
1 前期调研
1.1 调研对象
上一篇关于推荐几个数据大屏可视化开发工具提到目前国内现有优秀的数据大屏解决方案提供商
- 阿里云(DataV)?
- 腾讯云(腾讯云图(DataV)?
- 网易有数(EasyScreen)?
- 百度智能云(Sugar)?
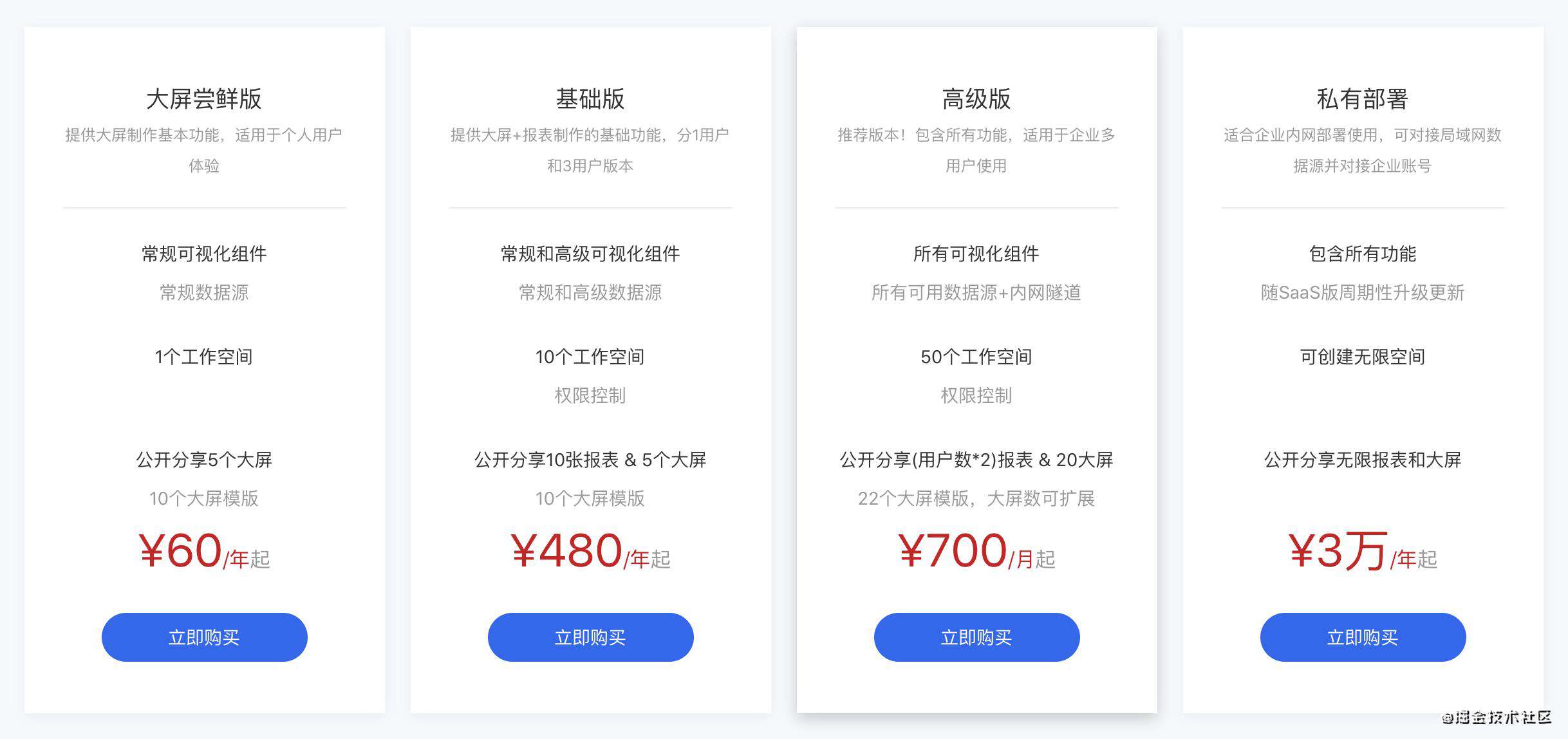
如果你对目前的报价好奇,下面是百度Sugar的报价

1.2 功能解析
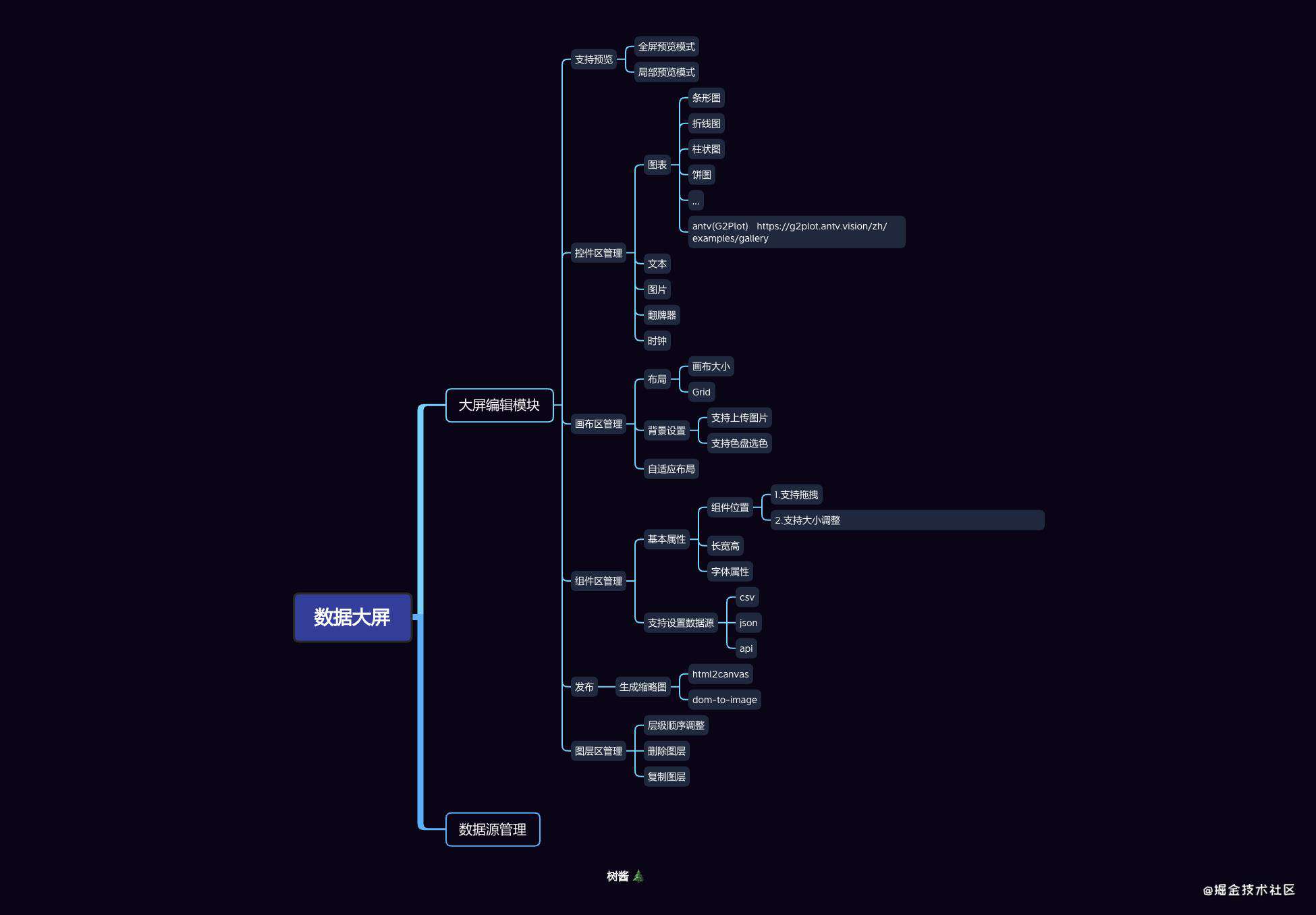
调研并体验了前面提到的解决方案,我对数据大屏功能进行了拆解,大概梳理了一个简单的数据大屏可视化编辑所需要的功能包括如下

1.3 开源社区现有可视化编辑方案
-
luban(鲁班 H5) ?
-
h5-Dooring ?
2.开发
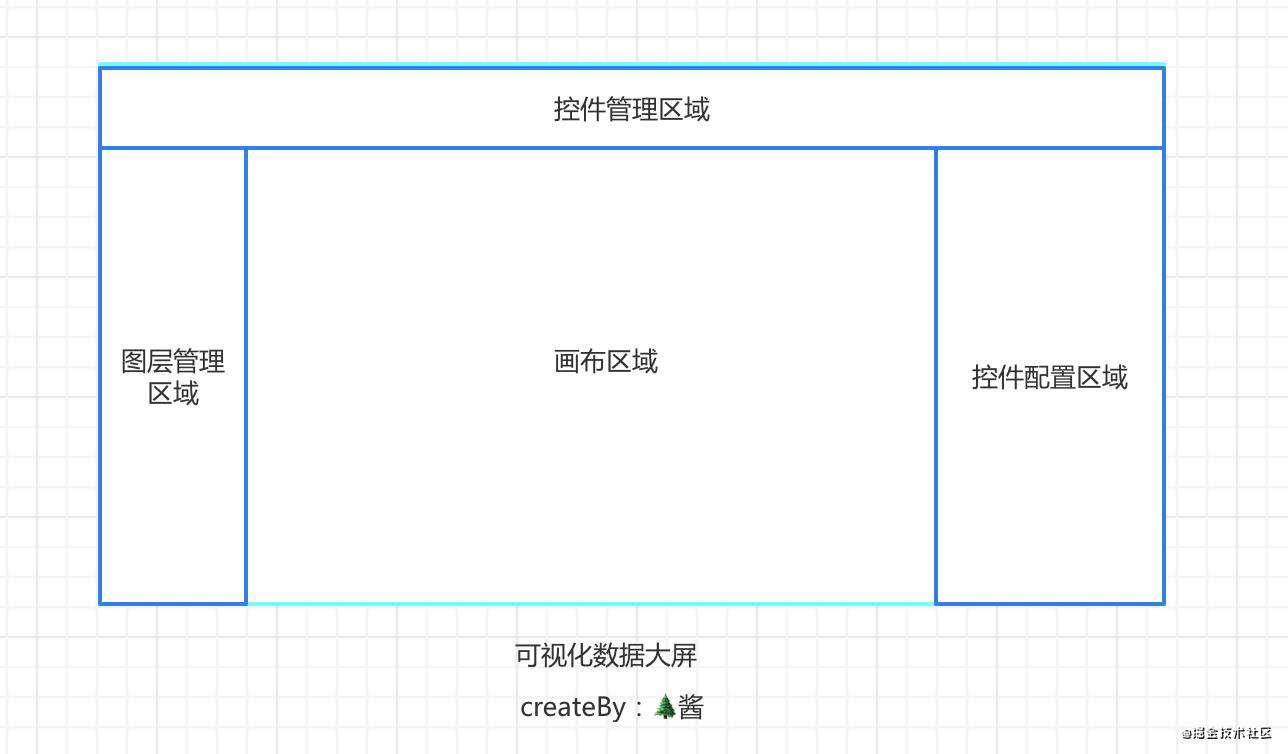
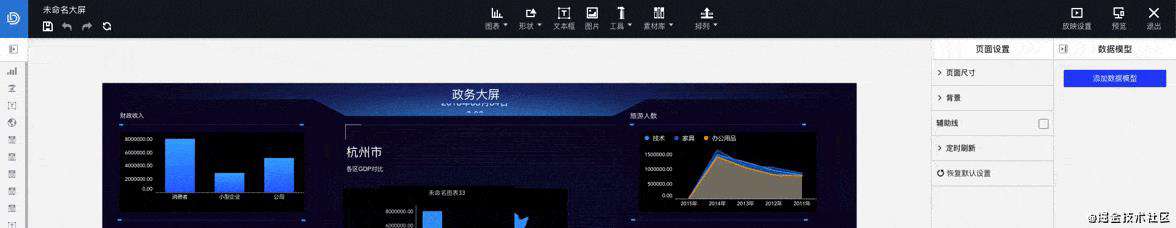
上一节我们拆解了数据大屏的功能模块,主要分为控件区域、画布区域、控件属性配置区域、图层区管理等等几个模块,因为涉及内部的隐私,我这里以网易有数为参照来做展示,大概模块如下

2.1 控件区域
控件区域包括大屏控件的展示、控件组件的注册与初始化,控件支持拖拽到画布等功能,以下是控件区域的交互演示图?

2.1.1 图表库的选择
在调研中,我们参考了鲁班h5的可视化搭建,发现鲁班使用了echart作为图表控件的渲染图表库,可以看链接
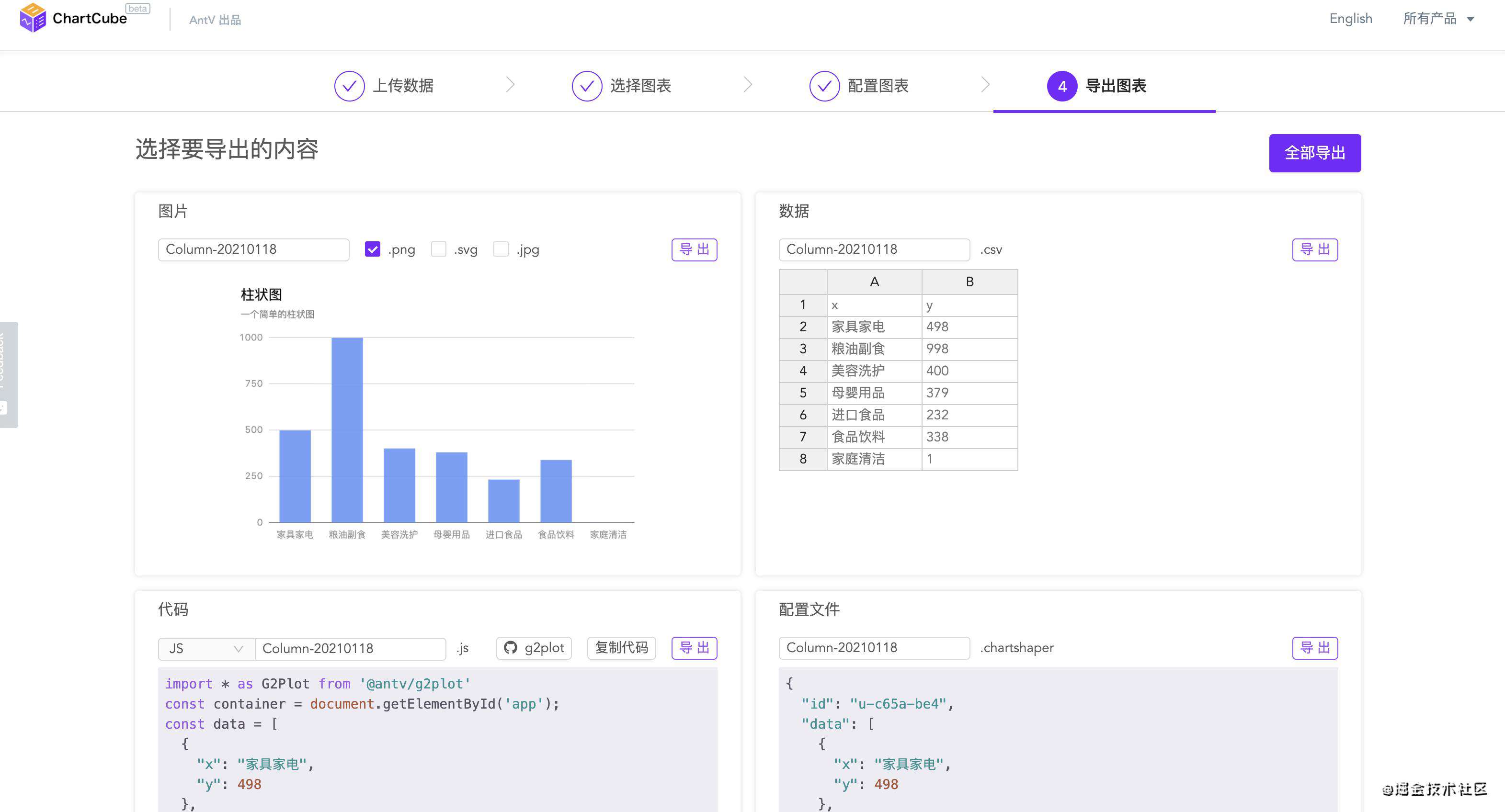
而我们在图表库的选型是使用蚂蚁金服的antv的G2Plot?,而且antv也推出基于G2Plot的AntV在线图表制作工具chartCube?,可以在线演示和预览不同图表数据渲染效果

其他诸如文本框、图片、时间器等等控件都是自定义,如果想看源码的童鞋可以参考 鲁班h5的plugins?
2.1.2 组件的注册和初始化
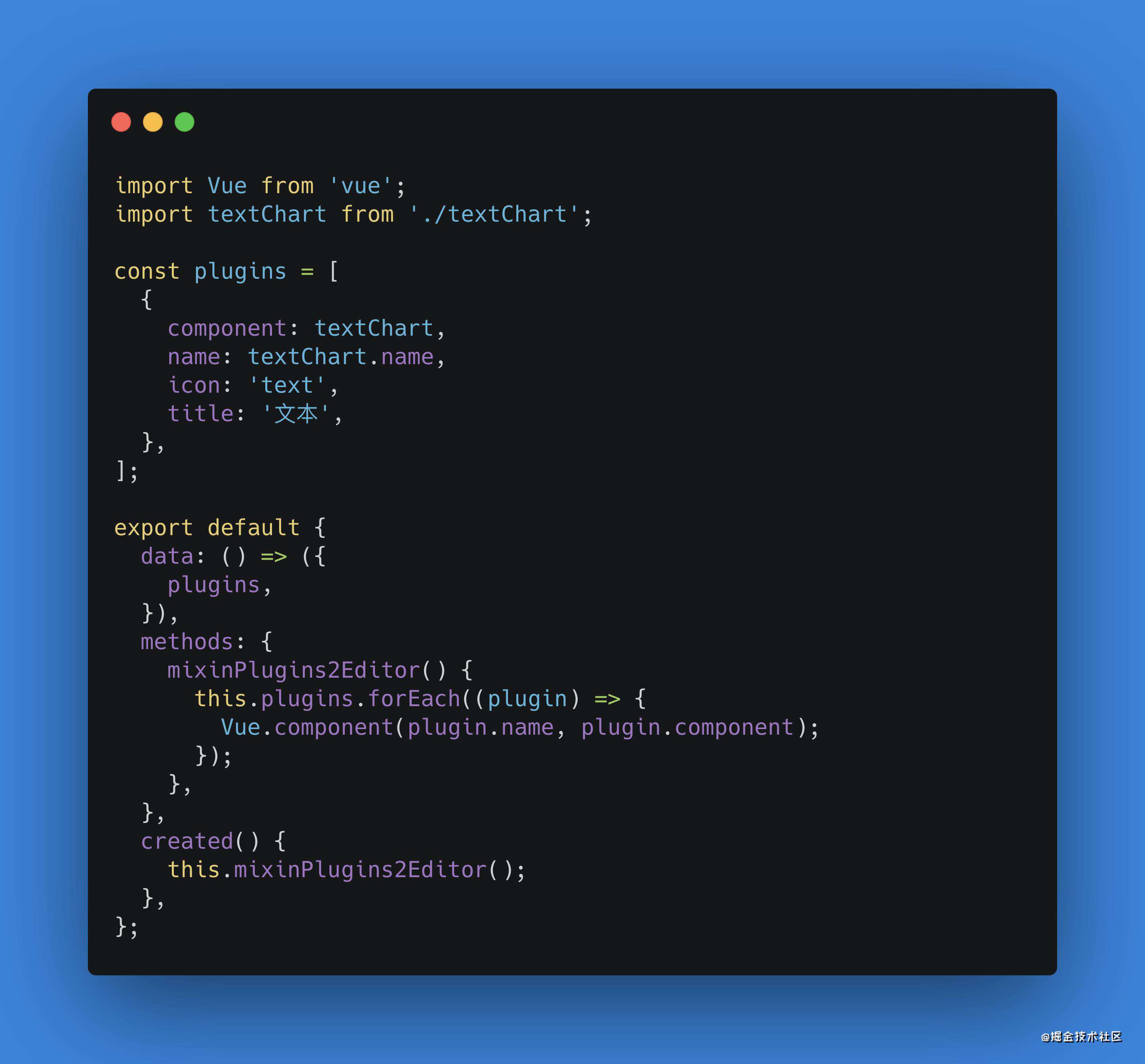
举个例子注册一个文本控件,你可能说我可以这样挨个配置啊,如下所示?
 但是这种方式如果随着后期维护的控件多了,导致在画布中根据类型判断渲染组件的时候,会有很多冗余代码,这个时候我们可以用通过vue的
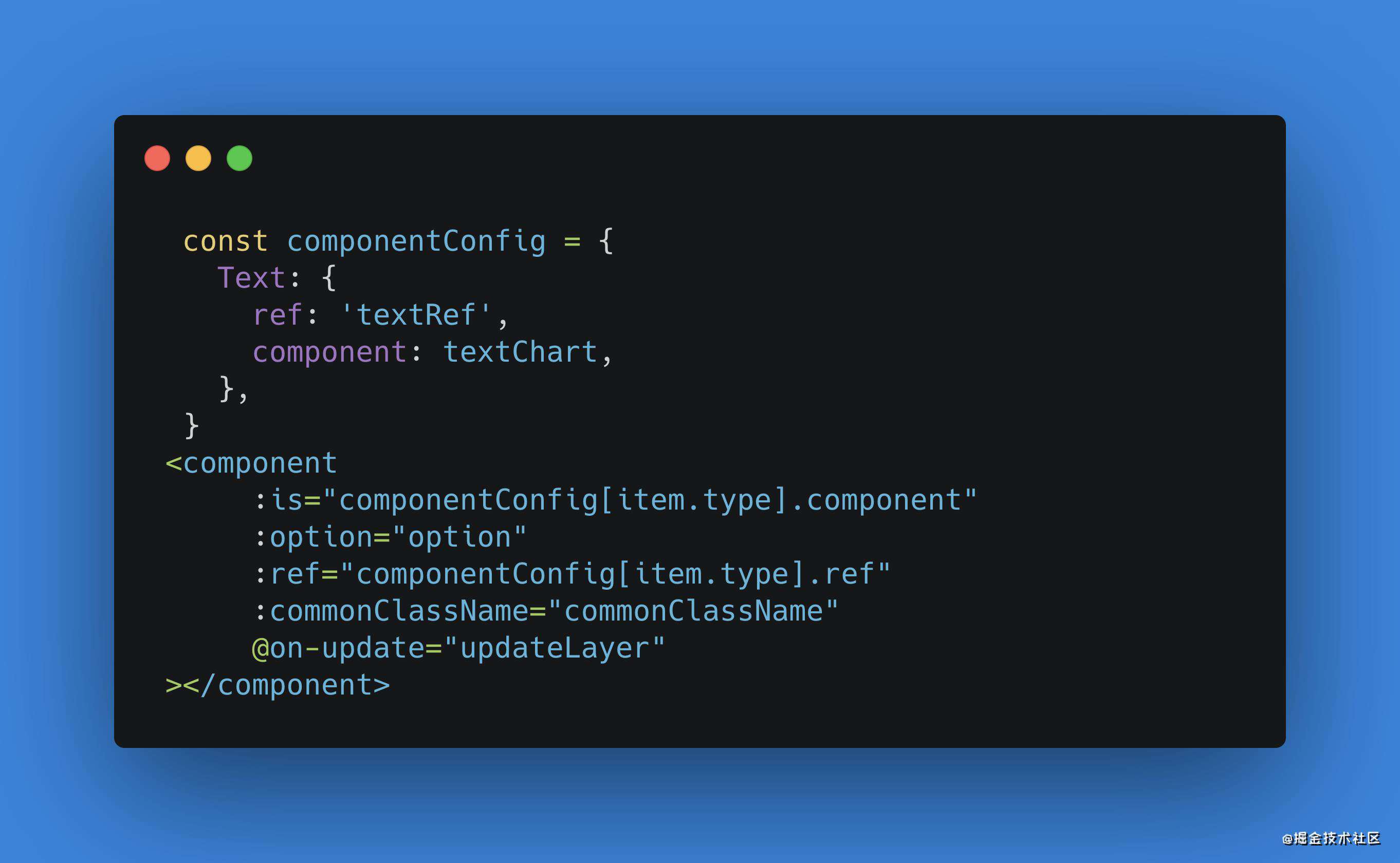
但是这种方式如果随着后期维护的控件多了,导致在画布中根据类型判断渲染组件的时候,会有很多冗余代码,这个时候我们可以用通过vue的is属性动态渲染组件操作,如下所示

2.1.3 关于拖拽到画布
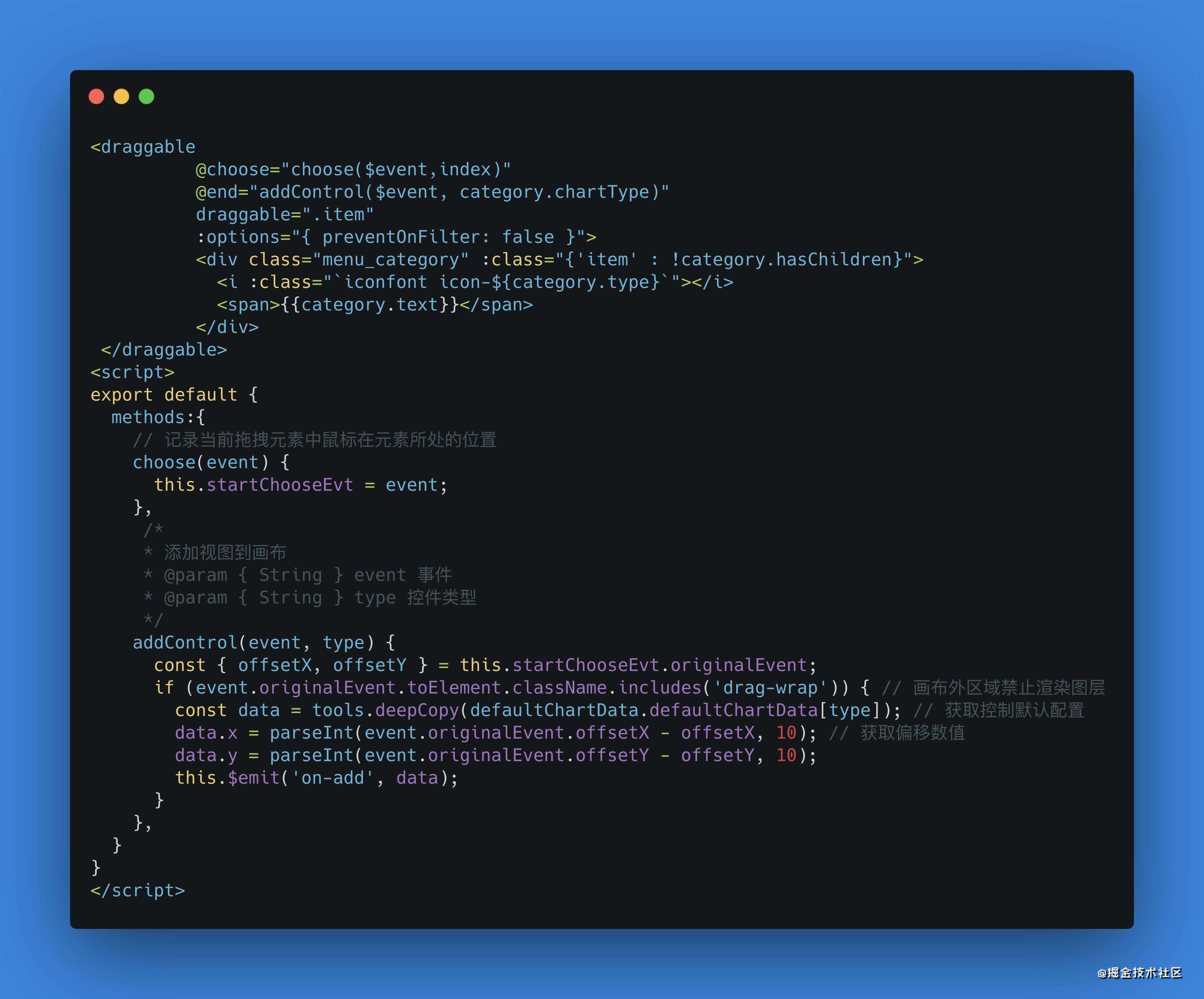
关于控件的拖拽,使用的是vuedraggable 链接?,它是基于Sortable.js实现的vue拖拽插件, 实现如下

?拓展阅读
2.2 画布模块
画布是用来放置控件,作为控件拖拽拉伸的区域限制。画布模块设置背景图片或背景色设置、控件的编排、画布比例的设置、响应式画布、全屏展示等等等。
2.2.1 响应式画布
✏️ 编辑模式
当我们拉伸调整浏览器窗口视图大小的时候,我们通过监听onresize事件,onresize 事件会在窗口或框架被调整大小时发生,一般画布的比例设置大多以16:9或者4:3两种比例居多, 我们看看下面这个效果

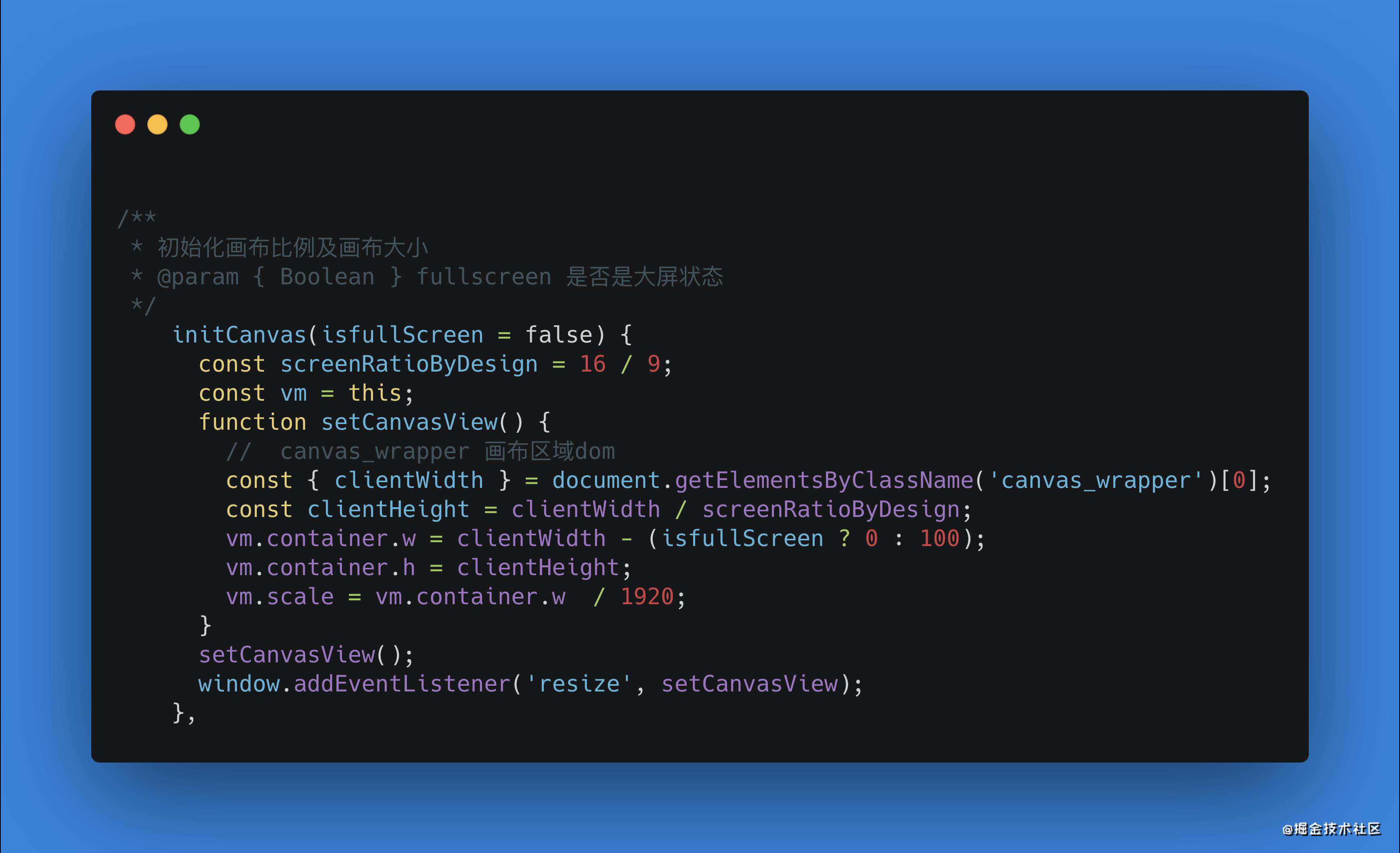
编辑模式的画布,我们这里以16:9比例为例子, 以画布区域的宽度更新来计算,不过这种效果欠佳

ps: 我们通过判断是否在全屏展示模式下,如果不是,则给画布视图保留一部分空白区域
? 预览模式
编辑模式我们是允许可以有滚动条的出现, 但预览模式下的dashboard是用于展示,通常是不允许滚动条出现的。那这种场景我们如何实现,我理想效果是无论窗口怎么变,我们的内容都保持原来的比例,并尽量占满窗口
我参考了这个方案: 大屏上的全屏页面的自适应适配方案
2.2.2 全屏展示
数据大屏最终的展现形式是全屏展示,本质上就是只显示画布区域,隐藏所有编辑区域和配置区域,我们通过 isEdit来控制除画布之外的其他区域的是否展示
- 如何对全屏事件监听
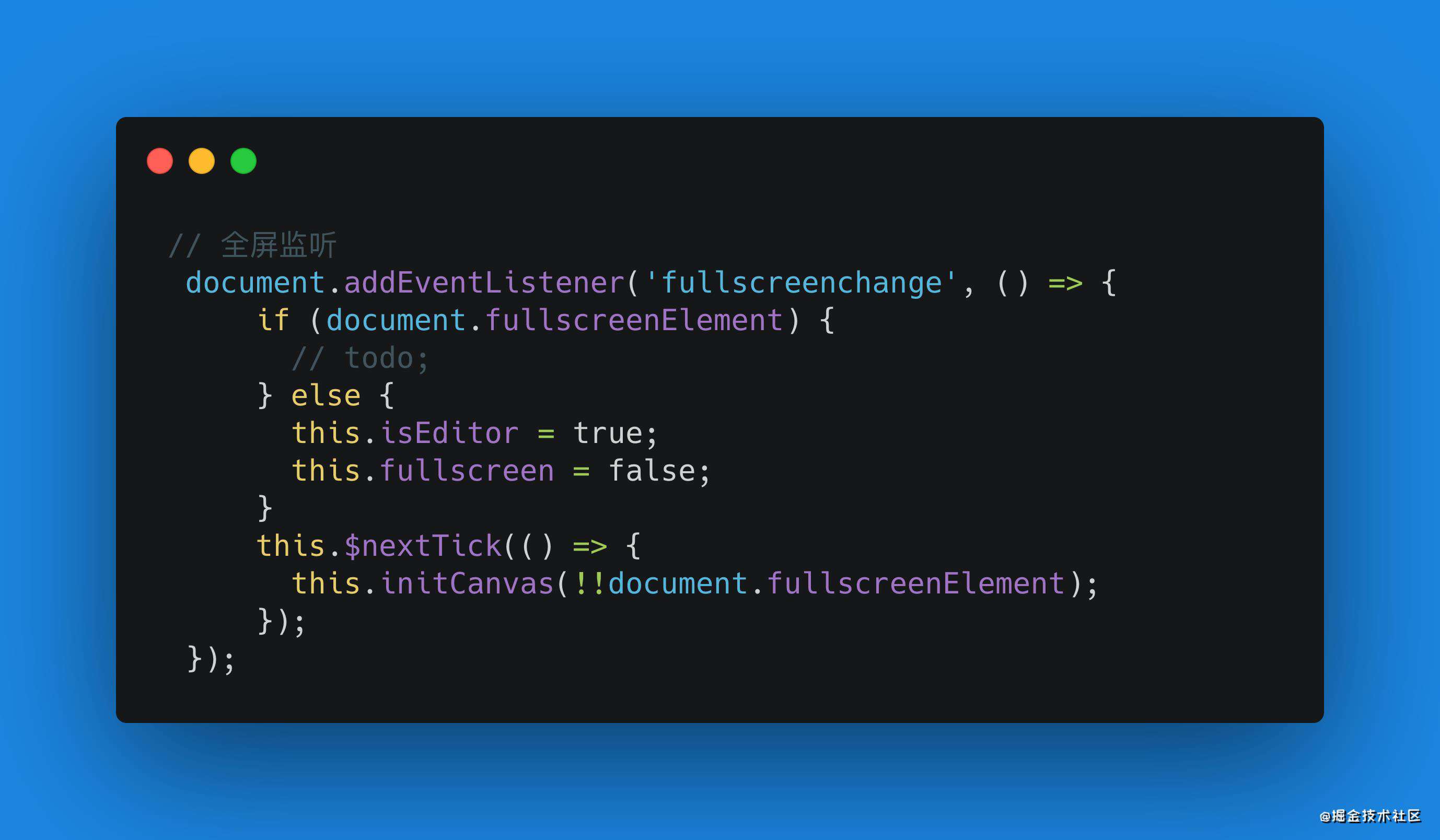
通过监听fullscreenchange事件,退出全屏则重新计算画布视图大小

ps: 出于安全考虑全屏只能从用户操作的事件触发,而不能用代码直接触发,会报错
2.2.3 大屏快照
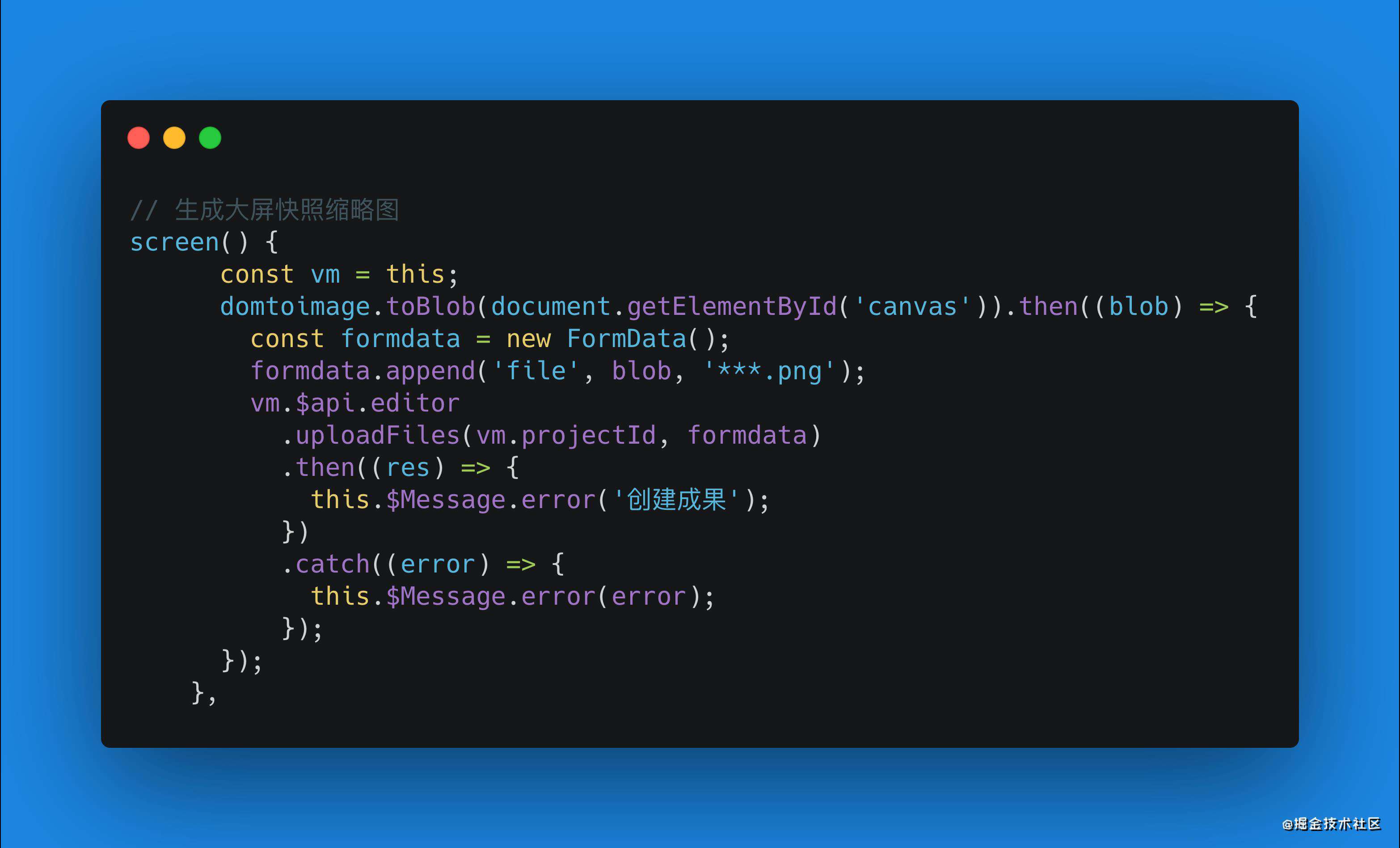
我们想给大屏生成一张图片,而快照的生成,使用的是domtoimage?,可以将code转化为图片,同类工具还有html2canvas,对比中domtoimage无论在图片质量还是拓展方面都更胜一筹,下面是具体的使用

2.2.4 控件大小拖拽

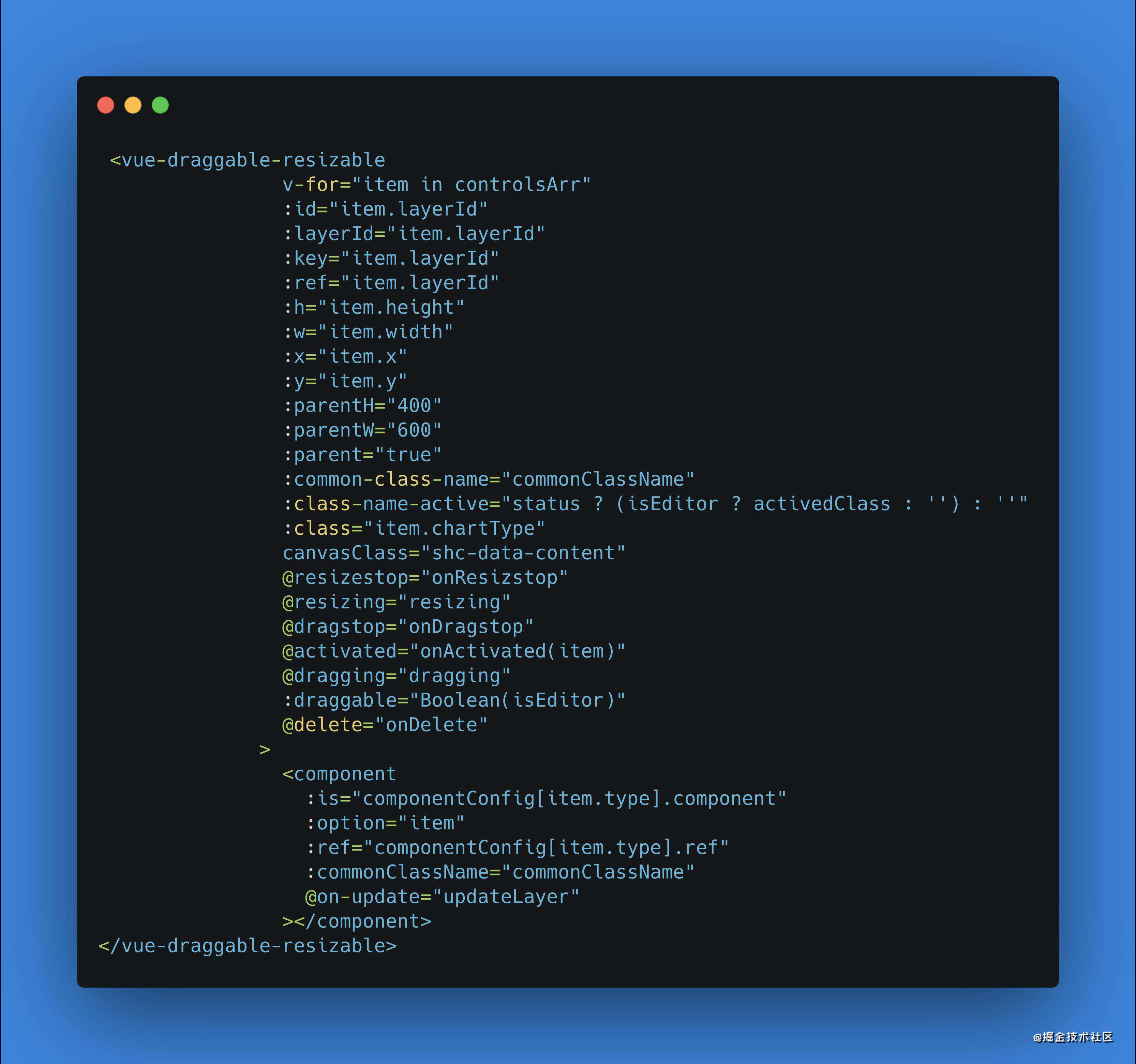
使用如下?,包括其中一些api的使用

draggable: 用来识别是否为编辑模式,编辑模式控件不可移动dragstop: 监听控件拖拽结束,这个时候我们画布中控件位置信息都改变了,这个时候需要跟右侧工具栏数据同步,用来做更新工具拦表单数据resizstop: 缩放结束后再进行接口请求更新数据delete: 我们在vue-draggable-resizable原有基础上添加的keyEvent事件用来判断键盘的delete事件activated: 监听点击控件,进行选中处理
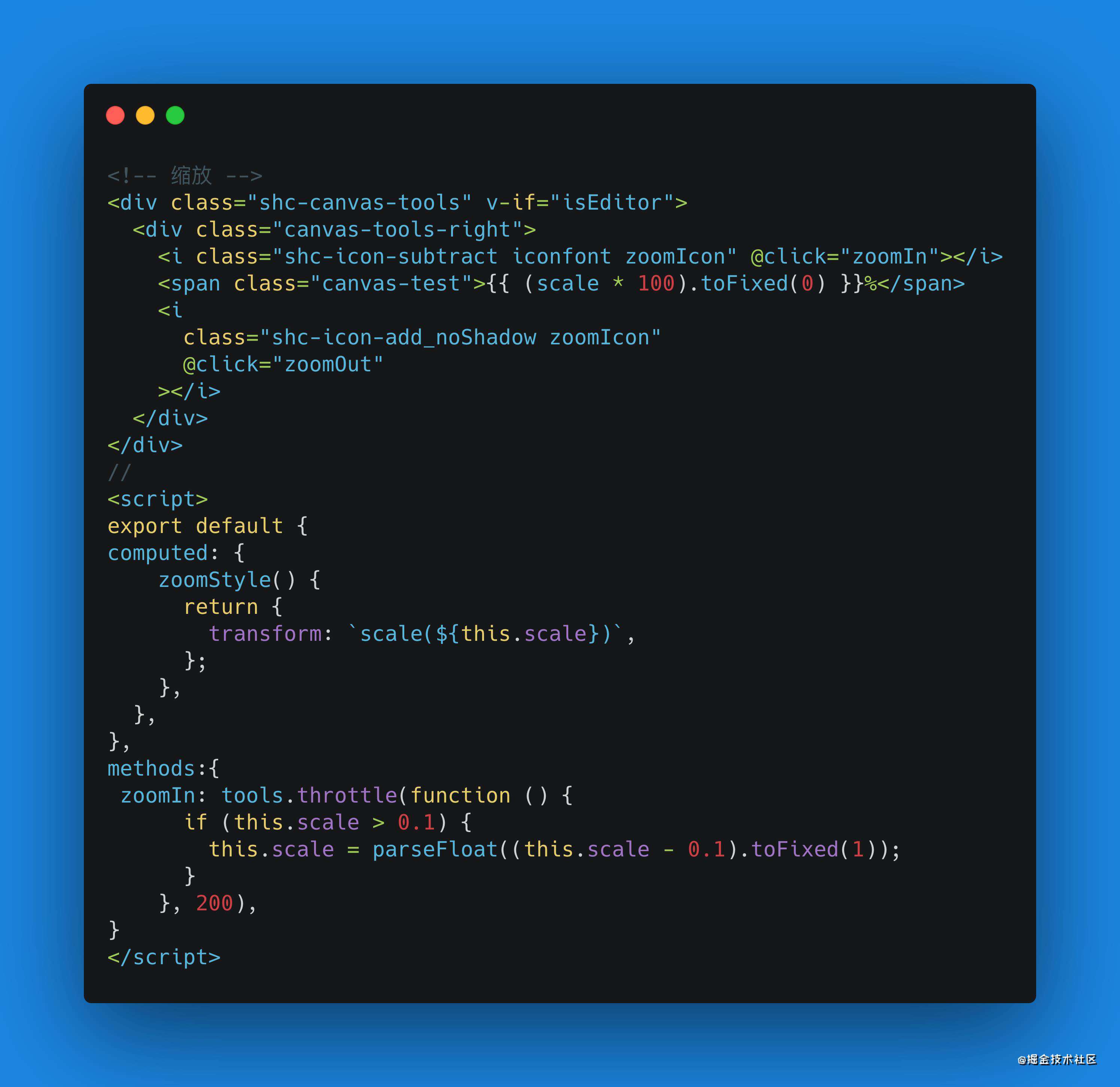
2.2.5 画布缩放

3.1 控件配置区域
3.1.1 数据管理
下期跟大家聊聊关于数据管理如何实现、图层是如何进行管理、以及使用中的一些心得体会
?酱往期文章:
- 树酱的前端知识体系构建(上)
- 树酱的前端知识体系构建(下)
- 聊聊前端开发日常的协作工具
- babel配置傻傻看不懂
- 如何更好管理 Api 接口
- 面试官问你关于node的那些事
- 前端工程化那些事
- 你学BFF和Serverless了吗
- 前端运维部署那些事
请你喝杯? 记得三连哦~
1.阅读完记得给? 酱点个赞哦,有? 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!