前言
面对越来越多的开源组件库,学会发布库已经是前端必须会的事情了,也算是为开源贡献一份力量,在网络上看了一些前者的文章,自己也算发布成功了,路不积跬步,无以至千里,一步一步来吧,本次就把自己发布的过程记录一下
发布环境
本次使用的是vue-cli的环境
vue create priject-name //创建一个项目就好
搭建库环境
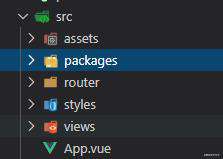
1.很多教程建议将src改成examples,但是这个和组件关系不太大,我个人觉得没必要改。在src文件夹下新建一个packages文件夹(装自己组件的文件夹),下图示例

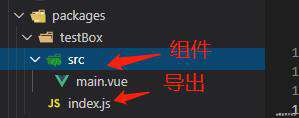
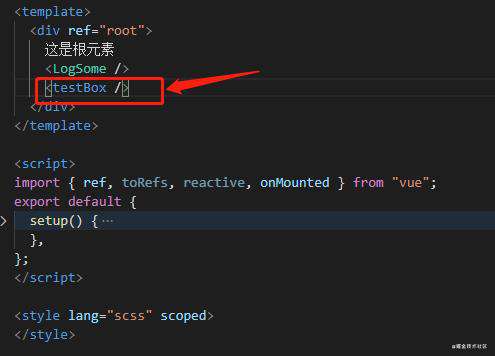
2.然后可以在里面创建组件,我是随手写的demo,组件文件夹是按照elementui的结构,下图示例:

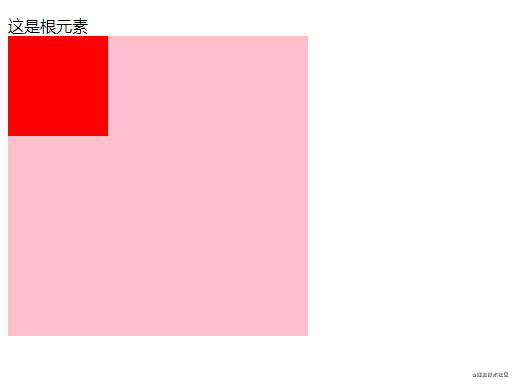
组件是两个盒子嵌套 一个粉色一个红色
// main.vue
<template>
<div>
<div class="box">
<div class="slot">
<slot />
</div>
</div>
</div>
</template>
<script>
export default {
name: "testBox", //组件全局注册时需要name,
};
</script>
<style lang="scss" scoped>
.box {
width: 300px;
height: 300px;
background: pink;
.slot {
width: 100px;
height: 100px;
background: red;
}
}
</style>
//index,js
import testBox from './src/main.vue'
// 为组件提供 install 安装方法,供按需引入
testBox.install = (Vue) => {
Vue.component(testBox.name, testBox)
}
export default testBox
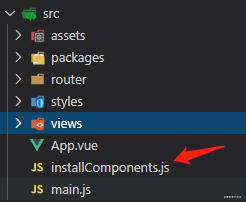
3.此时,组件书写完毕,进行全局注册,网上很多人说直接在packages文件夹底下直接写一个index.js进行注册,我个人觉得容易混淆,就在packages同层级写了一个installComponents.js

import testBox from './packages/testBox'
const components = [
testBox
]
// 全局注册方法 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
// 遍历注册全局组件
components.forEach(component => {
Vue.component(component.name, component)
})
// 判断是否是直接引入文件
if (typeof window != 'undefined' && window.Vue) {
install(window.Vue)
}
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 具体的组件
testBox
}
不放心的话可以在本地试试,在mian.js中导入 然后vue.use(xxx),不出意外的话是成功的哈。。。
发布npm
接下来就是最重要的发布了,只能再本地跑也没啥用啊
首先在package.json中新建一个打包命令,
"scripts": {
"lib": "vue-cli-service build --target lib --name plugin_demo --dest lib src/installComponents.js", //专属打包
}
--target: 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
--dest : 输出目录,默认 dist。这里我们改成 lib
[entry]: 最后一个参数为入口文件,默认为 src/App.vue。这里我们指定编译 全局注册组件的installComponents.js
执行编译任务
npm run lib
配置 package.json 文件中发布到 npm 的字段
可以看看这篇文章,说的很详细 juejin.cn/post/684490…
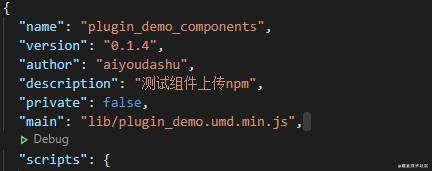
name: 包名,该名字是唯一的。可在 npm 官网搜索名字,如果存在则需换个名字。
version: 版本号,每次发布至 npm 需要修改版本号,不能和历史版本号相同。
description: 对包的描述,在npmjs.com上搜索时会显示,有助于用户在搜索时进行筛选
main: 入口文件,该字段需指向我们最终编译后的包文件。
keyword:关键字,以空格分离希望用户最终搜索的词。
author:格式一般是${your name} ${email}, 当然也可以是一个github地址
private:是否私有,需要修改为 false 才能发布到 npm
以下是我的实例:

注册/登录npm
注册就略过了,但是有一点是注册之后第一次发布包时会提示说要验证邮箱,这个很坑爹,我当时没注意一直提交不成功。。。,所以仔细留意一下
登录 npm login
输入账号密码邮箱之后
发布 npm publish
发布成功之后等一会npm上面就有你的包了 我们可以下载试一下
npm i plugin_demo_components
在mian.js中引入
import plug from 'plugin_demo_components'
Vue.use(plug)
然后去测试一下组件,是不是发现没样式呢哈哈哈哈。没错! 因为没引入css啊,仔细回想一下使用elementui的时候是不是也引入了他的css的,好了,咱们引入一波
import 'plugin_demo_components/lib/plugin_demo.css'
ok 大工搞成


以上就是我总结的如何发布组件到npm了。希望各位也可以提供更好的意见/建议哈!!!(美女镇楼)

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!