原文来自:Potter个人博客
概要内容
- DllPlugin 和 DllReferencePlugin 简介
- 如何使用DllPlugin打包,及DllReferencePlugin如何引用dll
- 构建优化效果
- SplitChunks
- Demo源码工程
DllPlugin 和 DllReferencePlugin 简介
- DllPlugin:
- DllReferencePlugin:
- 通俗点讲:
- 优点:
- 提升打包构建速度
- 公共js文件配置CDN,避免掉重复下载公共库js文件
如何使用DllPlugin打包,及DllReferencePlugin如何引用dll
-
DllPlugin 配置需要打包第三方库至dll中
//webpack.dll.config.js
const DllPlugin = require('webpack/lib/DllPlugin');
const path = require('path')
const fs = require('fs');
var packageJsonContent = fs.readFileSync(path.resolve(__dirname, '../package.json'));
var packageJson = JSON.parse(packageJsonContent);
var dependencies = Object.keys(packageJson.dependencies);
module.exports = {
entry: {
vendor: dependencies
},
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'vendor.bundle.js',
library: 'vendor_lib'
},
plugins: [
new DllPlugin({
context: __dirname,
name: 'vendor_lib',
/* 生成manifest文件输出的位置和文件名称 */
path: path.resolve(__dirname, '../dist/vendor-manifest.json')
})
],
}
- DllReferencePlugin如何引用dll
//webpack.config.js 中 plugins添加以下代码
new DllReferencePlugin({
manifest: require(path.resolve(__dirname, '../dist/vendor-manifest.json'))
}),
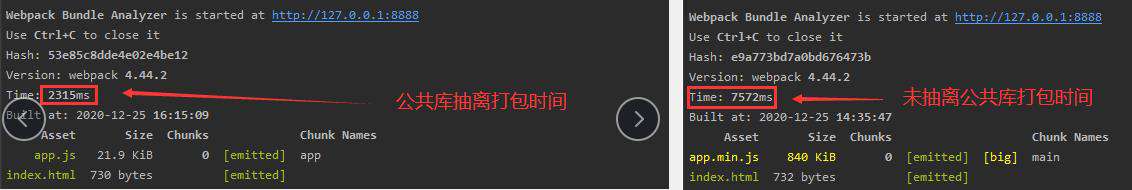
构建优化效果

SplitChunks
- 简介:Webpack中一个提取或分离代码的插件,主要作用是提取公共代码,防止代码被重复打包,拆分过大的js文件,合并零散的js文件,可配置
- 配置:
//webpack.dll.config.js中optimization 中新增如下配置
splitChunks: {
chunks: "async",
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
Demo源码工程
- 访问地址:github.com/aa4790139/w…
最后:
参考文献
- 深入浅出的webpack构建工具---DllPlugin DllReferencePlugin提高构建速度(七)
- SplitChunksPlugin 使用说明
- Webpack之SplitChunks插件用法详解
- webpack 4 Code Splitting 的 splitChunks 配置探索
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!