一、关于浏览器的基础知识的铺垫
1.1浏览器的主要功能
网络、资源管理、网页浏览、多页面管理、插件和扩展、书签管理、历史记录管理、设置管理、下载管理、账户和同步、安全机制、隐私管理、外观主题、开发者工具等。
1.2内核是什么
我们普遍都知道一个概念就是每个浏览器都有对应的内核,比如我们常用的Chrome浏览器、IE浏览器以及火狐浏览器,对应的内核分别为Webkit、Trident以及Grcko。那内核到底是干嘛的,此篇文章主要根据Chrome浏览器的内核Webkit进行展开。通俗的描述内核就是渲染引擎,作用是将HTML/CSS/JavaScript文本及相应资源文件转换为图像结果的模块。

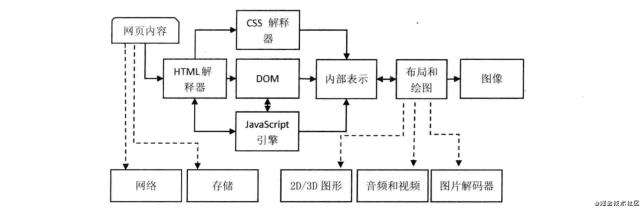
1.3Webkit内核的基本构成
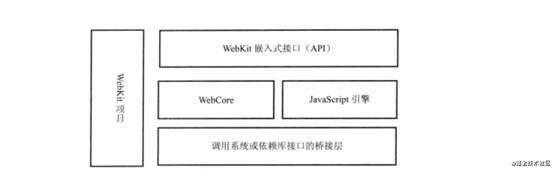
Webkit项目主要由4个部分组成,分别为以下4种:
- Webkit嵌入式接口,可以称之为狭义上的Webkit
- WebCore,主要包含为HTML解析器、CSS解析器等
- JavaScript引擎
- 调用系统或依赖库接口的桥接层

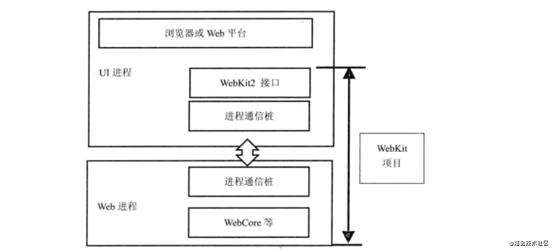
1.4Webkit2嵌入式接口
目的很简单,Webkit2的出现就是为了让接口和调用者代码与网页渲染工作的代码不在同一个进程上,类似于Chromium多进程的优点。解释一下Chromium浏览器可以看作是Chrome浏览器的体验版,而Chrome浏览器则是Chromium浏览器的稳定版。

1.5Chromium浏览器的多进程与多线程
1.5.1Chromium浏览器的多进程
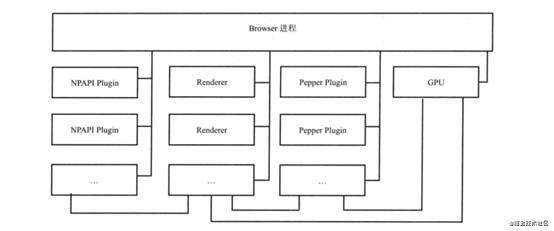
Chromium浏览器包括主要进程类型:
- Browser进程(浏览器主进程,负责界面显示与管理)
- Renderer进程(网页的渲染进程,负责页面渲染工作)
- NPAPI插件进程
- Pepper插件进程
- GPU进程(仅当GPU硬件加速打开时创建,用于对3D图形加速调用的实现)

Chromium的多进程架构,在Webkit的内核之上。其好处可分为三点:
- 避免单个页面不响应或崩溃影响整个浏览器的稳定性
- 第三方插件崩溃不影响页面或浏览器的稳定性
- 方便了安全模式的实施,其中的沙箱模型是基于都进程架构的。
1.5.2Chromium浏览器的多线程
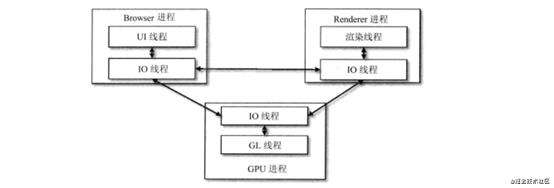
Chromium多线程目的为了保证用户界面的高响应度,保证UI线程不被任何其他费时的操作阻碍从而影响用户操作的响应,基本工作步骤为:
- Browser进程接收用户请求首先有UI线程处理,将相应的任务转给IO线程,随机将任务传递给Renderer进程
- Renderer进程的IO进程经解释后较给渲染线程
- 渲染线程接收请求加载页面并渲染,此时可能需要Browswer进程获取资源和GPU加速进程帮助渲染,Renderer进程将结果由IO线程传递给Browser进程
- Browser接收到结果将结果绘制出来

二、在浏览器输入URL地址后,浏览器是如何渲染的?
2.1渲染过程
渲染过程分为三个阶段:
- 从网页URL到构建完DOM树
- 从DOM树构建玩Webkit的绘图上下文
- 从绘图上下文到生成最终图像。
阶段1:从输入URL到构建完DOM树的过程
- 当用户输入网页URL,Webkit调用资源加载器加载该URL对应的网页
- 加载器依赖网络模块建立连接,发送请求并接收答复
- Webkit接收到各种网页或资源的数据,其中某些资源需要同步或异步的获取
- 网页被交给HTML解释器变成一系列的词语(Token)
- 解释器根据词语构建节点(Node),形成DOM树
- 如若节点是JavaScript代码,调用JavaScript引擎解释并执行
- JavaScript代码可能修改DOM树的结构
- 如若节点需要依赖其他资源,例如图片、CSS、视频等,调用资源加载器来加载它们,但它们是异步的,不会阻碍当前DOM树的继续创建,如若是JavaScript资源URL,则需停止当前DOM树的创建,直到JavaScript的资源加载并被JavaScript引擎执行后继续DOM树的创建。
- DOM树构建完之后发出DOMContent事件,DOM树构建完且网页所有依赖加载完发出onload事件。
阶段2:Webkit利用CSS和DOM树构建RenderObject树直到绘图上下文
- CSS文件被CSS解释器解释成内部表示结构
- CSS解释器工作完之后,在DOM树上附加解释后的样式信息就是RenderObject树。
- RenderObject节点在创建的同事,Webkit根据页面的层次结构创建RenderLayer树,同时构建一个虚拟的绘图上下文。
阶段3:根据绘图上下文生成最终的图像
- 绘图上下文是一个于平台无关的抽象类,他将每个绘图操作桥接到不同的绘图具体实现类
- 在Chromium需要合成器完成复杂的多进程和GPU加速机制
- 绘图实现类将2D图形库或3D图形库绘制的结果保存下来,交给浏览器界面显示。

2.2资源加载
2.2.1资源概念
资源包括:HTML、Javascript、CSS样式表、图片、SVG、CSS Shader、视频音频字幕、字体文件、XSL样式表
2.2.2资源缓存机制
为了提高资源的使用率,建立资源的缓存池。当Webkit请求资源先查找资源池查找是否有相应资源,没有的话Webkit创建一个新对象并发送请求给服务器,Webkit收到资源将其设置到该资源的对象中去以便缓存后下次使用,注意的是资源缓存是指内存缓存。
2.2.3资源加载器的分类
- 每种资源类型的特定加载器
- 资源换成机制的资源加载器
- 通用资源加载器
2.2.4资源下载过程
主线程被阻碍了,Webkit会启动另一个线程遍历后面的HTML页面,手机需要的资源URL,然后发送请求。Webkit能并发下载这些资源,并发下载Javascript代码资源。
在新年的第一天里,祝各位新年快乐,在新的一年都有满满的收货。有不对的地方希望大佬们在评论区指出,记得点赞关注呀!!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!