Serverless
为什么说 Serverless 是 Faas + Baas 的组合?
Fass
首先如果想要实现一个接口,想让这个接口对外提供服务,就需要一台服务器进行部署我们的代码,既然 Serverless 不需要关心服务器,那就需要 Fass 。
FaaS(Function as a Service)本质上是一个函数运行平台,大多 FaaS 产品都支持 Node.js、Python、Java等编程语言,你可以选择你喜欢的编程语言编写函数并运行。函数运行时,你对底层的服务器是无感知的,FaaS 产品会负责资源的调度和运维,这是它的特点之一,不用运维。
另外,FaaS 中的函数也不是持续运行的,而是通过事件进行触发,比如 HTTP 事件、消息事件等,产生事件的源头叫触发器,FaaS 平台会集成这些触发器,我们直接用就行,这是 FaaS 的第二个特点,事件驱动。
FaaS 的第三个特点是按量付费。 FaaS 产品的收费方式,都是按照函数执行次数和执行时消耗的 CPU、内存等资源进行计费的。除此之外,FaaS 在运行函数的时候,会根据并发量自动生成多个函数实例,并且并发理论是没有上限的,这是它的第四个特点,弹性伸缩。
Bass
BaaS 本质上就是把后端功能封装起来,以接口的形式提供服务在 Serverless 架构中,常见的 BaaS 产品有 AWS DynamoDB、阿里云表格存储、消息中间件等,这些服务都可以通过 API 进行访问。
其它 ass
-
最初云厂商都是卖硬件,AWS 的 EC2、阿里云 ECS、Azure Virtual Machines,这种云计算形态也被叫作 IaaS ( Infrastructure as a Service ) (基础设施即服务)
-
随着业务形态发展,云厂商发现可以抽象出一些通用的平台,比如中间件、数据库等,于是就把这些功能做成服务,也放在云上去卖,这就是 PaaS ( Platform as a Service )(平台即服务)
-
SaaS ( Software as a Service ) 的话,是厂商直接提供软件服务,用户花钱购买使用,也就不用自己设计网站架构了
-
FaaS 提供了运行函数代码的能力,并且具有自动弹性伸缩。基于 FaaS,我们应用的组成就不再是集众多功能于一身的集合体,而是一个个独立的函数。每个函数实现各自的业务逻辑,由这些函数组成复杂的应用。
-
BaaS 是将后端能力封装成了服务,并以接口的形式提供服务。比如数据库、文件存储等。通过 BaaS 平台的接口,我们运行在 FaaS 中的函数就能调用各种后端服务,进而以更低开发成本实现复杂的业务逻辑。
Serverless 的优缺点
优点
不用运维、弹性伸缩、节省成本、开发简单、降低风险、易于扩展
缺点
- 依赖第三方服务
- 底层硬件的多样性
- 应用性能瓶颈 => 冷启动
- 函数通信效率低
- 开发调试复杂
函数生命周期:冷启动与热启动
在 FaaS 平台中,函数默认是不运行的,也不会分配任何资源。甚至 FaaS 中都不会保存函数代码。只有当 FaaS 接收到触发器的事件后,才会启动并运行函数。整个函数的运行过程可以分为四个阶段。
- 下载代码: FaaS 平台本身不会存储代码,而是将代码放在对象存储中,需要执行函数的时候,再从对象存储中将函数代码下载下来并解压,因此 FaaS 平台一般都会对代码包的大小进行限制,通常代码包不能超过 50MB。
- 启动容器: 代码下载完成后,FaaS 会根据函数的配置,启动对应容器,FaaS 使用容器进行资源隔离。
- 初始化运行环境: 分析代码依赖、执行用户初始化逻辑、初始化入口函数之外的代码等
- 运行代码: 调用入口函数执行代码。
当函数第一次执行时,会经过完整的四个步骤,前三个过程统称为“冷启动”,最后一步称为 “热启动”。
编写简单的 Serverless 应用
这里我们使用阿里云的 Serverless 做演示,其他平台有些小的差异,但本质都是一致的。
开发 Serverless 应用的步骤
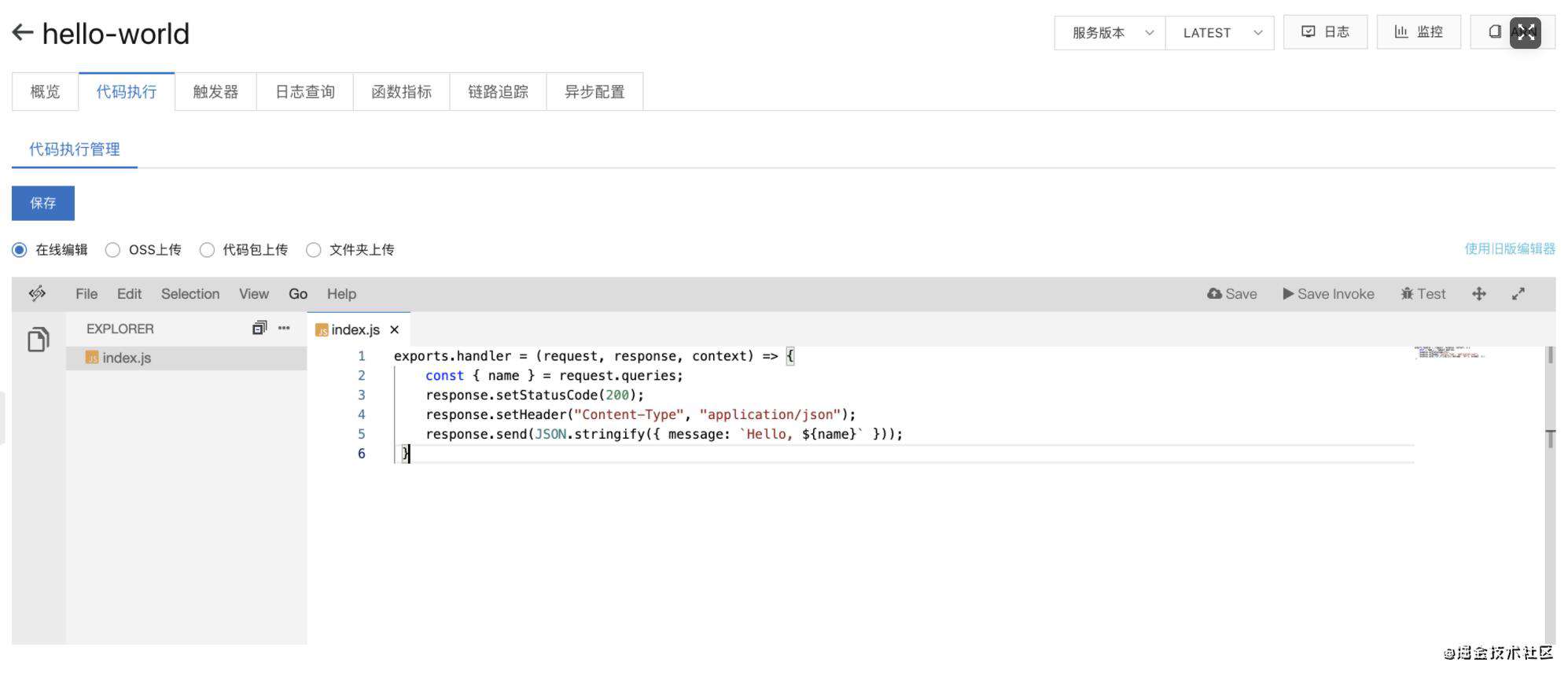
我们编写一个简单的 Serverless 应用,这个应用的功能是: 提供一个所有人都可访问的接口,并且能够根据请求参数进行响应(比如请求 example.com/?name=Serve… 返回 Hello, Serverless )。 你可以直接点击 新建函数 进入函数计算控制台,新建一个函数。新建一个 HTTP 函数,函数创建成功后进入到代码编辑页面。

代码如下:
exports.handler = (request, response, context) => {
// 从 request 中获取
const { name } = request.queries;
// 设置 HTTP 响应
response.setStatusCode(200);
response.setHeader("Content-Type", "application/json");
response.send(JSON.stringify({ message: `Hello, ${name}` }));
}
本质上这就是一个函数,函数有三个参数:
• request 是请求信息,你可以从中获取到请求参数; • response 是响应对象,你可以用它来设置 HTTP 响应数据; • context 是函数上下文
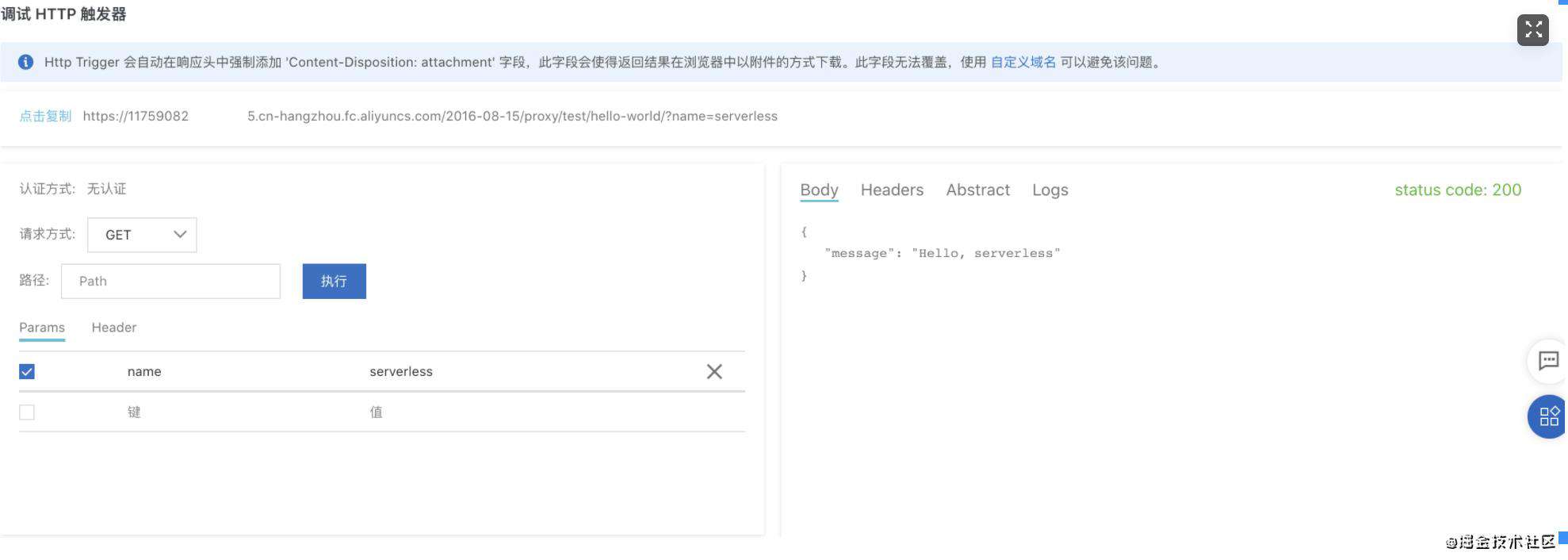
编写完之后保存,会在下面看到请求的测试地址。输入对应的参数进行调试,发现右面可以正常返回数据,说明我们简单的 Serverless 应用编写完成了。

后续
至此,一个简单的 Serverless 应用就实现了,相对于传统的方式,这种方式对于前端来讲,完全摆脱了运维的成本,后面再带大家实现一个简单的登录注册,加深对 Serverless 的理解。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!