1、JavaScript单线程
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。比如你在做俯卧撑的时候,还能做仰卧起坐吗?

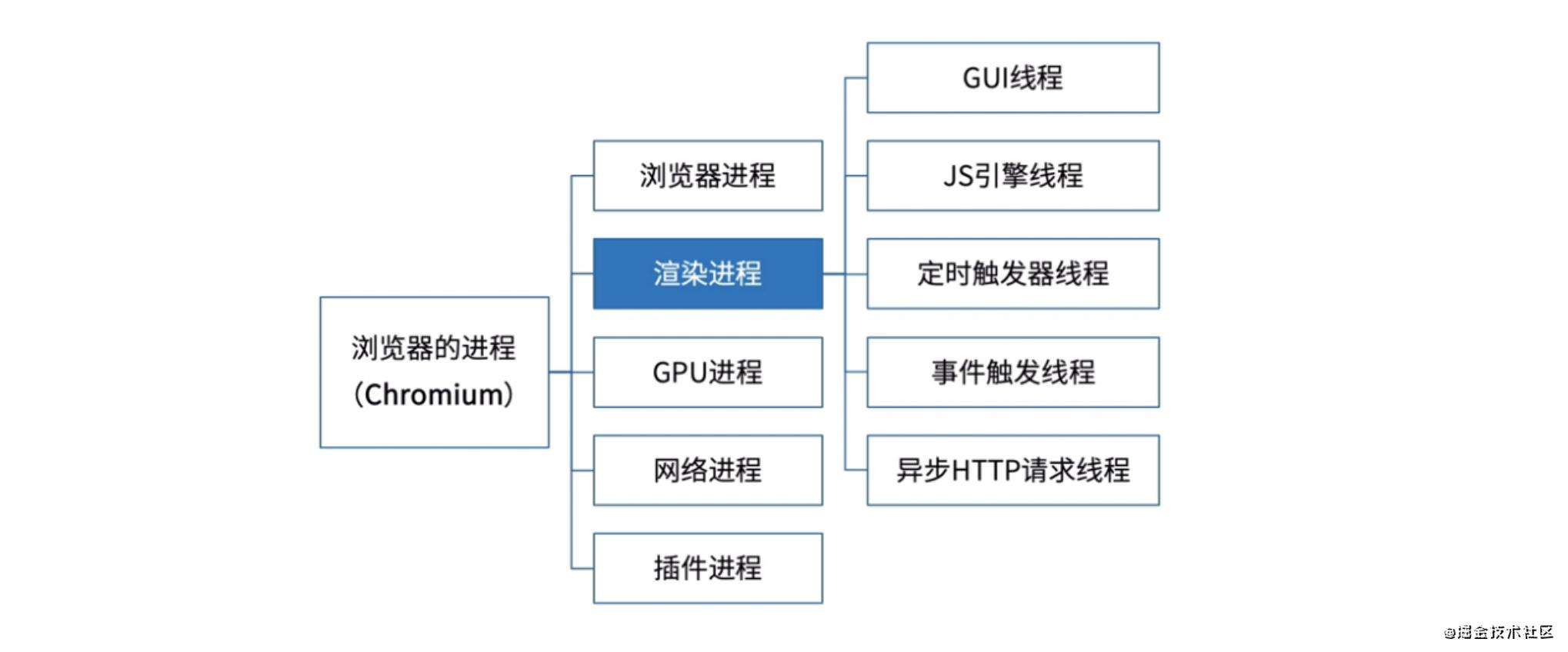
- GUI 渲染线程
- 绘制页面,解析 HTML、CSS,构建 DOM 树,布局和绘制等
- 页面重绘和回流
- 与 JS 引擎线程互斥,也就是所谓的 JS 执行阻塞页面更新
- JS 引擎线程
- 负责 JS 脚本代码的执行
- 负责准执行准备好待执行的事件,即定时器计数结束,或异步请求成功并正确返回的事件
- 与 GUI 渲染线程互斥,执行时间过长将阻塞页面的渲染
- 事件触发线程
- 负责将准备好的事件交给 JS 引擎线程执行
- 多个事件加入任务队列的时候需要排队等待(JS 的单线程)
- 定时器触发线程
- 负责执行异步的定时器类的事件,如 setTimeout、setInterval
- 定时器到时间之后把注册的回调加到任务队列的队尾
- HTTP 请求线程
- 负责执行异步请求
- 主线程执行代码遇到异步请求的时候会把函数交给该线程处理,当监听到状态变更事件,如果有回调函数,该线程会把回调函数加入到任务队列
为什么JavaScript不能有多个线程呢?(Why?)
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
2、任务队列
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
JavaScript语言的设计者意识到,主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后面的任务。等到IO设备返回了结果,再回过头,把挂起的任务继续执行下去。
于是,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
- 同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
- 异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。浏览器本身存在一个监听的进程,当主线程执行完毕,他就会去通知异步任务队列,拿一个异步任务到主线程执行。
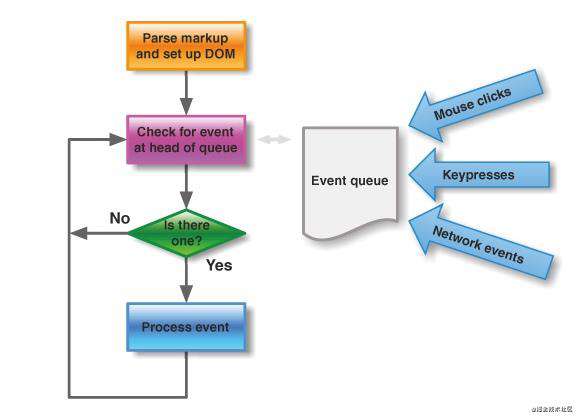
执行机制
具体来说,异步执行的运行机制如下。(同步执行也是如此,因为它可以被视为没有异步任务的异步执行。)
- 所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
- 主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
- 一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
- 主线程不断重复上面的第三步。

4、事件和回调函数
”任务队列“是一个事件队列,也可说是一个”消息队列“,IO完成一项任务就在”任务队列“中添加一个事件(处了IO事件还有鼠标事件、滚动事件等等,只要指定了回调函数就会进入到任务队列),表示相关的事件可以进入执行栈了。主线程读取任务队列,其实就是读取里面有那些事件。
所谓”回调函数“,就是那些被主线程挂起的代码,异步任务必须指定回调函数,当主线程开始执行异步任务,就是在执行回调函数。
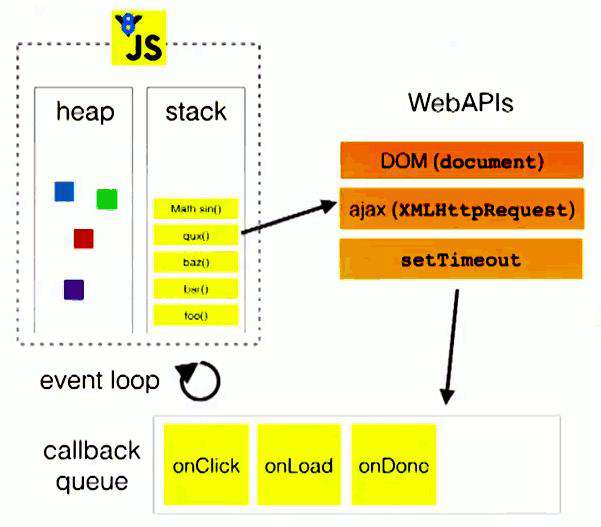
5、 事件循环机制
主线程从”任务队列“读取异步任务执行,这个过程是循环不断的,所以我们又称这个过程是事件循环或者Event Loop。
JavaScript 的代码执行时,主线程会从上到下一步步的执行代码,同步任务会被依次加入执行栈中先执行,异步任务会在拿到结果的时候将注册的回调函数放入任务队列,当执行栈中的没有任务在执行的时候,引擎会从任务队列中读取任务压入执行栈(Call Stack)中处理执行。

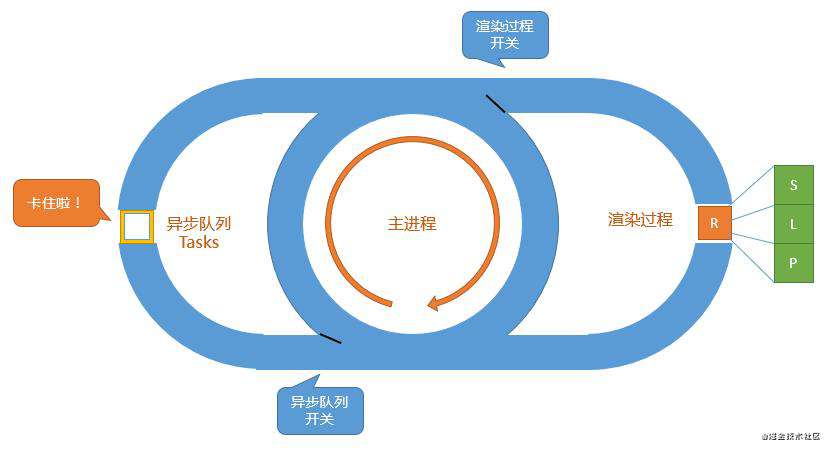
6、异步队列
异步任务可分为宏任务、微任务,当遇到异步任务时,异步任务会进入到Event Table并注册函数,当指定的事情完成后,Event Table会将你数移入到Event Queue(异步队列)。当主线程的任务执行完毕之后,会去Event Queue中读取对应的函数到主线程执行。
macro-task(宏任务)
每个页面都对应线程进程。而该进程又有多个线程,比如 JS 线程、渲染线程、IO 线程、网络线程、定时器线程等等,这些线程之间的通信是通过向对象的任务队列中添加一个任务(postTask)来实现的。宏任务的本质也就是线程间通信的一个消息队列。宏任务的真面目是浏览器派发,与 JS 引擎无关的,参与了 Event Loop 调度的任务。

每次执行栈执行的代码就是一个宏任务,从事件队列中获取一个事件回调放入到执行栈中执行也是一个宏任务。浏览器为了能够使JS内部macro-task(宏任务)与DOM任务能够有序的执行,会在一个宏任务执行完成之后,在下一个宏任务开始之前,对页面进行重新渲染。
- script(代码块)
- setTimeout / setInterval
- setImmediate
- I/O
- UI render
- postMessage
- MessageChannel
micro-task(微任务)
微任务是在运行宏任务/同步任务的时候产生的,是属于当前任务的,所以它不需要浏览器的支持,内置在 JS 当中,直接在 JS 的引擎中就被执行掉了。
可以理解是在宏任务执行完成之后立即执行的任务。他在渲染之前,无需等待渲染,所以的他响应速度要比宏任务快。在一个宏任务运行期间产生的所有微任务都在当前宏任务之前完成之后立即执行。
- process.nextTick
- Promise
- Async/Await
- MutationObserver
7、渲染任务
其实在同步任务、异步任务之外还有渲染任务。页面并不是时时刻刻去渲染的,而是有他固定的节奏去渲染(render steps),一般情况浏览器的渲染是每秒60次,遵循W3C规则的浏览器是跟随电脑的刷新频率进行渲染。在它内部分为三个小步骤:
- Structure - 构建 DOM 树的结构
- Layout - 确认每个 DOM 的大致位置(排版)
- Paint - 绘制每个 DOM 具体的内容(绘制)
8、特殊的requestAnimationFrame
requestAnimationFrame是一个特殊的异步任务,他不会被加入到异步任务队列,而是被加入到渲染任务,他在渲染任务的三个步骤之前执行,用来处理渲染相关的工作。

requestAnimationFrame和setTimeout有什么不同
他们的不同可以从他们所属的任务找出不一样。requestAnimationFrame属于渲染任务setTimeout属于宏任务。同个一个例子再来看看他们的区别
functuin callBack() {
move(); // 让元素移动1PX
requestAnimationFrame(callBack);
}
functuin callBack() {
move(); // 让元素移动1PX
setTimeout(() => {
callBack();
}, 0);
}
这两种方法来让 box 移动起来。但实际测试发现,使用 setTimeout 移动的 box 要比 requestAnimationFrame 速度快得多。这表明单位时间内 callback 被调用的次数是不一样的。
这是因为 setTimeout 在每次运行结束时都把自己添加到异步队列。等渲染过程的时候(不是每次执行异步队列都会进到渲染循环)异步队列已经运行过很多次了,所以渲染部分会一下会更新很多像素,而不是 1 像素。 requestAnimationFrame 只在渲染过程之前运行,因此严格遵守“执行一次渲染一次”,所以一次只移动 1 像素,是我们预期的方式。
如果在低端环境兼容,常规也会写作 setTimeout(callback,1000/60) 来大致模拟 60 fps 的情况,但本质上 setTimeout 并不适合用来处理渲染相关的工作。因此和渲染动画相关的,多用 requestAnimationFrame,不会有掉帧的问题(即某一帧没有渲染,下一帧把两次的结果一起渲染了)
9、浏览器对同步代码的合并
先看这段代码,效果其实并不会box先显示在影藏,它是浏览器的一种自我优化策略,现代浏览器都有渲染队列的机制,会把它们捆绑在一起执行。我们经常在优化的时候会说,减少DOM的回流和重绘的一种手段就是DOM的读写分离,就是因为浏览器的渲染队列机制。
box.style.display = 'none';
box.style.display = 'block';
box.style.display = 'none';
10、一段神奇的代码
botton.addEventListener('click', () => {
Promise.resolve().then(() => {
console.log('microtask 1');
});
console.log('listener 1');
});
botton.addEventListener('click', () => {
Promise.resolve().then(() => {
console.log('microtask 2');
});
console.log('listener 2');
});
在浏览器上运行点击按钮,输出结果:
- listener 1、microtask 1、listener2、microtask 2
botton.addEventListener('click', () => {
Promise.resolve().then(() => {
console.log('microtask 1');
});
console.log('listener 1');
});
botton.addEventListener('click', () => {
Promise.resolve().then(() => {
console.log('microtask 2');
});
console.log('listener 2');
});
button.click();
输出结果有所不用:
- listener 1 、listener 2、microtask 1 、microtask 2
为什么会出现这样的情况了?
- 第一种情况下,浏览器并不知道会有几个listener,会一个一个执行,当前执行完成之后,在看看后面还没有其他的listener,当第一个listener执行完成之后,主任务为空了,执行异步任务输出microtask 1。再执行第二个listener。
- 第二种情况,使用button.click,浏览器会把click手机到事件队列中,依次同步执行。当同步执行完成之后,再执行异步任务。
参考:
- mp.weixin.qq.com/s/DSaLOOF0y…
- www.ruanyifeng.com/blog/2014/1…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!