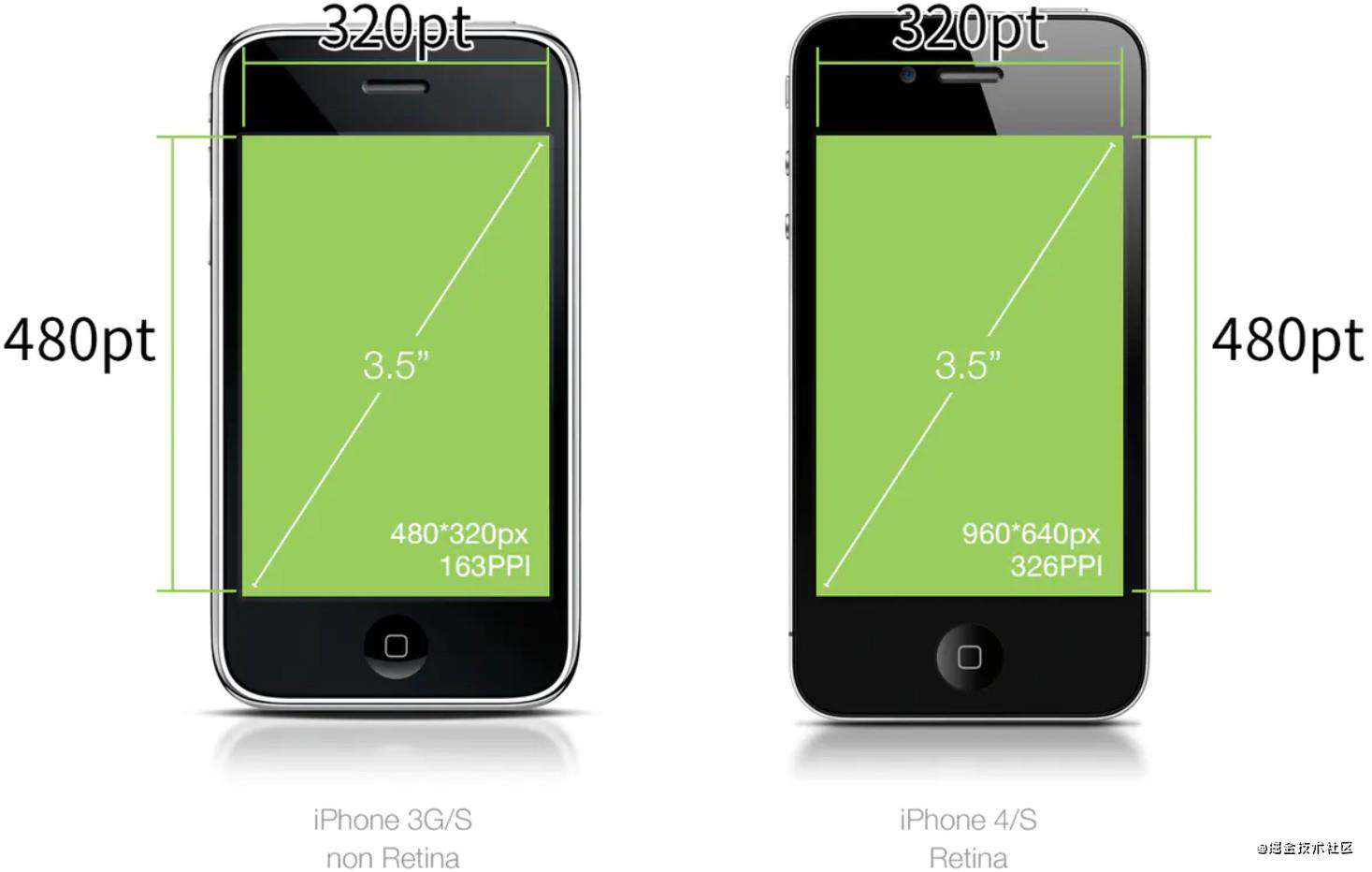
首先我先说说设备的尺寸,一般我们在生活中说的手机屏幕是几点几英寸,说的就是设备的尺寸,如下图:

设备的尺寸指的是对角线的长度,单位是英寸,1英寸=2.45厘米。接下来谈谈这次的重点,像素和视口。
像素
在移动端开发当中,我们经常可以听到物理像素、屏幕分辨率、像素密度、css像素、逻辑像素、设备独立像素这些专有名词,我相信对于一次听说这些名词的小伙伴来说,肯定是有点懵逼的,心里想着什么鬼东西。
物理像素
显示屏是由一个个像素点组成的,通过控制每个像素点的颜色,使屏幕显示出不同的图像,屏幕从工厂出来那天起,它上面的像素点就固定不变了。这些像素点就是物理像素,真实存在的。
屏幕分别率
它指的是在横纵方向上的物理像素点数,一般以纵向像素x横向像素来表示屏幕的分辨率,比如1960x1080,代表在横向上有1960个物理像素,纵向上有1080个物理像素。
像素密度
密度 = 数量/面积
同样,这里的像素密度指的是单位尺寸下的物理像素个数,单位ppi。屏幕像素密度与屏幕尺寸和屏幕分辨率有关。当像素密度越大时,屏幕的显示效果越好。
注意:我们通常所说的显示器分辨率,其实是指桌面设定的分辨率,而不是显示器的物理分辨率,只有在桌面分辨率与物理分辨率一致的情况下,显示效果最佳,所以现在我们的桌面分辨率几乎总是与显示器的物理分辨率一致了。
对于我们前端工程师来时,我们在开发中过多用的是还是css像素(逻辑像素)。现在问题就来了,毕竟最终显示在屏幕上还是得看物理像素,那么物理像素和css像素是怎么联系起来的呢?那就是下面说的设备独立像素
css像素
完成元素的布局是在布局视口完成的,css像素是布局视口的计量单位,布局视口决定了css像素。
设备独立像素
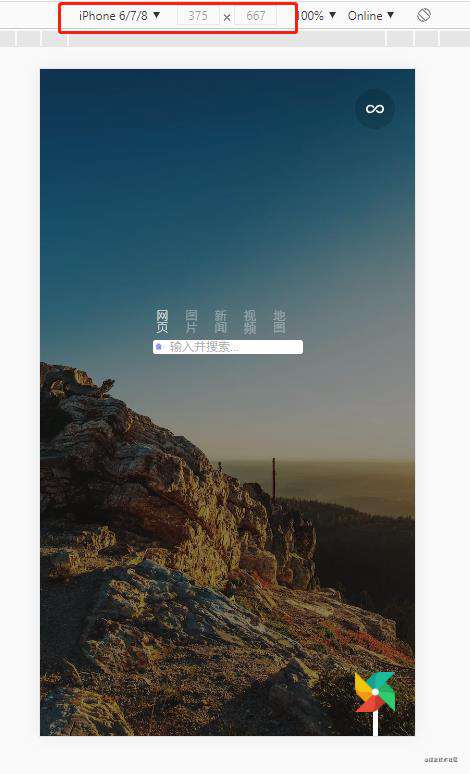
设备独立像素是CSS像素和物理像素之间转换的很重要的关键点;在设置了width=device-width时,那么设备独立像素就等同于CSS像素。因为这时布局视口的大小等于设备独立像素,如下图:

这里的375 * 667表示的就是设备独立像素。ok,有了设备独立像素,css像素和物理像素的明确关系就出来了,设备像素比。
设备像素比DPR(Device Pixel Ratio)
DPR = 物理像素 / 设备独立像素
当在设置了width=device-width时,那么设备独立像素就等于CSS像素,这样css像素和物理像素就关联起来了。当DPR = 2时,1个css像素就是4个物理像素。
总结来看,css中的1px并不总等于设备的1px,在为桌面浏览器设计的网页中,css的1个像素往往都是对应着电脑屏幕的1个物理像素,所以我们无需对这个津津计较,但在移动设备上,必须弄明白物理像素和设备独立像素直接的关系,即设备像素比。
视口
在移动端,视口可大致分为三种,分别是布局视口(layout viewport)、视觉视口(visual viewport)、理想视口。
布局视口
顾名思义,它的作用就是布局各个元素,决定元素处于页面的什么位置。
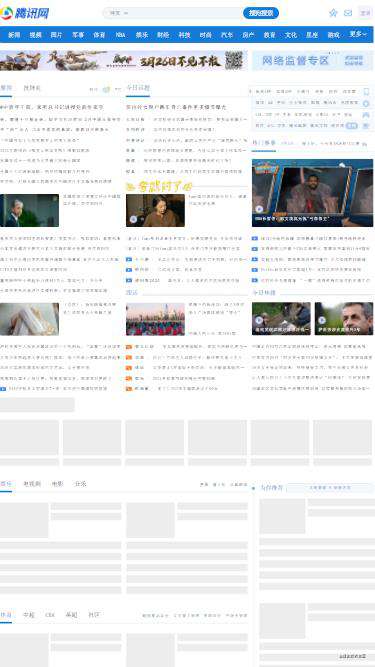
在移动设备上,为了容纳为电脑浏览器设计的网站,默认的布局视口的宽度远大于移动设备屏幕的宽度;因为移动设备的屏幕就这么大,但是布局视口有远大于设备的宽度,所以只能缩小每个css像素的面积,这就导致了pc端的页面在移动端显示的时候会缩小。如下图:

虽然布局视口的出现,在极大程度上帮助了桌面网站到移动设备上的转移,但是存在一定的缺陷,不过我们可以改变布局视口的大小来达到我们想要的效果。
视觉视口
用户看到的网站展示区域,一般视觉视口和设备宽度一致。并且它的CSS像素的数量会随着用户缩放而改变,单位是px(CSS像素);该值是可变的(缩放情况下)。所看就所得。
理想视口
即是布局视口的宽度等于设备独立像素;通过<meta name="viewport" content="width=device-width"/>,这样css像素和物理像素之间的关系就比较理想了,可以让我们看到我们想要的布局效果。
开发者和用户对视口和像素的影响
用户的缩放
当用户进行放大操作时,一个CSS像素的面积会变大,视觉视口内的CSS像素个数就会变少,视觉视口的尺寸变小(能看到的内容变少了,所以视觉视口变小);但是,布局视口的大小是不变的,永远也不会影响之前的布局。
当用户进行缩小操作时,与放大的操作相反,而且同样不会影响布局。
系统(开发者)缩放
当我们在meta标签中使用initial-scale,该initial-scale值会改变布局视口和视觉视口的大小,会以设备独立像素会标准进行放大或者缩小。所以当initial-scale=1.0时,布局视口的大小是设备独立像素,和width=device-width的效果一样。
所以,我们在进行移动端项目开发的时候,我们会给mete标签加上width=device-width和initial-scale=1.0属性,这样我们就能看到我们想要的效果图了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!