JQuery
1. 什么是JQuery
- JQuery是一个快速简洁的JavaScript框架。JQuery设置的宗旨是“write less,do more”,即倡导写更少的代码做更多的事情。它封装了JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作,事件处理,动画设计和Ajax交互。
- JavaScript框架:本质上就是一些js文件,封装了js的原生代码而已。
2. JQuery的快速入门
2.1 方式一
-
下载JQuery。

-
导入jQuery的js文件:在
<head>导入min.js<script src="js/jquery-3.3.1.min.js"></script>这里注意相对路径!
-
使用,写代码
2.2 方式二
-
使用cdn引入
//百度 <head> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> </head> //新浪 <head> <script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> </head> 直接百度jQuery cdn就行 -
使用,写jQuery代码
3. jQuery的基本语法
3.1 公式
$(selector).action()
- 美元符号
$定义jQuery - 选择符
(selector)查询和选择HTML元素 action()表示执行对元素的操作。
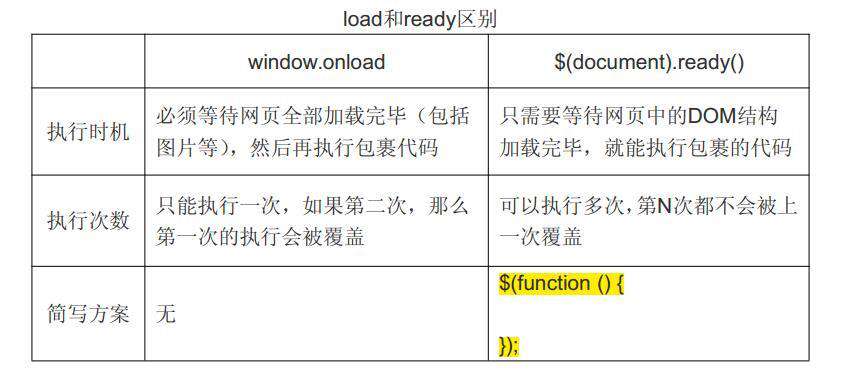
3.2 理解$(function(){})
$(function(){js代码});的作用是在HTML文档完全加载完后再执行js代码。它是jQuery入口函数。- 它是
$(document).ready(function(){js代码});的简写。

注:window.onload是js中的代码。
3.3 jQuery对象与JavaScript对象的区别与转换
-
jQuery对象在操作时更加方便
<div id="div1">文本内容...</div> <div id="div2">文本内容...</div> //通过JavaScript获取id var divs =document.getElementsById("div1"); //通过jQuery获取id var divs2 =$("#div2"); -
jQuery对象和js对象方法不通用的
-
两者相互转换
jq -- > js : jq对象[索引] 或者 jq对象.get(索引)
js -- > jq : $(js对象)
how2j.cn/k/jquery/jq…
4. 选择器
4.1 作用
- 用来筛选具有相同特征的元素
4.2 回顾DOM中的选择器
4.3 按id查找
//查找<div id="abc">
var div=$("#abc");
4.4 按tag/标签查找
var ps=$("p");//返回所有的<p>节点
ps.length;//数一数页面有多少个<p>节点
4.5 按class查找
var a=$(".red");//所有节点包含class="red"都返回
//例如
//<div class="red">...</div>
//<div class="green red">...</div>
4.6 按属性查找
- 一个DOM节点除了id和class外还可以有很多属性。很多时候按属性查找会很方便,比如在一个表单中按照属性查找:
var email=$('[name=email]');//找出<??? name="email">
var passwordInput=$('[type=password]');//找出<??? type="password">
var a=$('[items="A B"]');//找出<??? items="A B">
- 当属性的值包含空格等特殊字符时,需要用双括号括起来。
- 按照属性查找还可以使用前缀查找和后缀查找
var icons=$('[name^=icon]');//找出name属性值以icon开头的DOM
//例如name="icon-1",name="icon-2";
var names=$('[name$=with]');//找出所有name属性值以with结尾的DOM
//例如:name="startswith",name="endswith"
4.7 其他的重要选择器
参考how2j教程:
how2j.cn/k/jquery/jq…
5 操作DOM
5.1 内容操作:Text/HTML/val
- html():获取/设置元素的标签体内容。
<a><font>内容</font></a>– –><font>内容</font>
$("#d1").html();
//通过HTML获取元素内容,如果有子元素,保留标签。
$("#d1").html("文本内容");
//传入参数就变成设置文本
- text(): 获取/设置元素的标签体纯文本内容。
<a><font>内容</font></a>- ->内容
$("#d1").text();
//获取元素内容,如果有子元素,不包含子元素标签
$("#d1").text("文本内容");
//传入参数就变成设置文本
- val(): 获取/设置元素的value属性值。
<input type="text" id="input1" value="默认值">
$("#input1").val();//输出值:默认值
相当于:
document.getElementById("input1").value;
$("#input1").val("文本内容");
//传入参数就变成设置文本
5.2 css操作:
-
addClass():添加class属性值
$("#d").addClass("pink"); -
removeClass():删除class属性值``$("#d").removeClass("pink");`
-
toggleClass():切换class属性值
$("#d").toggleClass("pink");toggleClass("one"):判断如果元素对象上存在class="one",则将属性值one删除掉。如果元素对象上不存在class="one"。则添加。
-
css():
css(property,value);
第一个参数是样式属性,第二个参数是样式值。
css({p1:v1,p2:v2});
参数是{}包含的属性值对。属性值对之间用`,`分割属性值之间用`:`分割属性和值都需要用引号 “
$("#d1").css("background-color","pink");
$("#d2").css({"background-color":"pink","color":"green"});
5.3 对节点的CRUD
5.4 jquery 元素/标签的属性
-
attr():获取/修改元素的属性
-
removeAttr():删除元素的属性
<h1 id="h" align="center" game="LOL">居中标题</h1>
//获取:
$("#h").attr("align")//输出值为center
//修改
$("#h").attr("align","right") ;//将属性align的值设置为right
//删除
$("#h").removeAttr("align");//删除align属性
- prop():获取/设置元素的属性
- removeProp():删除属性
$("#c").prop("game")//方法同上
......
-
attr和prop区别
5.5 显示和隐藏DOM
- 显示和隐藏DOM元素的使用非常普遍,jQuery直接提供show()和hide()方法。
<p>hello world</P>
var a=$("p");
a.hide();
a.show();
- 除此之外还可以通过设置css的display属性来显示隐藏元素,但没有上面的方便。
6. jQuery动画
- 默认显示和隐藏方式。
1. show([speed,[easing],[fn]])
参数:
speed:动画的速度。三个预定义的值("slow","normal","fast")或表示动画时长的毫秒数值。如:1000
easing:用来指定切换效果,默认是"swing",可用参数"linear"。(swing: 动画执行时效果是先慢,中间快,最后又慢。 linear:动画执行时速度速度是匀速的)
fn:在动画完成时执行的函数,每一个元素执行一次。
2. hide([speed,[easing],[fn]])
3. toggle([speed],[easing],[fn])//切换显示和隐藏,点一下显示,再点一下隐藏。
- 滑动显示和隐藏方式
1. slideDown([speed],[easing],[fn])
2. slideUp([speed,[easing],[fn]])
3. slideToggle([speed],[easing],[fn])
- 淡入淡出显示和隐藏
1. slideDown([speed],[easing],[fn])
2. slideUp([speed,[easing],[fn]])
3. slideToggle([speed],[easing],[fn])
7. 遍历
-
js的遍历方式
for(初始化值;循环结束条件;步长)
-
jq的遍历方式
2.1
jq对象.each(callback)语法:jquery对象.each(function(index,element){});
index:就是元素在集合中的索引
element:就是集合中的每一个元素对象
this:集合中的每一个元素对象
回调函数返回值:
true:如果当前function返回为false,则结束循环(break)。
false:如果当前function返回为true,则结束本次循环,继续下次循环(continue)
2.2
$.each(object, [callback])2.3
for..ofjquery 3.0 版本之后提供的方式 for(元素对象 of 容器对象)
8. 事件
8.1 鼠标事件
mousedown 表示鼠标按下
mouseup表示鼠标弹起
mousemove:当鼠标进入元素,每移动一下都会被调用
mouseenter:当鼠标进入元素,调用一下,在其中移动,不调用 经过其子元素不会被调用
mouseover:当鼠标进入元素,调用一下,在其中移动,不调用 当鼠标经过其子元素会被调用
mouseleave表示鼠标离开 当鼠标经过其子元素不会被调用
mouseout表示鼠标离开 当鼠标经过其子元素会被调用
8.2 键盘事件
keydown:键盘按下时触发
keyup:键盘松开时触发
keypress:按一次键后触发
8.3 点击事件
click() 表示单击
dblclick() 表示双击
$(function(){
$("#b").click(function(){
$("#message").html("单击按钮");
});
$("#b").dblclick(function(){
$("#message").html("双击按钮");
});
});
8.4 加载事件
$(document).ready();
$(function(){})-->常用
//举例
<script>
$(document).ready(function(){
$("#message1").html("页面加载成功");
});
$(function(){
$("#img").load(function(){
$("#message2").html("图片加载成功");
});
});
</script>
<div id="message1"></div>
<div id="message2"></div>
<img id="img" src="https://how2j.cn/example.gif">
8.5 绑定事件
$("selector").on("event",function);//绑定事件
$(function(){
$("#b").on("click",function(){
$("#message").html("单击按钮");
});
$("#b").on("dblclick",function(){
$("#message").html("双击按钮");
});
});
$("selector").off("event");//解除绑定
8.6 其他的重要事件
how2j.cn/k/jquery/jq…
9. 插件
实现方式:
1. $.fn.extend(object)
* 增强通过Jquery获取的对象的功能 $("#id")
2. $.extend(object)
* 增强JQeury对象自身的功能 $/jQuery
www.runoob.com/jquery/jque…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!