在上一篇文章老生常谈之从输入URL到页面呈现的过程中描述了页面渲染流程,其中涉及页面的布局(Layout)和绘制(Painting),实际在绘制之后还有一个步骤叫做合成(Compositing)。
Compositing
在其它大佬的文章中将这一步说的非常清楚,当然还是很难懂,因为比较抽象,平常在工作中完全没有接触。这里我归纳下我的理解。
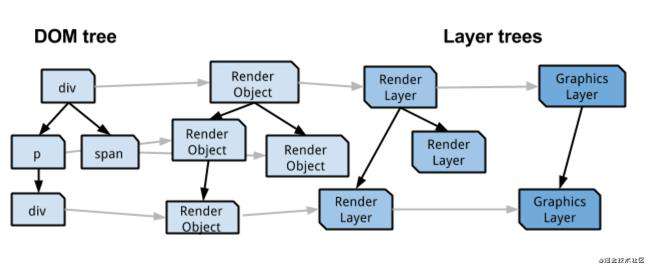
- 在合成前的渲染过程将 DOM 树转化为渲染层

- 合成这步将渲染层合并为合成层,有很多方法会产生新的合成层,这些方法也是常说的 css 硬件加速的方法
-
3D transforms:translate3d、translateZ 等
-
video、canvas、iframe 等元素
-
通过 Element.animate() 实现的 opacity 动画转换
-
通过 СSS 动画实现的 opacity 动画转换
-
position: fixed
-
具有 will-change 属性
-
对 opacity、transform、fliter、backdropfilter 应用了 animation 或者 transition
-
合成之后会有不同的合成层,合成层将独立在 GPU 渲染
-
在有 GPU 的时候其实渲染都是在 GPU 进行的,但是页面的布局(Layout) 和 绘制(Painting),渲染层计算这些都是在 CPU 进行计算的,会消耗 CPU。
-
GPU加速的原理是,将元素提升为单独的合成层,在处理合成层动画时,直接在 GPU 进行动画计算渲染,无需再重新走重绘(Repaint)的流程而耗费 CPU,速度也更快更流畅。
-
合成层也并不是没有缺点,每个合成层在 GPU 单独渲染都要占用额外内容,过多的合成层会导致内存占用过高(层爆炸)
后话
以上内容是在阅读其它大佬博客后总结的,可能会有不少理解错误的地方,欢迎指正。
参考
-
浏览器层合成与页面渲染优化
-
图解浏览器的基本工作原理
-
CSS动画之硬件加速
欢迎来前端菜鸟群一起摸鱼划水~516913974
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!