新闻
1. vite2 发布了,先已发布中文版本文档
cn.vitejs.dev/
2. ant-design 之前的 github 仓库被莫名删除,现已恢复
github.com/ant-design/…
好文与学习
1. Vite 中文文档社区
github.com/vitejs/docs…
2. 所见即所得! iMove 在线执行代码探索
mp.weixin.qq.com/s?__
3. 动态表单之表单组件的插件式加载方案
juejin.cn/post/692482…
4. 一个大佬的博客
antfu.me/
5. 一个草根前端人的焦虑
juejin.cn/post/692245…
6. 你可能不知道的 transition 技巧与细节
juejin.cn/post/692411…

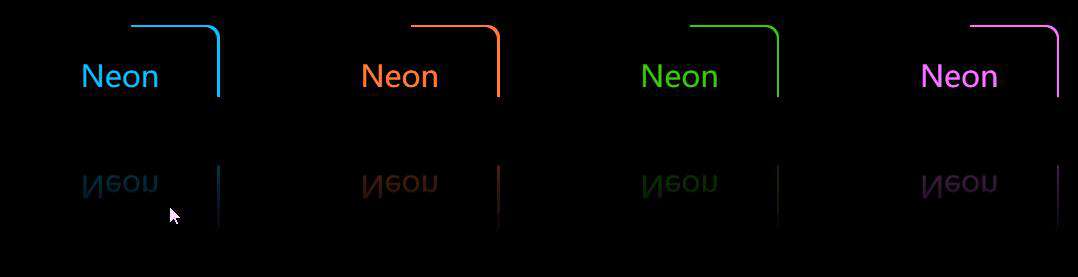
7. 巧用 -webkit-box-reflect 倒影实现各类动效
github.com/chokcoco/iC…

工具与类库
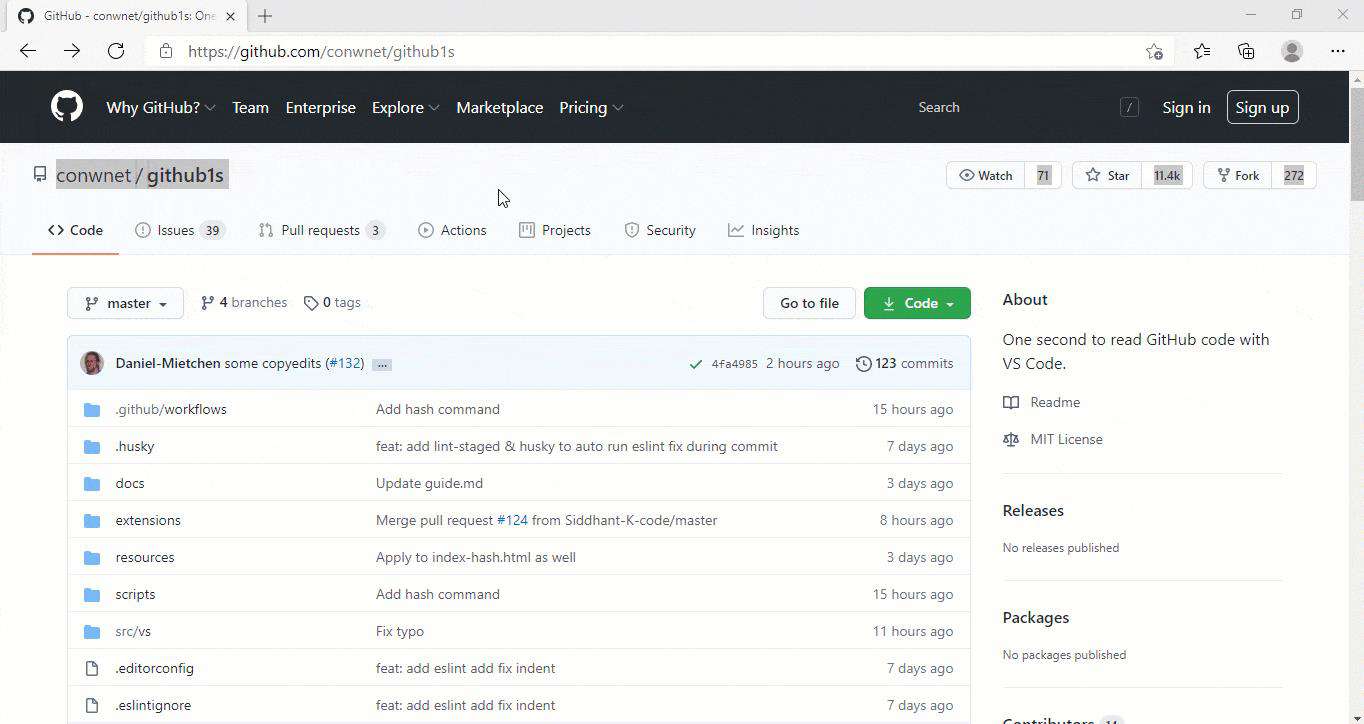
1. github 项目直接从 vscode 打开
github.com/conwnet/git…

2. 3d 效果的 github 2020 story
skyline.github.com/
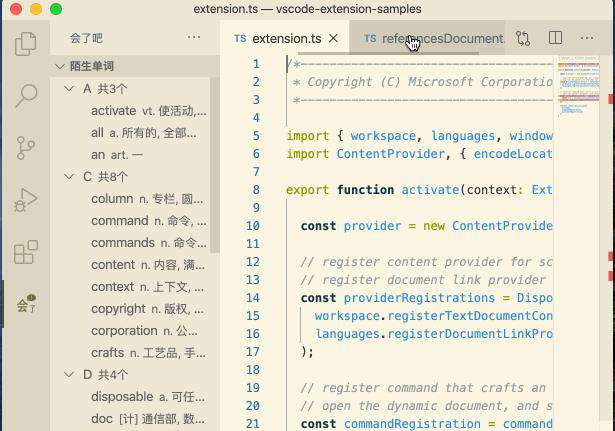
3. 英语差等生必备的 vscode 插件,解决 单词不会读、单词不认识的痛点
github.com/mqycn/huile…

4. fusion 官方物料库
fusion.design/pc/template
5. 浏览器生成图片的 2 个实践:text2image
github.com/egoist/text…
以及文档实现 Web 端自定义截屏:juejin.cn/post/692436…
6. 一个 css 的制作工具 css-doodle
css-doodle.com/
7. 1K 小巧和快速的库number-precision,用于精确地做加法,减法,乘法和除法运算
github.com/nefe/number…
import NP from "number-precision";
NP.strip(0.09999999999999998); // = 0.1
NP.plus(0.1, 0.2); // = 0.3, not 0.30000000000000004
NP.plus(2.3, 2.4); // = 4.7, not 4.699999999999999
NP.minus(1.0, 0.9); // = 0.1, not 0.09999999999999998
NP.times(3, 0.3); // = 0.9, not 0.8999999999999999
NP.times(0.362, 100); // = 36.2, not 36.199999999999996
NP.divide(1.21, 1.1); // = 1.1, not 1.0999999999999999
NP.round(0.105, 2); // = 0.11, not 0.1
8. 轻量级图标库
github.com/tradingview…
9. 一款可配置的动画 header 展现工具 finisher-header
www.finisher.co/lab/header/
10. 设计师必看的 2021 年 UX 设计趋势!(中文版)
www.bilibili.com/video/BV1Jr…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!