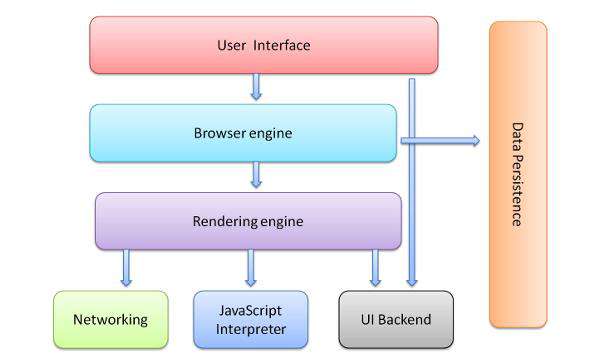
浏览器的高层结构

1、用户界面 - 包括地址栏、前进/后退按钮、书签菜单等。
2、浏览器引擎 - 在用户界面和呈现引擎之间传送指令。
3、渲染引擎 - 负责显示请求的内容。
4、网络 - 用于网络调用,比如http请求。
5、用户界面后端 - 用于绘制基本的窗口小部件。
6、javascript解释器 - 用于解析和执行javascript代码。
7、数据存储 - 数据持久化。
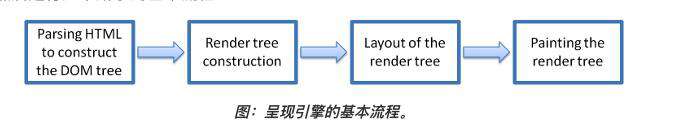
渲染引擎主流程

1、 解析 HTML 文档,构建DOM树。解析外部 CSS 文件和行内样式,生成 CSS 规则树。
2、将 DOM 树和 CSS 规则树连接在一起创建了另一个渲染树Render Tree,它是一个带有多个视觉属性的(颜色、尺寸)的矩形,这些矩形的排列顺序就是它们在屏幕上的显示顺序。
3、开始进入“布局”处理阶段,也就是为每个节点分配一个出现在屏幕上的确切坐标。
4、“绘制”阶段,渲染引擎遍历渲染树,由用户后端层将每个节点绘制出来。
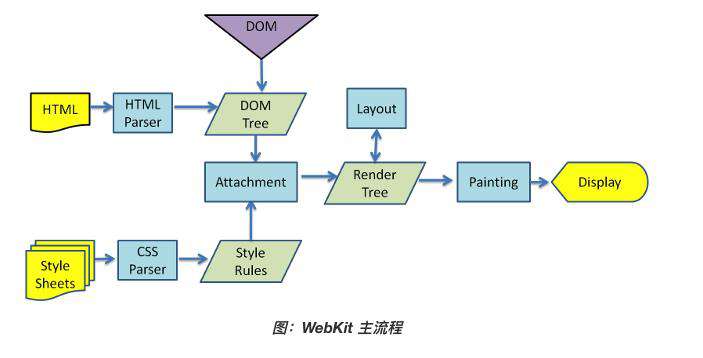
主流程示例

呈现树构建
在 DOM 树构建的同时,浏览器还会构建另一个树结构:呈现树。这是由可视化元素按照其显示顺序而组成的树,也是文档的可视化表示。它的作用是让您按照正确的顺序绘制内容。
Firefox 将呈现树中的元素称为“框架”。WebKit 使用的术语是呈现器或呈现对象。
呈现器知道如何布局并将自身及其子元素绘制出来。
每一个呈现器都代表了一个矩形的区域,通常对应于相关节点的 CSS 框,它包含诸如宽度、高度和位置等几何信息。
重排 or 布局
渲染引擎在渲染树创建完成的时候,并不包含位置和大小信息。计算这些值的过程称为布局或重排。
HTML采用基于流的布局模型,这意味着大多数情况下只要一次遍历就能计算出几何信息。处于流中靠后位置元素不会影响靠前位置元素的几何特征,因此布局可以按照从左往右,从上往下的顺序遍历文档。
坐标系是相对于根框架而建立的,使用的是上坐标和左坐标。
布局是一个递归的过程。它从根呈现器开始,然后递归遍历部分或所有的框架层次结构,为每一个需要计算的呈现器计算几何信息。
根呈现器的位置左边是0,0,其尺寸为视口(也就是浏览器窗口的可见区域)。
所有的呈现器都会有一个“layout”或“reflow”方法,没一个呈现器都会调用需要布局的子代的layout方法。
**
Dirty 位系统
为避免对所有细小更改都进行整体布局,浏览器采用了一种“dirty 位”系统。如果某个呈现器发生了更改,或者将自身及其子代标注为“dirty”,则需要进行布局。
有两种标记:“dirty”和“children are dirty”。“children are dirty”表示尽管呈现器自身没有变化,但它至少有一个子代需要布局。
全量布局和增量布局
全局布局是指触发了整个呈现树范围的布局,触发原因可能包括:
- 影响所有呈现器的全局样式更改,例如字体大小更改。
- 屏幕大小调整。
布局可以采用增量方式,也就是只对 dirty 呈现器进行布局。
全局布局往往是同步触发的。
增量布局是异步执行的,webkit有用于执行增量布局的计时器:对呈现树进行遍历,并对dirty呈现器进行布局。
绘制
在绘制阶段,系统会便利呈现树,并调用呈现树的“paint”方法,将呈现树的内容显示在屏幕上。
绘制也分为全局绘制和增量绘制。
增量绘制中,部分呈现器发生了更改,但是不会影响整个树,更改后的呈现器将其在屏幕上对应的矩形区域设为无效,这导致操作系统将其视为一块“dirty区域”,并生成“paint”事件。操作系统会巧妙地将多个区域合并成一个。
绘制顺序
绘制的顺序就是元素进入堆栈样式上下文的顺序。下面是css2规范的绘制流程顺序:
Within each stacking context, the following layers are painted in back-to-front order:
- the background and borders of the element forming the stacking context.
- the child stacking contexts with negative stack levels (most negative first).
- the in-flow, non-inline-level, non-positioned descendants.
- the non-positioned floats.
- the in-flow, inline-level, non-positioned descendants, including inline tables and inline blocks.
- the child stacking contexts with stack level 0 and the positioned descendants with stack level 0.
- the child stacking contexts with positive stack levels (least positive first).
重排和重绘区别
重排顾名思义就是重新排列,意味着重新计算文档中元素的位置和几何信息(元素的位置、大小),会影响部分或整个页面的布局。元素的重排将导致DOM中所有子元素和其他兄弟元素重新排列。
重绘是更改元素的可见性,但是不影响元素的布局。例如可见性、背景色、轮廓等。
不管是重排还是重绘都是很“昂贵“的操作。
什么会触发重排和重绘?
- 添加、删除、更新DOM节点都会触发重排
- 使用 display: none 隐藏元素会触发重排和重绘
- 使用 visibility:hidden 只会引起重绘,因为没有布局和位置的变更
- 移动节点、添加动画都会触发重排和重绘
- 改变浏览器窗口大小会触发重排
- 更改元素字体大小会触发重排
- 添加或者删除样式会触发重排和重绘
- 操作 DOM 脚本是昂贵的操作,因为每次 document 或者 document的部分改变时,它们都会重新计算。
var bodyStyle = document.body.style; // cache
bodyStyle.padding = "20px"; // reflow, repaint
bodyStyle.border = "10px solid red"; // reflow, repaint
bodyStyle.color = "blue"; // repaint only, no dimensions changed
bstyle.backgroundColor = "#cc0000"; // repaint
bodyStyle.fontSize = "2em"; // reflow, repaint
// new DOM element - reflow, repaint
document.body.appendChild(document.createTextNode('Hello!'));
如何减少重排和重绘?
- 不要一个一个更改样式,从健壮性和可维护性来说我们应该改变class名称,而不是直接修改style。如果style是动态的,那么可以编辑 cssText 属性。
// bad
var left = 10;
var top = 10;
el.style.left = left + "px";
el.style.top = top + "px";
// better
el.className += " theclassname";
// or when top and left are calculated dynamically...
// better
el.style.cssText += "; left: " + left + "px; top: " + top + "px;";
- 批量更改DOM。使用 documentFragment 保存零时的改变,复制、更新、替换节点,使用display:none(1次重排,1次重绘),然后更改100次,再重新显示(总共2次重排,2次重绘)。
- 不要重复的请求计算属性(getComputedStyle),将它缓存起来。多次读写都会触发重排。我们要做的是先读取所有内容,然后再写。**
============ 哎呀,奇奇怪怪的小知识又增加了,2021-02-24 silence ===========
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!