legacyRenderSubtreeIntoContainer
接上:从ReactDOM.render开始学react源码
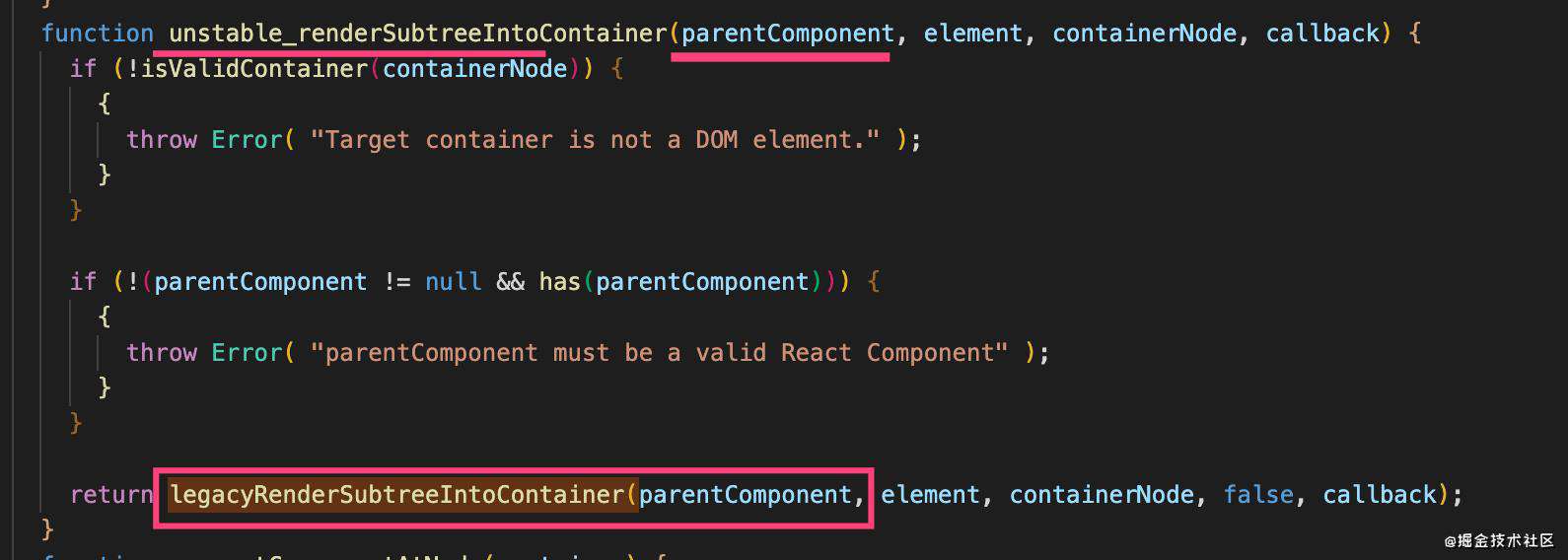
legacyRenderSubtreeIntoContainer接收以下几个参数
parentComponent:父组件(React Component),通过ReactDOM.render调用的时候传的null,在编译后的代码中找到调用唯一传了parentComponent参数的是unstable_renderSubtreeIntoContainer,因此先跳过,后期遇到在详细看。

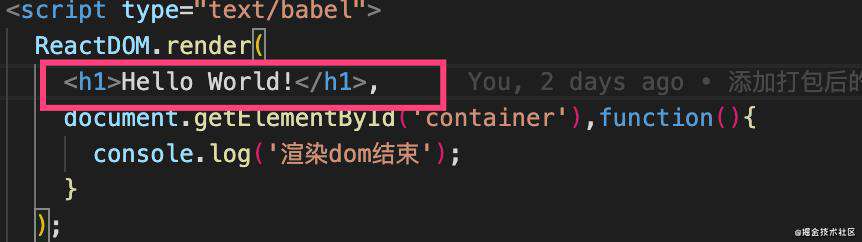
children: ReactDOM.render()第一个参数,也就是render里的ReactElement对象;
在下图中就是<h1>Hello World!</h1>

container:根节点(容器),如上图中document.getElementById('container')就是;forceHydrate:true 为服务端渲染,false为客户端渲染,通过ReactDOM.render方法渲染的是客户端渲染,为false(服务端渲染先不管,防止分散学习的思路)。callback:组件渲染完成后的回调函数,应该不常用,我上面children中的截图里面添加了该函数,组件渲染完成后会在控制台输出“渲染dom结束”;
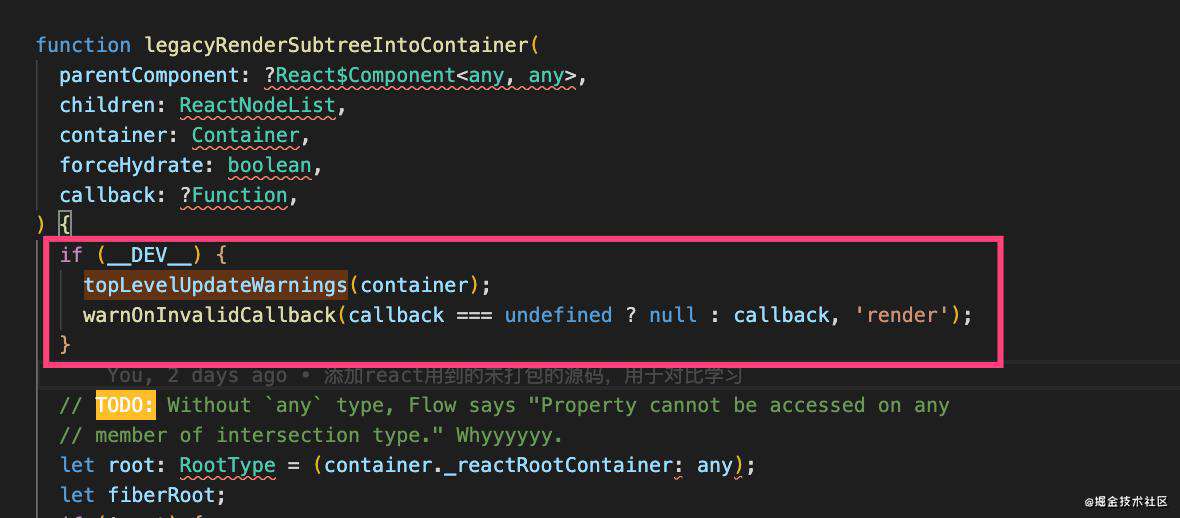
function legacyRenderSubtreeIntoContainer(
parentComponent: ?React$Component<any, any>,
children: ReactNodeList,
container: Container,
forceHydrate:true 为 服务端渲染,false为客户端渲染,我们研究的是客户端渲染: boolean,
callback: ?Function,
)
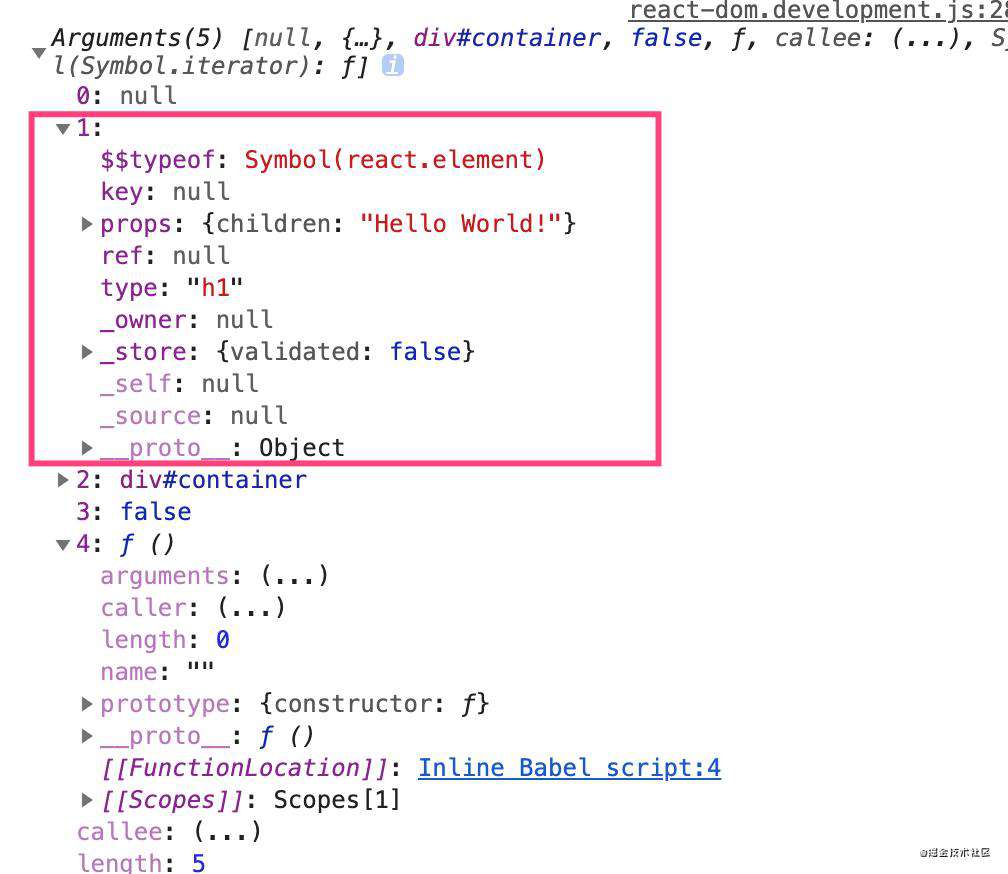
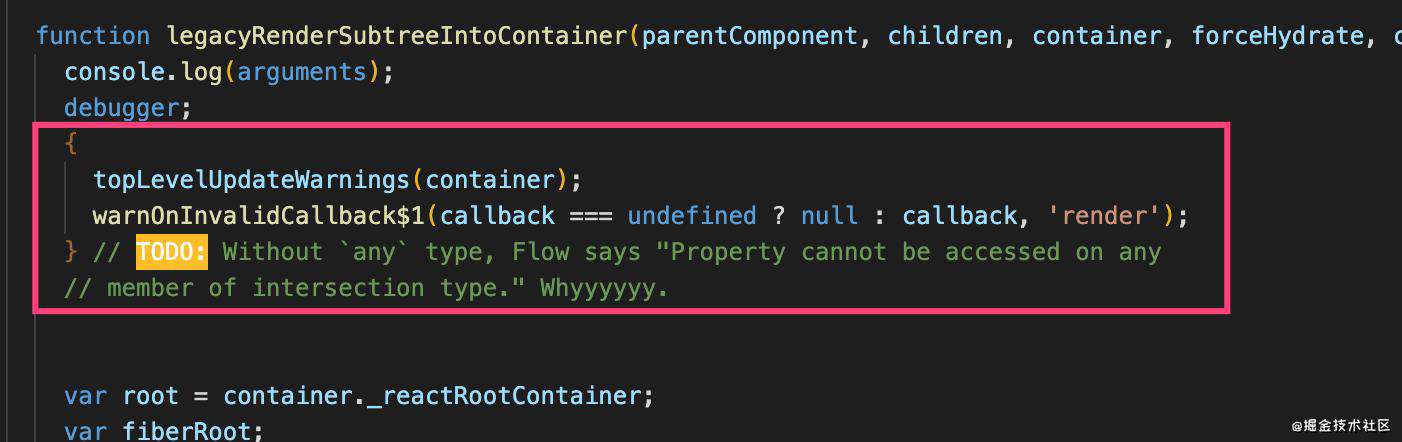
打印出legacyRenderSubtreeIntoContainer中通过render方法调用传入的参数;
可以看到parentComponent,container,forceHydrate,callback都可以理解,但是children的输入内容和<h1>Hello World!</h1>不太一样啊,是在哪里处理的?

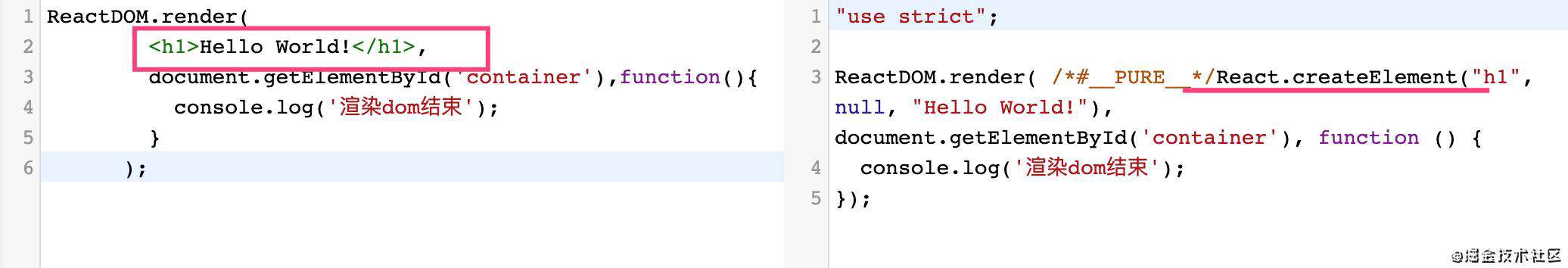
还记得隔壁的babel吗? 点击查看babel去在线体验

这里是不是回想到了什么,如果之前仔细查看过官网的同学都知道,Babel 会把 JSX 转译成一个名为 React.createElement() 函数调用,因此上面legacyRenderSubtreeIntoContainer中打印的children实际上是通过React.createElement()处理过的(React.createElement先不研究,后期进行不下去再看);
legacyRenderSubtreeIntoContainer中调用的那些函数
源码(区分了环境):

编译后:

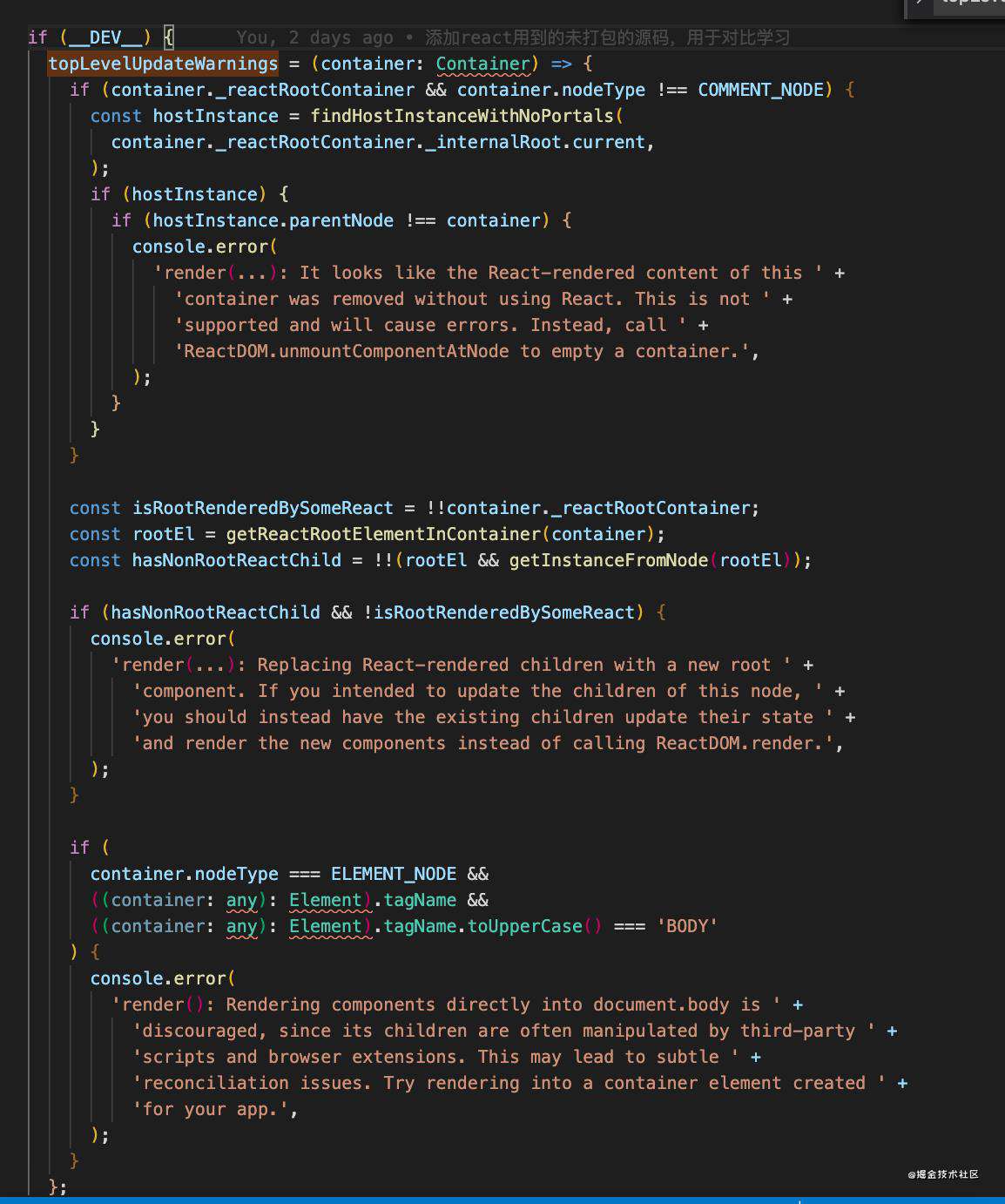
topLevelUpdateWarnings:判断container容器是不是可以用的,里面各种error报错的,都是严重的错误

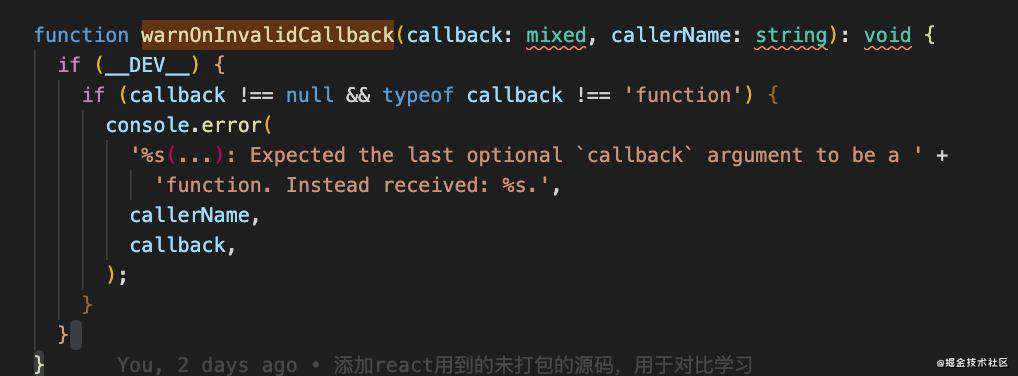
warnOnInvalidCallback:
接收两个参数,第一个是回调方法,第二个是一个标志函数的名字,这里render应该就是在报错的时候告诉我们是在render的方法中出现的错误。
warnOnInvalidCallback$1(callback === undefined ? null : callback, 'render');

可以看到这个方法也很简单,只是判断了下是不是function;
未完待续……
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!