官方文档 | 链接
参考文档 | 链接 | 看云
推荐视频教程 | B站某马官方发布的入门项目实战教程
介绍
uni-app是什么?

推荐UI
uView
二、uni-app基础
01 基本语法
数据的展示
定义:在data定义
使用:在tempelate中插值{{ }}使用,不需要使用this
注意点:在属性中不需要括号,属性名前需要加‘:’,这一点区别于微信小程序。
数据循环
微信小程序中的用法
wx:for="{{数据源}}" wx:for-index="index的别名" wx:for-item="item的别名"
vue中的用法
vue-for="item in 数据源" 或者 vue-for="(item,index) in 数据源"
<view v-for="(item) in list" :key="item.id">
{{item.name}} --- {{item.id}}
</view>
// 数组
list: [
{id:0,name:'张三'},
{id:1,name:'李四'},
{id:2,name:'王五'},
]
- 条件编译
v-if:操作DOM,需要重新编译,所以不适合频繁切换
v-show:只操作样式,不管显不显示,都会存在这个元素
计算属性
类似于计算数据的处理接口,减少在模板中对数据的复杂逻辑操作,比如数据过滤,去除不要渲染的某个或某些数据
// 使用计算属性
<view>
<view v-for="item in filterList" :key="item.id">
{{item.name}}
</view>
</view>
// 计算属性节点
computed:{
money(){
return "$" + this.num
},
filterList(){
// 使用过滤
return this.list.filter(item=>item.id<=0)
}
}
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测,filter() 不会改变原始数组。是JS数组的方法,不是vue中的过滤器,常见的有forEach, map, filter。
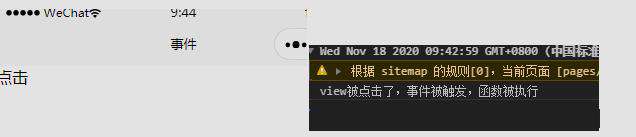
02 事件
案例1:和vue用法一致
同样使用@click="handleClick"
<template></template>
<view>
<view @click="handleClick">点击</view>
</view>
</template>
<script>
export default {
methods:{
handleClick () {
console.log('view被点击了,事件被触发,函数被执行');
}
}
}
</script>
<style lang="scss">
</style>

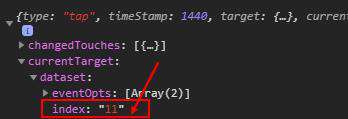
案例2:传自定义属性
自定义属性来自微信原生小程序
<template>
<view>
<view data-index="11" @click="handleClick1($event)">点击1</view>
</view>
</template>
<script>
export default {
methods:{
handleClick1 (event) {
// event.currentTarget.dataset.index
console.log(event)
}
}
}
</script>
<style lang="scss">
</style>

案例3:传自定义属性+普通参数
放置的顺序可以灵活调整
<template>
<view>
<view data-index="11" @click="handleClick1($event,1)">点击1</view>
</view>
</template>
<script>
export default {
methods:{
handleClick1 (event,index) {
console.log(event);
console.log(index);
}
}
}
</script>
<style lang="scss">
</style>

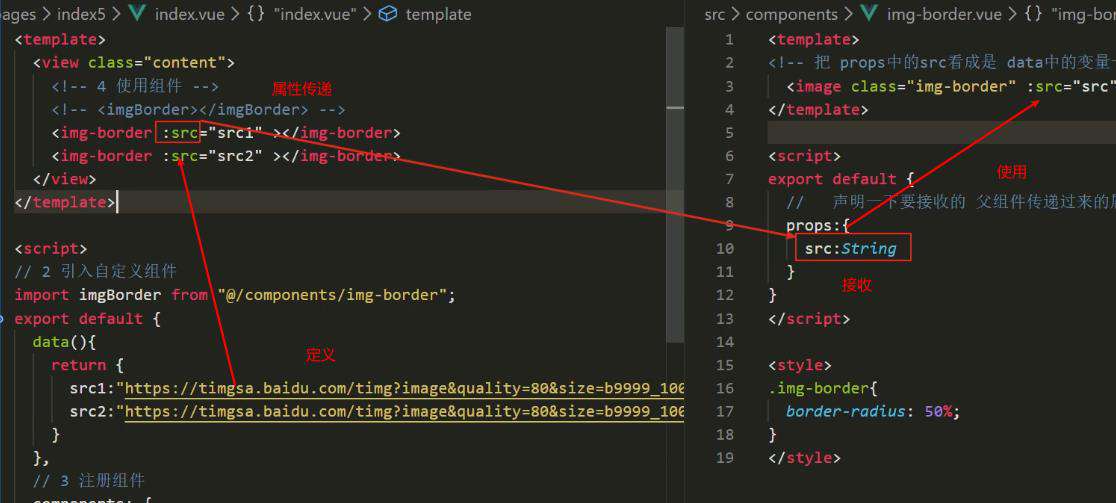
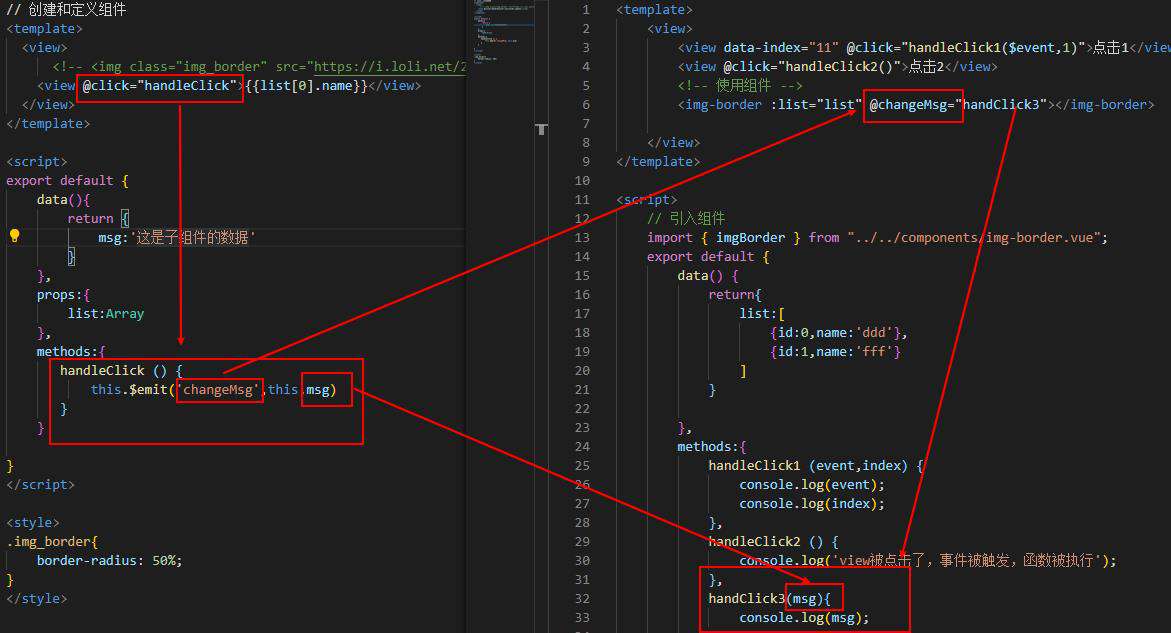
03 组件
组件的使用流程
定义、引入、注册、使用。
组件的传参
父向子:父向子先父,属性

子向父:子向父先子,事件

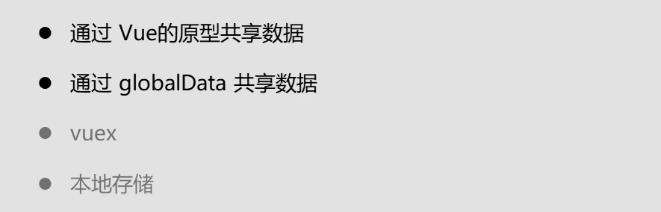
uni-app全局数据传递

第一种方式:在main.js中定义,使用this.baseUrl 直接调用
Vue.prototype.baseUrl = 'www.baidu.com ' + ' Vue.prototype.baseUrl'
第二种方式:在App.vue中定义,使用getApp().globalData.baseUrl 调用
globalData:{ baseUrl:'www.baidu.com ' + ' getApp().globalData.baseUrl' }
第三种方式:vue中vuex的用法,这一点参考vue官方文档。
第四种方式:本地存储,请查看官方文档API。
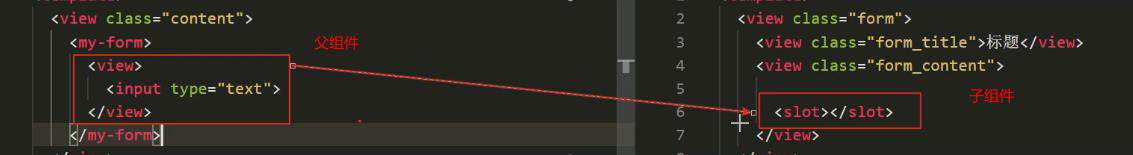
组件的插槽
父向子通过 slot标签占位 传递具体的标签
注意:输入框input没有颜色,表面看不见,slot标签需要被view标签包裹,否则不会显示。

04 生命周期对比
uni-app的生命周期
参考链接
应用 onlaunch 当uni-app 初始化完成时触发 App.vue
页面 onLoad 监听页面加载 页面.vue
组件 created 当组件创建完成 mounted 当组件创建完成完成 组件.vue
微信小程序的生命周期
参考链接
vue的生命周期
参考链接
三、示例项目
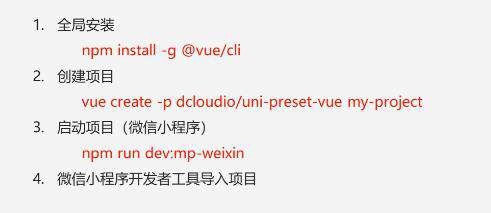
01 命令行创建项目

// 安装vue脚手架
npm install -g @vue/cli
// 创建uni-app项目
vue create -p dcloudio/uni-preset-vue my-project
// 模板选择
选择默认模板
// 运行生成mp-weixin文件夹
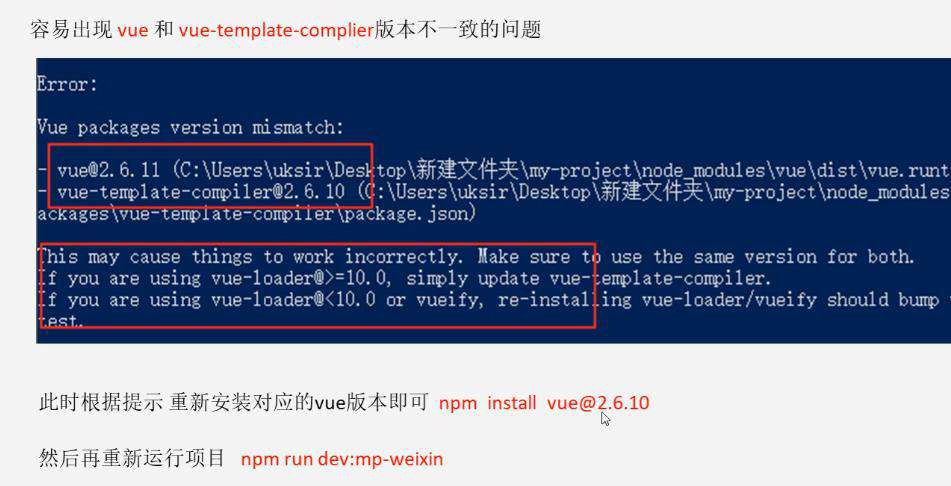
npm run dev:mp-weixin
npm run dev:h5 // 直接在浏览器输入本地URL访问
// 如果是微信小程序,则需要导入生成的文件夹mp-weixin编译运行,位置:my-project\dist\dev\mp-weixin
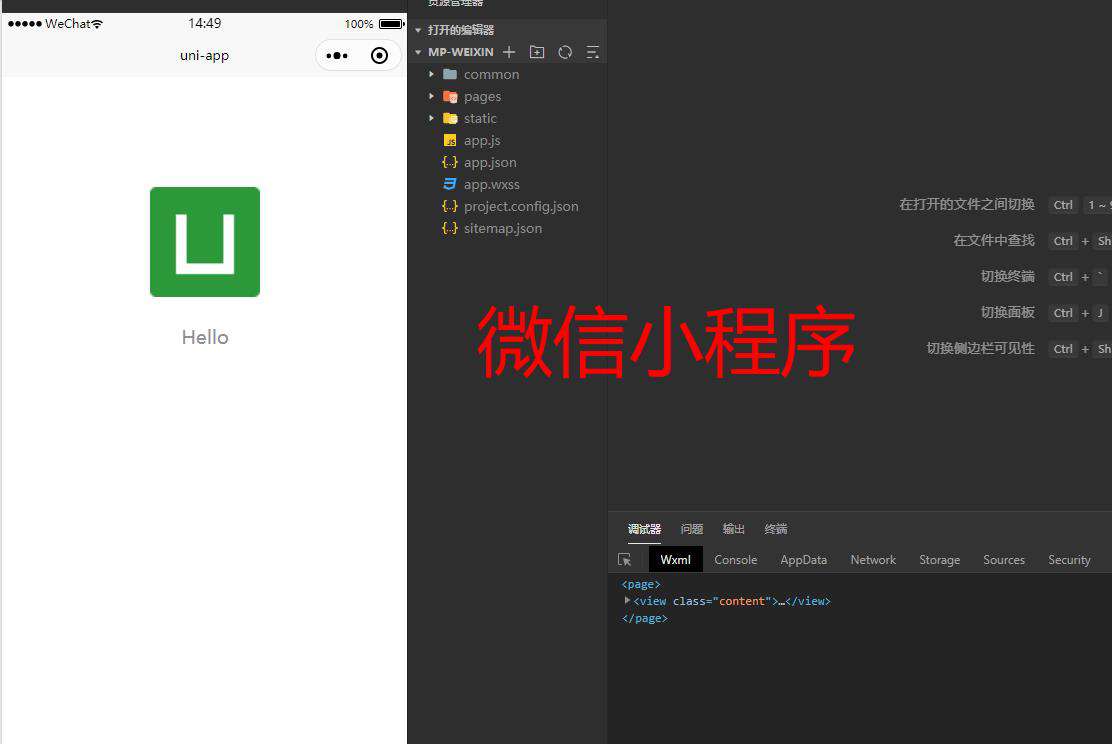
打开微信开发者工具
H5运行效果

微信小程序运行效果

微信小程序运行效果

02 HBuilder X面板创建项目

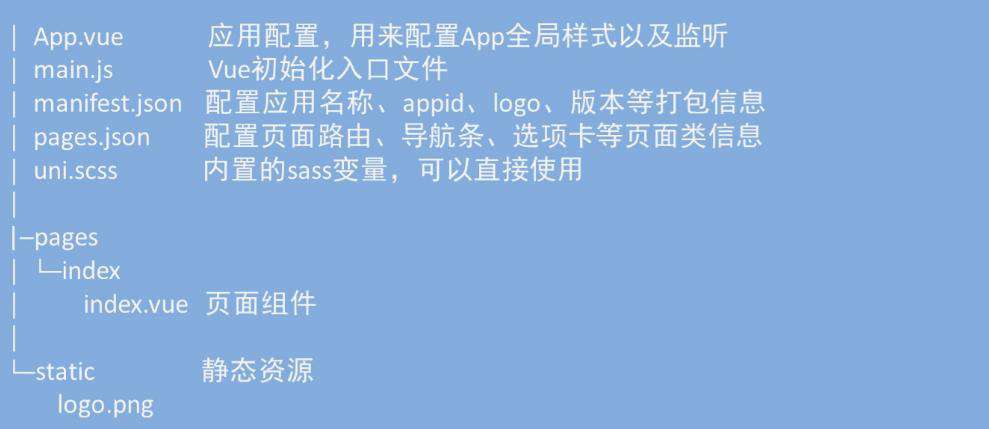
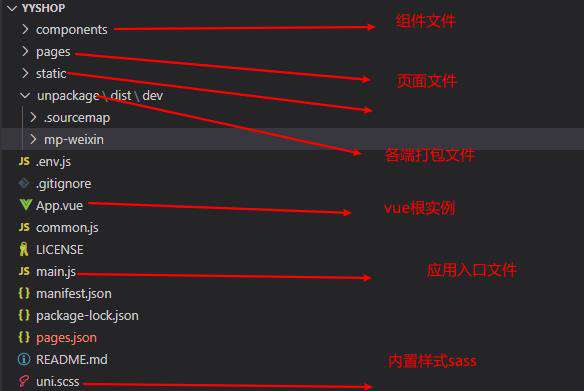
03 文件结构


04 基本配置、清理
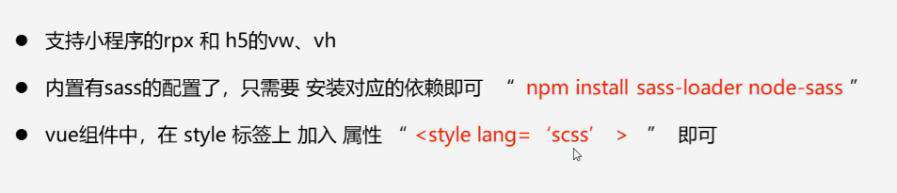
Sass样式使用配置

npm install sass-loader node-sass
compile-node-sass编译插件安装
编译scss/sass为css。uni-app编译或对文件右键-外部命令编译时使用
清理示例组件的内容
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>
内置Sass样式使用
<template>
<view class="content">
<view class="rpx">rpx</view>
<view class="vhvw">vw</view>
<view class="sass">sass</view>
</view>
</template>
<script>
export default {
}
</script>
<style lang="scss">
.rpx{
background-color: blanchedalmond;
width: 750rpx;
height: 150rpx;
}
.vhvw{
background-color: #2B8ACE;
width: 100vw;
height: 10vh;
}
.sass{
background-color: #FFC600;
// sass内置样式的使用
color: $uni-color-success;
}
</style>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!