一.nvm和node的安装及使用
1.nvm是什么?
nvm(node.js version management),它是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的node。
2.下载nvm
可在点此在github上下载最新版本,本次下载安装的是windows版本。打开网址我们可以看到有两个版本:
- nvm-noinstall.zip:绿色免安装版,但使用时需进行配置。
- nvm-setup.zip:安装版,推荐使用
3.安装
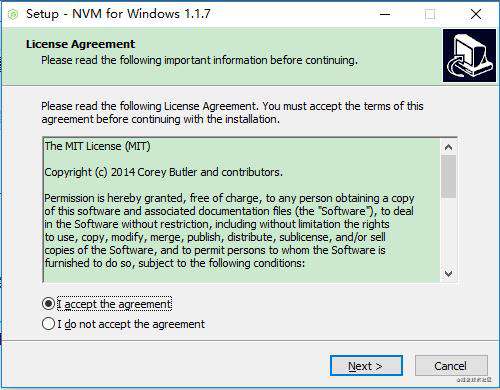
a.双击nvm-setup.exe,按照提示进行安装

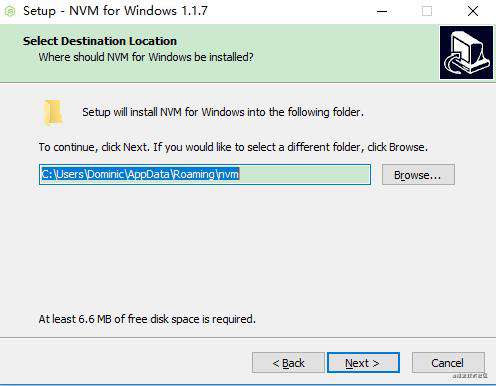
b.选择nvm安装路径

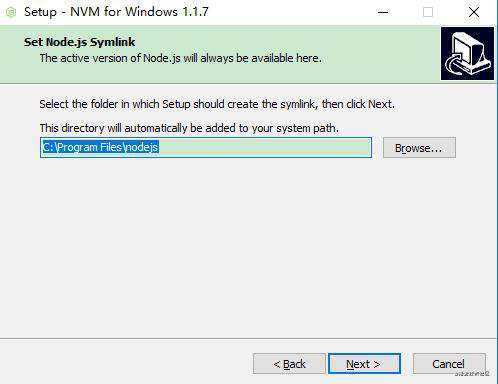
c.选择nodejs路径

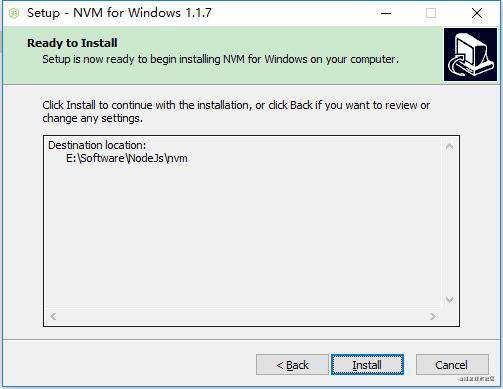
d.确认安装即可

e.安装完确认
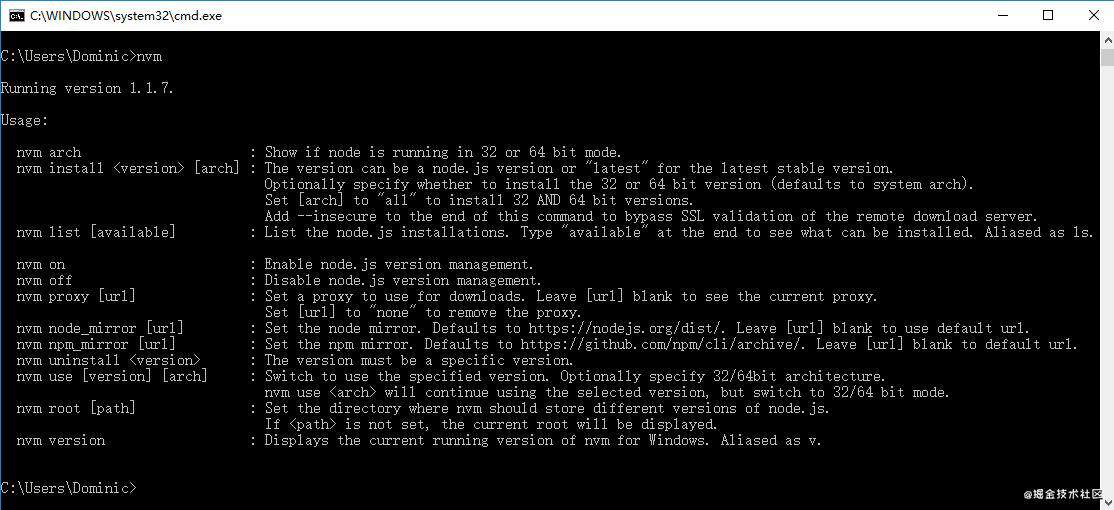
打开CMD,输入命令 nvm ,安装成功则如下显示。可以看到里面列出了各种命令,后面会列出这些命令的中文示意。

4.安装,管理node.js
1.查看本地安装的所有node版本;有可选参数available,显示所有可下载的版本。
nvm list [available]
2.安装,命令中的版本号可自定义,具体参考命令1查询出来的列表
nvm install 15.0.1
3.使用特定版本
nvm use 15.0.1
测试是否安装成功
node --vresion
npm --vresion
4.卸载特定版本
nvm uninstall 15.0.1
5.命令提示
nvm arch:显示node是运行在32位还是64位。nvm install <version> [arch]:安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。nvm list [available]:显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。nvm on:开启node.js版本管理。nvm off:关闭node.js版本管理。nvm proxy [url]:设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。nvm node_mirror [url]:设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。nvm npm_mirror [url]:设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。nvm uninstall <version>:卸载指定版本node。nvm use [version] [arch]:使用制定版本node。可指定32/64位。nvm root [path]:设置存储不同版本node的目录。如果未设置,默认使用当前目录。nvm version:显示nvm版本。version可简化为v。
6.注意
本节列出node.js版本管理工具nvm的安装及使用,需要注意的是安装路径最好不要出现中文和空格。
二.包管理工具
-
cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
-
yarn
npm i -g -yarn
测试是否安装成功
yarn --vresion
安装依赖
yarn global add @vue/cli
三.vsCode安装及插件的安装
vsCode是目前大多数前端从业者的喜爱的开发工具 vscode下载地址 在此列举开发中常用的几个插件
- Chinese (Simplified) Language Pack for Visual Studio Code
中文(简体)语言包为 VS Code 提供本地化界面。

- Auto Close Tag
自动添加HTML/XML关闭标记。

- Auto Rename Tag
自动重命名配对的HTML/XML标记,与Visual Studio IDE一样。

- Beautify
美化代码,代码书写更显眼,层级区分更明细

- Bracket Pair Colorizer
这个扩展允许匹配括号与颜色识别。用户可以定义要匹配的字符和要使用的颜色。

- ESLint
扩展使用安装在打开的工作区文件夹中的ESLint库

- GitLens — Git supercharged
git多人协作的时候需要查看日志,如果能在当前代码中查看到那是很方便的一件事,能省去很多时间去其他工具查看,提高工作效率。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!