是动态值的情况.
设置状态⽅法的使⽤细节
设置状态值⽅法的参数可以是⼀个值也可以是⼀个函数: (state) => { return newState} state 是当前的状态,newState 是新的状态
设置状态值⽅法的⽅法本身是异步的
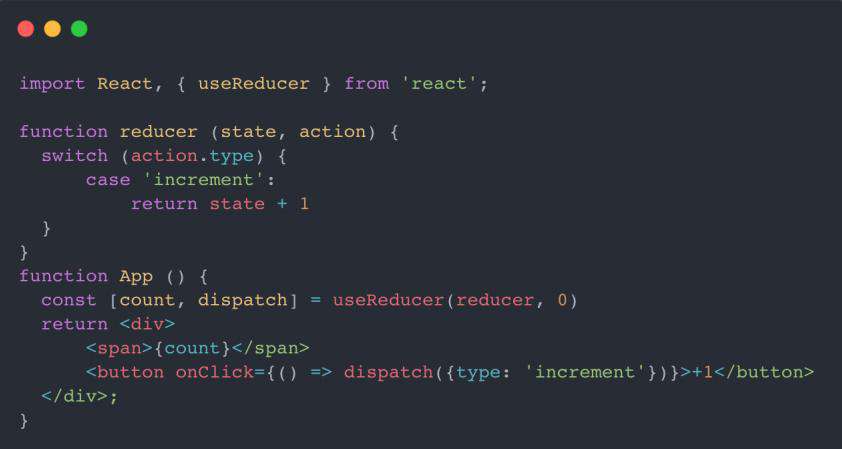
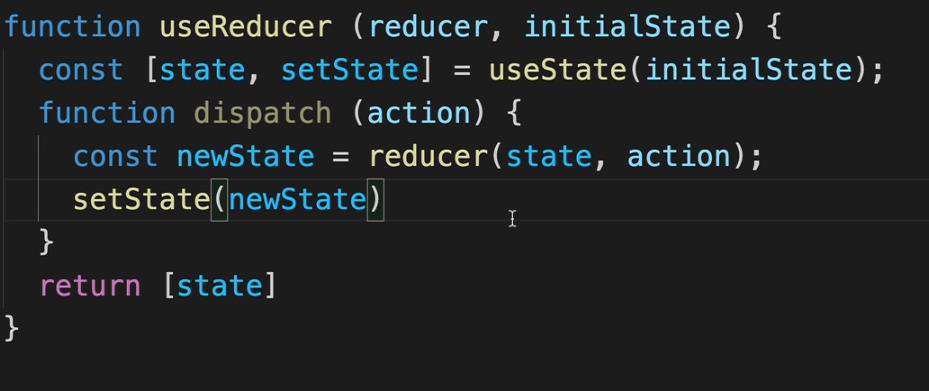
2、useReducer()
是另⼀种让函数组件保存状态的⽅式

3 useContext() 在跨组件层级获取数据时简化获取数据的代码

4、useEffect 钩⼦函数执⾏分析
让函数型组件拥有处理副作⽤的能⼒. 类似⽣命周期函数.
useEffect 执⾏时机
可以把 useEffect 看做 componentDidMount, componentDidUpdate 和 componentWillUnmount 这三个函数的组合.
-
useEffect(() => {}) => componentDidMount, componentDidUpdate
-
useEffect(() => {}, []) => componentDidMount
-
useEffect(() => () => {}) => componentWillUnMount
useEffect 解决的问题
- 按照⽤途将代码进⾏分类 (将⼀组相⼲的业务逻辑归置到了同⼀个副作⽤函数中)
- 简化重复代码, 使组件内部代码更加清晰
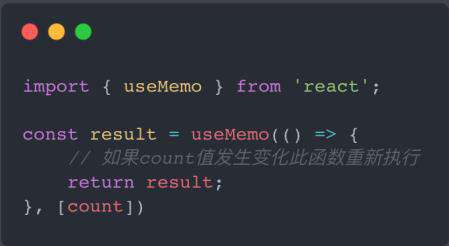
5、useMemo()
useMemo 的⾏为类似Vue中的计算属性, 可以监测某个值的变化, 根据变化值计算新值.
useMemo 会缓存计算结果. 如果监测值没有发⽣变化, 即使组件重新渲染, 也不会重新计算. 此⾏为可以有助于避免在每个渲染上进⾏昂贵的计算.

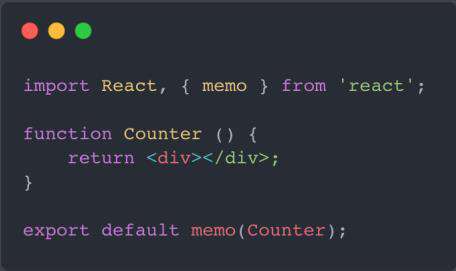
memo 方法
作用:性能优化, 如果本组件中的数据没有发⽣变化, 阻⽌组件更新. 类似类组件中的 PureComponent 和 shouldComponentUpdate

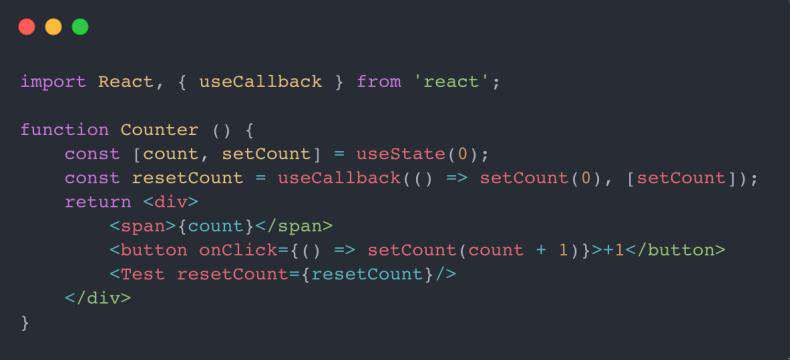
6、useCallback()
性能优化, 缓存函数, 使组件重新渲染时得到相同的函数实例.

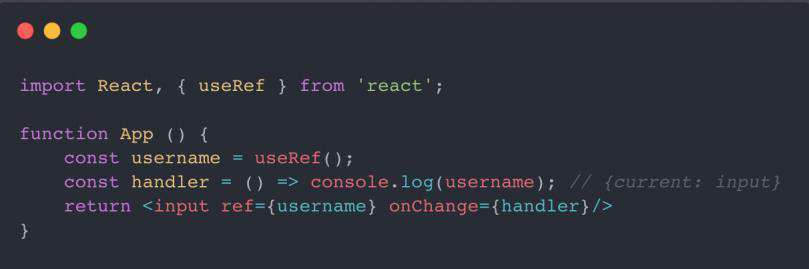
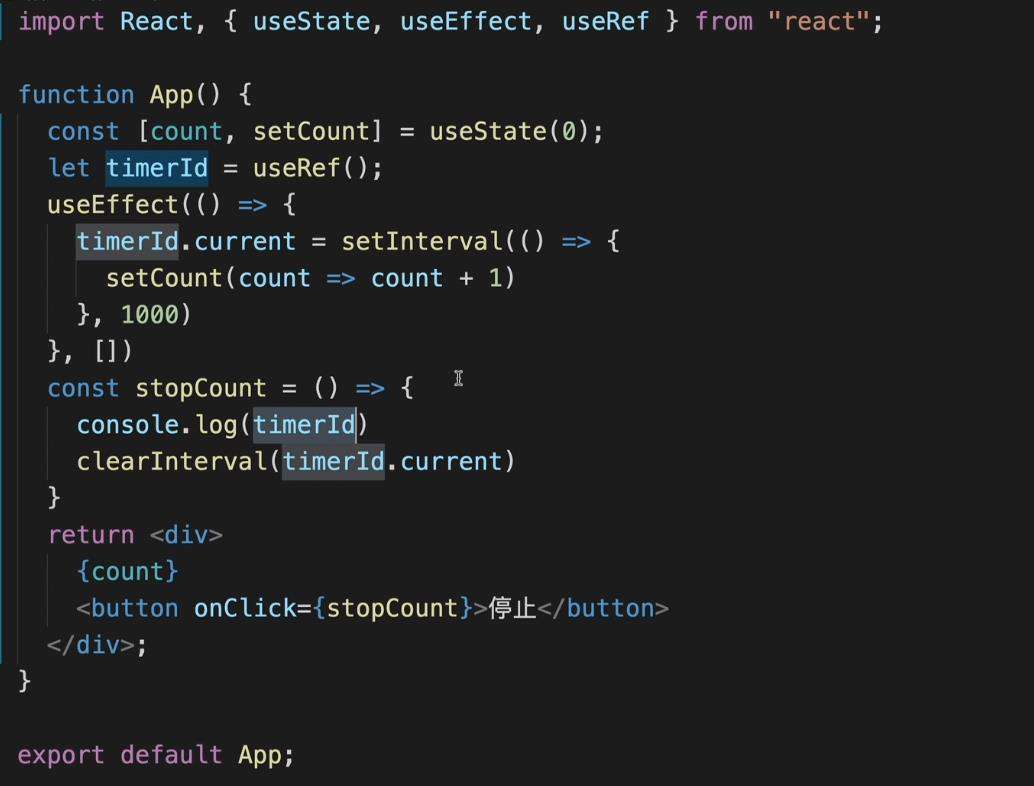
7、useRef()
- 获取DOM元素对象

- 保存数据 (跨组件周期)
即使组件重新渲染, 保存的数据仍然还在. 保存的数据被更改不会触发组件重新渲染.

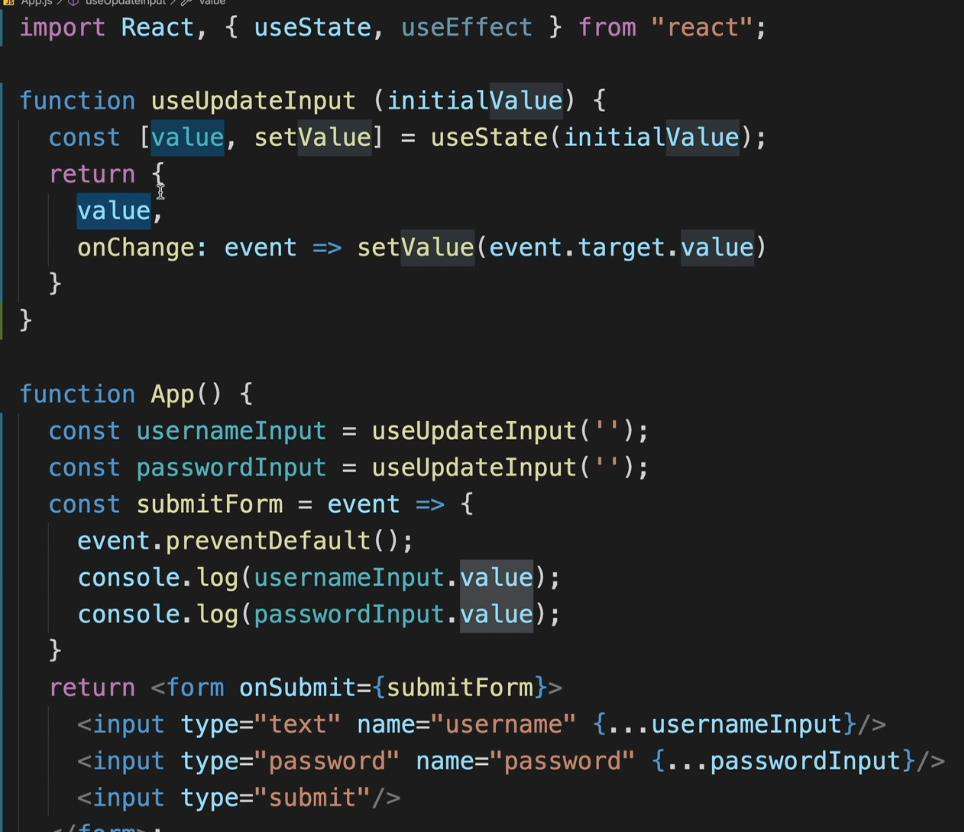
自定义hooks函数
-
⾃定义 Hook 是标准的封装和共享逻辑的⽅式.
-
⾃定义 Hook 是⼀个函数, 其名称以 use 开头.
-
⾃定义 Hook 其实就是逻辑和内置 Hook 的组合.

useReducer.实现

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!