05 HTML表格表单和ARIA
本篇博客大致回忆下表单表格的特点, 用法和注意事项. 还有重点复盘下ARIA系统的概念.
为什么不建议用要表格?
感兴趣可以先上StackOverflow查看这个当时table正火的帖子:
Why not use tables for layout in HTML? [closed]
你要是看了高赞的分析, 估计对table的弊端有大致的了解了. 个人认为web的发展并没有改变多少table的本质.
html的 table 元素表示表格数据 — 即通过二维数据表表示的信息 --MDN
table本意就是拿来渲染表格数据的, 按道理来说没什么问题, 各司其职. 但是主要涉及三个问题:
- SEO和语义化问题, 事实上,
table并没有很好地语义化, 想象下, 大量的table数据内容混杂, 用户搜索自然也不会集中到数据本身, 搜索权重自然就小. 而且本身的阅读性不是很好, 设计太过朴素难以突出重点, 特别是现在花里胡哨的网站中. - 可访问性(Accessibility)差, 特别在屏幕阅读和视障人群地使用中, 遇上大量数据很难阅读和被正确地识别. 基本措施是<caption>\ <summary>进行表格数据描述, 或是设置scope属性等.
- 浏览器渲染性能问题,
table的性能一直被人们诟病. 特别是在渲染方面, 需要表格加载完毕才开始渲染布局, 会有明显的割裂感和延迟. 主要和浏览器的渲染算法有关, 特别应对大量数据时, 缓存也是个问题.
HTML设计思想是内容样式分离的, 使用CSS样式表来管理样式. 而这个table 却是兼具两者, 所以在浏览器行为方式不同也可以理解, 而且CSS更容易缓存. 目前table 的大量全局属性被抛弃MDN? , 建议使用CSS管理样式, 也说明了W3C正在分解table .
不论怎样, 目前都是不建议使用table 进行布局的, 要我说直观点就是排版麻烦不好看, 还有各种小毛病XD.
基本用法可以参考阮一峰 表格标签?.
表单
表单可以说是学习web中第一个碰到交互最多的组件.
name 和id 的疑惑, 刚开始学习HTML的时候, 觉得name 和id 在大多数情况下的用途是一样的, 为什么不合并呢? 而在学习了form 之后, 才了解这样设计的部分原因.
-
label标签对应一个input, 关联的是input的id属性, 而非name属性, 此外除了常用的并列排布, 还可以包裹, 这是可以省略for和id属性:<label>用户名: <input type="text" name="user"> </label> -
name属性是关系到服务器的字段信息获取, 需要通过name来获取属性. 此外表单的单选操作中会设置同个name.
基本用法参考阮一峰 表单标签?. 基础上没什么可以总结提炼的, 反观国内的框架也主要的是围绕表单优化展开. 而最重要的, 除了网络优化, 就是用户体验.
在用户体验方面, 可看看这篇博客 Form Design: 13 Empirically Backed Best Practices. 总结了一下重要的表表单开发和优化经验:
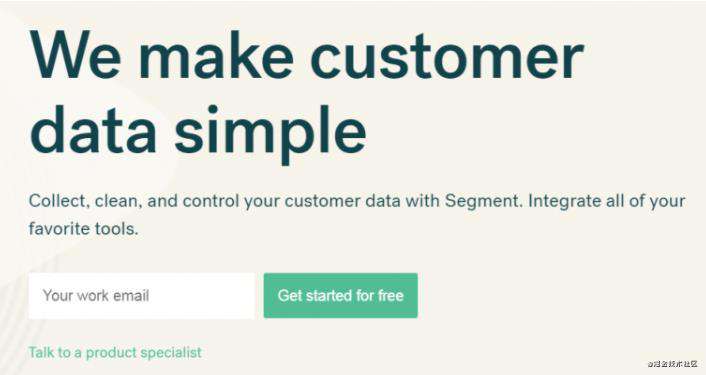
- 少即是多, 减少输入框?( 对比两图, 后面多清爽 )


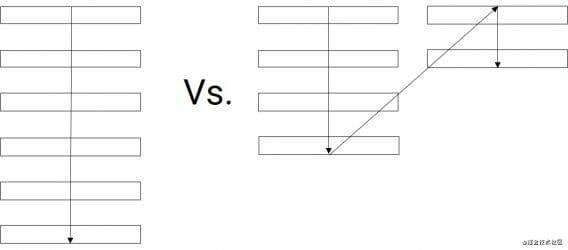
- 单流向结构更易读, 更高效. 特别是移动端设备占主要成分的情况下.

- 做好跟随的内联校验. 提高表单填写效率, 而非提交后才提示失败信息, 会严重挫败用户体验.
- 设置自动聚焦, 特别是移动端
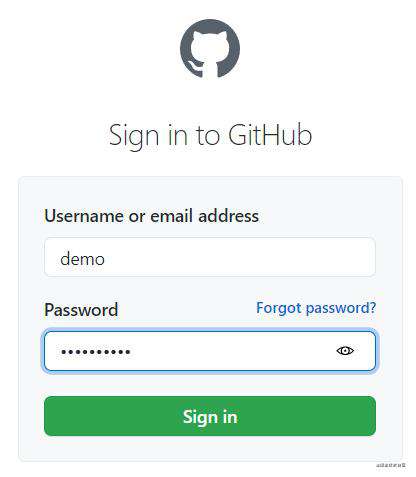
- 增加显示密码, 有调查表明, 掩饰密码实际上没有对安全有多少影响, 反倒不变用户校验. 所以个人认为增加明文显示以供校验更加友好. can'k参考github的登陆界面:

此外, 还有两点值得注意:
-
移除form表单默认跳转事件,
form和服务器打交道, 较多使用ajax技术进行提交, 为了防止默认的提交行为导致后续代码无法执行( 如弹窗, 回调函数等 ), 可以使用:const submit = () => { //移除默认行为 $('form').on('submit', e => { e.preventDefault(); //ajax请求代码: //.... }) -
防止重复提交. 策略可以是页面跳转, 前端校验式添加锁机制( 用默个字段控制状态 ), 后端服务器字段校验等.
ARIA
ARIA全称: Accessible Rich Internet Applications 可访问富互联网应用, 即大家口中的无障碍, 是一个可访问性的标准. 有时候你会看到WAI-ARIA, 其中WAI = Web Accessibility Initiative, 即无障碍网页倡议. 两者指代的都是同意思.
可以把它当作HTML5标签的属性扩展. 主要可以支持屏幕阅读等辅助技术, 提供语义化信息.
现代浏览器基本支持ARIA, 即使不支持也不会造成问题, ARIA并不会改变标签的功能表现.
ARIA是在HTML4之后引入的, 更像是一个过渡时期的机制. 因为许多ARIA规范在HTML5中已经实现语义化标签, 但是仍然发挥着重要的补充功能.
ARIA不只是视障关怀
初识AIRA可能会误解为专为视障用户使用的关怀手段. 实际上, ARIA属于可访问性的范畴, 从语义化 \ 辅助阅读等角度都是AIRA的重点, HTML5实现相关ARIA属性为标签也可见一斑. 所以ARIA不只是特定用户的辅助技术, 更是衡量一个优秀网站的标准.
而且, 对于javascript程序为基础的web应用, 许多功能 \ 组件无法使用HTML标签去语义化表达, 这时候ARIA就发回了很大的扩展作用.
例如, 一个弹出式UI组件, 面包屑导航等在框架中常见的组件; 再从框架中的组件中也可以看出目前HTML没有的语义化表达.
实现原理和应用
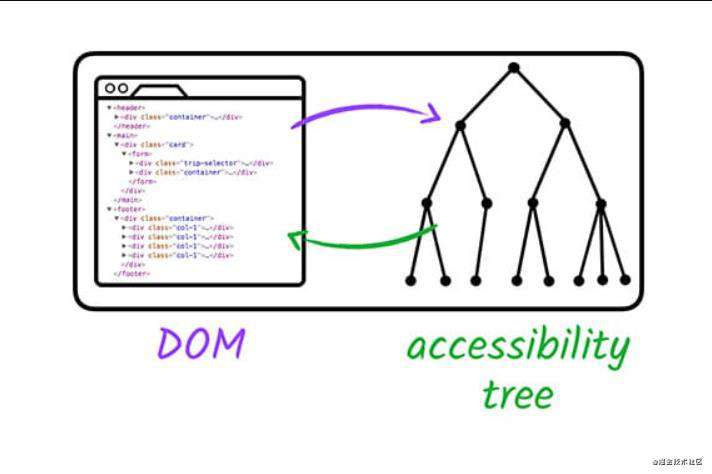
ARIA 通过更改和补充标准 DOM 无障碍树来发挥作用。而且ARIA 不会补充元素的任何固有行为;

 通过DOM的修改\创建不存在HTML标签中的语义化元素, 大概可以实现以下功能:
通过DOM的修改\创建不存在HTML标签中的语义化元素, 大概可以实现以下功能:
<!-- 扩展语义, eg:创建了一的只读标签 -->
<button aria-label="screen reader only label"></button>
<!-- 定义父子组件的关系, eg:控制特定区域的自定义滚动条 -->
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
<!-- 辅助技术API, eg:页面发生变化时立即通知辅助技术 -->
<div aria-live="true">
<span>GOOG: $400</span>
</div>
......
role体系
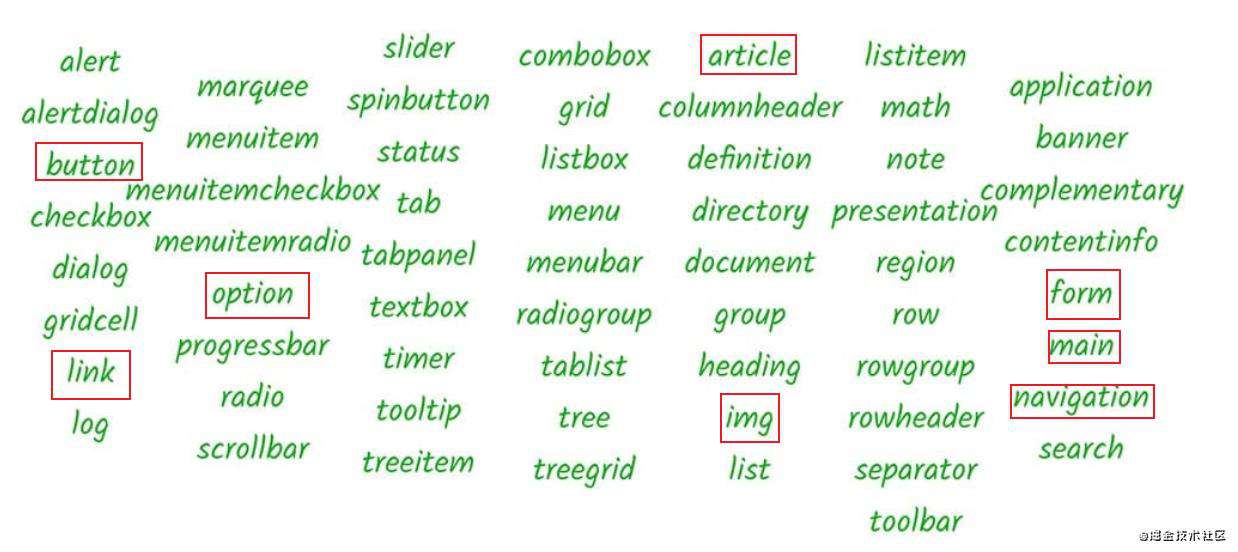
ARIA 系统的其中一个核心层面是其role集。在无障碍术语中,角色是指特定 UI 模式的简略指示器.
换句话说, 可以将下面属性值理解成新的未纳入规范的语义化标签.

可见, 有些role 在h5中成为了新标签( 图中红框圈出了部分 ), 把ARIA看出过渡也是一种观点.
看一看role 属性如何使用:
<div id="clock" role="timer" aria-label="tomato-timer" aria-roledescription="这是个番茄钟, 计时25分钟" tabindex="0">25mins</div>
<button onclick="startTimer('clock')">开始计时</button>
定义了timer这个计时器, 相关的aria- 属性让辅助手段判断其UI变化. 一般这种变化是通过js操作的, 而且aria- 更多在js应用中使用.
此处timer 对应的aria-label 描述其名称, aria-roledescription 添加更加具体的说明以供屏幕阅读器朗读等.
在WAI-ARIA中可以找到各个role 对应的属性 aria role?
role的使用很简单, 要更好地认识可以将其粗略分为widget部件和section组成:
- widget
- 功能型: button, alert, link, timer, progressbar, scrollbar, separator
- 表单型: checkbox, radio, option, slider, slider, textbox, spinbutton
- 复合型: tab, tree, menu, list, grid.....
- section
- h5中实现了很大一部分, 请直接使用. 如article,
- Landmark, 直接翻译地标, ARIA标准中的八结构页面组成:
- Banner ( 开发习惯常用banner头图 )
- Navigation ( eg: nav标签, 导航栏 )
- Form ( 表单 )
- Main ( 主体 )
- Application ( web应用本身 )
- Search ( 搜索功能 )
- complementary ( eg: aside标签补充说明, 辅助内容 )
- contentinfo ( 内容注释, meta内容, 版权信息© )
AIRA的启发
可见, ARIA是更加抽象的标签, 对于理解网页结构, 文字排版等有重大的启发意义. 特别在进行组件设计时, 可以参考ARIA的设计思想, 由概念到属性, 进一步抽象, 封装成可用组件. 很多UI框架的组件就可以看成高一层的封装, 如各种tabbar\scroll-view\list等等.
引用
-
<table>- HTML(超文本标记语言) | MDN. (2020). Retrieved 26 February 2021, from developer.mozilla.org/zh-CN/docs/…
-
ARIA - 无障碍 | MDN. (2020). Retrieved 26 February 2021, from developer.mozilla.org/zh-CN/docs/…
-
Introduction to ARIA | Web Fundamentals | Google Developers. (2021). Retrieved 26 February 2021, from developers.google.com/web/fundame…
-
Birkett, A. (2019). Form Design: 13 Empirically Backed Best Practices | CXL. Retrieved 26 February 2021, from cxl.com/blog/form-d…
-
ARIA Landmark Roles. (2021). Retrieved 26 February 2021, from www.washington.edu/accessibili…
-
表格标签. (2021). Retrieved 26 February 2021, from wangdoc.com/html/table.…
-
表单标签. (2021). Retrieved 26 February 2021, from wangdoc.com/html/form.h…
转发备注出处, thanks~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!