
翻译自:Mohit
原文:https://medium.com/javascript-in-plain-english/8-powerful-react-libraries-to-try-in-2021-8ede57b422bf
使用正确的库来优化项目工作流程
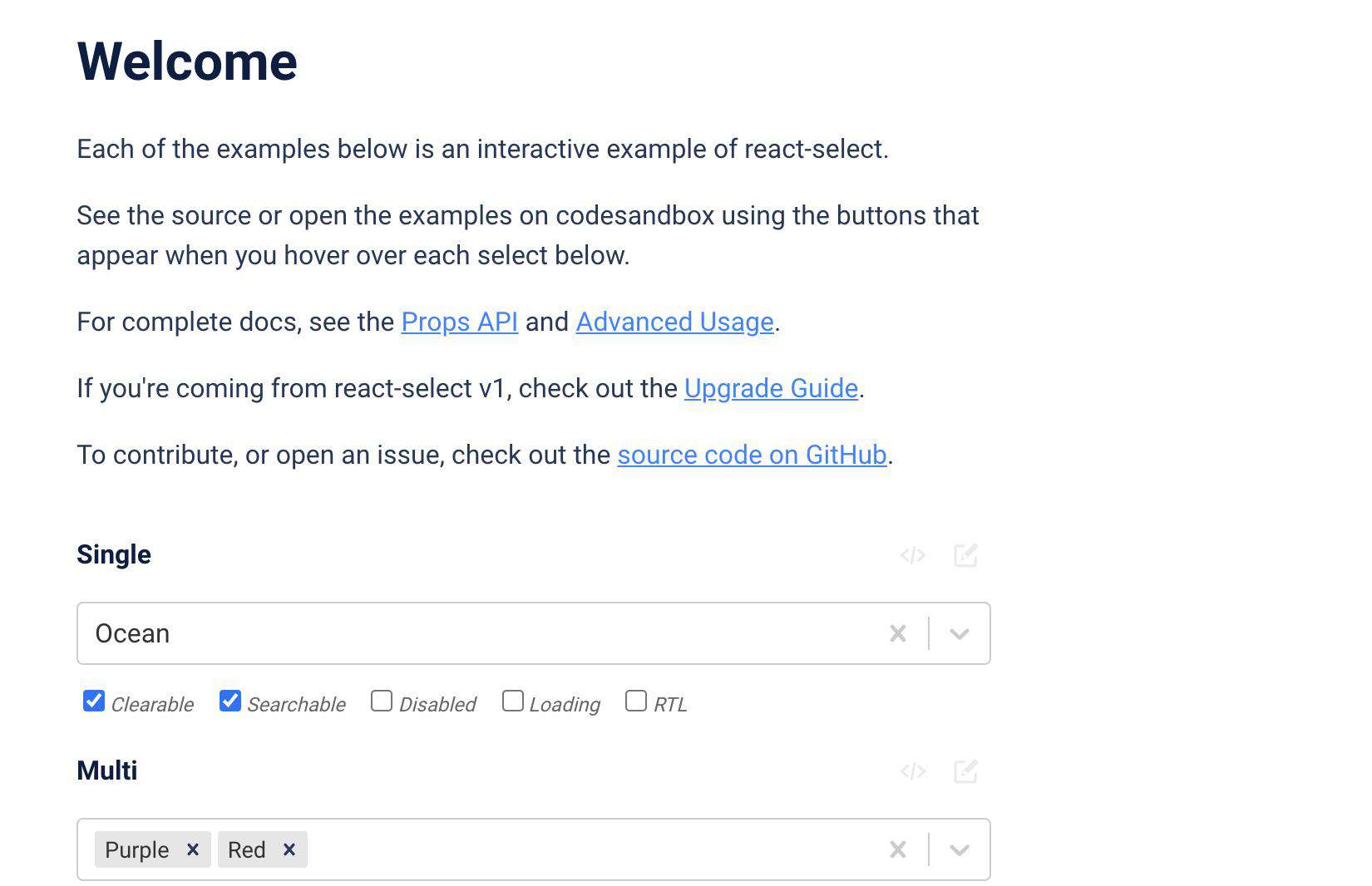
1. react-select

一个厉害的,强大的表单下拉选择框的库
代表了一种开发功能强大的 react.js 组件的全新方式,这些组件在完全可定制的同时开箱即用。
突出的功能特性
- 灵活的数据处理方法,具有可定制的功能。
- 灵活结合 emotion 这个库**(一个 css in js 的强大的库** ).
- 组件注入API,用于完全控制UI行为。
- 选项组、portal 支持、动画等。
安装:
npm i react-select
示例代码:
import React, { Component } from 'react'
import Select from 'react-select'
const options = [
{ value: 'chocolate', label: 'Chocolate' },
{ value: 'strawberry', label: 'Strawberry' },
{ value: 'vanilla', label: 'Vanilla' }
]
const MyComponent = () => (
<Select options={options} />
)
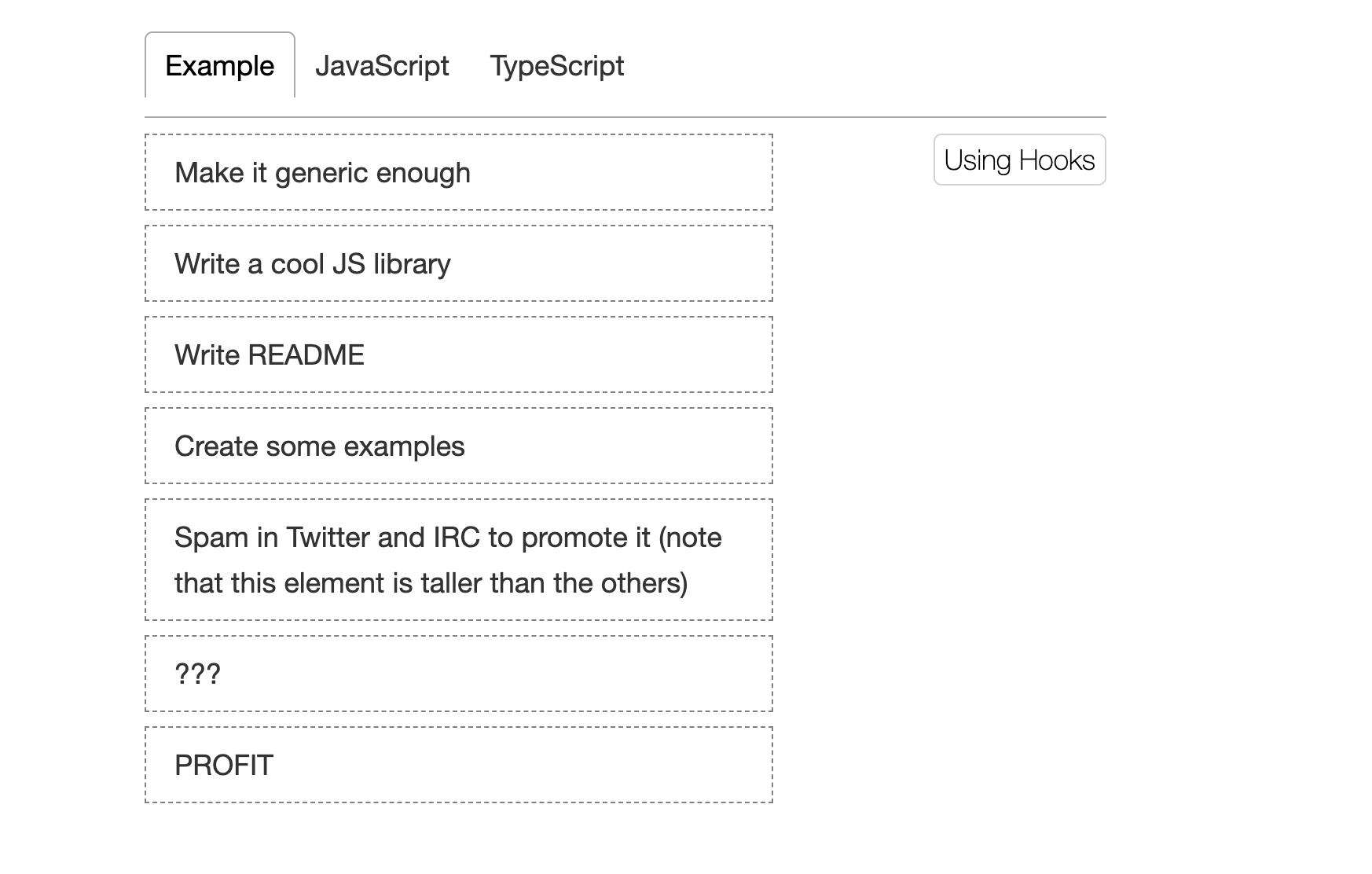
2. react-dnd

React 的拖拽包
一个强大的工具包,能够做出丰富的拖拽页面应用,而且代码具有解耦性。
突出的功能
- 非常适合Trello(一个管理任务的工具)和Storify 等应用程序,其中拖动负责在应用程序的不同部分之间传输数据。
- 建立在HTML5拖放API之上。
安装:
npm i react-dnd
示例代码:
import React from 'react'
import { useDrag } from 'react-dnd'
import { ItemTypes } from './Constants'
/**
* Your Component
*/
export default function Card({ isDragging, text }) {
const [{ opacity }, dragRef] = useDrag({
item: { type: ItemTypes.CARD, text },
collect: (monitor) => ({
opacity: monitor.isDragging() ? 0.5 : 1
})
})
return (
<div ref={dragRef} style={{ opacity }}>
{text}
</div>
)
}
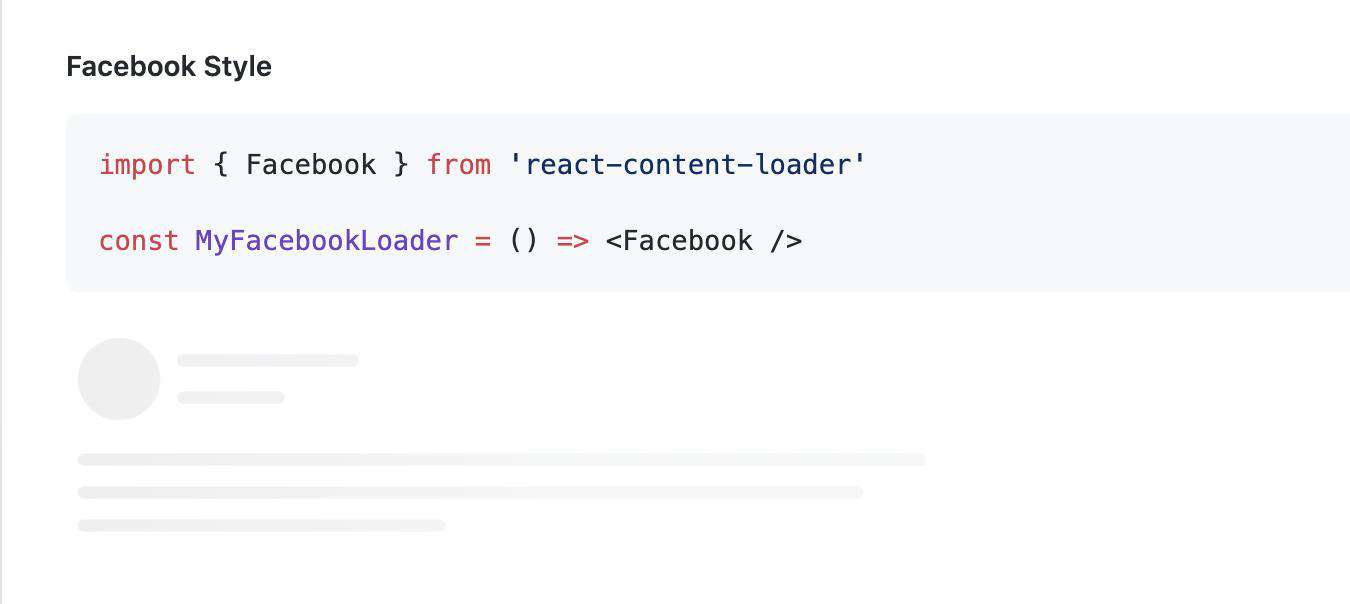
3. react-content-loader

基于 SVG 的强大的组件库,可以轻易地创造骨架式的 加载页面(loading)(有点像 Facebook 的卡片加载)
突出的功能
- 很多插件: 有许多预设可供使用。
- DIY: 您可以使用create-content-loader轻松创建自己的加载程序。
- React Native 支持: 具有相同强大功能的相同API。
- 轻易: 包小于 2KB and 零依赖
安装:
npm i react-content-loader
示例代码:
import React from "react"
import ContentLoader from "react-content-loader"
const MyLoader = (props) => (
<ContentLoader
speed={2}
width={400}
height={160}
viewBox="0 0 400 160"
backgroundColor="#f3f3f3"
foregroundColor="#ecebeb"
{...props}
>
<rect x="48" y="8" rx="3" ry="3" width="88" height="6" />
<rect x="48" y="26" rx="3" ry="3" width="52" height="6" />
<rect x="0" y="56" rx="3" ry="3" width="410" height="6" />
<rect x="0" y="72" rx="3" ry="3" width="380" height="6" />
<rect x="0" y="88" rx="3" ry="3" width="178" height="6" />
<circle cx="20" cy="20" r="20" />
</ContentLoader>
)
export default MyLoader
4. antd

企业级用户界面设计语言和React UI库。
突出的功能
- 使用 TypeScript 编写
- 一整套设计资源和开发工具。
- 每个细节都有强大的主题定制。
安装:
npm i antd
示例代码:
import { useRequest } from 'umi';
import { queryProductList } from '@/services/product';
export default function useProductList(params: { pageSize: number; current: number }) {
const msg = useRequest(() => queryUserList(params));
const deleteProducts = async (id: string) => {
try {
await removeProducts(id);
message.success('success');
msg.run();
} catch (error) {
message.error('fail');
}
};
return {
dataSource: msg.data,
reload: msg.run,
loading: msg.loading,
deleteProducts,
};
}
5. gatsby-image
使用 React构建快速、现代的应用程序和网站
突出的功能
- 以极低代价托管: Gatsby站点不需要服务器,因此您可以以服务器呈现站点的一小部分成本在CDN上托管整个站点。
- 从任何地方定位数据: 从任何数据源 (Markdown文件,像Contentful或WordPress和REST API这样的无头CMS) 中提取数据。
- 超越静态站点: 无任何限制的静态网站的好处。
安装:
npm i gatsby-image
示例代码:
import React from "react"
import { graphql } from "gatsby"
import Img from "gatsby-image"
export default ({ data }) => (
<div>
<h1>Hello gatsby-image</h1>
<Img fixed={data.file.childImageSharp.fixed} />
</div>
)
export const query = graphql`
query {
file(relativePath: { eq: "blog/avatars/kyle-mathews.jpeg" }) {
childImageSharp {
# Specify the image processing specifications right in the query.
# Makes it trivial to update as your page's design changes.
fixed(width: 125, height: 125) {
...GatsbyImageSharpFixed
}
}
}
}
`
6. react-helmet
可重用的 React 组件将管理您对文档头的所有更改。
采用纯HTML标签并输出纯HTML标签,非常简单,对 React 支持得很好。
特性
- 支持所有有效标签: title, base, meta, link, 等。
- 支持服务器端渲染。
- 嵌套组件覆盖重复的head更改。
安装:
npm i react-helmet
示例代码:
import React from "react";
import {Helmet} from "react-helmet";
class Application extends React.Component {
render () {
return (
<div className="application">
<Helmet>
<meta charSet="utf-8" />
<title>My Title</title>
<link rel="canonical" href="http://mysite.com/example" />
</Helmet>
...
</div>
);
}
};
7. react-virtualized

这提供了一个 React 组件来有效地呈现大列表和表格数据,由5个主要组件组成**(Grid, List, Table, Masonry, Collection)**
突出的功能
- 由于限制了要渲染的调用次数,因此提高了性能。
- 提供很多 HOC 组件,例如 (AutoSizer, MultiGrid, etc)
安装:
npm i react-virtualized
示例代码:
import React from 'react';
import ReactDOM from 'react-dom';
import {Column, Table} from 'react-virtualized';
import 'react-virtualized/styles.css'; // only needs to be imported once
// Table data as an array of objects
const list = [
{name: 'Brian Vaughn', description: 'Software engineer'},
// And so on...
];
// Render your table
ReactDOM.render(
<Table
width={300}
height={300}
headerHeight={20}
rowHeight={30}
rowCount={list.length}
rowGetter={({index}) => list[index]}>
<Column label="Name" dataKey="name" width={100} />
<Column width={200} label="Description" dataKey="description" />
</Table>,
document.getElementById('example'),
);
8. react-threesixty
使用 React 360有助于创造迷人的360虚拟现实体验,该体验延伸到台式机、手机和虚拟现实设备。
突出的功能
- 简化了复杂360和VR用户界面的创建。
安装:
npm i react-threesixty
示例代码:
<ThreeSixtyViewer
image: 'images/example.jpg'
count: 19
perRow: 4
/>
9. 其他精彩文章
-
2021 年写 JavaScript 代码的 17 个优化技巧
-
使用 Node, Sequelize, Postgres 和 Docker 搭建 CURD API【译】
-
5 个你会在 2021 年的 React 项目中用到的库
-
【分享】每个 Web 开发者在 2021 年必须拥有 15 个 VSCode 扩展
-
【分享】73 个提高生产力的很棒的 NPM 包【译】
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!