flex box (flexiable box)可伸缩盒子。一般被称作弹性盒子模型。
 flex 是css的模块之一,在弹性布局模型中,弹性容器的子元素可以 在任何方向上排布,也可以“弹性伸缩”其尺寸,既可以增加尺寸以填满未使用的空间,也可以收缩尺寸避免父元素溢出。子元素的水平对齐和垂直对齐都能很方便的进行操控。通过嵌套这些框(水平框在垂直框内,或垂直在水平框内)可以在两个维度上布局。
flex 是css的模块之一,在弹性布局模型中,弹性容器的子元素可以 在任何方向上排布,也可以“弹性伸缩”其尺寸,既可以增加尺寸以填满未使用的空间,也可以收缩尺寸避免父元素溢出。子元素的水平对齐和垂直对齐都能很方便的进行操控。通过嵌套这些框(水平框在垂直框内,或垂直在水平框内)可以在两个维度上布局。
基本概念
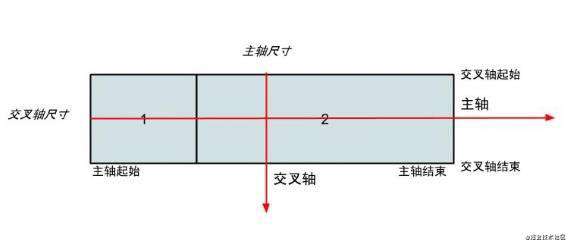
采用flex布局的元素,成为flex容器(flex contianer), 它里面的所有子元素自动成员它的成员(flex-item);容器默认有两条轴,从上图可以看到 交叉轴与主轴。有两个子元素1与2。默认子元素横向排列
容器的属性
- flex-direction
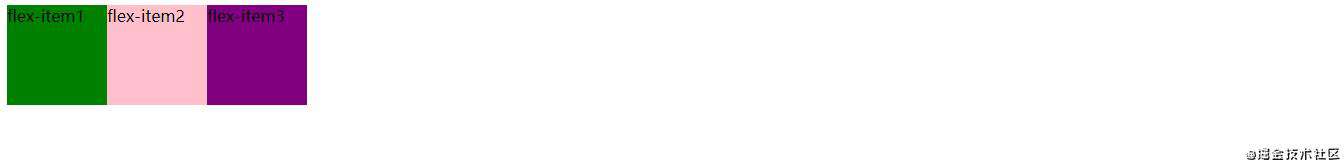
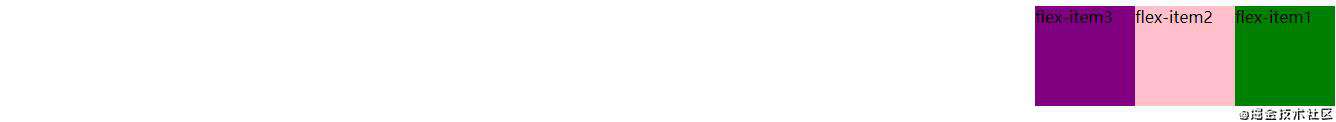
- row与row-reverse


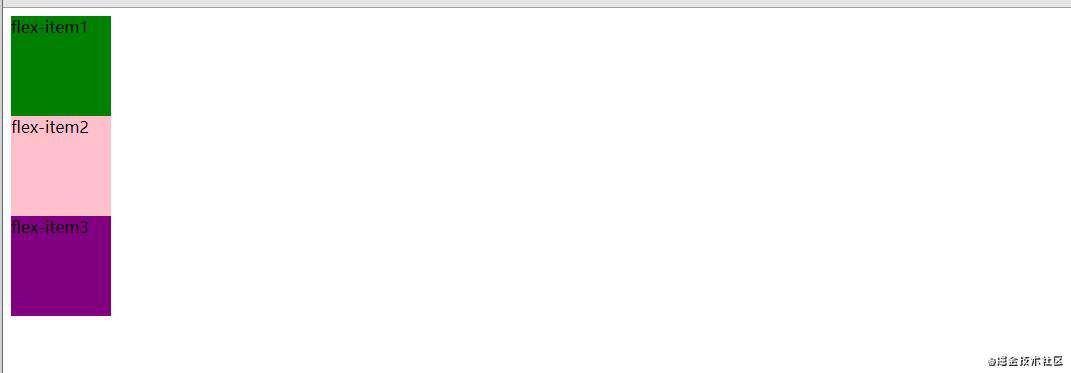
- column 与column-reverse


- flex-wrap
- nowrap

<style>
.box {
display: flex;
flex-wrap: nowrap;
}
.box div {
width: 500px;
height: 100px;
}
.box div:nth-child(even) {
background: pink
}
.box div:nth-child(odd) {
background: green
}
</style>
<div class="box">
<div class="child1">flex-item1</div>
<div class="child2">flex-item2</div>
<div class="child3">flex-item3</div>
<div class="child4">flex-item4</div>
<div class="child5">flex-item5</div>
<div class="child6">flex-item6</div>
<div class="child7">flex-item7</div>
<div class="child8">flex-item8</div>
</div>
- wrap

.box {
display: flex;
/*flex-wrap: nowrap;*/
flex-wrap: wrap;
}
.box div {
width: 500px;
height: 100px;
}
.box div:nth-child(even) {
background: pink
}
.box div:nth-child(odd) {
background: green
}
- wrap-reverse

.box {
display: flex;
/*flex-wrap: nowrap;*/
flex-wrap: wrap-reverse;
}
.box div {
width: 500px;
height: 100px;
}
.box div:nth-child(even) {
background: pink
}
.box div:nth-child(odd) {
background: green
}
- flex-flow
是属性flex-direction 和flex-wrap 属性的简写形式、默认值nowrap 。flex-flow: row-reverse wrap。
- justify-content 定义子元素在主轴上的对齐方法
- flex-start 向左对齐
- center 居中对齐
- flex-end 向右对齐
- space-around 子元素与父元素的两边距离相等,剩下的空间均分
- space-between 子元素与父元素的两边碰,中间剩余的空间均分
- align-items 定义子元素在交叉轴上的排列方式(一般是单根轴线元素)
- flex-start 交叉轴的开始位置对齐
- center 交叉轴中间对齐
- flex-end 交叉轴的结束位置对齐
- baseline 基于元素内的文字基线对齐
- stretch 把子元素拉伸对齐
- align-content 定义子元素多个交叉轴线的对齐方式。如果只有一根轴线不起作用
- flex-start 在交叉轴的开始位置
- flex-end 交叉轴的结束位置
- center 交叉轴的结束位置
- stretch 交叉轴上子元素拉伸对齐
- space-around 交叉轴上距离父容器开始结束位置相等,剩下的位置均分
- space-between 交叉轴上子元素碰开始与结束位置,剩下位置均分
子元素属性
- order 设置自身的排列顺序
- flex-grow 定义弹性盒子元素的扩展比率。默认为0,如果剩余空间也不进行放大,如果设置了值它们将等分剩余空间。

.box {
display: flex;
}
.child1 {
background: green;
height: 100px;
width: 100px;
/*flex-grow: 1;*/
flex-grow: .5;
}
<div class="box">
<div class="child1">flex-item1</div>
</div>
单个元素设置flow-grow的比率就是父容器的多少1就是沾满,.5就是占一半
.box {
display: flex;
}
.child1 {
background: green;
height: 100px;
width: 100px;
/*flex-grow: 1;*/
flex-grow: 1;
}
.child2 {
background: pink;
height: 100px;
width: 100px;
/*flex-grow: 1;*/
}
.child2 {
background: yellow;
height: 100px;
width: 100px;
/*flex-grow: 1;*/
/*flex-grow: .5;*/
}
<div class="box">
<div class="child1">flex-item1</div>
<div class="child2">flex-item2</div>
<div class="child3">flex-item3</div>
</div>
- 多个元素给设置了flow-grow:1的把剩余的空间都给这个子元素,如果都设置了1的话均分父容器的空间。
- 如果多个元素在一起,设置不同flex-grow值是就是几个flow-grow的值加起来,占父容器的几分之几。
- flex-shrink 定义了项目的缩小比例,默认值为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,空间不足时,都讲等比例缩小,如果一个项目的flex-shrink属性为0,其他项目都为1,空间不足时,前者不断缩小。负值是无效的。
-
flex-basis 指定了 flex 元素在主轴方向上的初始大小 默认值是auto。定义了在分配多余空间之前,项目占据主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间,
-
flex
是flex-grow、flex-shrink、flex-basis缩写。 -
align-self
允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto.表示基础父元素的align-items属性,如果没有父元素,则等同于stretch。
参考
IBM developer 阮一峰老师
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!