手把手教你构建一个基于 React、TypeScript 的初始项目
每次开始新的 React 项目都需要重新配置?这篇文章,我将带大家从头开始搭建一个基于 React、TypeScript 的初始项目,并做出一些配置,请在开始前安装好 Node 环境以供操作。
若想直接获取本文代码,可移步我的 github 地址进行代码 clone,希望能获得您的一个小小 star✨!
起步
新建一个文件夹,命名 my-project,我们这里使用 create-react-app 这个 cli 工具,这个工具是官方支持的创建 React 应用程序的方法,通过零配置的现代配置设置,可以很快速地帮你搭建 React 程序。现在全局安装一下你的 create-react-app,博主现在的版本为 @4.0.3
mkdir my-project
cd ./my-project
sudo npm install -g create-react-app
安装 React 及 TypeScript 依赖
输入 npx create-react-app react-initial --template typescript 命令,遇到判断都确定就可以了,你会得到一个 React 的本身自带的起始环境,你可以 cd ./react-initial 进入后,使用 npm run start 进行运行,能够在浏览器上访问到 React 的一个初始界面,代表你的项目初始化已经完成,这里我来简单解释一下项目中各结构的作用
现在你的项目结构
project
│───package.json # 项目描述文件,包含许多元信息如项目名以及版本、依赖版本、作者、程序的主入口文件等
|───README.md # markdown文件,里面记录对你的项目的描述
|───tsconfig.json # ts相关的配置文件
│───yarn.lock # 一个能准确存储每个安装的依赖版本的文件
│───.gitignore # git上传的配置文件
└───node_modules # 存放使用包管理工具下载安装的依赖的文件夹
│ │
│ └───...... # 各依赖包
│
└───src # 项目代码编写文件夹
│ │───App.css # 样式文件
│ │───App.test.tsx # ts版本的jsx文件
│ │───App.tsx # 样式文件
│ │───index.css # 样式文件
│ │───index.tsx # ts版本的jsx文件
│ │───lgog.svg # svg文件,一种矢量图标
│ │───react-app-env.d.ts # Type 声明文件
│ │───reportWebVitals.ts
│ └───setupTests.ts # 测试文件
│
└───public
│───favicon.ico # 项目图片
│───index.html # 首页的模板文件
│───logo192.png
│───logo512.png
│───manifest.json # 移动端配置文件
└───robots.txt

初始界面
webpack 配置修改
- “我可不可以修改一下 less 的一些全局配置?”
- “我可不可以修改入口文件呢?”
- “相对路径取别名怎么做?”
这些常见的问题(需求),都涉及到修改项目的 webpack 配置,可是在我们这个项目中,我们并找不到往常可找到的 webpack.config.js 文件,是因为在 CRA (create-react-app) 创建的项目中,webpack 被 CRA 封装到了 react-scripts 这个项目当中,我们没有办法显式地去触摸到这个配置文件,那我们怎样去修改这个配置呢?
我们如果想要修改 webpack 配置,有时可以使用 npm run eject 这个命令来弹出 webpack、babel 的相关配置进行修改,这个操作是可以的,但是值得注意的是这个操作是不可逆的操作,会有很多的副作用,所以现在比较成熟的一种方案是使用 react-app-rewired + customize-cra 进行配置修改,我们现在首先使用 npm 来安装一下这两个插件
npm install react-app-rewired customize-cra --save-dev
然后修改我们的 package.json 的配置
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
安装完毕,紧接着在项目下创建一个 config-overrides.js 来修改你的一些配置,相关配置可参考 API 文档,以下是我自己本身的一些配置仅供大家参考
const path = require("path");
const {
override,
addDecoratorsLegacy,
disableEsLint,
addLessLoader,
useBabelRc,
addWebpackAlias,
} = require("customize-cra");
module.exports = {
webpack: override(
useBabelRc(),
addDecoratorsLegacy(),
disableEsLint(),
addLessLoader({
javascriptEnabled: true,
modifyVars: {
"@primary-menu-color": "#7638ff",
"@primary-menu-background-color": "rgba(118, 56, 255, 0.05)",
"@darker-color": "rgba(0,0,0,0.85)",
"@dark-color": "rgba(0,0,0,0.65)",
"@light-color": "rgba(0,0,0,0.45)",
"@layout-header-background": "#FFFFFF",
"@font-family": "PingFang SC",
"@card-shadow": "0px 10px 20px 0px rgba(151,151,151,0.12)",
"@border": "solid 1px rgba(0,0,0,0.1)",
"@border-radius-base": "4px",
},
}),
addWebpackAlias({
["@"]: path.resolve(__dirname, "src"),
})
),
};
由于我的配置中使用了 less-loader 插件,所以我们安装一下 less-loader 插件,顺便安装一下 @types/react (React 模块的声明文件)
npm install less --save-dev
npm install less-loader@5.0.0 --save-dev
npm install @types/react --save-dev
所以现在我们的 package.json 文件应该是这个样子
{
"name": "react-initial",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"@types/jest": "^26.0.15",
"@types/node": "^12.0.0",
"@types/react-dom": "^17.0.0",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-scripts": "4.0.3",
"typescript": "^4.1.2",
"web-vitals": "^1.0.1"
},
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": ["react-app", "react-app/jest"]
},
"browserslist": {
"production": [">0.2%", "not dead", "not op_mini all"],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@types/react": "^17.0.2",
"customize-cra": "^1.0.0",
"less": "^3.11.1",
"less-loader": "^5.0.0",
"react-app-rewired": "^2.1.8"
}
}
运行 npm run start,如果你的项目运行成功那么说明配置修改成功,后续需要修改你的项目的 webpack 的配置只需要在 config-overrides.js 中修改就行了
代码格式化
function getDevice(devices) {
const flag = false;
if (devices.length) {
const devicesTypeName = devices.find(
(item) => item.toString(16).toUpperCase() === "A0000"
)?.type?.name;
// do something
} else {
// do something
}
return flag ? 1 : 18;
}
当你在合作开发的项目的代码中看到这么一段东西,会不会有一种很崩溃的感觉?间隔不规范、分号时有时无、部分代码过长无法第一时间全览等等,都是在合作开发中让人很难忍受的点,在这个案例中,eslint 很难能够较好地处理以上问题,因为 eslint 是一种解决代码质量问题的插件,而在这里我们是不讨论这段代码的正确、效率与否,而是考虑在开发过程中,代码的整体风格,所以一个代码格式化工具才是解决问题的关键。
prettier 是一个优秀的代码格式化工具,当我们的项目不止我们一个人进行开发维护的时候,最好还是能够统一团队中的代码风格,我们可以使用 prettier,在代码 commit 的时候对代码进行格式化(这里我们没有使用 eslint 插件,eslint 主要解决的是代码质量的问题,能够在我们编写代码的过程中通过解析代码成抽象语法树来分析我们的代码)
首先我们来安装一下 prettier、husky(验证 git 操作)、lint-staged
npm install prettier husky lint-staged --save-dev
然后修改你的 package.json
"eslintConfig": {
"extends": [
"react-app"
]
},
"lint-staged": {
"src/**/*.{ts,tsx,less}": [
"prettier --write"
]
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
现在我们的 package.json 文件应该是这个样子
{
"name": "react-initial",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"@types/jest": "^26.0.15",
"@types/node": "^12.0.0",
"@types/react-dom": "^17.0.0",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-scripts": "4.0.3",
"typescript": "^4.1.2",
"web-vitals": "^1.0.1"
},
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": ["react-app"]
},
"lint-staged": {
"src/**/*.{ts,tsx,less}": ["prettier --write"]
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"browserslist": {
"production": [">0.2%", "not dead", "not op_mini all"],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@types/react": "^17.0.2",
"customize-cra": "^1.0.0",
"husky": "^5.1.1",
"less-loader": "^8.0.0",
"lint-staged": "^10.5.4",
"prettier": "^2.2.1",
"react-app-rewired": "^2.1.8"
}
}
有些文件,如 svg、.gitignore 等是不需要进行格式化的,那么我们怎么屏蔽 prettier 对他们的格式化呢?我们可以在项目根目录下新建一个文件.prettierignore,输入以下内容后保存
**/*.svg
package.json
.umi
.umi-production
/dist
.dockerignore
.DS_Store
.eslintignore
*.png
*.toml
docker
.editorconfig
Dockerfile*
.gitignore
.prettierignore
LICENSE
.eslintcache
*.lock
yarn-error.log
.history
相关的格式化配置我们可以再新建一个.prettierrc 文件,输入以下内容后保存
{
"proseWrap": "never",
"singleQuote": true,
"trailingComma": "all",
"semi": false
}
现在我们的项目结构为以下结构
project
│───package.json
│───package-lock.json (可以删除)
|───README.md
|───tsconfig.json
│───yarn.lock
│───.gitignore
│───.prettierignore
│───.prettierrc
│───config-overrides.js
└───node_modules
│ │
│ └───......
│
└───src
│ │───App.css
│ │───App.test.tsx
│ │───App.tsx
│ │───index.css
│ │───index.tsx
│ │───lgog.svg
│ │───react-app-env.d.ts
│ │───reportWebVitals.ts
│ └───setupTests.ts
│
└───public
│───favicon.ico
│───index.html
│───logo192.png
│───logo512.png
│───manifest.json
└───robots.txt
当我们使用 git commit 的时候,这个工具会自动检查项目文件并格式化你的代码,这样可以保证团队协作的时候,代码风格保持一致,这非常有利于项目的开发维护。
其他
我们还可以下载一部分 npm 包,来提升我们的开发体验,这里做出一些小的推荐
- react-dom 及 @types/react-dom、react-router-dom @types/react-router-dom React 优秀的路由插件
- lodash 一款不错的工具函数库
- antd React 的一款 UI 组件库
- echarts 数据可视化 UI 库
- axios 一个基于 promise 的 HTTP
npm install react-dom @types/react-dom react-router-dom @types/react-router-dom --save
npm install lodash --save
npm install antd --save
npm install echarts --save
npm install axios --save
上传至 github
github 能够让我们更好的管理我们的代码,所以我们最好是能够将我们手头的项目上传至 github 上,帮助我们管理代码版本、提高简便性。
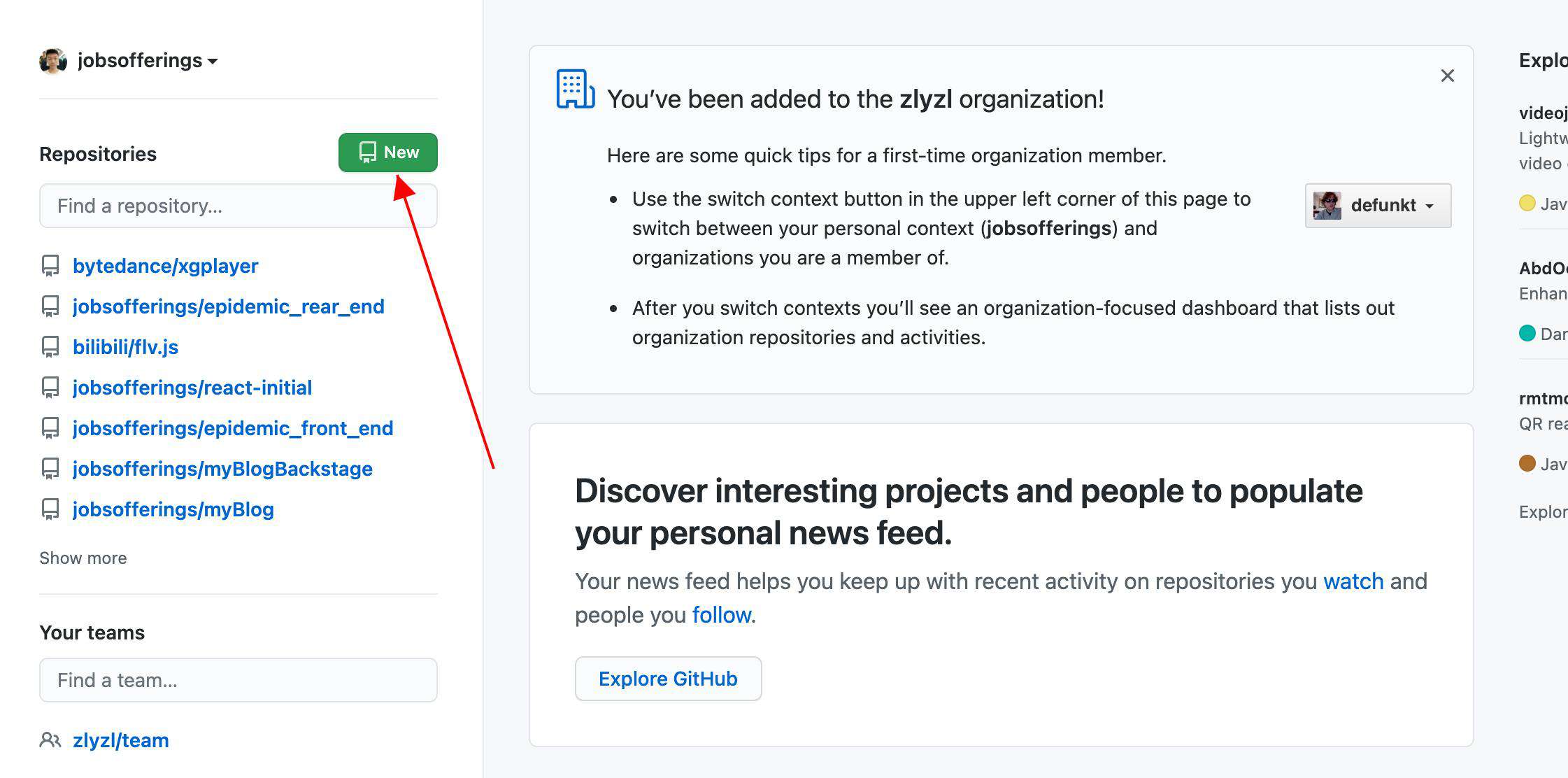
这里请预先安装 Git 工具,如果没有的话可以观看文章后面的相关链接进行安装与配置。首先在你的 github 上新建一个储存库

在 react-initial 项目根目录下执行以下命令
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:jobsofferings/react-initial.git # 这里是你自己新建的项目的地址
git push -u origin main
若出现了权限报错,可参考以下文章:
- GitHub 配置与使用
- MAC 上 Git 安装与 GitHub 基本使用
- Git 安装教程(Windows 安装超详细教程)
同时大家也可以选择 clone 我的仓库代码,这个库里面我将会做一些除了本文章以上配置的其他修改,比如 apollo 的安装及部分函数封装、清理部分无用代码、修改 ts 配置等,如果有需要的同学可以新建一个文件夹,执行以下代码,clone 这个代码下来进行自己的修改,能让自己的项目开始有一个快速的起步,一些操作如安装插件、修改配置可以参考前面的步骤。
git clone git@github.com:jobsofferings/react-initial.git
希望这篇文章能够帮助到大家!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!