是什么
1.css像素
css是一个不确定的物理像素,它是根据它所在的机型设备而决定的。
2.逻辑像素
设备独立像素也叫做逻辑像素,与css像素一样是一种虚拟的像素,它是操作系统定义的一种像素单位,应用程序将设备独立设备告诉操作系统,操作系统再将独立设备像素转为设备像素。
3.设备像素
显示屏是由无数个物理像素点组成的,通过控制每个像素点的颜色,从而可以在屏幕上显示不同的图案,设备像素是固定不变的。
4.DPR
设备像素与CSS像素之间的关系
设备像素比DPR = 设备像素/CSS像素
详解
现在我们对CSS像素和设备/物理像素还没有比较清晰认识,请继续看下面解释:
pc端1个css像素用一个物理像素表示
m端 一个css像素对应多个物理像素
dpr越高越好,当然需要2倍,3倍图来更高清
Retina高清屏
举个例子 苹果6的DPR是2
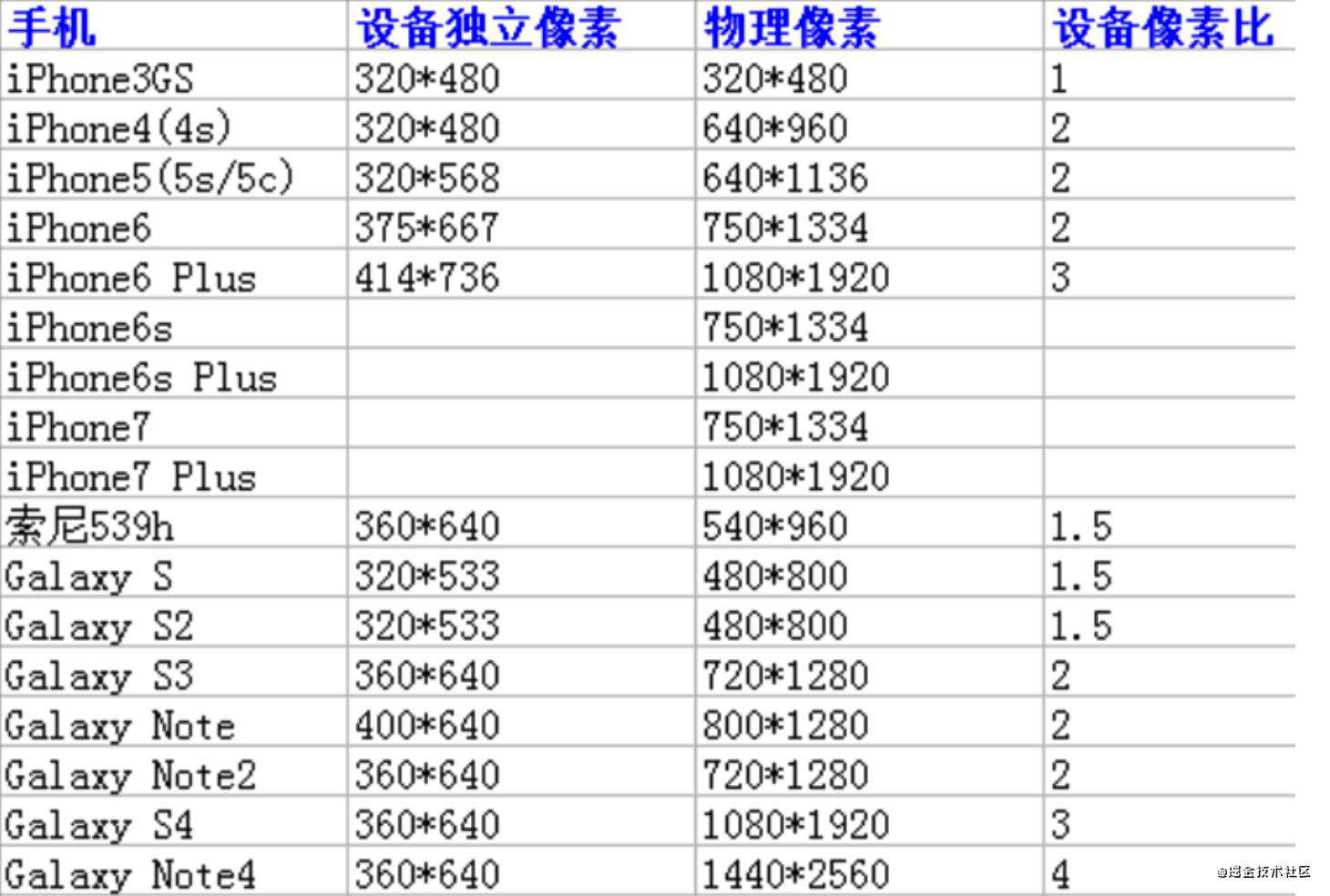
逻辑像素css像素与物理像素


1px边框问题
-
你想画个1px的下边框,但屏幕硬是塞给你一条宽度为2—3个物理像素的线。
-
你没法像安卓或iOS的同事那样直接操纵物理像素点。
1px边框问题解决方式:
- border-image 图片
- background-image 渐变
- box-shadow 等
- 参考:https://segmentfault.com/a/1190000015736900
- 伪元素+transform”对边框进行缩放;scaleY(0.5)
- 用JS根据屏幕尺寸和dpr精确地设置不同屏幕所应有的rem基准值和initial-scale缩放值。
混合开发使用rem
方式一
var 根元素fontsize = 实际设备宽度 / 开发时设备宽度 * 开发时根元素font-size
document.documentElement.style.fontSize =
(document.documentElement.offsetWidth/375)*100 + 'px' ;
rem 介绍
如何动态计算rem
// 动态为根元素设置字体大小
function init () {
// 获取屏幕宽度
var width = document.documentElement.clientWidth
// 设置根元素字体大小。此时为宽的10等分
document.documentElement.style.fontSize = width / 10 + 'px'
}
//首次加载应用,设置一次
init()
// 监听手机旋转的事件的时机,重新设置
window.addEventListener('orientationchange', init)
// 监听手机窗口变化,重新设置
window.addEventListener('resize', init)
理解:上面代码实现了,无论设备可视窗口如何变化,始终设置rem为width的1/10.即实现了百分比布局
以上代码需在dom之前写入(可放在head里面第一个script标签)
移动端加上meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
不用js动态计算,用css动态计算,不靠谱
html{
font-size:calc(100vw/7.5)
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!