一、偏移量 (offset dimension)
元素的偏移量
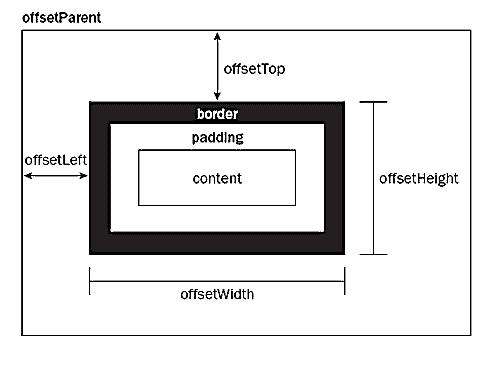
偏移量,包括元素在屏幕上占用的所有可见空间。元素的可见大小由其高度、宽度决定,包括内容 content 大小、内边距 padding、滚动条 scrollbar 大小、边框 border 大小,不包括外边距 margin。
通过下列 4 个属性可以取得元素的偏移量:
offsetHeight:元素在垂直方向上占用的空间大小,以像素计算。包括元素的高度、(可见的)水平滚动条的高度、上下边框高度。offsetWidth:元素在水平方向上占用的空间大小,以像素计算。包括元素的宽度、(可见的)垂直滚动条的高度、左右边框的宽度。offsetLeft:元素的左外边框至包含元素offsetParent的左内边框之间的像素距离。offsetTop:元素的上外边框至包含元素offsetParent的上内边框之间的像素距离。
其中,MDN 对 offsetParent 的定义是:
需要补充的是,元素的 position 为 fixed 时,offsetParent 也返回 null。元素 body 的 offsetParent 也返回 null。

元素在整个页面上的偏移量:相对于文档的坐标
想要获取元素在页面上的偏移量,即元素在页面上的绝对横纵坐标,可以通过累加该元素及其各层包含元素的 offsetTop 和 offsetLeft 即可。示例代码如下:
function getElementLeft(element) {
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null) {
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element) {
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null) {
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
需要注意的是,对于使用表格和内嵌框架布局的页面,由于不同浏览器实现这些元素的方式不同,因此得到的值不一定可信。另外,如果其中一层包含元素出现滚动条,这两个函数计算的值也不可用。
只读
所有的偏移量属性都是只读的,而且每次访问它们都需要重新计算。因此,我们应该尽量避免重复访问这些属性,以降低浏览器性能负担。在元素内容稳定的情况下,如果需要重复访问当中的某些属性值,我们应当将其保存为局部变量以提高性能。
二、客户区大小 (client dimension)
元素的客户区大小,指的是元素内容 content 及其内边距 padding 所占据的空间大小,不包括滚动条占用的空间。
有关客户区大小的属性值有两个:
clientWidth:是元素内容区宽度加左右内边距的宽度。clientHeight:是元素内容区高度加上下内边距的高度。

需要注意的是,客户区大小的属性与偏移量一样都是只读属性,并且每次访问都会重新计算。
三、滚动大小 (scroll dimension)
元素的滚动大小,指的是包含滚动内容的元素大小。以下是 4 个与滚动大小相关的属性:
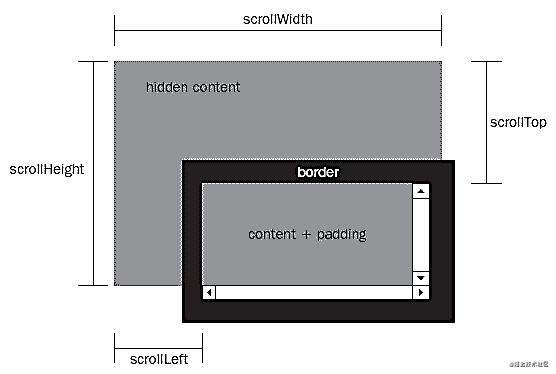
scrollHeight:在没有滚动条的情况下,元素内容的总高度。scrollWidth:在没有滚动条的情况下,元素内容的总宽度。scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变元素的左右滚动位置。scrollTop:被隐藏在内容区域上方的像素数。通过设置这个属性可以改变元素的上下滚动位置。

举个例子来说明:
带滚动条时,以上图为例,设置了 overflow: auto 的元素是带滚动条的、黑色边框的元素 parent,内部灰色元素是 child。parent.clientHeight 的值为 parent 的内容高度和上下内边框高度之和。但 parent.scrollHeight 等于其内部元素 child 的客户区高度即 child.clientHeight。
四、确定元素大小
现代浏览器为每个元素都提供了一个便捷的方法 getBoundingClientRect() 来获取元素的大小及位置信息。这个方法返回一个矩形对象 DOMRect。其中包含属性元素左上角的视口坐标 x y、元素四边的视口位置 left top right bottom、元素偏移量大小 width height。
请注意区分上文提到的文档坐标和视口坐标的区别:
- 文档坐标指的是相对于整个页面文档的坐标位置。
- 视口坐标指的是相对于浏览器窗口可见视口的坐标位置。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!