日志在开发过程中的作用自不必说,一旦程序出现问题,我们首先想到的是通过日志监控去追查。
好的日志可以通过应用程序执行的历史记录模拟出用户在使用程序的时候操作的完整过程。
想知道发生了什么
为了便于我们分析程序哪里出现问题,我们将采用logrock模块并将其链接到ElasticSearch,LogStash和Kibana进行进一步分析。
LogRock
logrock模块源于研究Cleverbrush时候的创新。它是一个用于处理矢量图形的软件。使用图形编辑器意味着大量的应用程序用例。为了控制成本,不得不优化整个开发测试流程。减少每个环节使用测试用例带来的额外的付出。
该模块可以为您的应用程序组织现代化的日志记录方法。 根据日志,我们测试了我们的应用程序。 在本文中,我将向您介绍如何组织日志系统以搜索错误。
ElasticStack

- ElasticSearch是一个功能强大的全文搜索引擎。
- LogStash是一个用于从各种来源收集日志的系统,该系统也可以将日志发送到ElasticSearch。
- Kibana是ElasticSearch的Web界面版,其中包含许多插件。
它是如何工作的

一旦程序出现错误(或者用于特殊模拟),则应用程序会将日志发送到服务器,然后将日志保存到文件中。Logstash将数据增量保存到ElasticSearch数据库。用户登录到Kibana并查看保存的日志。

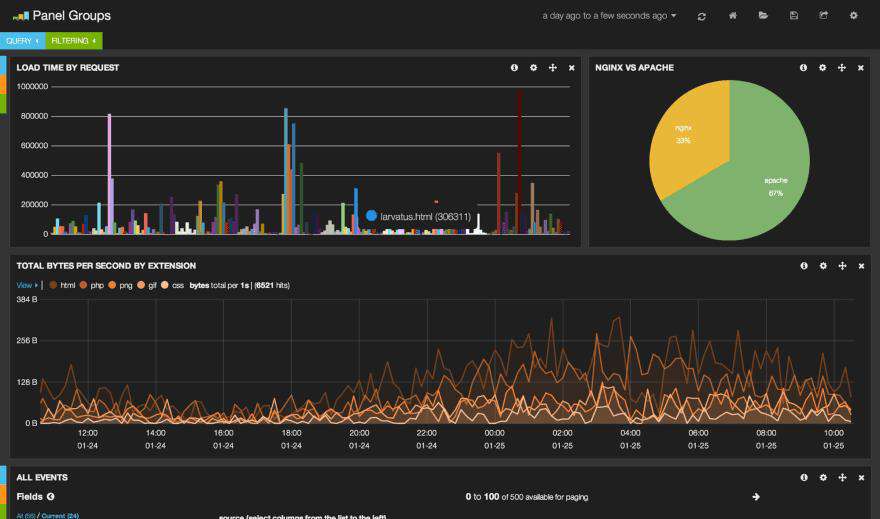
以上就是一个配置好的Kibana的界面,显示了来自ElasticSearch的数据。它可以帮助您分析数据并从中了解程序发生了什么故障。
这里就不一一将如何去设置ElasticStack。
创建日志系统
这里我们将一个日志记录系统集成到基于React开发的单页应用程序中。
Step 1:安装
npm install logrock --save
Step 2:集成到React应用程序中
import { LoggerContainer } from "logrock";
<LoggerContainer>
<App />
</LoggerContainer>
LoggerContainer是一个捕捉应用程序中的错误并将它们形成堆栈的组件。
堆栈是一个对象,其中包含有关用户的操作系统,浏览器,按下的鼠标或键盘按钮的信息,当然还有操作相关的子数组,其中记录了用户在系统中执行的所有的操作。
LoggerContainer含有配置项,可适当考虑更改其中的一些设置。
<LoggerContainer
active={true|false}
limit={20}
onError={stack => {
sendToServer(stack);
}}
>
<App />
</LoggerContainer>
- active 开启关闭日志功能
- limit 设置最近用户操作的最大阙值。如果超过这个值,那么数组中的第一个值将会被删除。数组中始终保持最近的20个操作信息。
- onError 当错误出发时的一个回调。返回参数stack对象包含环境,用户操作等信息。在回调中我们需要将这些信息上传到ElasticSearch,云端,或者保存到本地文件中,为后面进行数据分析和监控做准备。
打印日志
为了生产高质量的用户操作日志,我们将日志代码覆盖到所有需要打印日志的地方
logrock模块附带一个与 LoggerContainer 连接的记录器。
例如,我们有以下这样一个组件:
import React, { useState } from "react";
export default function Toggle(props) {
const [toggleState, setToggleState] = useState("off");
function toggle() {
setToggleState(toggleState === "off" ? "on" : "off");
}
return <div className={`switch ${toggleState}`} onClick={toggle} />;
}
为了能让日志正确覆盖到,我们需要修改toggle方法:
import React, { useState } from "react";
import logger from "logrock";
export default function Toggle(props) {
const [toggleState, setToggleState] = useState("off");
function toggle() {
let state = toggleState === "off" ? "on" : "off";
logger.info(`React.Toggle|Toggle component changed state ${state}`);
setToggleState(state);
}
return <div className={`switch ${toggleState}`} onClick={toggle} />;
}
我们添加了一个logger方法,其中的信息分为两部分。‘React.Toggle’用于显示该动作发生在React的Toggle组件级别。后面是对该动作和发生所在组件的一些描述信息。日志级别划分不是必须的,但是这样有助于我们快速定位错误发生的有关代码。
我们还可以使用 React 16 中引入的“componentDidCatch”方法来捕获异常。
日志上传
假设我们有一个从后端收集用户数据的方法。该方法是异步的,部分逻辑隐藏在后端中。看看如何将日志添加到代码中?
首先,由于我们有一个客户端应用程序,所有发送到服务器的请求都将在一个用户会话内传递,而无需重新加载页面。 为了将客户端上的操作与服务器上的操作相关联,我们必须创建一个全局SessionID并将其添加到针对服务器的每个请求头的标记中。 在服务器上,我们可以使用任何记录器来记录我们的逻辑,如前端示例所示,如果发生错误,请将带有附加sessionID的数据发送到ElasticSearch,发送到后端。
Step 1:客户端生成SessionID
window.SESSION_ID = `sessionid-${Math.random().toString(36).substr(3, 9)}`;
Step 2:封装请求
我们需要将SessionID添加到请求头中。如果我们使用以及封装好的请求库,很容易将声明好的SessionID添加到所有的请求中。
let fetch = axios.create({...});
fetch.defaults.headers.common.sessionId = window.SESSION_ID;
Step 3:将SessionID和日志堆栈绑定
LoggerContainer有专门的sessionID字段
<LoggerContainer
active={true | false}
sessionID={window.SESSION_ID}
limit={20}
onError={stack => {
sendToServer(stack);
}}
>
<App />
</LoggerContainer>
Step 4:请求后端接口
前端请求类似下面:
logger.info(`store.getData|User is ready for loading... User ID is ${id}`);
getData('/api/v1/user', { id })
.then(userData => {
logger.info(`store.getData|User have already loaded. User count is ${JSON.stringify(userData)}`);
})
.catch(err => {
logger.error(`store.getData|User loaded fail ${err.message}`);
});
它是怎么运行的呢?
我们在客户端请求之前写一个日志。 从我们的代码中,我们可以看到现在开始从服务器下载数据。 我们已将SessionID附加到请求。 如果我们的后端日志包含此SessionID的添加而请求失败,那么我们可以看到后端发生了什么。
因此,我们不仅在客户端而且还在服务器上监视应用程序的整个周期。
用户交互
有些日志对用户是有帮助的。向用户输出必要的信息可以采用 stdout 方法
<LoggerContainer
active={true | false}
limit={20}
bsodActive={true}
bsod={BSOD}
onError={stack => {
sendToServer(stack);
}}
stdout={(level, message, important) => {
console[level](message);
if (important) {
alert(message);
}
}}
>
<App />
</LoggerContainer>
- stdout 方法用于打印提示信息到页面中
我们通过logger传递的第二个参数的值为true来声明这是一个重要的信息,需要通过pop-up窗口显示给用户看,比如在数据加载的时候失败了,我们将输出以下错误信息:
logger.log('Something was wrong', true);
一些注意项
- 日志监控(包括生产环境),因为测试人员永远无法覆盖所有的测试用例,完全模拟到用户操作
- 不要忘记在许可协议中提及日志收集。
- 不要在日志中记录用户密码,银行详情地址等敏感的个人信息。
- 避免在日志中添加冗余信息,尽量保证简洁有用
总结
当我们完成编码对外发布应用程序的时候,如果把程序比作一个生命,那么这个生命才刚刚开始。收集并监视日志可以获得产品的反馈帮助更好的改善。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!