背景
电商平台,交易环节必不可少。如正向交易流程中的购物车、下单页、收银台等;逆向交易的退款、仲裁等。从用户角度看,用户通过业务多样性的层层吸引来到交易环节,自然会很希望完成交易的流程也拥有绝佳的体验;从公司业务的角度,我们需要给交易环节提供高效、高稳定的支撑。
现状问题
交易环节经历一个长时间的迭代演变,回过头看,存在以下问题:
-
点状分布,无法可控
每个交易页面的业务逻辑都很个体化,形成了点,但没有考虑上下游的应用情况,无法感知交易链路上下游环节问题,导致无法串成线,组成面。当业务场景逐渐增多时,只能每个点修修补补,为了兼容功能,交互会逐渐不流畅,项目维护成本也随之增高。
-
冗余代码逻辑较多
业务发展过程中,有很多阶段性的试错,后续被遗忘,出现断层遗留。在做需求迭代时,很容易被潜在逻辑坑一把。并且,代码冗余,必定会在性能上有折损。
-
注释文档缺失
依靠人的记忆和扒代码,确认应用范围,定位问题和维护迭代,均有效率损失
-
资源无法共享
随着公共规范的建设成型,交易团队使用的
React技术栈与大团队使用Vue技术栈不同。很多公共能力无法复用,增加了研发成本;团队的沉淀,也无法反哺公共能力。
无论从业务的快速支撑,还是技术变现来看,以上问题都会造成人效和系统稳定性上的损失。
考虑到我司业务的未来增势,交易能够更好地支撑住业务。我们需要化被动为主动:重构迫在眉睫
如何重构
曾经,我以为确定重构的项目后,接下来准备工作:
- 简单过线上流程,大致了解结构
- 粗略的过一遍原有的工程代码
- 与产品聊一下历史逻辑
然后,就可以确定技术方案,歘歘歘的写完代码和文档,就完事了。
但开发过程的坎坷和上线后的返工,让我意识到这样的重构还不够。
以重构购物车项目为例,记录下重构的一些心得:
-
前期充分收集信息
- 产出 PRD:通过熟悉工程代码和借助 PM/RD/QA 等认知,梳理出需覆盖的页面及页面详尽的功能,产出 PRD。下面是我重构购物车时候整理的产品功能图,做好这一步,会让重构事半功倍。
-
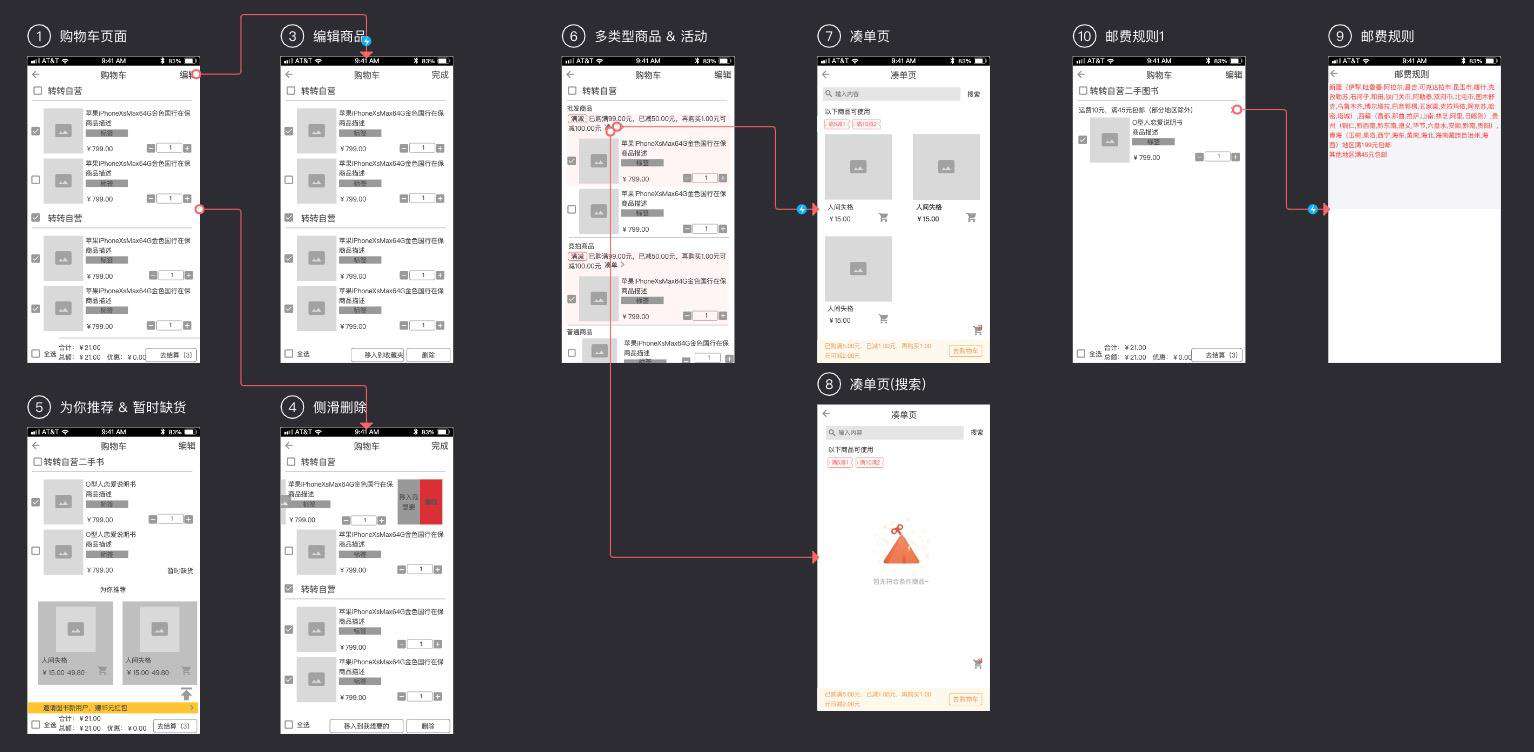
页面流程图

-
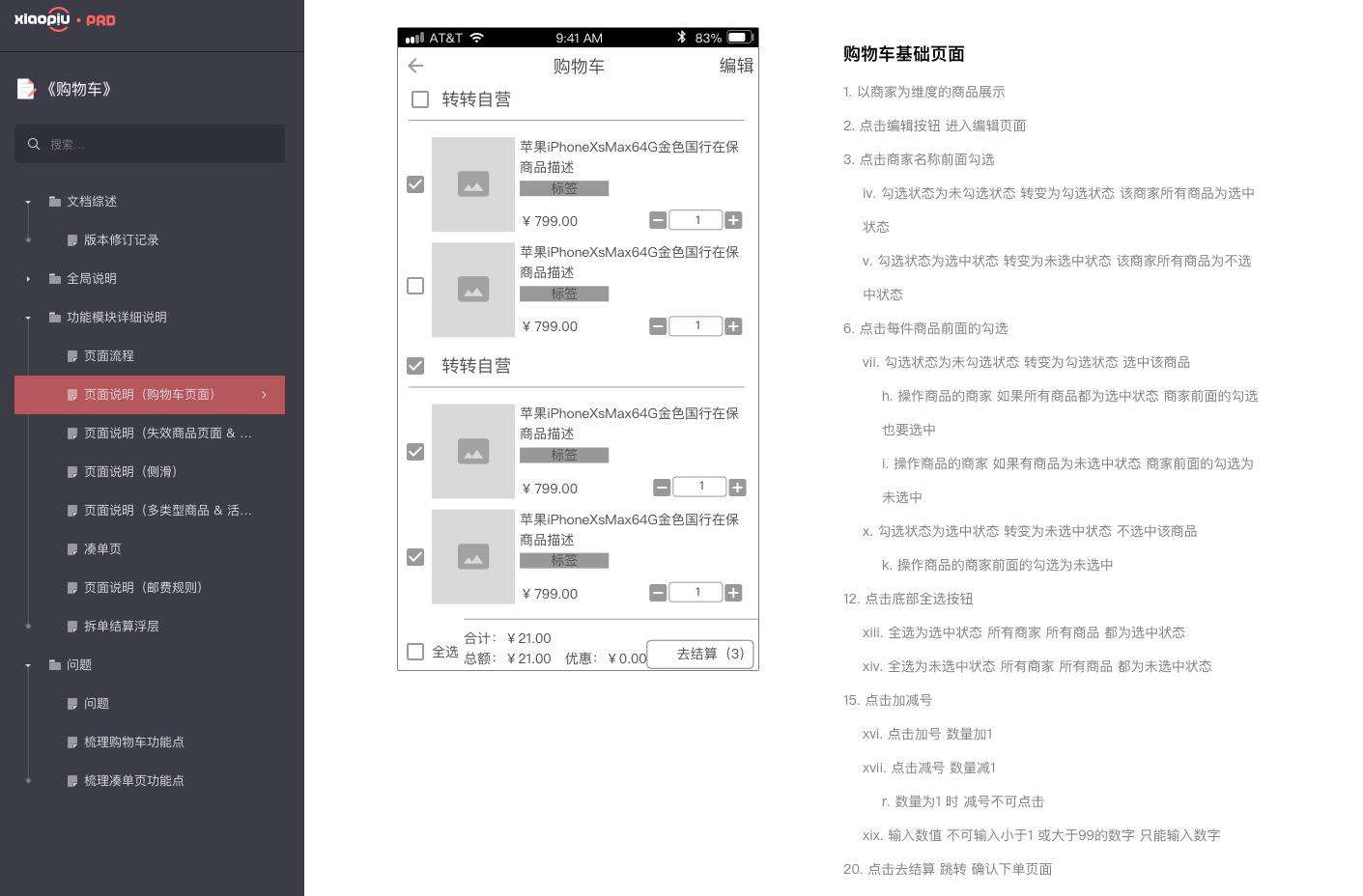
基础页面

-
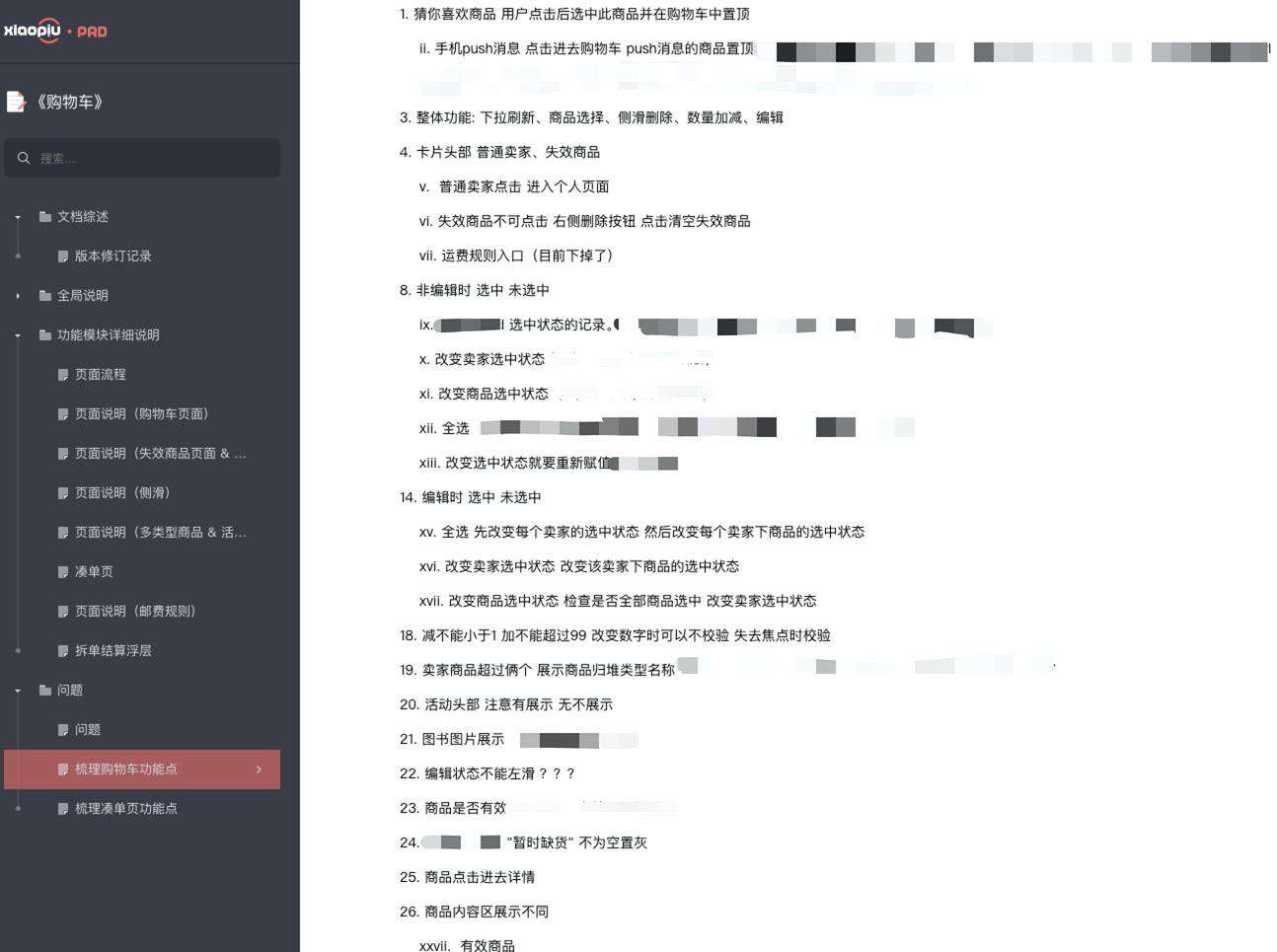
梳理购物车功能点

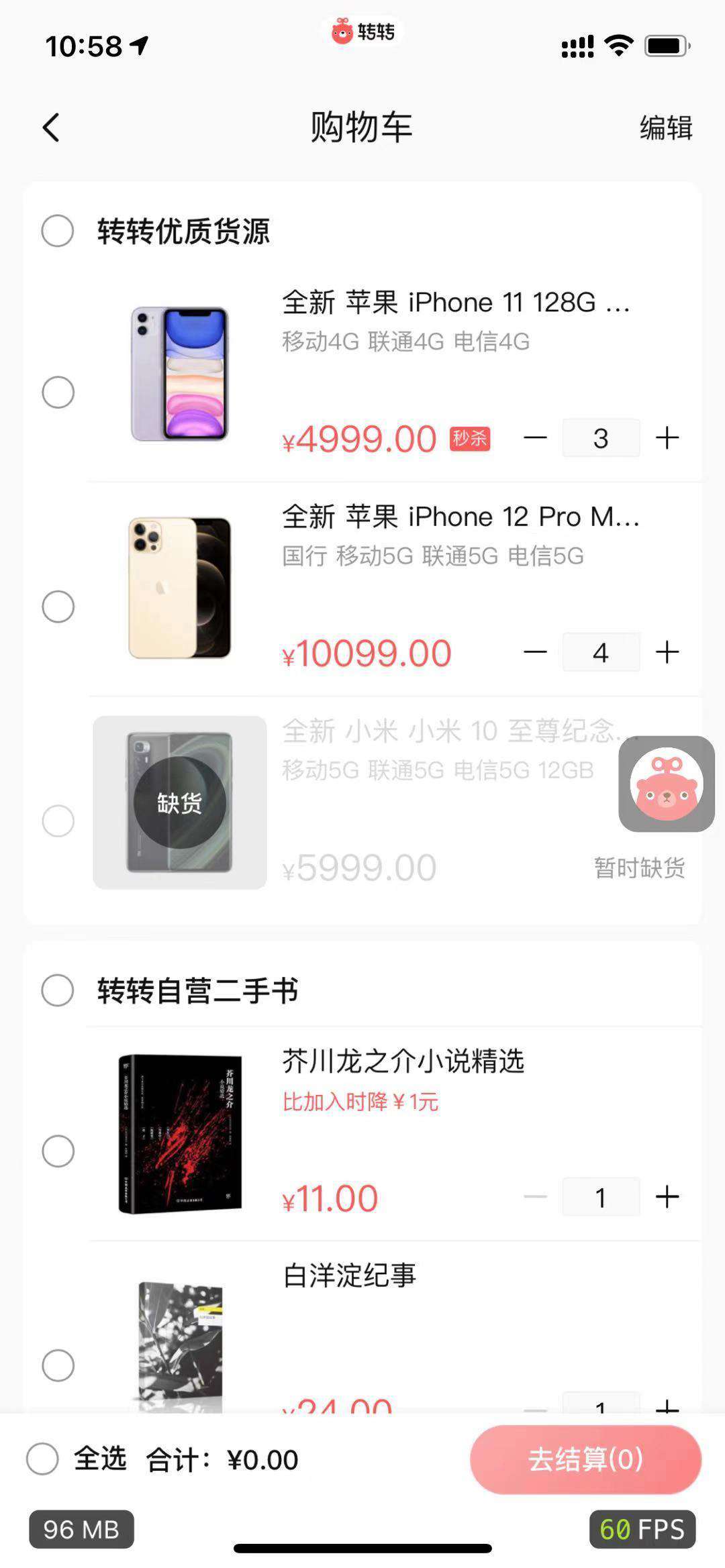
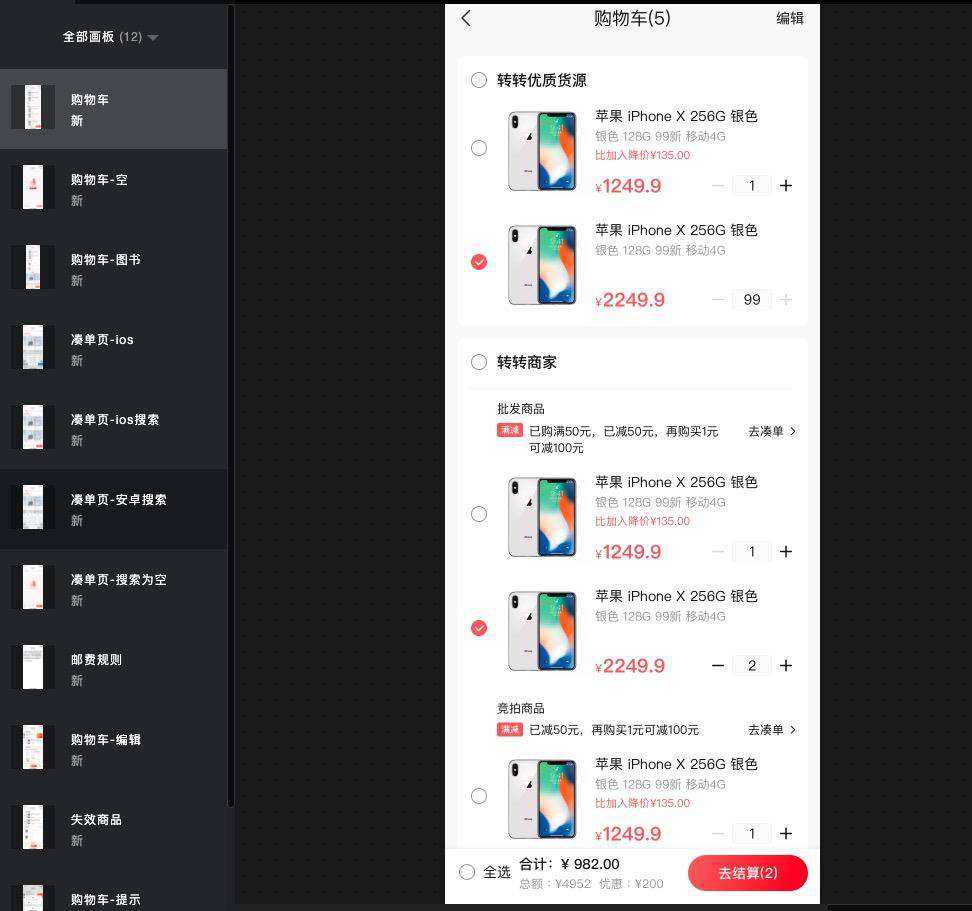
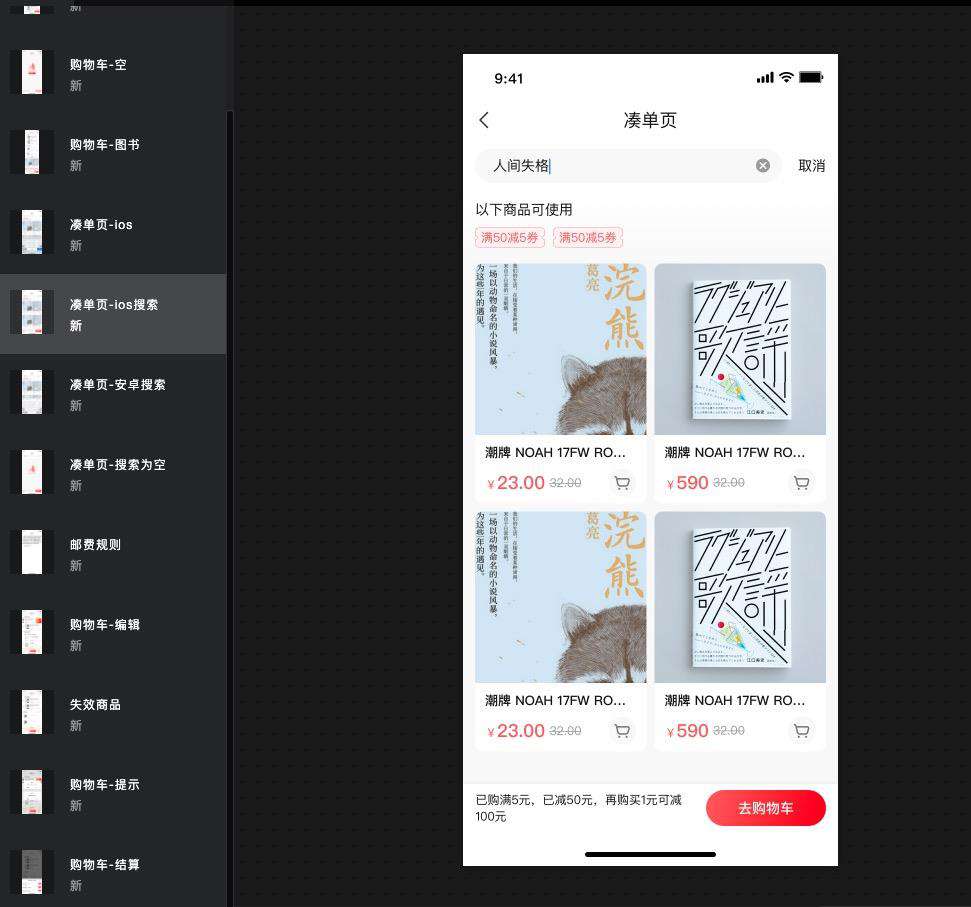
- 确认交互细节:根据 PRD 原型跑通线上所有流程,整理细节交互。有些特殊逻辑、情景,模拟困难,找测试同学一起配合,尽可能还原应用场景。
-
购物车截图

-
凑单页截图

-
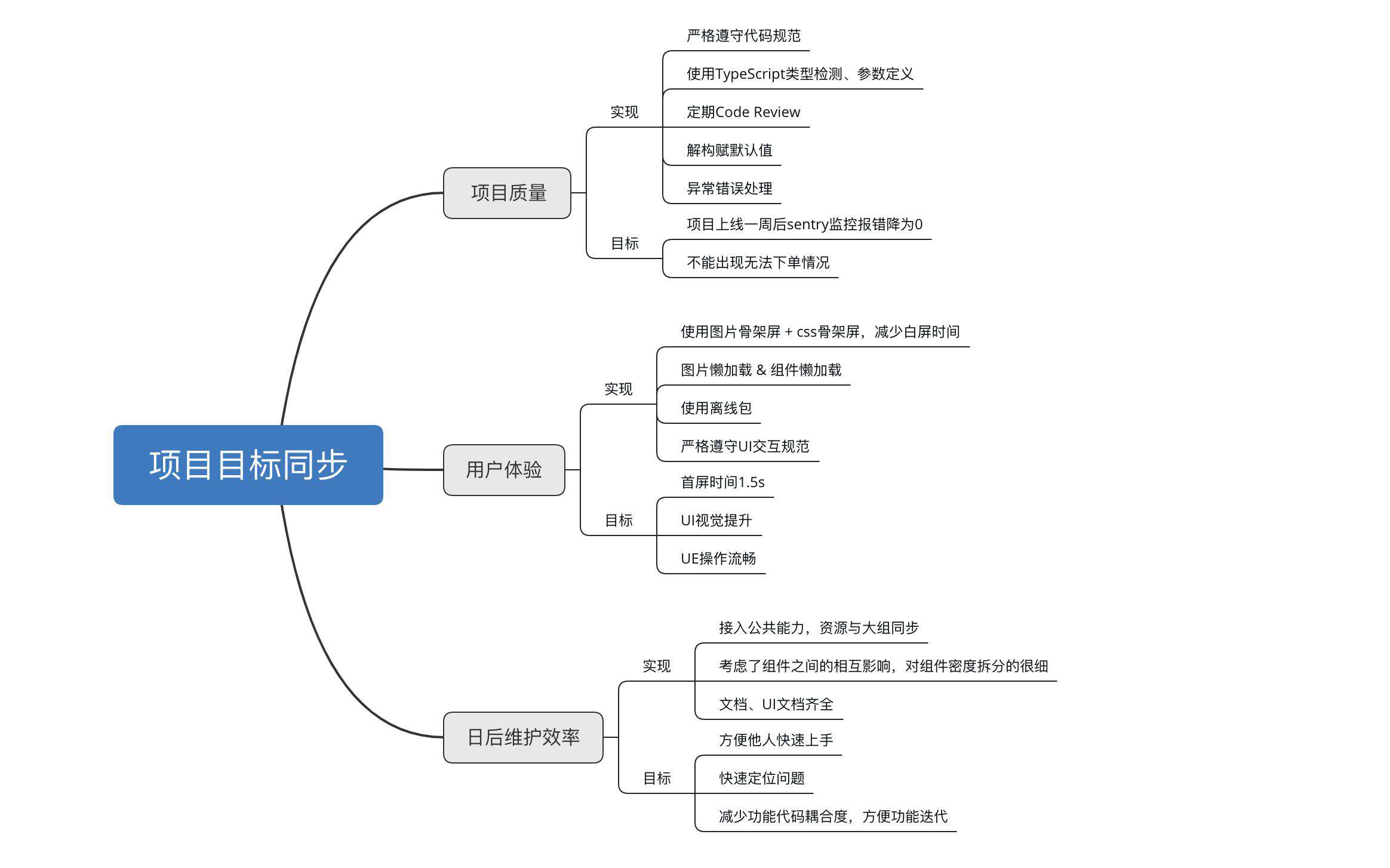
项目目标同步
这次重构不仅是换个语言再实现一遍功能,是在用户体验、日后维护效率、项目质量上都要有相应的提升以及目标。

-
技术方案设计
在做技术方案时,不仅考虑用已知能力去解决问题,可以抱着目标结果最优化,尝试引入新技术方式解决问题。虽然会带来一定的时间成本,但值得。
输出业务功能框架和流程图:
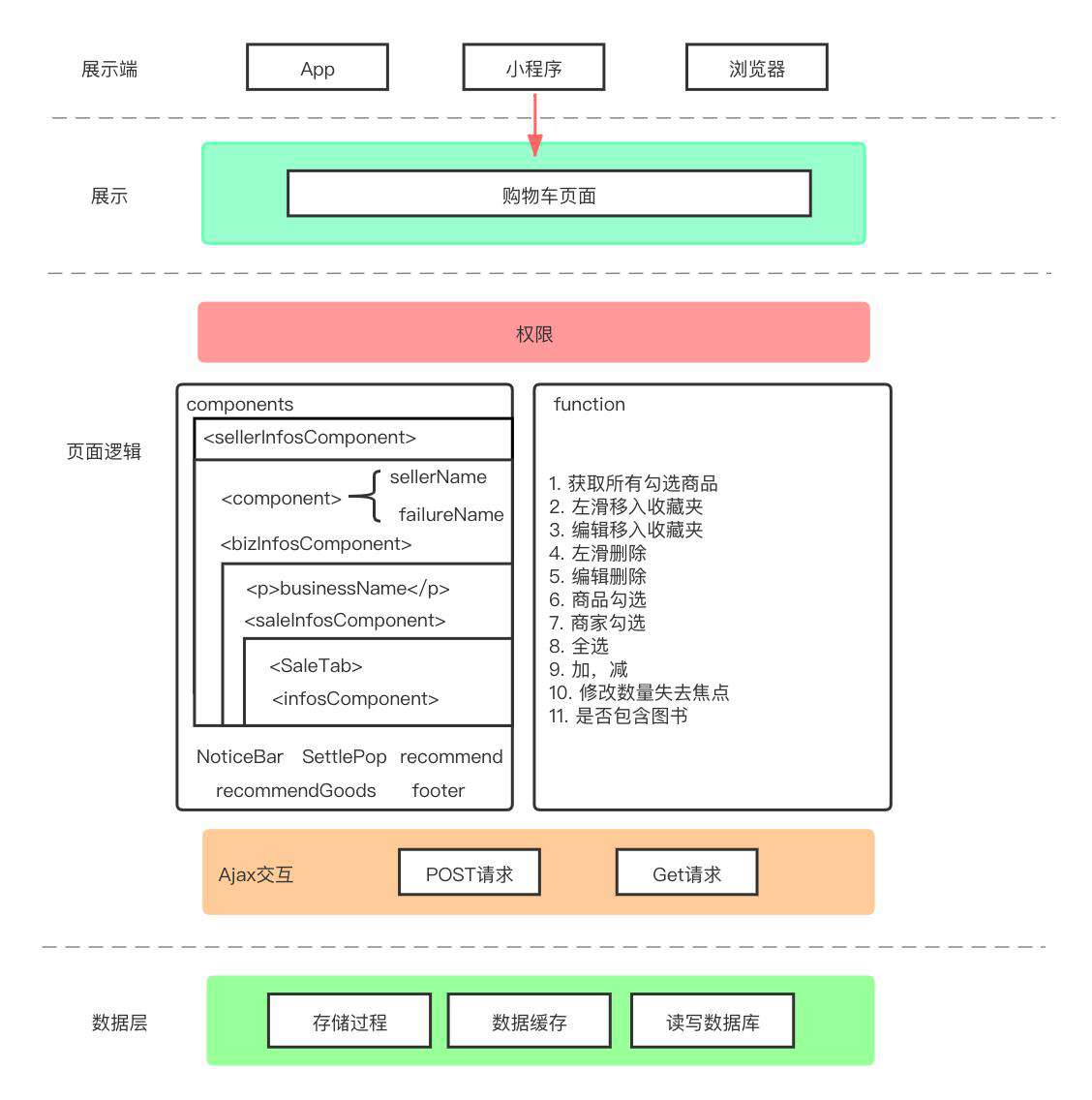
- 项目基础结构图
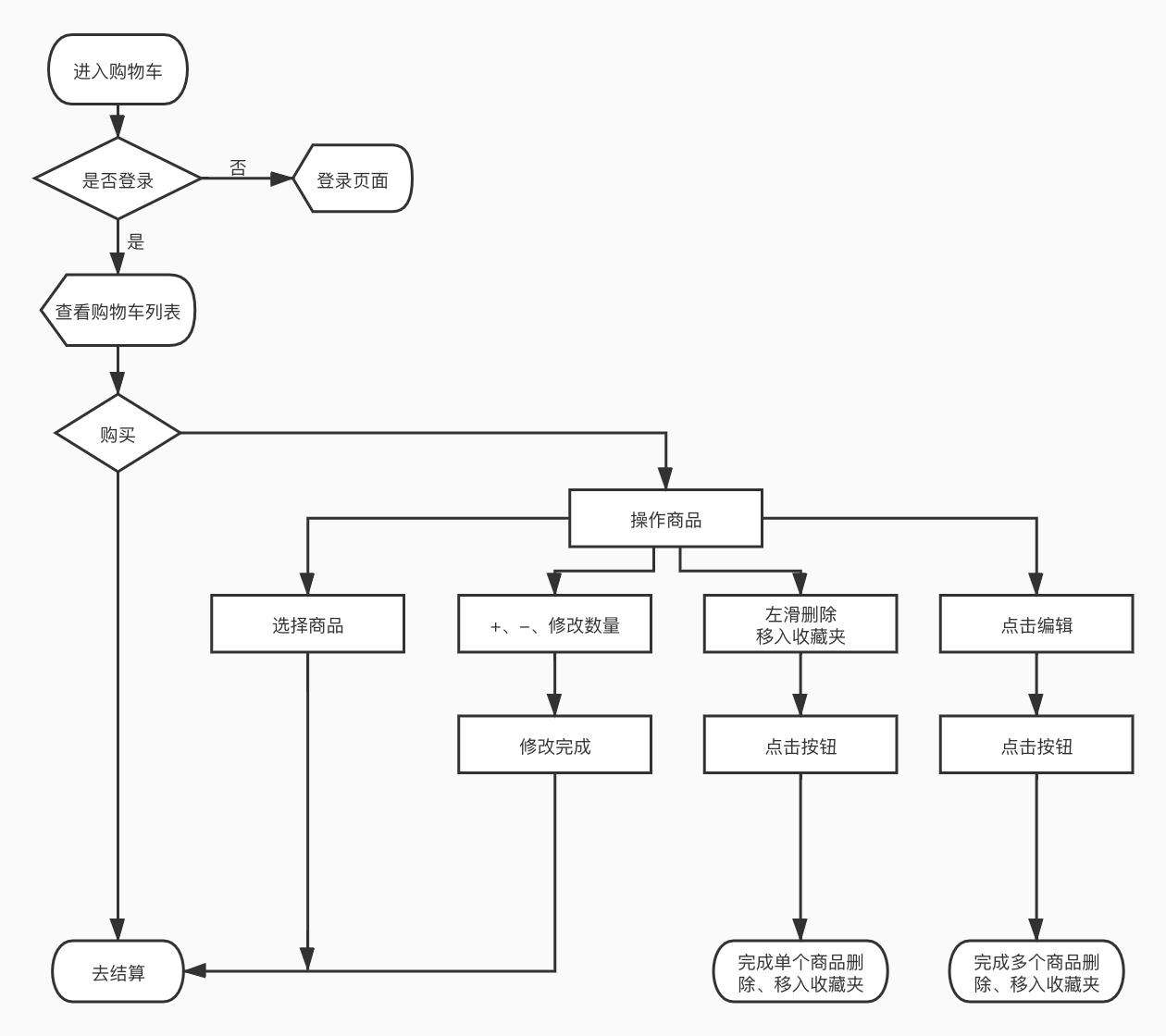
 2. 流程图
2. 流程图

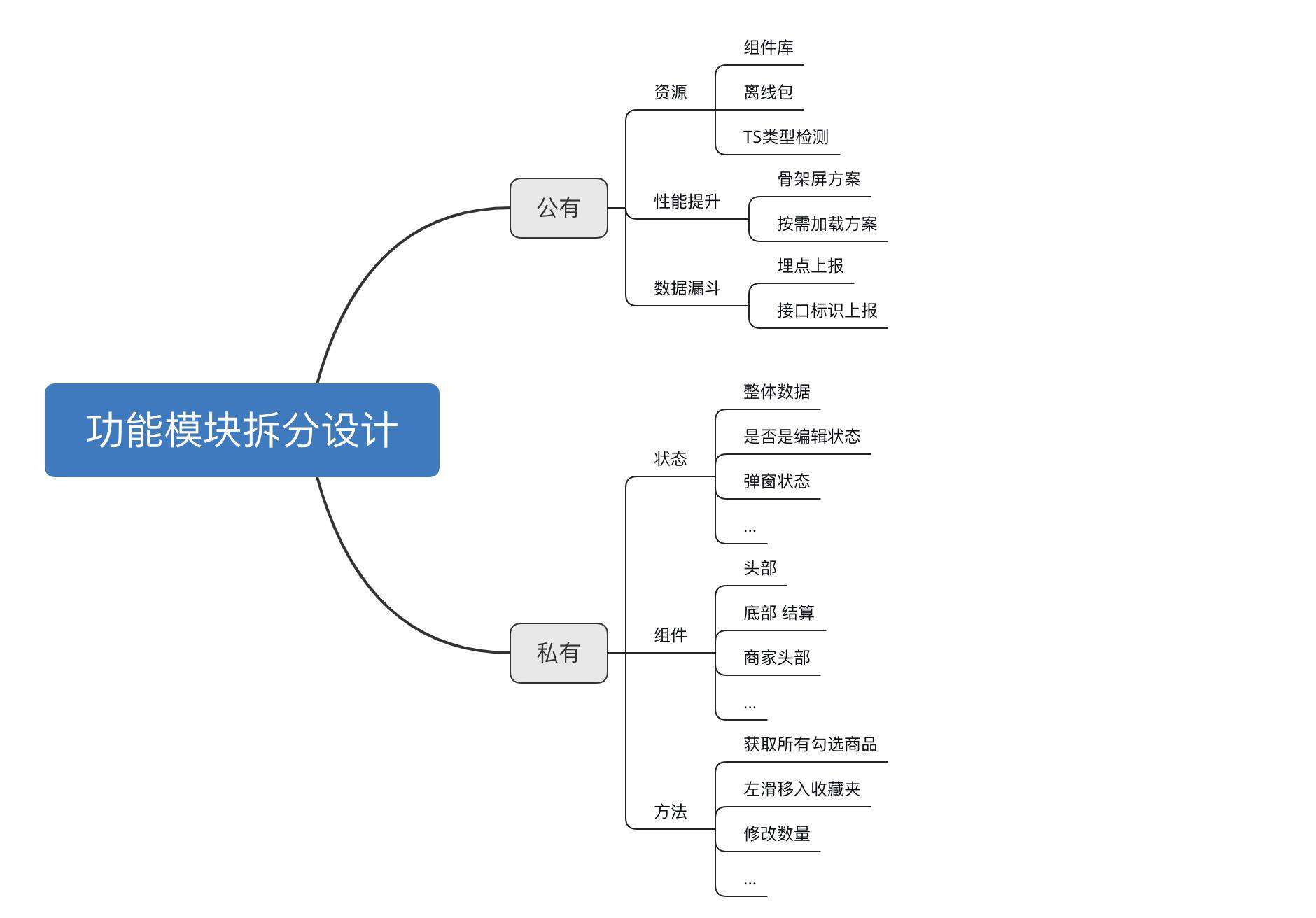
- 功能模块拆分设计

-
技术方案评审
以项目负责人心态组织项目启动评审会,组织产品、UI、研发、测试进行需求评审,整体回归项目,对项目需求进行最终确认。
-
排期
这部分就是相关人员,如:UI、研发、测试,对项目的工作量进行评估工期。
-
开发
拿到 UI 交互图后,仔细查看是否跟技术方案设计匹配,有疑问点及时沟通。
-
购物车交互 UI 图

-
凑单页交互 UI 图

-
开发日报 开发过程中每天要发日报,跟产品、测试同步进度阶段风险同步。

-
定期发起 Code Review 及时发现并解决问题。
-
-
测试
开发完成后,需要自测通过冒烟 case,然后交给测试同学整体测试回归项目,测试通过后让产品、UI 以及业务方进行体验。
-
复盘
项目上线一周后进行复盘会,复盘项目线上效果,项目目标是否完成,过程中是否有改善的地方等等,大家畅所欲言,沉淀总结。此次购物车重构,上线效果很好,虽然还有优化空间,但整个过程很清晰,顺畅许多。后续可以根据复盘内容针对性的持续优化。
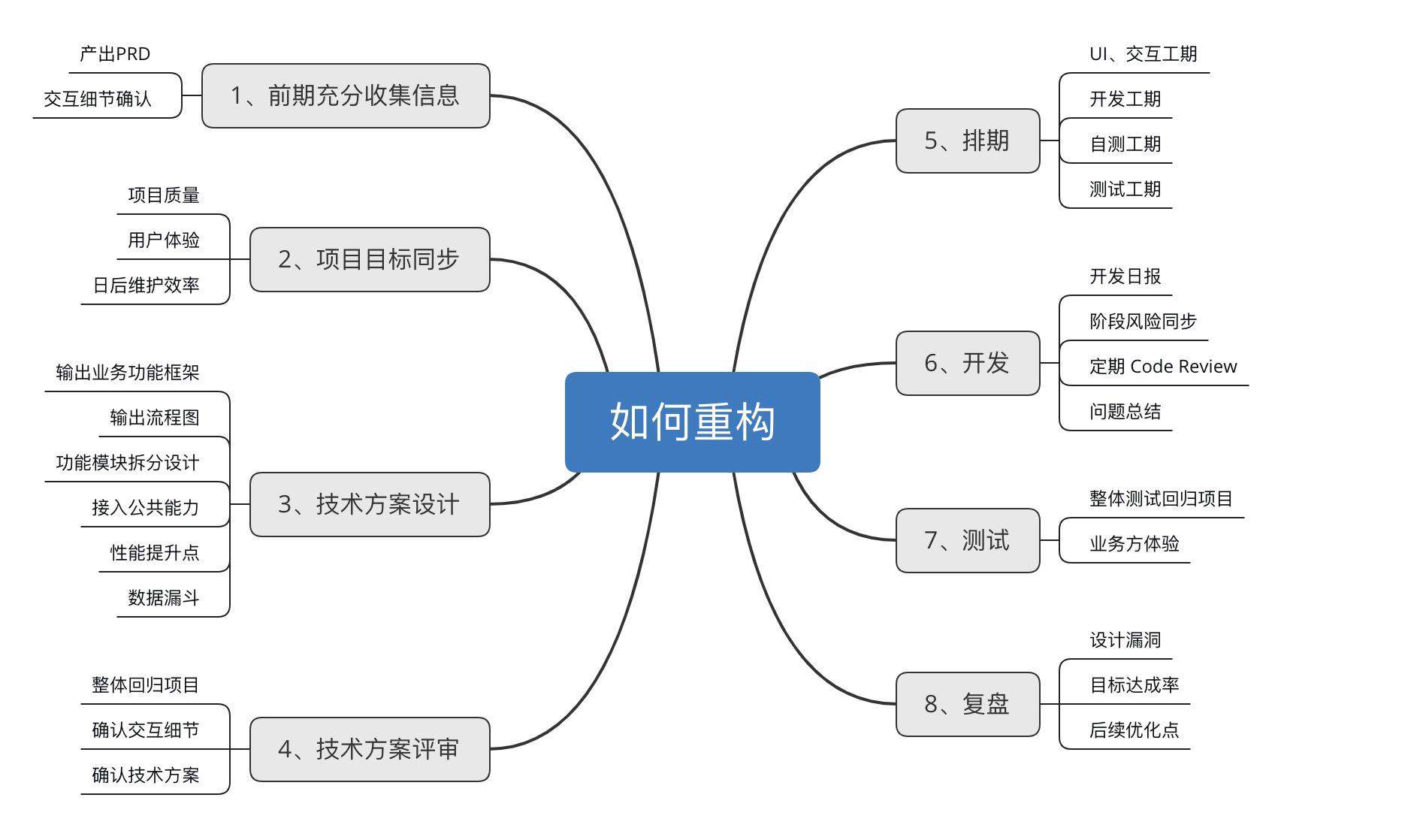
整体的重构流程可以梳理成:

以上,是不完全的重构心得。
总结
重构的目的是为了以后新加功能时更容易,让新功能可以尽快上线,代码的结构清晰,让代码变得可读、可维护、可扩,实际是在为以后做准备。
重构之路任重而道远。在后续的项目重构中,我会继续总结提炼一些方式,持续完善,让重构收益最大化。
每天进步一点点,质变从关注 大转转 FE 开始。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!