名词解释
Vite: 下一代前端工具Rust: 一门赋予每个人构建可靠且高效软件能力的语言WebAssembly: WebAssembly(缩写为Wasm)是基于堆栈的虚拟机的二进制指令格式。 Wasm被设计为编程语言的可移植编译目标,从而可以在Web上为客户端和服务器应用程序进行部署。wasm-pack:Rust→Wasm工作流程工具!vite-plugin-rsw:Vite插件,集成了wasm-pack的CLI,生成wasm的npm包,实现了文件变更,自动构建及热更新。
背景

从发布vite-plugin-rsw插件到现在也过去了一段时间,期间有些朋友询问过前端项目该如何使用wasm的代码或调用wasm中的方法。当一个问题被多次回答,就想做一个可以快速开始的Wasm模板。
目前模板支持React和Vue3项目
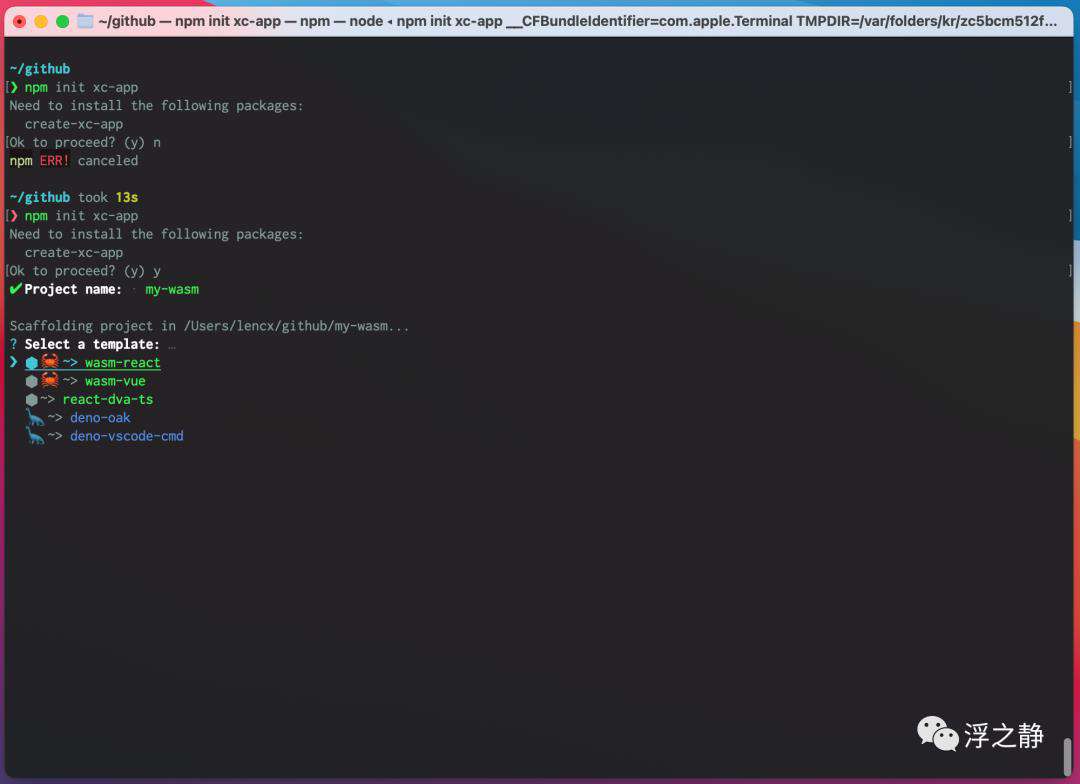
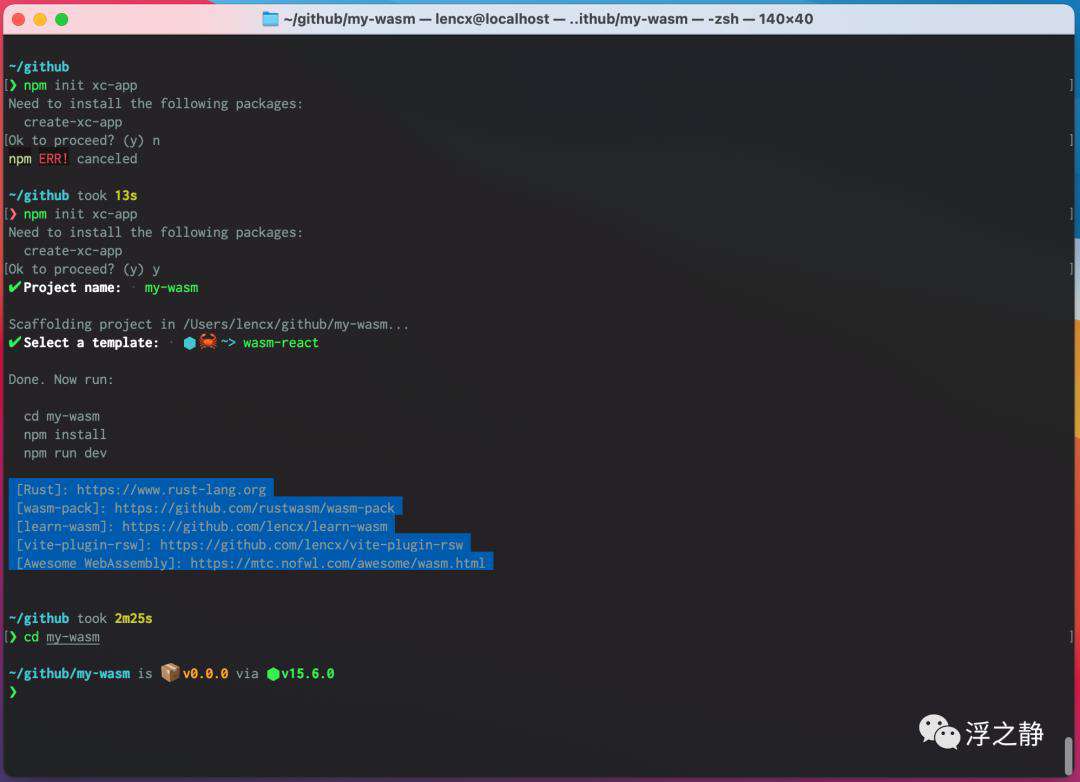
# 根据命令行提示创建项目
# 使用npm
npm init xc-app
# 使用yarn
yarn create xc-app
# ------------------------
# 直接创建一个特定的模板项目
npm init xc-app my-wasm-app --template wasm-react


常见问题
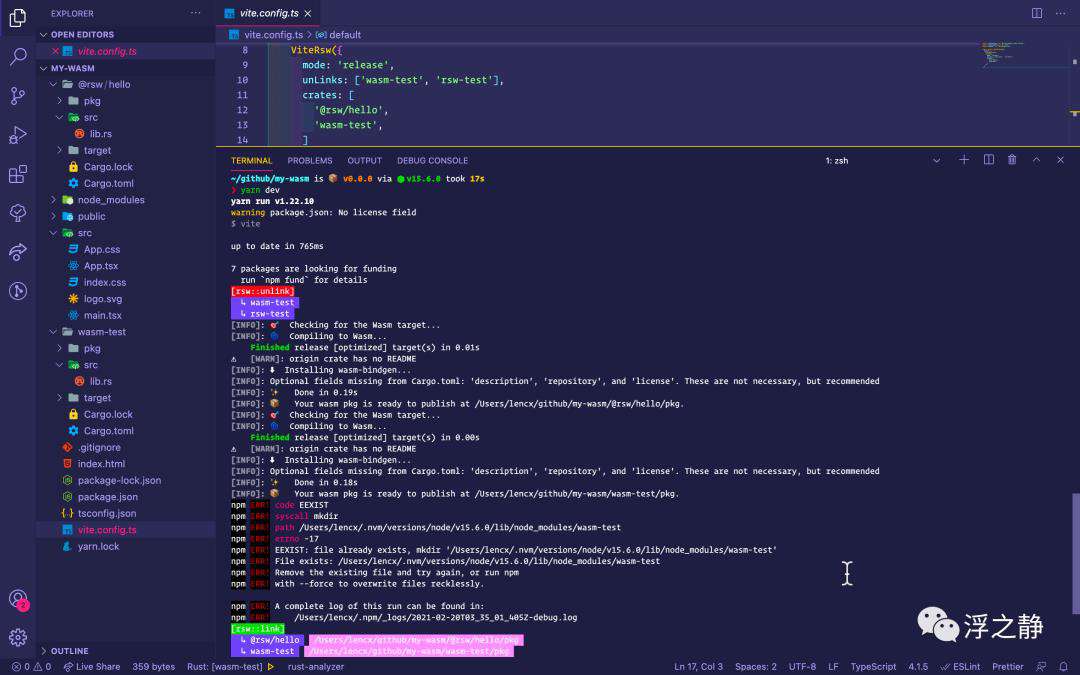
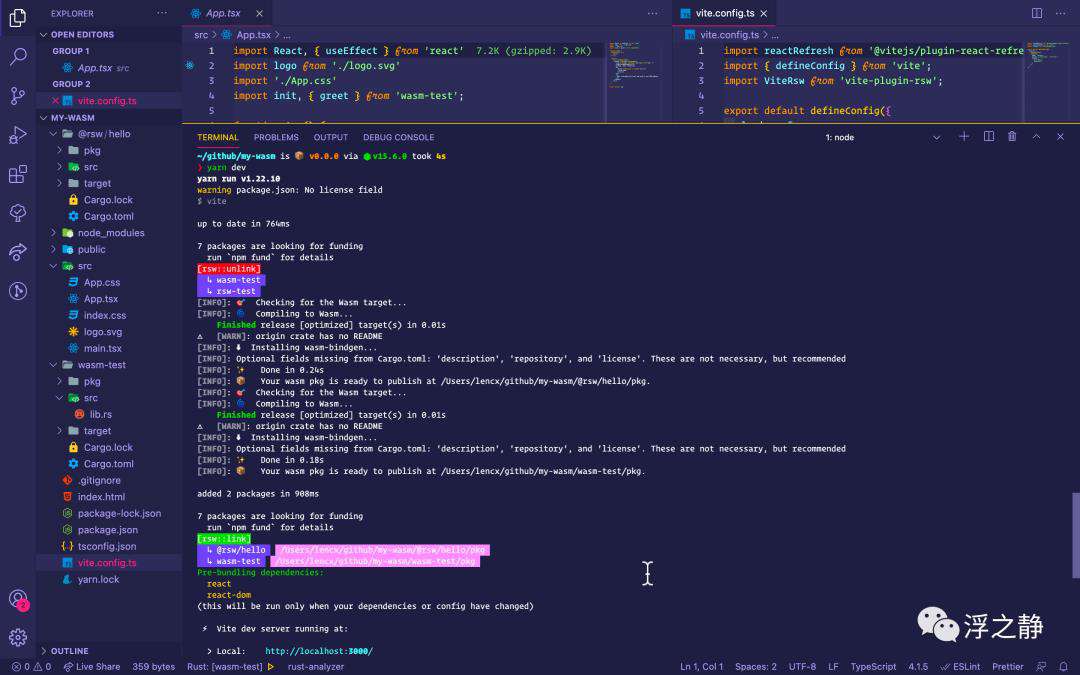
- 插件内部是通过
npm link的形式实现的wasm包安装,在一些极端场景下会出现,找不到依赖的安装包,导入的包不存在等错误,可以根据提示路径删除其link的文件,重新启动npm run dev就可以解决。

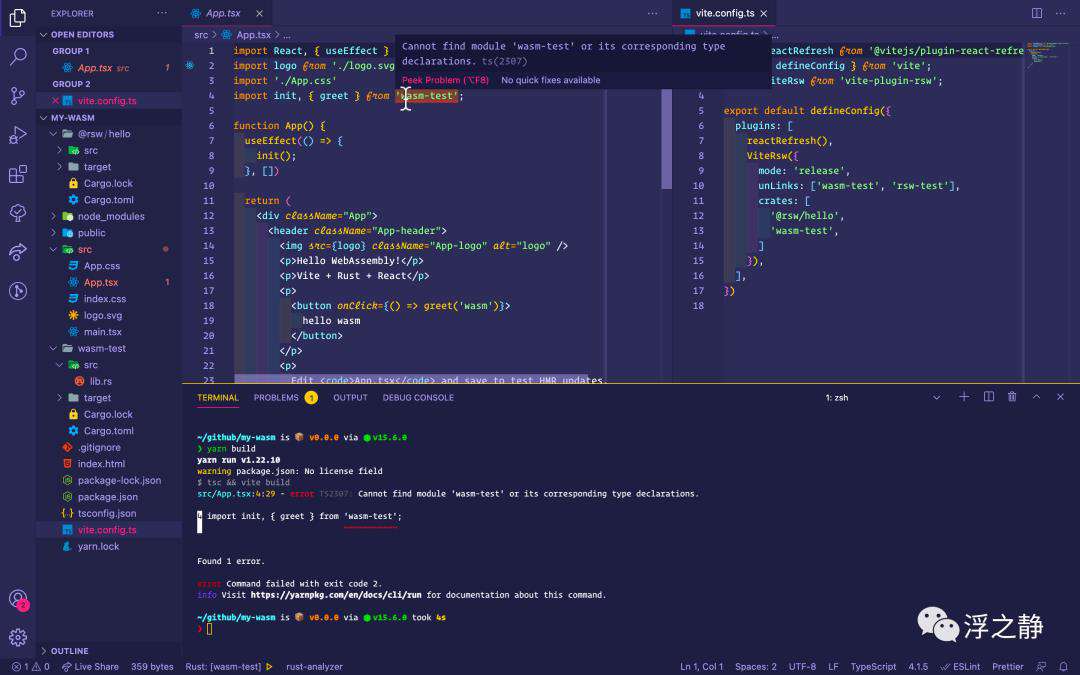
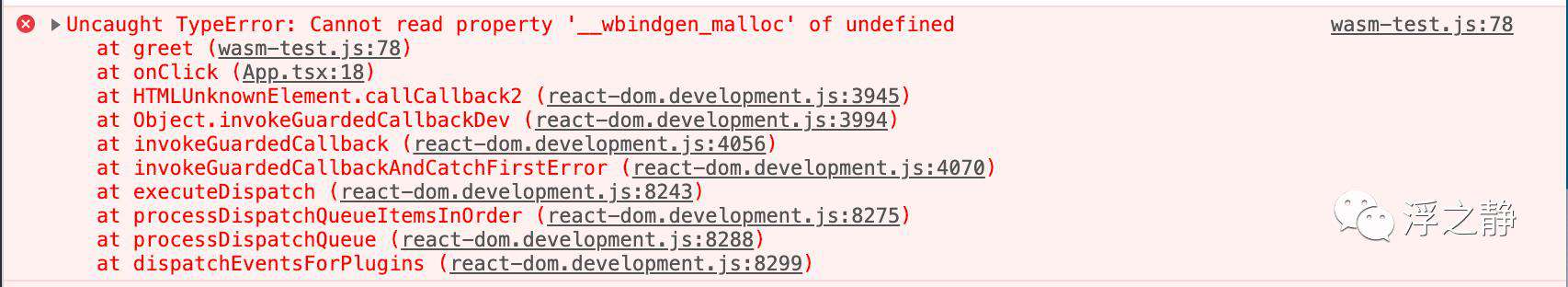
- 插件是处于Vite开发模式下运行构建,所以至少执行过一次
npm run dev,生成wasm包之后,再执行npm run build,否则也会报错,到不到.wasm文件之类的。

- 插件API可以配置需要卸载的包文件(仅限于之前通过插件配置
crates中rust项目)
// vite.config.ts
import { defineConfig } from "vite";
import ViteRsw from "vite-plugin-rsw";
export default defineConfig({
plugins: [
ViteRsw({
// 支持开发(dev)和生产模式(release)
// 生产模式会对wasm文件的体积进行优化
mode: "release",
// 如果包在`unLinks`和`crates`都配置过
// 会执行,先卸载(npm unlink),再安装(npm link)
// 例如下面会执行
// `npm unlink wasm-test rsw-test`
unLinks: ['wasm-test', 'rsw-test'],
// 项目根路径下的rust项目
// `@`开头的为npm组织
// 例如下面会执行:
// `npm link @rsw/hey rsw-test`
// 因为执行顺序原因,虽然上面的unLinks会把`rsw-test`卸载
// 但是这里会重新进行安装
crates: ["@rsw/hey", "rsw-test"],
}),
],
});

- 前端代码使用
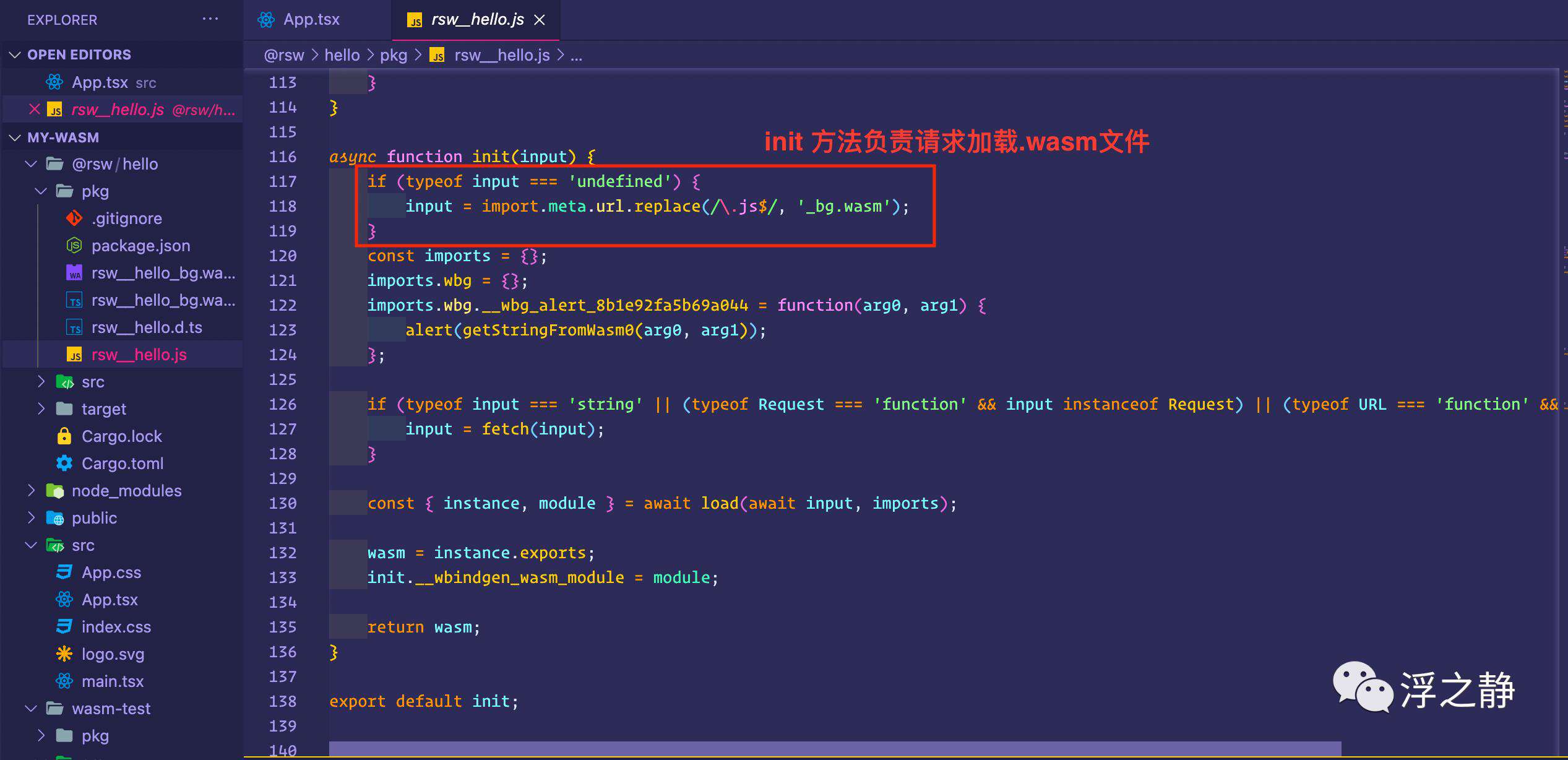
// init是wasm实例的初始化方法,
// 在调用其他方法之前,必须调用一次init方法
// init会请求`.wasm`文件并且返回一个`Promise`
import init, { greet } from 'wasm-test';
// 调用init方法
// 在react,vue中可以将其抽离为`hook`组件,
// 在进入生命周期时调用
init();
// 或者在初始化之后直接调用方法
init()
.then(wasm => wasm.greet('wasm'));
// 在调用过init方法之后,可以单独调用greet方法
greet('wasm');


相关链接
- «Vite»: vitejs.dev
- «Rust»: www.rust-lang.org
- «WebAssembly»: webassembly.org
- «wasm-pack»: github.com/rustwasm/wa…
- «vite-plugin-rsw»: github.com/lencx/vite-…
- «create-xc-app»: github.com/lencx/creat…
- «learn-wasm»: github.com/lencx/learn…
- «Awesome WebAssembly»: mtc.nofwl.com/awesome/was…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!