在 JS 当中有哪些内容会被当作垃圾看待 ?
在后面的 GC 算法中,也会存在垃圾的概念两者其实是完全一样的概念。对于前端开发来说 JS 当中所说的内存管理是自动的,每当去创建一个对象、数组、函数的时候内存就会自动的去分配相应的空间。后续程序代码在执行的过程当中,如果通过一些引用关系无法在找到某些对象的时候这些对象就会被看作是垃圾。再或者说这些对象其实已经存在,但是由于代码当中一些不合适的语法或结构性的错误,让我们没有办法再去找到这样一个对象,那么这种对象也会被看成是垃圾。知道什么是垃圾之后,这个 JS 执行引擎就会出来工作,然后把它们所占据的对象空间进行回收。这个过程就是所谓的 JS 垃圾回收,这里用到几个小概念:引用、从根上访问(这个操作在后面的 GC 里面也会被频繁的使用到)、可达对象。综上所述 JS 中的垃圾的特点是:
- 对象不再被引用时是垃圾
- 对象不能从根上访问到时是垃圾
JS 中什么是可达对象 ?
在JS中可达对象理解起来非常的容易,就是能被访问到的对象。至于说怎么访问,可以通过具体的引用也可以在当前上下文当中去通过作用域链来进行查找。只要能被找到,就认为这个对象是可达的。不过这里有一个小的前提,就是一定要是从根上出发找得到才能够去认为它是可达的。所以在这我们又要去讨论一下什么是根?在JS中我们可以认为当前的全局变量对象就是根,也就是所谓的全局执行上下文。JS 中的垃圾回收本质上就是,找到垃圾然后让 JS 执行引擎来进行空间的释放和回收。
在JS中的引用于可达是怎么体现的?
在下面这个案例中定义了一个包含 name 属性的对象空间,当它被赋值给 obj 对象后就产生了一次引用,再者来说站在全局的执行上下文上,当前的 obj 是可以从根上来被找到的,所以说这个 obj 是可达的,这也就间接意味着我们所定义的对象空间其实就是一个可达对象。说完这些以后,我们再进行一个操作将 obj 赋值给 ali 这个变量,昨晚这个操作以后我们就可以认为这个对象空间又多了一次引用,所以说在这里存在了一个引用数值变化的,这个概念在后面的引用计数算法中会用到的。这个操作之后再做一个新操作将 obj 赋值为 null ,这个操作做完以后我们就可以思考一下了,本身来说这个对象空间是有两个引用的,随着 obj 指向 null,现在这个引用对象还是否可达呢?必然是的,因为 ali 还在引用着这样一个对象空间,所以说它依然是一个可达对象。这些就是一些引用的主要说明顺带也看到了一个可达。
let obj = {
name: 'leo'
}
let ali = obj
obj = null
console.log(ali)
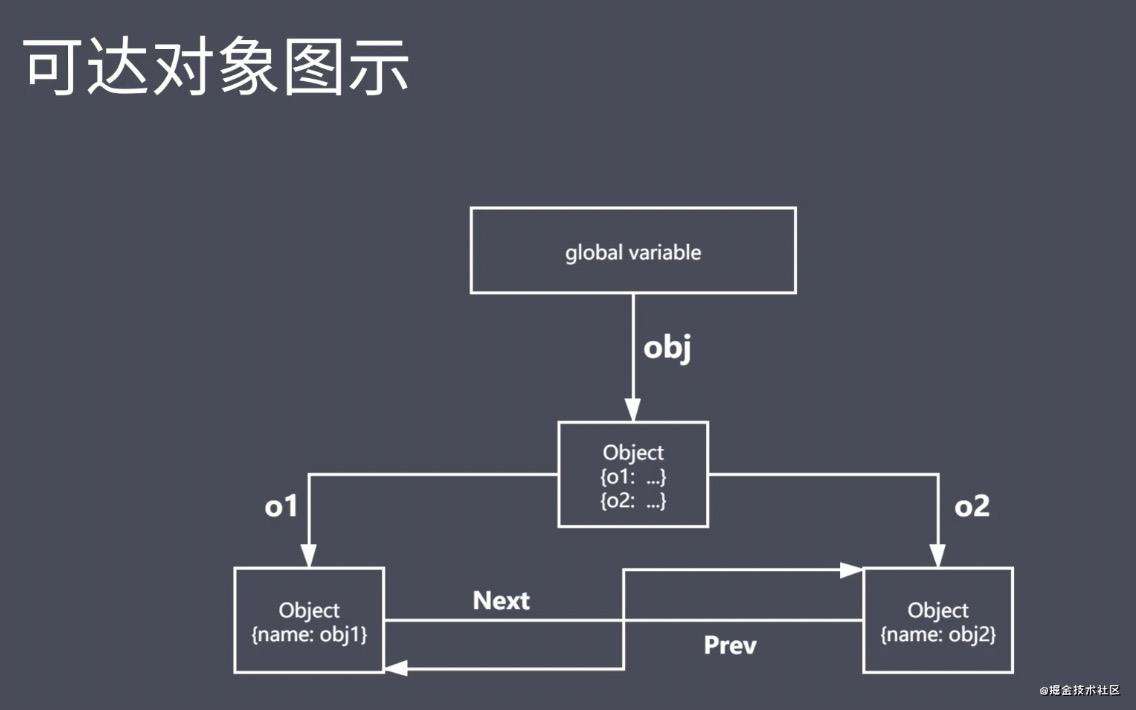
JS 可达操作案例:为了方便后面演示 GC 当中的标记清除算法,所以这个实例会稍微写的麻烦一些。
function objGroup (obj1, obj2) {
obj1.next = obj2
obj2.prev = obj1
return {
o1: obj1,
o2: obj2
}
}
let obj = objGroup({name: 'obj1'}, {name: 'obj2'})
console.log(obj)

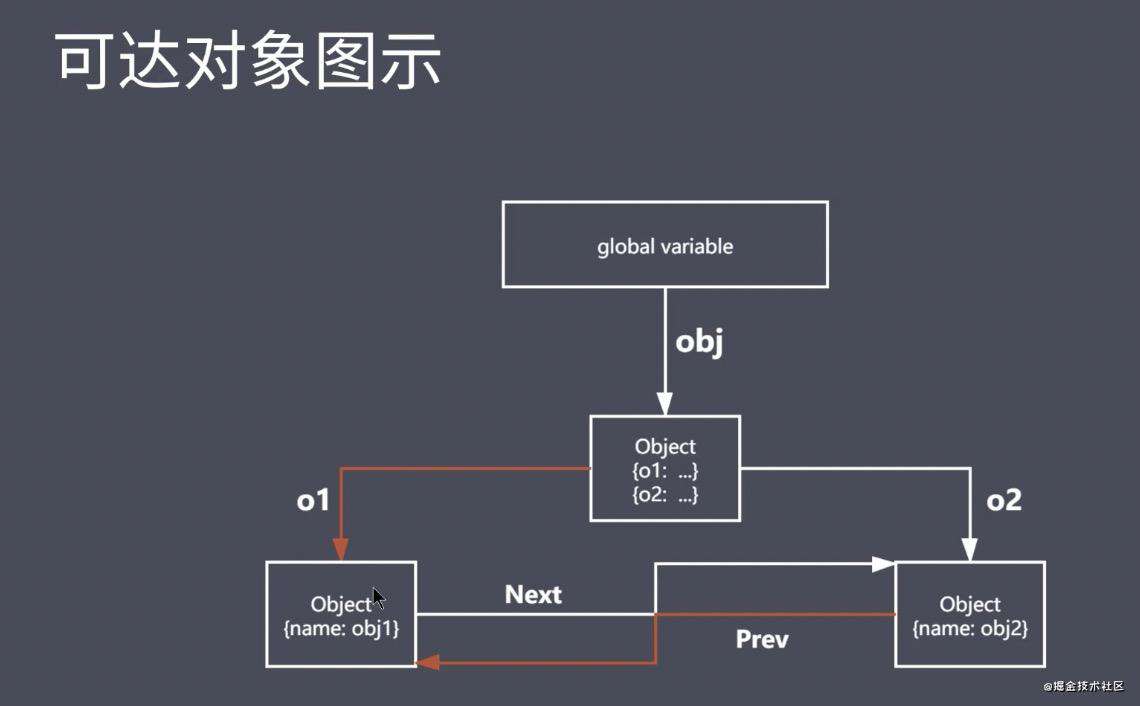
function objGroup (obj1, obj2) {
obj1.next = obj2
obj2.prev = obj1
return {
o1: obj1,
o2: obj2
}
}
let obj = objGroup({name: 'obj1'}, {name: 'obj2'})
delete obj.o1
delete obj.o2.prev
console.log(obj)

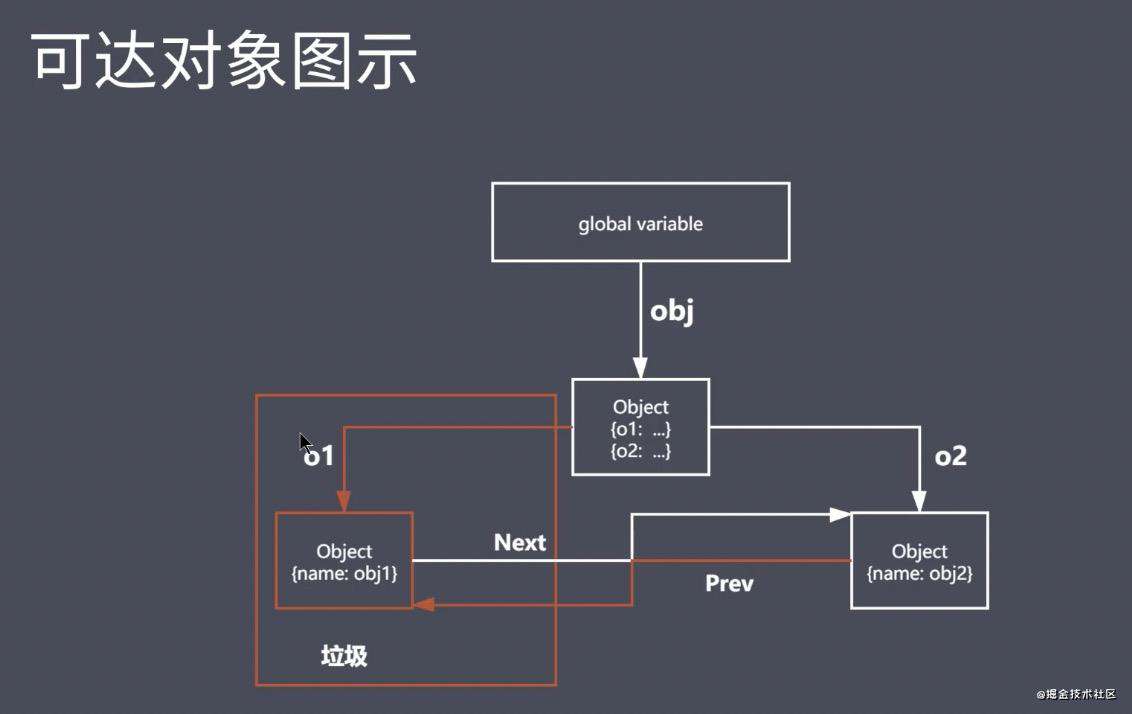
如图将所有可以找到 obj1 的线条都删除了,也就是说没有办法再通过什么样的方式找到 obj1 这样一个对象空间,JS 执行引擎就会认为 obj1 为垃圾对象。

然后就会找到它,对其进行释放和回收操作。在编写代码的时候,会存在一些对象引用的关系,然后可以从根的下边来进行查找,按照这样的线条终归能找到某一个对象。但是如果说去找到这个对象一些路径被破坏掉,或者说被回收了。那么这个时候是没有办法再找到它就会把它视为垃圾对象,最后就会让垃圾回收机制去把它回收掉。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!