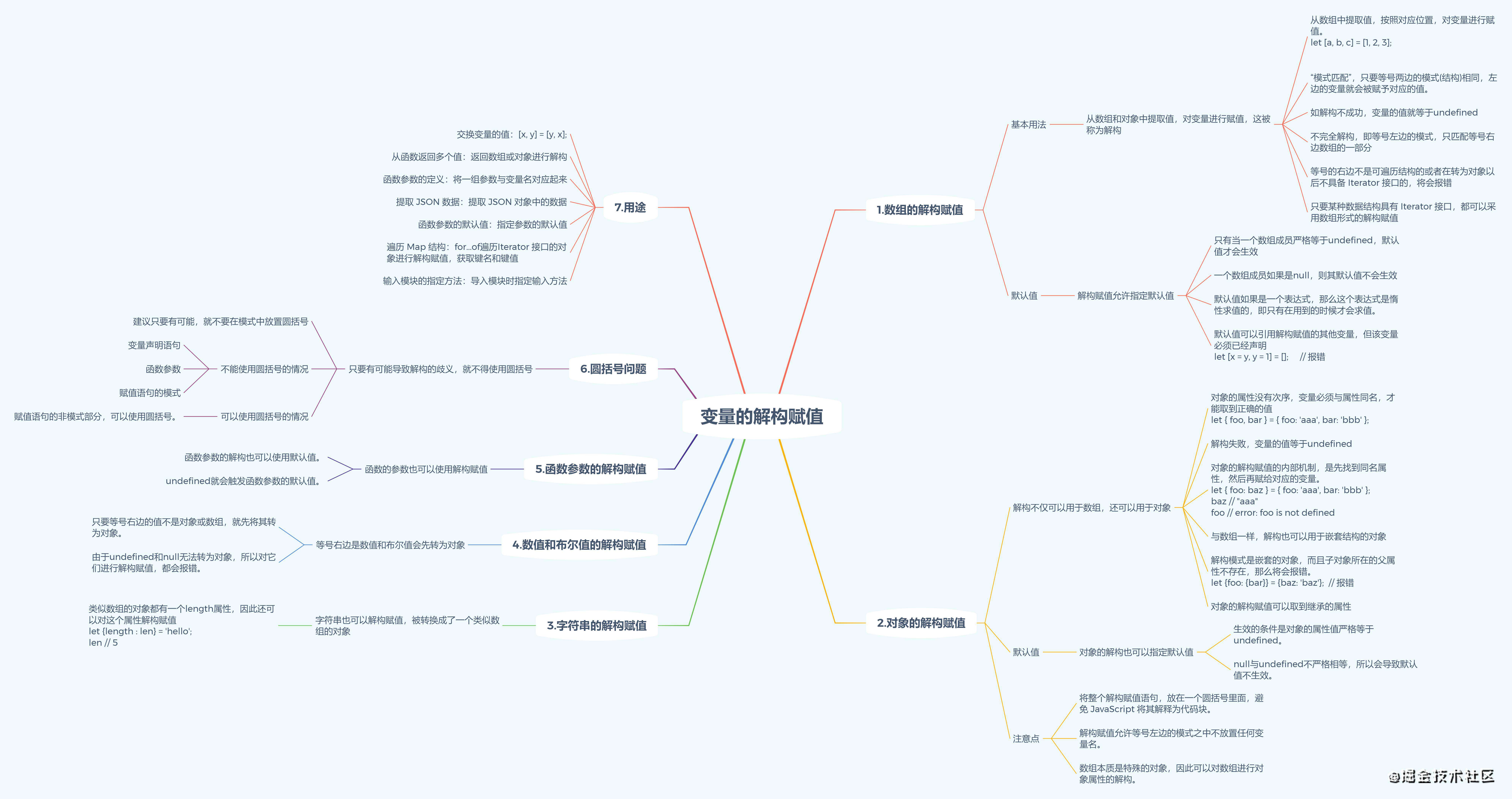
变量的解构赋值
1.数组的解构赋值
基本用法
-
从数组和对象中提取值,对变量进行赋值,这被称为解构
-
从数组中提取值,按照对应位置,对变量进行赋值。
let [a, b, c] = [1, 2, 3];
-
-
“模式匹配”,只要等号两边的模式(结构)相同,左边的变量就会被赋予对应的值。
- 如解构不成功,变量的值就等于undefined
- 不完全解构,即等号左边的模式,只匹配等号右边数组的一部分
- 等号的右边不是可遍历结构的或者在转为对象以后不具备 Iterator接口的,将会报错
- 只要某种数据结构具有Iterator接口,都可以采用数组形式的解构赋值
默认值
-
解构赋值允许指定默认值
-
只有当一个数组成员严格等于undefined,默认值才会生效
-
一个数组成员如果是null,则其默认值不会生效
-
默认值如果是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候才会求值
-
默认值可以引用解构赋值的其他变量,但该变量必须已经声明
let [x = y, y = 1] = []; // 报错
-
2.对象的解构赋值
解构不仅可以用于数组,还可以用于对象。
-
对象的属性没有次序,变量必须与属性同名,才能取到正确的值
let { foo, bar } = { foo: 'aaa', bar: 'bbb' }; -
解构失败,变量的值等于undefined
-
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量
let { foo: baz } = { foo: 'aaa', bar: 'bbb' }; baz // "aaa" foo // error: foo is not defined -
与数组一样,解构也可以用于嵌套结构的对象
-
解构模式是嵌套的对象,而且子对象所在的父属性不存在,那么将会报错。
let {foo: {bar}} = {baz: 'baz'}; // 报错 -
对象的解构赋值可以取到继承的属性
默认值
-
对象的解构也可以指定默认值
- 生效的条件是对象的属性值严格等于undefined。
- null与undefined不严格相等,所以会导致默认值不生效。
注意点
- 将整个解构赋值语句,放在一个圆括号里面,避免 JavaScript 将其解释为代码块。
- 解构赋值允许等号左边的模式之中不放置任何变量名。
- 数组本质是特殊的对象,因此可以对数组进行对象属性的解构。
3.字符串的解构赋值
-
字符串也可以解构赋值,被转换成了一个类似数组的对象
- 类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值
let {length : len} = 'hello'; len // 5
- 类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值
4.数值和布尔值的解构赋值
-
等号右边是数值和布尔值会先转为对象
- 只要等号右边的值不是对象或数组,就先将其转为对象。
- 由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错。
5.函数参数的解构赋值
-
函数的参数也可以使用解构赋值
- 函数参数的解构也可以使用默认值。
- undefined就会触发函数参数的默认值。
6.圆括号问题
只要有可能导致解构的歧义,就不得使用圆括号
-
建议只要有可能,就不要在模式中放置圆括号。
-
不能使用圆括号的情况
- 变量声明语句
- 函数参数
- 赋值语句的模式
-
可以使用圆括号的情况
- 赋值语句的非模式部分,可以使用圆括号。
7.用途
-
交换变量的值:
[x, y] = [y, x]; -
从函数返回多个值:返回数组或对象进行解构
-
函数参数的定义:将一组参数与变量名对应起来
-
提取 JSON 数据:提取 JSON 对象中的数据
-
函数参数的默认值:指定参数的默认值
-
遍历 Map 结构:
for...of遍历Iterator接口的对象进行解构赋值,获取键名和键值 -
输入模块的指定方法:导入模块时指定输入方法
思维导图

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!