首先node环境不用多说
然后我们使用express脚手架 express-generator
快速创建项目目录
全局安装express-generator
npm i -g express-generator
接着使用express命令创建项目, programnem是你的项目文件夹名
express <programname>
然后我们就有了一个完整的express项目目录,进入到项目文件夹->
## 安装依赖
npm install
## 运行项目
npm run start
浏览器输入localhost:3000,可以看到如下界面

但是我们发现,如果我们修改了一下文件,页面并不会发生改变,必要要重新npm start一下才行,这是因为,start不是热更新。
这时候我们可以安装nodemon依赖,使用nodemon来运行我们的服务
安装nodemon,并使用
npm i -S nodemon
打开package.json
旧代码
"scripts": {
"start": "node ./bin/www"
},
新代码"scripts": {
"dev": "nodemon ./bin/www",
"start": "node ./bin/www"
},
增加了 ——> "dev": "nodemon ./bin/www",
此时我们运行
npm run dev
发现修改代码后,页面内容会发生改变了,不需要在重新运行了。
上面说的这么多,发现有点啰嗦了,但是我想尽可能的说的清楚一些。
接下来我要加快速度了。
目录结构修改
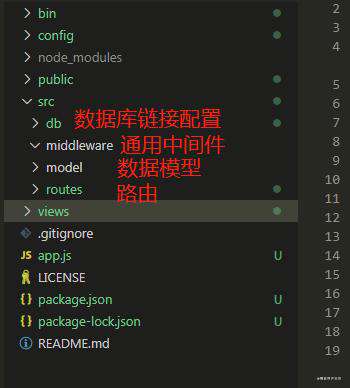
我喜欢将routes文件夹放在一个单独的src文件夹下面,在src下面一般我还会建一些其他的文件夹,如下图


对比一下,我还在外面新建了config文件夹,存放公共配置,比如jwt 的签名,小程序登录的appid和秘钥等等。
安装并使用mongodb数据库
以上是目录结构建完了,接下来是数据库链接,模型操作
安装mongoose依赖
npm i -S mongoose
在db文件夹下,新建mongodb.js
// 引入 mongoose
const mongoose = require('mongoose')
// 连接数据库,自动新建 ExpressApi 库
mongoose.connect('mongodb://localhost:27017/ExpressApi', {
useNewUrlParser: true, // 避免“不建议使用当前URL字符串解析器”
useCreateIndex: true, // 解决MongoDB弃用警告
useUnifiedTopology: true, // 解决连接报错问题
useFindAndModify: false
})
module.exports = mongoose
接着我们在model文件夹下新建一个模型文件,比如User.js
这里建议模型文件用大驼峰命名
User.js
// 引入mongodb
const mongoose = require('../db/mongodb')
const bcrypt = require('bcrypt')
// 建立用户表
const UserSchema = new mongoose.Schema({
username: {
type: String,
unique: true
},
password: {
type: String,
set(val){
return bcrypt.hashSync(val, 10)
},
select: false
},
createTime: {
type: Date,
default: Date.now
},
updateTime: {
type: Date,
default: Date.now
}
})
// 建立用户数据库模型
const User = mongoose.model('User', UserSchema)
module.exports = { User }
最基本的用户模型一般包括用户名和密码,以及创建时间,更新时间,
这里还使用了bcrypt 密码加密
npm i -S bcrypt
数据库模型创建好以后,我们在路由中就可以使用了
比如我们在 routes/users.js中使用
var express = require('express');
var router = express.Router();
const { User } = require('../model/User')
// 用户注册
router.post('/register', async (req, res, next) => {
const user = await User.create({
username: req.body.username,
password: req.body.password
})
res.send(user)
});
// 获取用户信息
router.get('/info', async (req, res, next) => {
const user = await User.findOne({
_id: req.user_id })
res.send({
code: 200,
data: user
})
})
// 获取用户列表
router.get('/list', async(req, res, next)=>{
const user = await User.find()
res.send({
code: 200,
msg: '获取成功',
data: user
})
})
module.exports = router;
以上就是简单的mongodb数据库的使用
为了验证我们的代码确实有效果,我们可以使用接口调试工具,进行测试
这里我使用了vscode的插件REST Client进行测试,
vscode搜索插件REST Client 并安装
然后再项目的根目录下新建.http文件
// test.http@url=http://localhost:3000
### 获取用户列表
get {{url}}/users/list
### 注册账号
POST {{url}}/users/register
Content-Type: application/json
{
"username": "user3",
"password": "123456"
}
以上我们就有了一个简单的基于express+mongodb搭建的基础项目了,这里只举例了增加和查询的数据库操作。
后续的开发,其实就是实现业务功能的code了,其实还是比较简单的,不会的也可以去百度一下,网上相关的教程也是很多的。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!