axios是前端常用的http请求库,在业务中希望增加重试功能,本来通过自己简单的封装也能实现这个功能,详见我以前的帖子,本着杀鸡用牛刀的精神通过RxJs为axios增加这个功能
未改造前的函数
import axios from 'axios'
const get = (url, data) => {
return axios.get(url, { params: data })
}
改造后
import axios from 'axios'
import { defer } from 'rxjs'
import { retry } from 'rxjs/operators';
const get = (url, data) => {
return new Promise((resolve,reject)=>{
defer(() => axios.get(url, { params: data }))
.pipe(retry(3))
.subscribe({next: resolve,error: reject})
})
}
调用测试
get('./data.json',{a:1}).then(res=>{
console.log('then',res)
}).catch(res=>{
console.log('catch',res)
})
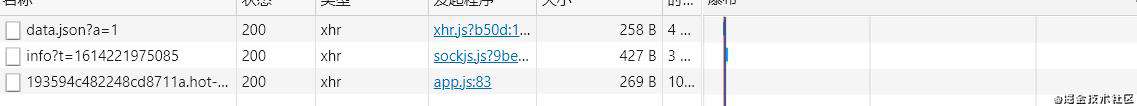
测试结果
 异常测试(data2.json不存在)
异常测试(data2.json不存在)
get('./data2.json',{a:1}).then(res=>{
console.log('then',res)
}).catch(res=>{
console.log('catch',res)
})
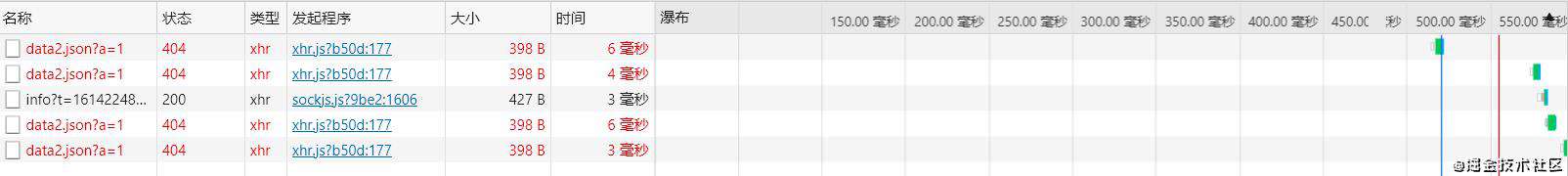
测试结果

上面是出现错误后简单的重试,下面再改进一下支持延时重试
import axios from 'axios'
import { defer } from 'rxjs'
import { retryWhen,delay,take } from 'rxjs/operators'
const get = (url, data) => {
return new Promise((resolve,reject)=>{
defer(() => axios.get(url, { params: data }))
.pipe(retryWhen(errors => errors.pipe(delay(3000),take(3))))
.subscribe({next: resolve,error: reject})
})
}
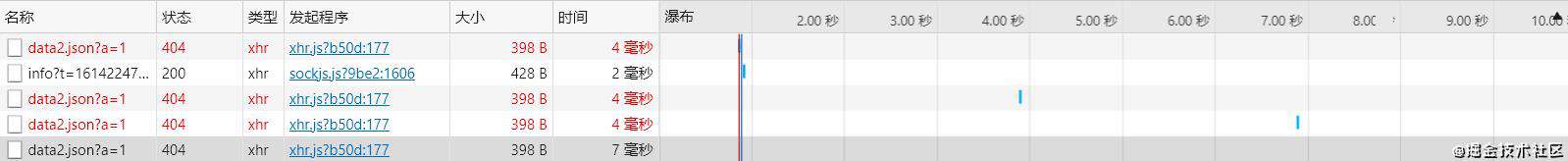
测试结果,通过时间瀑布可以看到延时效果

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?

![[路飞]_leetcode-227-基本计算器 II - 掘金](/ripro/timthumb.php?src=/images/titlepic.png&h=200&w=300&zc=1&a=c&q=100&s=1)
![[路飞]_leetcode-636-函数的独占时间 - 掘金](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20211125/[lf]_rj305yatcu3.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)


发表评论
还没有评论,快来抢沙发吧!