概念:loader是一种打包方案,用来处理多种文件格式机制,如css代码,图片,模板代码等
一、案例使用之file-loader
- 1.安装
npm install file-loader -D - 2.配置
webpack.config.js中
module.exports = {
...
module: {
rules: [{
test: /\.jpg$/,
use: {
loader: 'file-loader'
}
}]
},
...
}
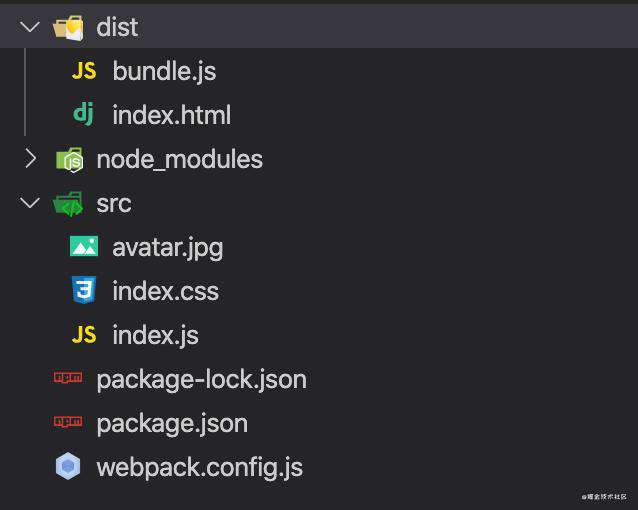
- 3.项目
src文件夹下添加avatar.jpg图片

- 4.代码
src/index.js中引入图片
import avatar from './avatar.jpg';
var img = new Image();
img.src = avatar;
var root = document.getElementById('root');
root.appendChild(img);
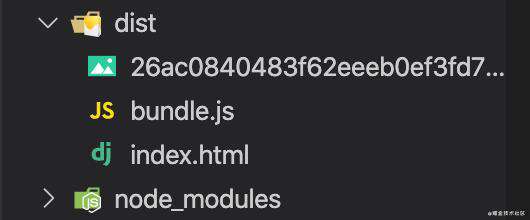
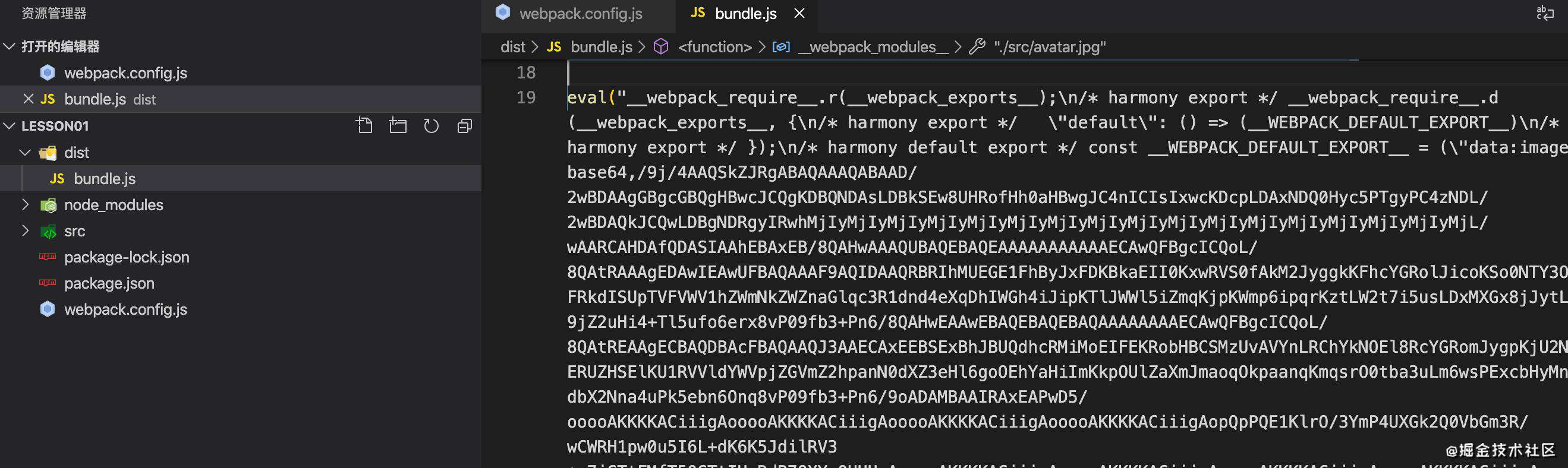
- 5.执行打包命令&打包效果
命令 npm run build


- 6.
file-loader配置介绍
1).设置多种文件格式 PS:支持多种文件格式
module: {
rules: [{
test: /\.(png|jpe?g|gif)$/i,
use: {
loader: 'file-loader'
}
}]
},
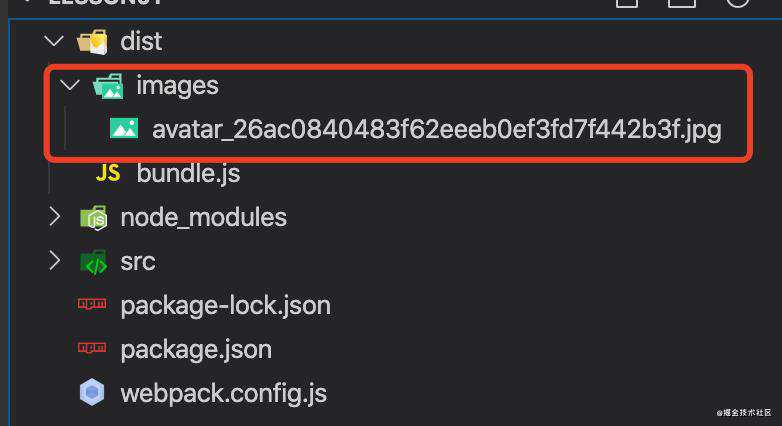
2).设置打包文件名&图片打包的目录
module: {
rules: [{
test: /\.(png|jpe?g|gif)$/i,
use: {
loader: 'file-loader',
options: {
// 占位符
name: '[name]_[hash].[ext]',
outputPath: 'images/' // 图片打包的目录
}
}
}]
}
3).打包结果

PS:更多配置查看:webpack.docschina.org/loaders/fil…
二、案例使用之url-loader
- 1.安装
npm install url-loader -D - 2.说明:
url-loader和file-loader相比多了一个limit配置项,在超过limit的时候执行和file-loader功能一样,当小于limit时会将文件打包成base64到js中 - 3.在
webpack.config.js中
module: {
rules: [{
test: /\.(png|jpe?g|gif)$/i,
use: {
loader: 'url-loader',
options: {
// 占位符
name: '[name]_[hash].[ext]',
outputPath: 'images/', // 图片打包的目录
limit: 204800 // 设置文件大小超过这个值的转为base64 否则打包成图片
}
}
}]
}
- 4.打包结果

三、案例使用之样式静态资源打包-css
说明:webpack打包默认只识别.js的文件,当我们遇到.css文件时,我们可以使用loader来完成
- 1.安装
style-loader&css-loader
npm install style-loader css-loader -D
- 2.
webpack.config.js中进行配置
const path = require('path')
module.exports = {
...
module: {
rules: [
...
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
}
...
}
- 3.在
src目录下创建index.css写入样式
.avatar {
width: 150px;
height: 150px;
}
- 4.在
src/index.js中引入index.css&img标签上使用该样式
import avatar from './avatar.jpg';
import './index.css';
var img = new Image();
img.src = avatar;
img.classList.add('avatar');
var root = document.getElementById('root');
root.appendChild(img);
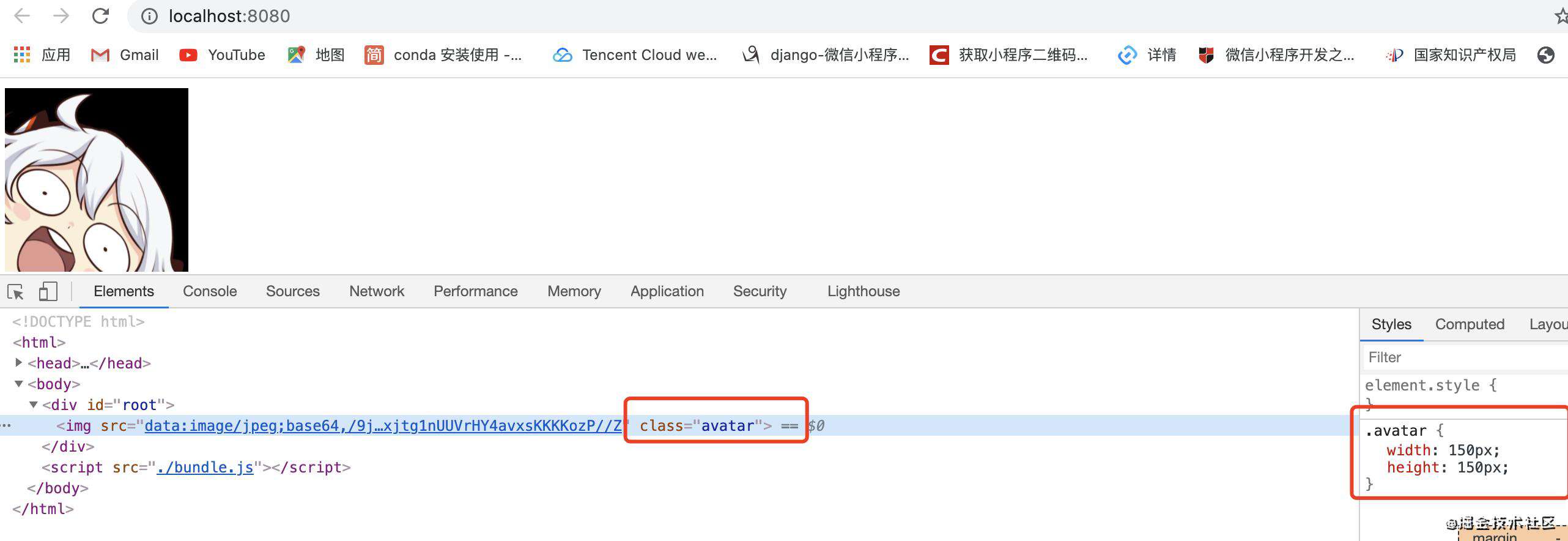
- 5.打包之后效果展示


四、案例使用之样式静态资源打包-scss
- 1.安装
sass-loader&node-sass
npm install sass-loader node-sass -D
- 2.修改
webpack.config.js中配置css的为scss
const path = require('path')
module.exports = {
...
module: {
rules: [
...
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
}]
}
...
}
PS:将后缀改为scss&添加了sass-loader,这里只添加sass-loader
-
3.将
src/index.js中引入css改为scss -
4.将
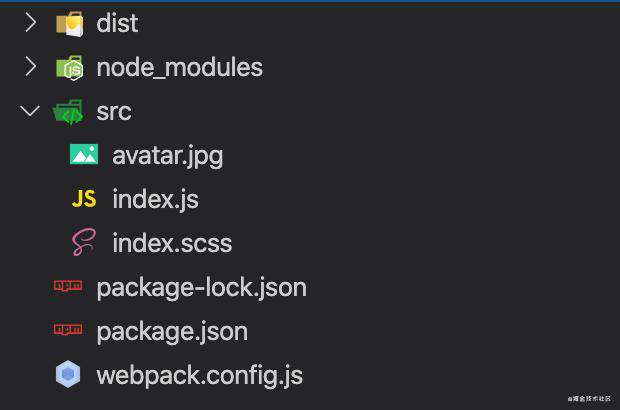
src/index.css改为src/index.scss&内容改为
body {
.avatar {
width: 200px;
height: 200px;
}
}
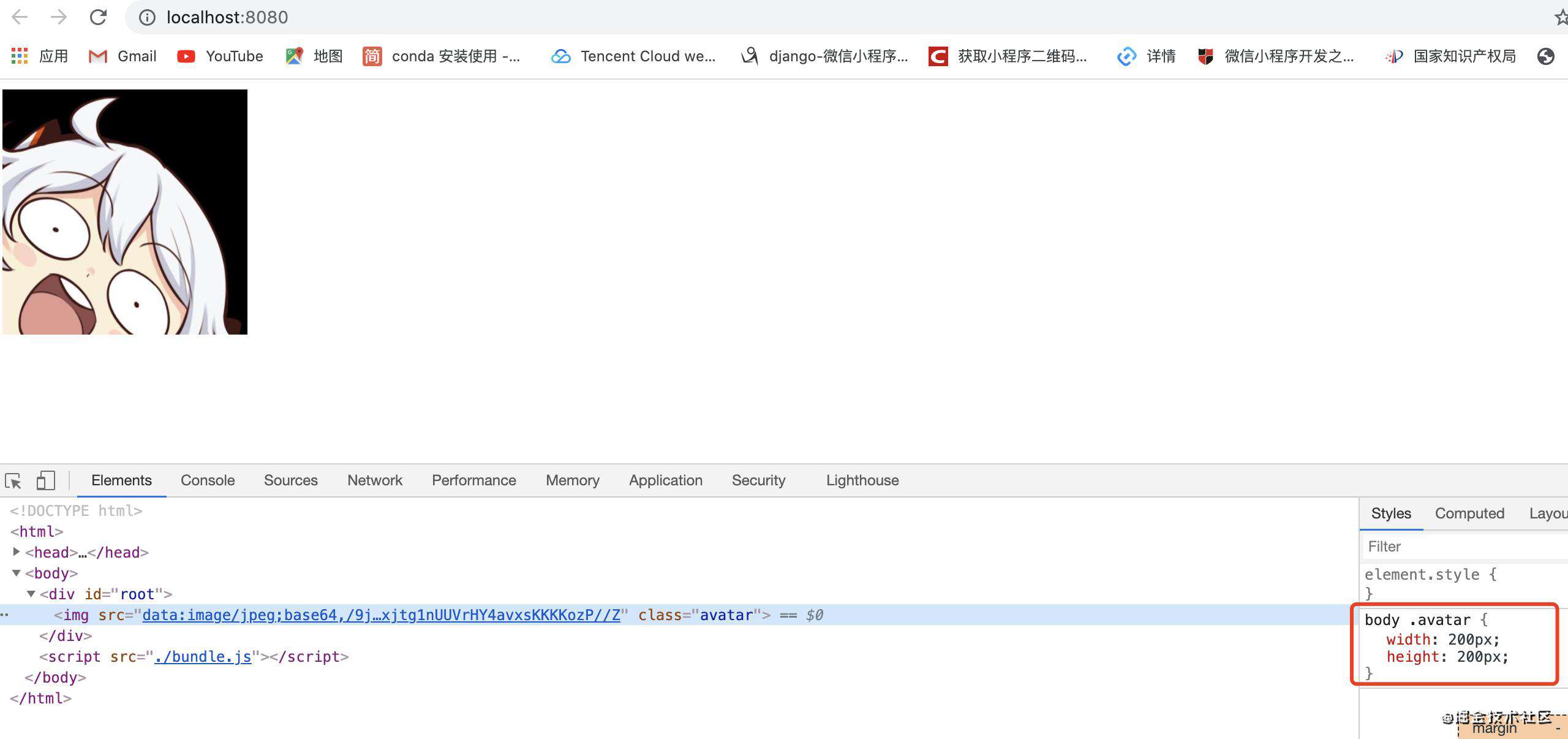
- 5.效果图


五、css-loader中常用配置项
未完待续...
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!