webpack5
- 通过持久缓存提高构建性能.
- 使用更好的算法和默认值来改善长期缓存.
- 通过更好的树摇和代码生成来改善捆绑包大小.
- 清除处于怪异状态的内部结构,同时在 v4 中实现功能而不引入任何重大更改.
- 通过引入重大更改来为将来的功能做准备,以使我们能够尽可能长时间地使用 v5.
安装
npm i webpack@next webpack-cli -D
新特性
自动删除 Node.js Polyfills脚本
早期,webpack 的目标是允许在浏览器中运行大多数 node.js 模块,但是模块格局发生了变化,许多模块用途现在主要是为前端目的而编写的。webpack <= 4 附带了许多 node.js 核心模块的 polyfill,一旦模块使用任何核心模块(即 crypto 模块),这些模块就会自动应用。
尽管这使使用为 node.js 编写的模块变得容易,但它会将这些巨大的 polyfill 添加到包中。在许多情况下,这些 polyfill 是不必要的。
webpack 5 会自动停止填充这些核心模块,并专注于与前端兼容的模块。
迁移:
- 尽可能尝试使用与前端兼容的模块。
- 可以为 node.js 核心模块手动添加一个 polyfill。错误消息将提示如何实现该目标。
长期缓存新算法
添加了用于长期缓存的新算法。在生产模式下默认情况下启用这些功能。
该算法以确定的方式为modules和chunks分配短数字ID(3或4个字符),并为export分配短名称(2个字符)。这是bundle大小和长期缓存之间的折衷方案。
chunkIds: "deterministic", moduleIds: "deterministic"
chunkID文件名
在webpack5以前,没有从entry打包的chunk文件,都会以1,2,3...的文件命名方式输出,文件名称后的hash值是用chunkhash生成的。这样会造成当删除或者暂时不用1.js这个文件后,那么重新打包时2.js->1.js,3.js->2.js,这样会造成原来线上的2.js和3.js缓存失效。
webpack5在开发模式下默认启用的新命名块ID算法为块(和文件名)提供了易于理解的名称。模块ID由其相对于的路径确定context。块ID由块的内容确定。
因此,您不再需要import(/* webpackChunkName: "name" */ "module")用于调试。但是,如果要控制生产环境的文件名,这还是有必要的。
如果您不喜欢在开发中更改文件名,则可以通过chunkIds: "natural"使用旧的数字模式。
Tree Shaking 优化
- webpack 现在能够处理对嵌套模块的 tree shaking。
// inner.js
export const a = 1;
export const b = 2;
// module.js
import * as inner from './inner';
export { inner };
// user.js
import * as module from './module';
console.log(module.inner.a);
在生产环境中, inner 模块暴露的 b 会被删除,打包出来的代码更加精简。
- webpack 现在能够分析多个模块的依赖关系
webpack4没有分析模块导出和导入之间的依赖关系。
webpack 5有一个新选项optimization.innerGraph,该选项默认在生产模式下启用,该选项对模块中的符号进行分析以找出从导出到导入的依赖性。
import { something } from './something';
function usingSomething() {
return something;
}
export function test() {
return usingSomething();
}
当设置了"sideEffects": false时,一旦发现test方法没有使用,不但删除test,还会删除"./something"
- webpack 现在能处理对 Commonjs 的 tree shaking
webpack曾经选择退出使用过的导出分析,以分析CommonJs的导出和require()调用。
webpack 5增加了对某些CommonJs构造的支持,允许消除未使用的CommonJs导出并跟踪require()调用中引用的导出名称。
当检测到无法分析的代码时,webpack会崩溃,并且根本不会跟踪这些模块的导出信息(出于性能原因)。
支持生成ES6/ES2015的代码
webpack 4 默认只能输出 ES5 代码,webpack 5 开始新增一个属性 output.ecmaVersion, 可以生成 ES5 和 ES6 / ES2015 代码。减少babel编译。
如:output.ecmaVersion: 2015
SplitChunk和模块大小
与显示单个数字相比,模块现在以更好地方式表示大小。 默认情况下,只能处理js的大小,但现在也可以传递多个值来管理它们,比如下面设置style样式文件的大小。
// webpack4
minSize: 30000;
// webpack5
minSize: {
javascript: 30000,
style: 50000,
}
Caching 持久化缓存
在webpack5之前,可以使用cache-loader将编译结果写入硬盘缓存,还可以使用babel-loader,通过设置option.cacheDirectory将babel-loader编译的结果写进磁盘。
webpack5默认开启混存,但默认是在内存里。
// 配置缓存
cache: {
// 磁盘存储
type: "filesystem", // filesystem | memory内存缓存
buildDependencies: {
// 当配置修改时,缓存失效
config: [__filename]
}
}
- 默认情况下webpack会嘉定node_modules目录仅由包管理器修改,所以会跳过hash和时间处理,处于性能考虑,只会使用package的名称和版本。
- 缓存将存储到
node_modules/.cache/webpack
监视输出文件
之前 webpack 总是在第一次构建时输出全部文件,但是监视重新构建时会只更新修改的文件。
此次更新在第一次构建时会找到输出文件看是否有变化,从而决定要不要输出全部文件。
默认值
------------- webpack4
const { resolve } = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: '[name].js',
path: resolve(__dirname, 'build')
},
mode: 'production'
};
------------- webpack5
module.exports = {
mode: 'production'
};
entry: "./src/index.jsoutput.path: path.resolve(__dirname, "dist")output.filename: "[name].js"
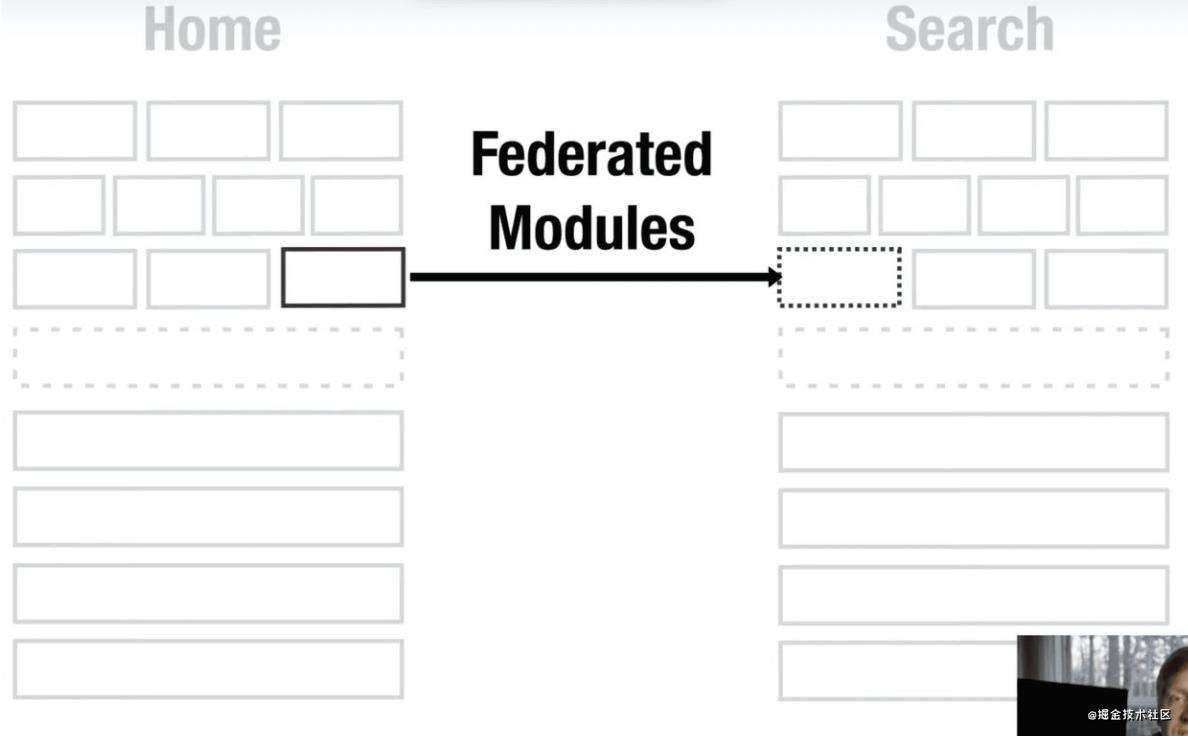
Module Federation 代码联邦
Webpack 5添加了一个称为“模块联合”的新功能,该功能允许多个Webpack构建协同工作。从运行时的角度来看,形成多个构建的模块的行为将类似于巨大的连接模块图。从开发人员角度来看,可以从指定的远程构建中导入有针对性的模块,并以最小的限制使用它们。
Module Federation [ˌfedəˈreɪʃn] 使 JavaScript 应用得以在客户端或服务器上动态运行另一个 bundle 的代码。
- 动态,包含两个含义:
- 按需,可以把一个包拆开来加载其中一部分;
- 运行时,跑在浏览器而非 node 编译时;
- 另一个 bundle 的代码,之前应用之间做共享是在文件级或 npm 包级 export 成员,现在可以在应用级 export 成员属性。
作用:让 Webpack 达到了线上 Runtime 的效果,让代码直接在项目间利用 CDN 直接共享,不再需要本地安装 Npm 包、构建再发布了。
NPM方式共享模块
正常的代码共享需要将依赖作为 Lib 安装到项目,进行 Webpack 打包构建再上线。
 虽然可以一定程度解决重复安装和修改困难的问题,但依然需要走本地编译。
虽然可以一定程度解决重复安装和修改困难的问题,但依然需要走本地编译。
UDM方式共享模块
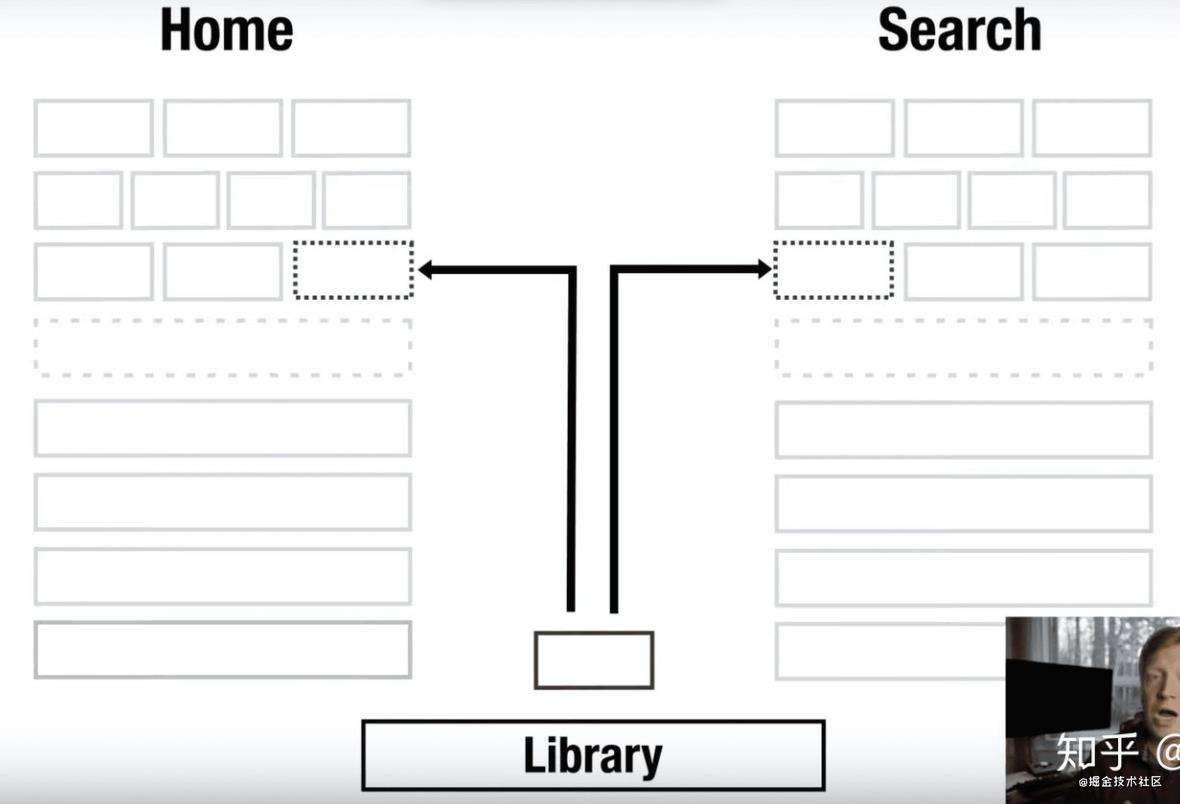
真正 Runtime 的方式可能是 UMD 方式共享代码模块,即将模块用 Webpack UMD 模式打包,并输出到其他项目中。
 对于项目 Home 与 Search,直接利用 UMD 包复用一个模块。问题是包体积无法达到本地编译时的优化效果,且库之间容易冲突。
对于项目 Home 与 Search,直接利用 UMD 包复用一个模块。问题是包体积无法达到本地编译时的优化效果,且库之间容易冲突。
微前端方式共享模块
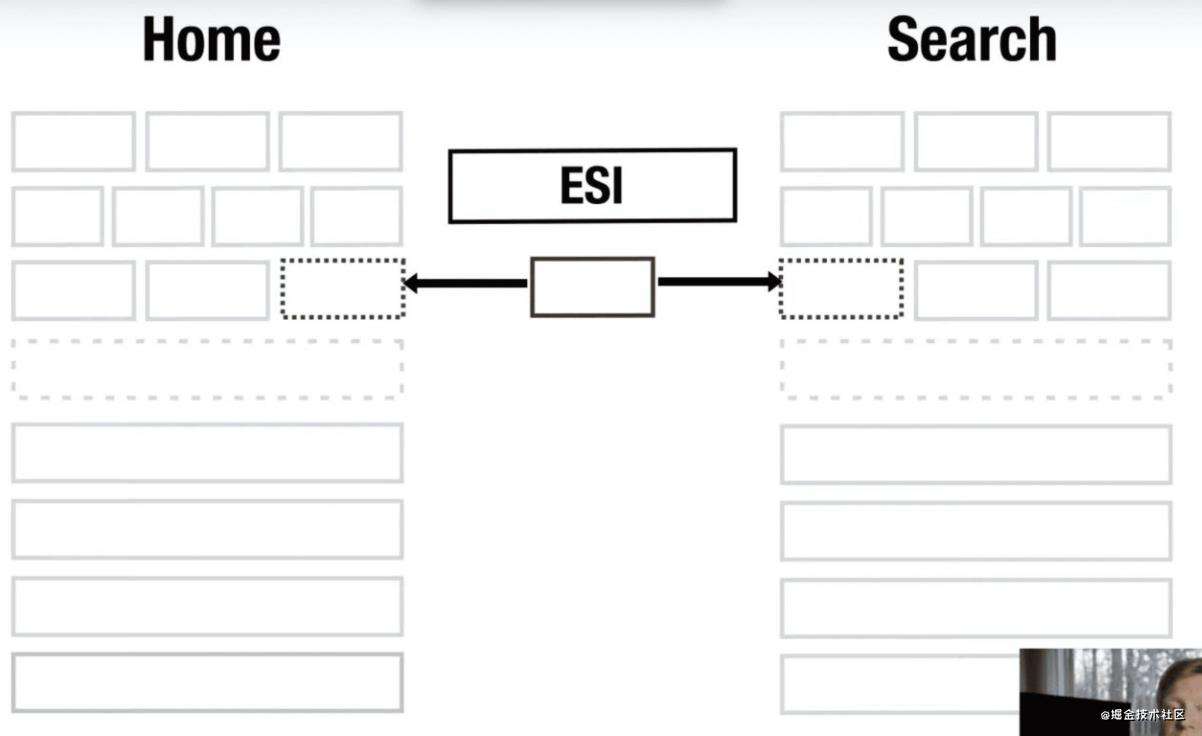
多个单独的构建构成一个应用程序,这些单独的内部版本之间应该不具有相互依赖的版本,因此可以单独进行开发和部署,这通常称为微前端。
 微前端一般有两种打包方式:
微前端一般有两种打包方式:
- 子应用独立打包,模块更解耦,但无法抽取公共依赖等。
- 整体应用一起打包,很好解决上面的问题,但打包速度实在是太慢了,不具备水平扩展能力。
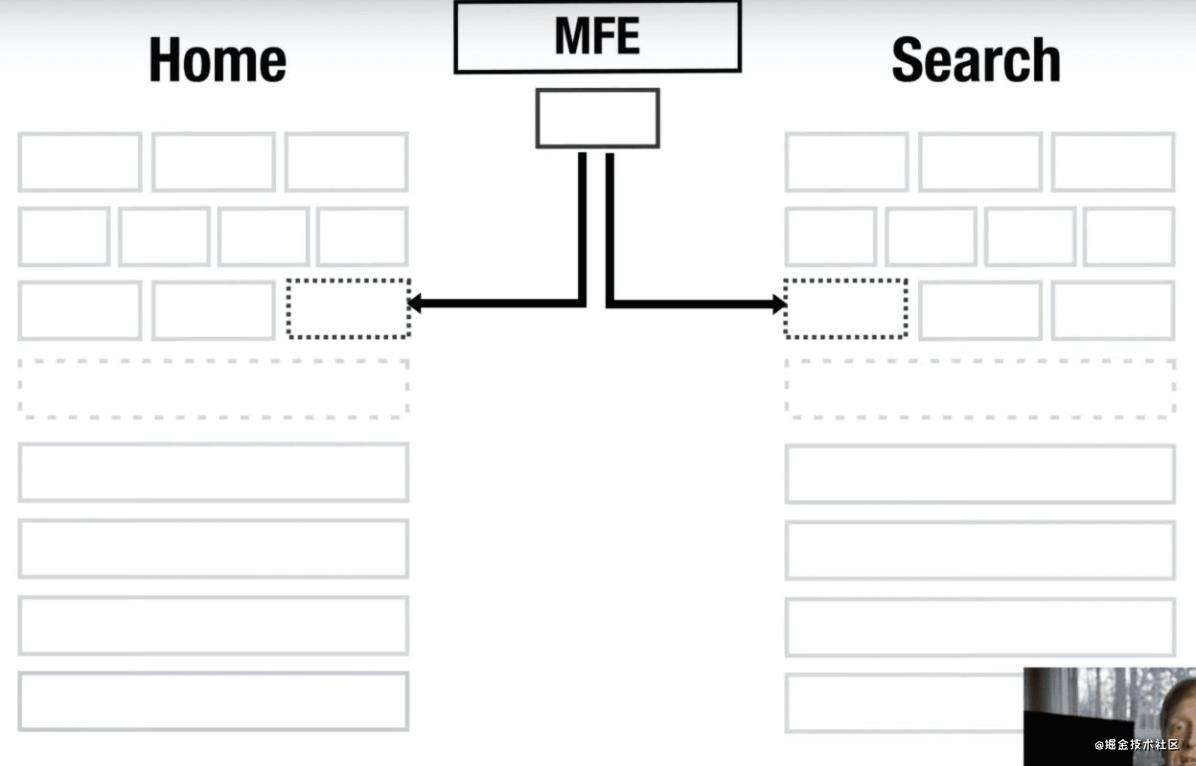
模块联合方式共享模块
 这个方案是直接将一个应用的包应用于另一个应用,同时具备整体应用一起打包的公共依赖抽取能力。
这个方案是直接将一个应用的包应用于另一个应用,同时具备整体应用一起打包的公共依赖抽取能力。
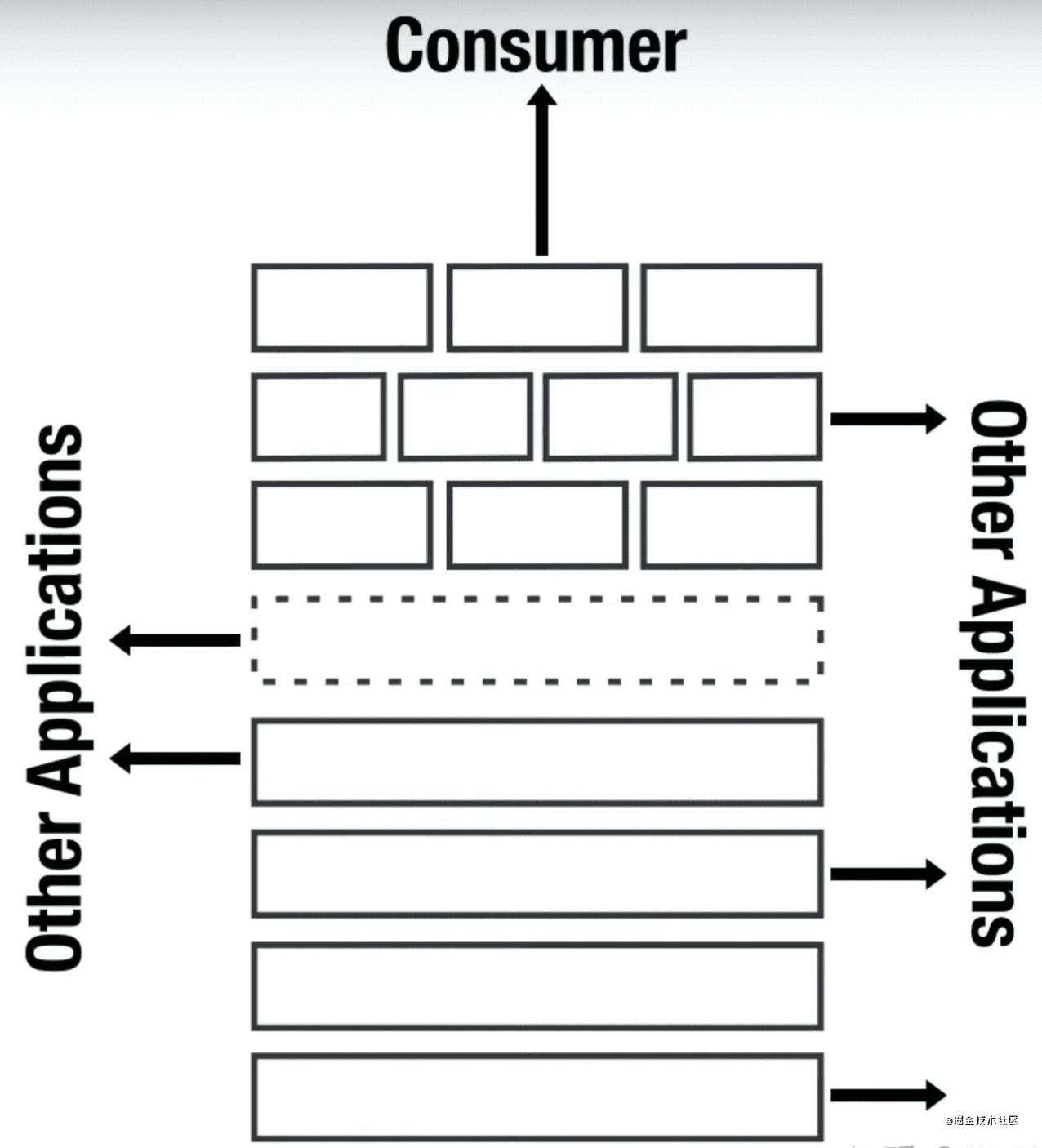
让应用具备模块化输出能力开辟了一种新的应用形态,即 “中心应用”,用于在线动态分发 Runtime 子模块,并不直接提供给用户使用:
 所有子应用都可以利用 Runtime 方式复用主应用的 Npm 包和模块,更好的集成到主应用中。
所有子应用都可以利用 Runtime 方式复用主应用的 Npm 包和模块,更好的集成到主应用中。
 如上图,模块联合方式灵活性非常大,可以在应用的各个层面做共享。
如上图,模块联合方式灵活性非常大,可以在应用的各个层面做共享。
例子
在app1中引用app2中暴露出来的一个按钮组件。
// app1 - webpack.config.js
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
//....
plugins: [
new ModuleFederationPlugin({
name: "app1", // 应用名称 唯一
library: { type: "var", name: "app1" },
remotes: { // 需要引用远程应用,与app2中library的name字段保持一致
app2: "app2",
},
shared: ["react", "react-dom"], // 先判断存不再存这个包,如果不存在就使用app2里的依赖
}),
],
};
// app2 - webpack.config.js
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
//....
plugins: [
new ModuleFederationPlugin({
name: "app2", // 应用名称 唯一
library: { type: "var", name: "app2" }, // UMD标准导出,和name保持一致即可。
filename: "remoteEntry.js", //暴露出去的chunkname
exposes: { // 要暴露出去的模块
"./Button": "./src/Button",
},
shared: ["react", "react-dom"], // 与app1共享的依赖,如果app1中有,则会优先使用app1中的依赖。(注:被app1引用)时候会按照app1的/package.json中的版本要求来加载
}),
],
};
// app1/index.html
// 引入app2暴露的文件
...
<head>
<srcipt src="http://localhost:3002/remoteEntry.js"></script>
</head>
...
app1/app.js
import AppTwoButton from 'app/Button';
const App = ()=>{
return (
<AppTwoButton/>
)
}
app1/bootstrap.js
ReactDOM.render(<App />, document.getElementById("root"));
app1/bootstrap.js
import("./bootstrap");

首先加载的是 app2/remoteEntry.js ,因为是在html中加载的,通过观察remoteEntry.js 可以看出,webpack将app2定义在了全局变量里面了,这样app1就能够加载app2里面的模块了。但公用全局变量和全局style,以及将模块暴露在全局变量下不够优雅。
参考
github.com/webpack/cha…
developer.aliyun.com/article/755…
zhuanlan.zhihu.com/p/115403616
juejin.cn/post/685003…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!