创建文件夹 cheney-react-library
进入文件夹 yarn init -y
安装关键包 yarn add rollup rollup-plugin-babel @babel/core @babel/preset-env @babel/preset-react -D
项目根目录创建 src/index.js、src/Components/Switch.js、lib
项目根目录创建 .gitignore 来进行 git忽略 管理
node_modules
我们用 yarn 来发布包,需要在项目根目录创建 .yarnignore 来进行 yarn忽略 管理
src
.gitignore
项目根目录创建 .babelrc 来进行 babel 配置
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
项目根目录创建 rollup.config.js 来进行 rollup 配置
import babel from 'rollup-plugin-babel'
export default {
input: './src/index.js',
output: {
file: './lib/index.js',
format: 'cjs'
},
plugins: [babel()]
}
src/Components/Switch.js 中写入
import React from 'react'
export default function Switch() {
return (
<h1>Switch</h1>
)
}
src/index.js 中写入
// import Switch from './Components/Switch'
// export { Switch }
// 两种写法
export { default as Switch } from './Components/Switch'
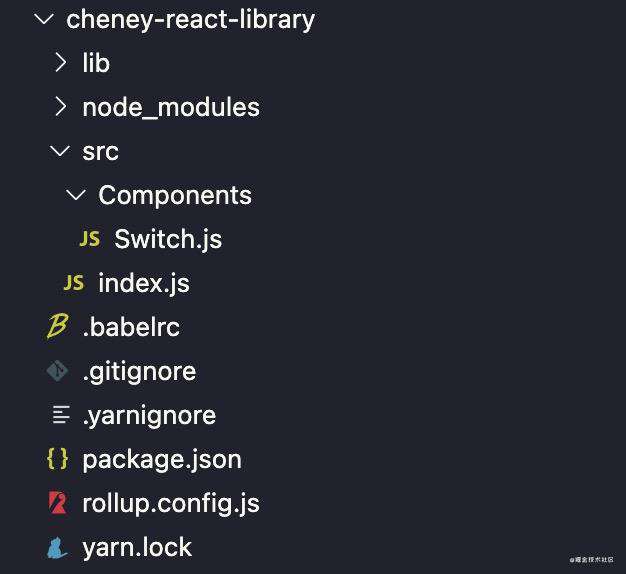
至此项目目录为

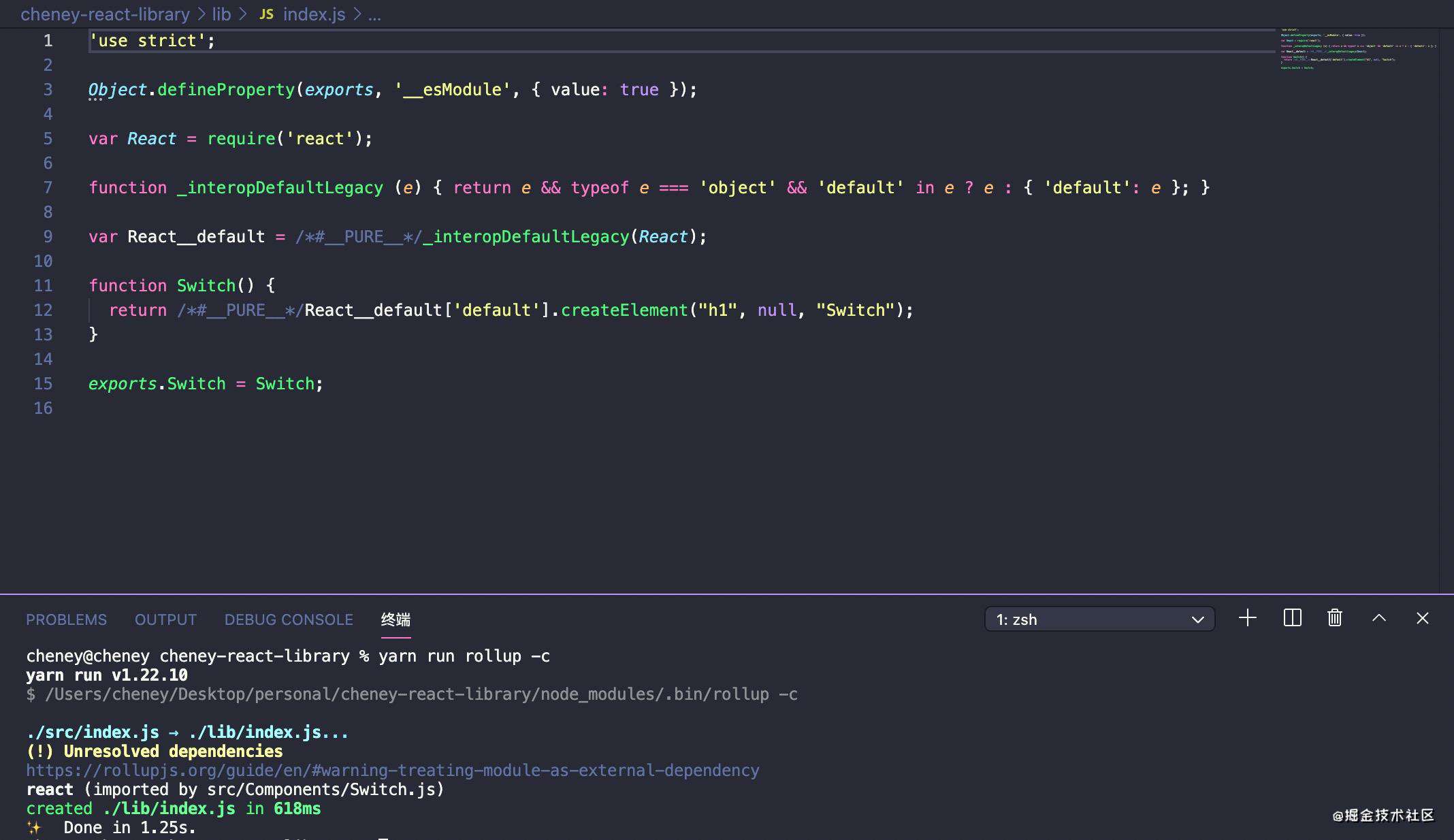
运行 yarn run rollup -c 进行打包,打包成功

但是发现有个警告
(!) Unresolved dependencies
https://rollupjs.org/guide/en/#warning-treating-module-as-external-dependency
react (imported by src/Components/Switch.js)
意思是 react 是外部依赖,我们需要在 rollup.config.js 中把 react 设为一个外部依赖,避免每次打包进去
import babel from 'rollup-plugin-babel'
export default {
...
external: ['react']
}
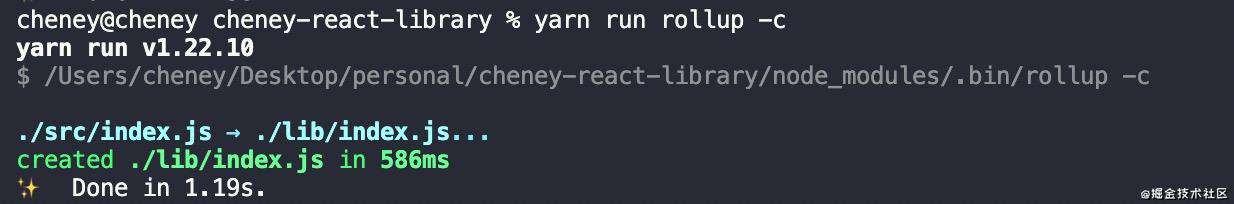
运行 yarn run rollup -c 进行打包,打包成功,且没有警告

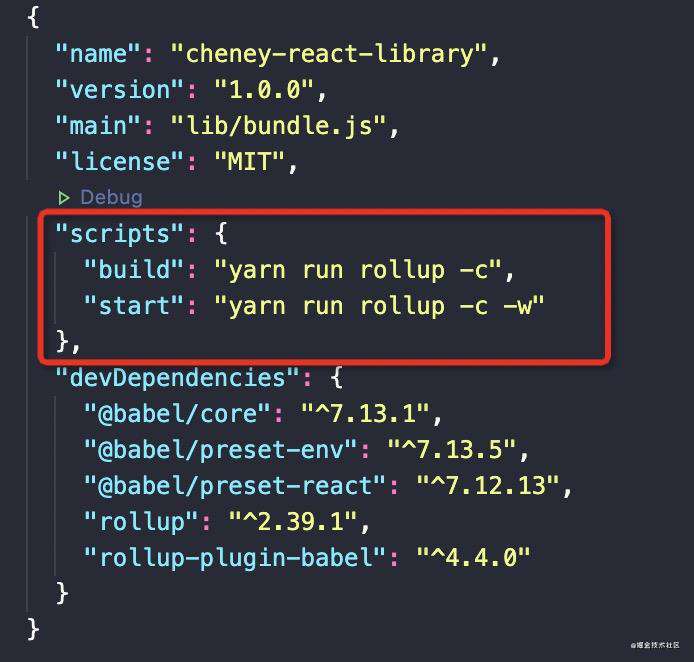
我们在 package.json 中整理一下命令

以后我们执行 yarn build、yarn start 就可以了,免得写一长串的命令
如果想本地调试,根目录运行 yarn link 本地注册包,那么在其他项目根目录中运行 yarn link cheney-react-library 就可以链接我们的组件了,如果不想链接,运行 yarn unlink cheney-react-library 即可
如果想把包发布到 npm ,需要检查根目录下有无 README.md ,没有的话需要添加一些东西
## How to use
```bash
npm i cheney-react-library
```
还需检查 package.json 中的 main 是否为 lib/bundle.js ,以及添加 author,description, keywords
检查 npm 镜像地址是否正确,不正确需要切换过来
npm config get registry
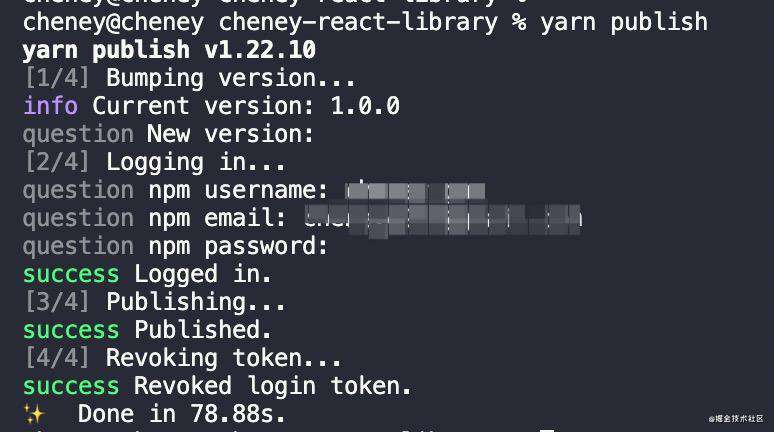
然后运行 yarn publish ,输入个人信息就会看到一步步地发布成功

发布成功后在 npm 仓库中可以搜索到自己的包

如果想撤销自己发布的包,运行
npm unpublish 包名 --force
或者撤销某一版本
npm unpublish 包名@version
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!