jQuery简介
jQuery是一个高效、精简并且功能丰富的JavaScript工具库。
query本身是选择的意思,主要对JavaScript中的选择元素的方法进行了大量的优化。
2006年正式发布。
版本发展
1.x:兼容IE6/7/8,是工作中最常使用的,学习1.12版本。
2.x:不兼容IE6/7/8,多用于jQuery官方调整bug使用。工作中不使用。
3.x:不兼容IE6/7/8,只能在高版本浏览器中使用,是现在jQuery官方主要的维护升级的版本。
下载
jQuery官网主要是下载最新的3.x版本
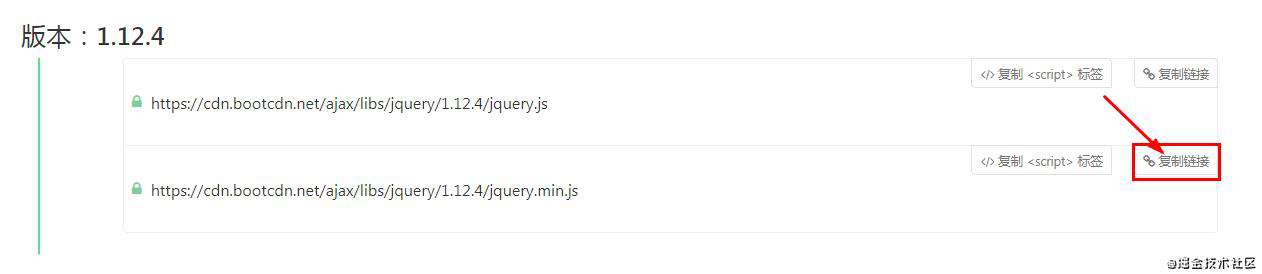
bootcdn包含各个jQuery版本,包括我们需要学习的1.12.4版本
 复制链接在浏览器新窗口打开,或者直接选中链接右键选择转到...在新网页中你会看到
复制链接在浏览器新窗口打开,或者直接选中链接右键选择转到...在新网页中你会看到
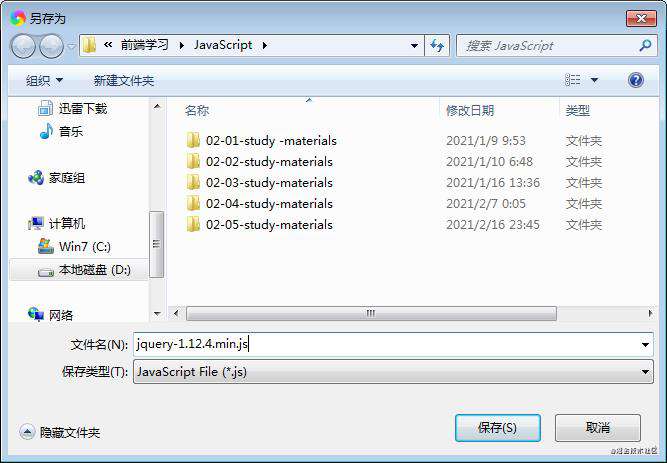
 使用快捷键Ctrl + S 或者右键网页另存为,文件名改为jquery-1.12.4.min.js,保存网页内容到指定目录即可完成1.12.4版本下载。
使用快捷键Ctrl + S 或者右键网页另存为,文件名改为jquery-1.12.4.min.js,保存网页内容到指定目录即可完成1.12.4版本下载。

jQuery的作用
jQuery极大地简化了DOM操作,让编程变得更加简单高效。比如,获取元素,
原生JavaScript实现:
// 获取元素
var box = document.getElementById("#box")
var box = document.getElementsByTagName("div")[0]
jQuery实现
<script src="js/jquery-1.12.4.min.js"></script>
<script>
var box = $(".box");
//var box = $("#box");
</script>
jQuery使用
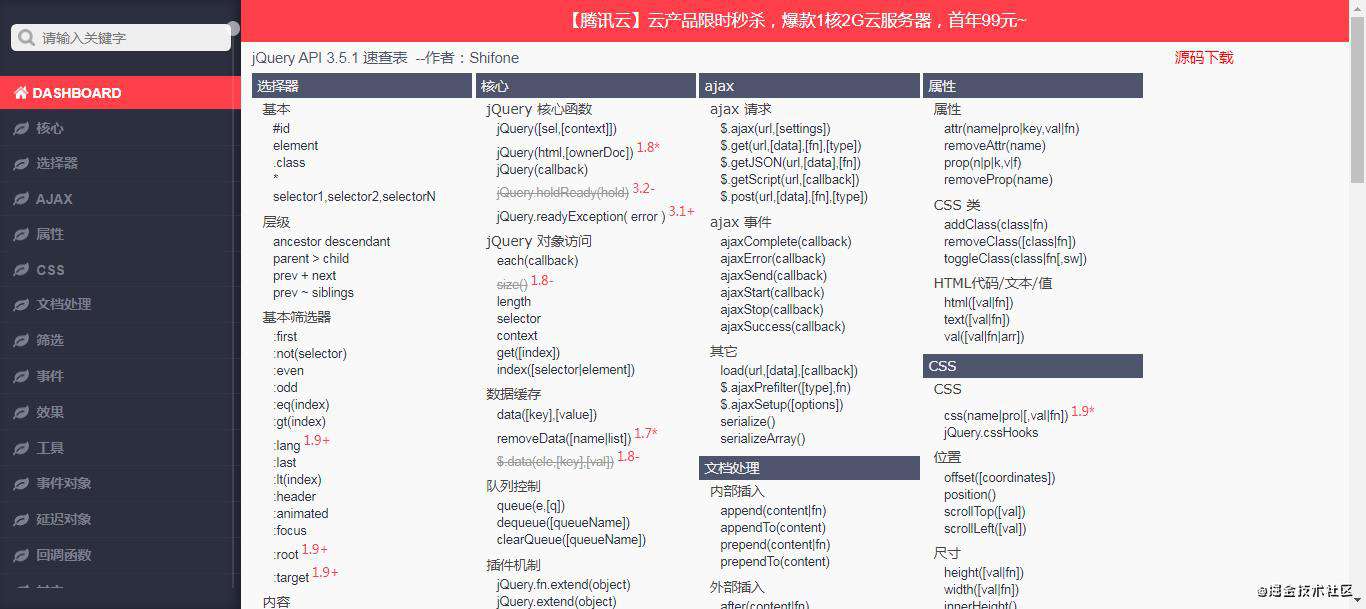
使用jQuery时可以配合jQuery中文文档使用。比如我们选择jQuery API 中文文档这个网站。
 里面有很多红色的标注,表示对应API是特定版本添加或者删除的,没有标注的则是所有版本通用的API。
里面有很多红色的标注,表示对应API是特定版本添加或者删除的,没有标注的则是所有版本通用的API。
使用时需进行jQuery文件引用,如:
<script src="js/jquery-1.12.4.min.js"></script>
$()方法
该方法是强大的获取元素方法。
- 在jQuery中,只有一个全局变量$,这是jQuery的一大特点,避免了全局变量的污染。
- 最开始变量不叫做$,叫做jQuery()方法,在库中两个名字是并存的,都可以使用。
- 经典错误:$ 未定义。原因一般是jquery文件未引用或引用路径错误。
<script src="js/jquery-1.12.4.min.js"></script>
<script>
// 获取所有p元素,将其背景颜色设置为红色
$("p").css("background-color", "red")
// jQuery("p").css("background-color", "red")
</script>
jQuery对象
- $()方法获取到的内容叫做jQuery对象
- 内部封装了大量的属性和方法,比如css()和html()和animate()等方法都是jQuery对象的方法。
- 通过$()获取的元素是一组元素,进行操作时是批量操作。
<script src="js/jquery-1.12.4.min.js"></script>
<script>
// 获取所有p元素,将其背景颜色设置为红色
$("p").css("background-color", "red")
// jQuery("p").css("background-color", "red")
// 将所有p元素文本内容设置为Hello
$("p").html("Hello")
// 给所有p元素设置动画
$("p").animate({"width": 300}, 1000)
</script>
jQuery对象和原生js对象
- jQuery对象得到后,只能使用jQuery对象的方法,不能使用原生js元素对象的方法。
- 原生JS对象也不能使用jQuery的方法。
- jQuery对象实际是一个类数组对象,内部包含所有的获取的原生js对象,以及大量的jQuery的方法和属性。
<script src="js/jquery-1.12.4.min.js"></script>
<script>
// 输出JQuery对象得到类数组对象
console.log($("p"));
</script>
jQuery对象和原生js对象的转换
JQuery对象中原生对象的个数:
- $().length
- $().size()
console.log($("p").length);
console.log($("p").size());
互相转换:
- jQuery转原生:直接利用数组下标方式,得到jQuery封装的原生对象。
- 原生转jQuery:将原生对象用$()方法包裹即可。
// JQ对象转换为原生JS对象
var $ps = $("p")
$ps[0].innerHTML = "你好"
// 原生JS对象转换为JQ对象
var op = document.getElementsByTagName("p")[0]
$(op).css("background-color", "skyblue")
jQuery选择器
- CSS2.1和CSS3选择器
这里的例子省略了jQuery文件引用,实际使用要和前面一样要添加引用。
// 基础选择器
$("*")// 选中所有元素
$("p")// 选中所有p元素
$(".box")// 选中class为box的元素
$("#demo")// 选中id为demo的元素
// 高级选择器
$(".box p").html("你好")// 选中所有.box的所有后代p元素
// 表单对象属性
$("input:disabled").css("background-color", "red")// 选中所有disable的表单元素,并设置背景颜色
$("input:enabled").css(background-color", "red")// 选中所有enable的表单元素,并设置背景颜色
// 表单对象
$(":input").css("background-color", "blue")// 选中所有的表单元素,并设置背景颜色
- 筛选选择器
也叫过滤选择器,jQuery中新增的自己的选择器。
用法:在基础选择器后面增加一些筛选的单词,筛选出前面选择器选中内容的一部分。或者可以作为高级选择器的一部分。
常用:
$(":first")// 第一个
$(":last")// 最后一个
$(":eq(index)")// 下标为index的项
$(":gt(index)")// 大于下标为index的项
$(":lt(index)")// 小于下标为index的项
$(":odd")// 下标为奇数的项
$(":even")// 下标为偶数的项
$(":not(selector)")// 去除所有与给定选择器匹配的元素
- 筛选方法
也叫过滤方法,jQuery中除了用选择器选择元素,jQuery对象内还封装了一些对应的筛选方法
$("p").first// 第一个
$("p").last// 最后一个
$("p").eq(index)// 下标为index的项
原生方法和jQuery方法比较
隔行变色案例:
// 原生方法
var trs = document.getElementsByTagName("tr");
// 遍历
for (var i = 0; i < trs.length; i+=2) {
trs[i].style.backgroundColor = "skyblue"
}
// jQuery方法
$(tr:even").css("background-color","yellowgreen")
显而易见,jQuery方法要简单很多。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!