译者:非主流童话
原文链接
这篇文章是我们新的设计语言系统系列文章的一部分。日前,凯莉在一个名叫“随性而问”的设计师新闻访谈节目中,回答了这个问题。点击[这里]可以查看相关文字记录。
在软件开发和设计的工作中,我们经常需要一次性解决方案。有时候我们时间相当紧迫,有时候无法达成一致。这些一次性解决方案不是一无是处的,但是如果它们没有建立在一个坚实的基础上,我们最终发现自己不得不偿还累积的技术和设计债务。
视觉语言像其他任何语言一样,如果不被每一个使用者很好的理解和分享,将产生误解。随着产品、团队的不断壮大,挑战也会随之而来。
设计很大程度上总是面向系统的,可以指导我们如何使用可扩展、可重复的方式去创建产品。从潘通色到飞利浦螺丝,这些系统让我们可以管理混乱并创建更好的产品。数字产品也许是实现这些系统的最肥沃的土壤,然而,构建视觉语言却经常不被认为是要优先解决的。
统一的设计系统对于更好、更快的构建产品是至关重要的。统一一致的用户体验使我们的用户能够更简单的理解产品功能,一种统一的语言使我们的工作更有效的开展,这些使我们的基于此的产品表现得更好,构建得更快。
为什么的我们需要设计系统
近年来,Airbnb经历了高速的增长。如今,我们设计部门由近十个职能团队组成。很明显,我们需要更系统的方法来引导和利用我们的工作成果。虽然我们承认这些是公司内部的挑战,但我相信这些是更大的软件行业的问题。
约束太少 与许多其他设计学科相比, 软件设计几乎没有物理上的限制。这允许的各种解决方案,任何的挑战,也开启了它的支离破碎的用户体验。作为产品负责人和设计师,我们必须建立并遵循我们自己的约束。
多设计师和多利益相关者 软件通常由团队构建。有时候,团队甚至大得难以置信。人越来越多,创建一致性体验的挑战也就随之指数性的加大。同时,随着时间的推移,不管团队人员多么一只或是团队多么小,不同的人员都将贡献心得解决方案和解决方式,这些将使用户体验变得不一致。
多种平台 我们需要在众多的平台和设备上运行我们的产品。保持产品特性和设计一致需要耗费很大的努力,这通常要求在所有这些平台上重复相同的工作。
软件的延续性 软件的另一个独特之处在于,它可以被看作是一种产品,但与传统的不一样的是,它并不会真正的磨损和轻易地替代。数年前的程序和设计也许还在很多地方存在,甚至于公司本身和其产品都可能已经发生了重大的变化。这就需要不断的维护和升级。
开始工作
为了应对这些挑战,并保持我们的决策过程快速,我们召集了一小组的设计师和工程师[注2]。我们清空了日程表,预留了就在Airbnb附近的一间外部工作室,并致力于设计和构建设计语言系统 (DSL)。

我们设置的DLS的目标是创造一种更优美的和可访问的设计语言。我们的设计应该是统一的平台,通过定义良好的和可重用的组件,以期货去更大的效率。为了集中火力,我们缩小了系统的初始范围,首先在native平台(iOS和Android)上实现系统。
我们开始审视和打印出我们的设计,无论新旧。我们把流程一一放到白板上,这样我们可以看到这些体验环节是怎样、在哪里被打断,哪里我们需要做出改变。我们认为最好的方法是通过处理问题来开始是最好的入手方式。我们每个人都集中在一个屏幕或产品区域进行重新设计我们建立了一些原则指导我们处理这些蹩脚的设计:
统一的: 每一部分都是更大整体的一部分,而且应该对系统进行积极的贡献。没有孤立的功能或例外。
**通用的: ** Airbnb作为一个广泛的全球社区,在世界各地被广泛使用。我们的产品和视觉语言也应该是广受欢迎和易于理解的。
旗帜鲜明的: 设计和功能需要聚焦。为此我们的工作需要能够清晰和明确的说清楚。
双向的: 我们让产品以易懂的方式与用户交流,就像我们的产品会呼吸一样。
打基础
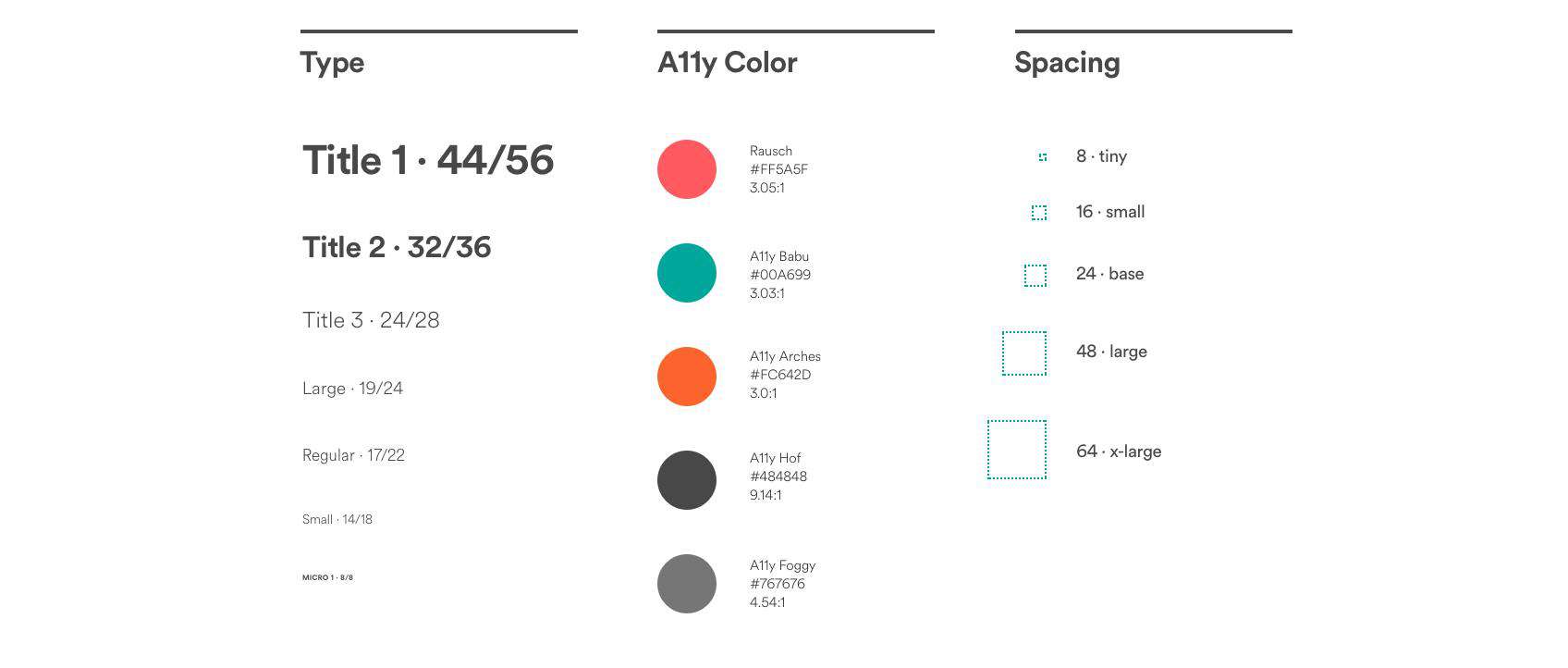
在此之前,我们已经创建了一个基本的风格指南,我们称之为基础。这个基础松散地定义我们的字体、颜色、图标、间距和信息结构。这些基础证明了我们的工作是在一个统一的方向上的,同时给了我们单独探索创新设计解决方案的空间。这种方式,我们认为,我们都在一起工作,怀着同一个梦想。回顾我们在每一天结束时的集体工作,我们开始看到的模式出现。我们在必要时进行纠正,并开始定义我们的标准组件。

创建组件
传统的做法,许多架构风格会将“组件”定义为原子的,这些“原子”可以创建更复杂的“分子”。从理论上讲,这似乎是可以很好地创建连贯和灵活的系统。然而,现实却是骨感的。更常见的是这些可重用的“原子”,可以使用各种不同的方法,可以创造出各种不同的“分子”。各种杂乱的经验、各种难以维护的系统将纷至沓来,历史也许又将重复上演。
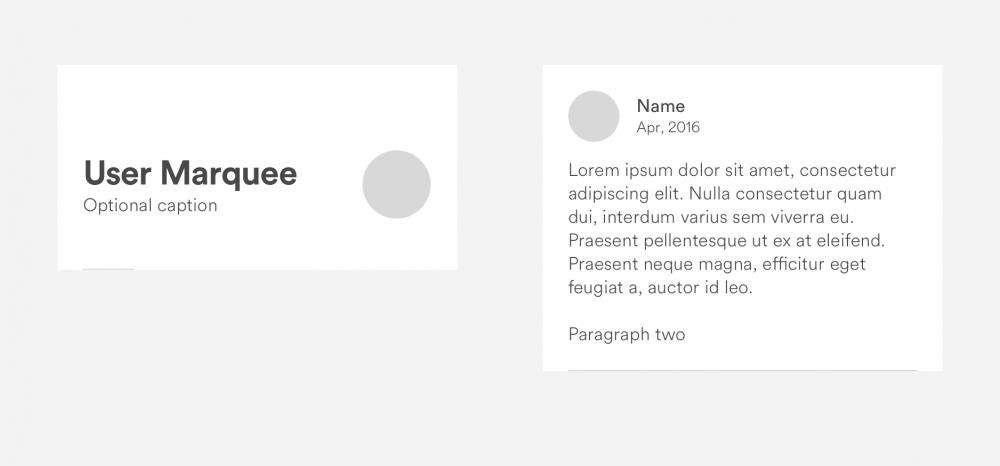
于是我们开始考虑将组件作为一个有机体,而不是依赖于单个“原子”。我们构建的这些组件有自己的功能和个性,由一组属性来定义,可以和其它组件共存,并可以不断演进。我们说,一个统一的设计语言不应该只是一组静态的规则和单个的“原子”,而应该是一个不断进化的生态系统。
举个例子,我们的用户头像元素最初可能是由一个样式指南定义的。不过在这平台上的最终使用,可能采取了数以百计的排列组合。这些就成为以后更新头像元素的拦路虎。我们如果想改变这些中的任意一个,不能确认是不是把其他的用例搞砸了

每个组件都是由它所需的元素(如标题,文本,图标和图片)所定义的,有时可能还包含可选元素。这些元素都会在草图文档以及代码中定义好。另外,我们要求每个组件本身包含分割线,这些分割线可以根据实际的视图逻辑,选择显示或隐藏,同时我们舍弃允许分割线独立存在的方案。

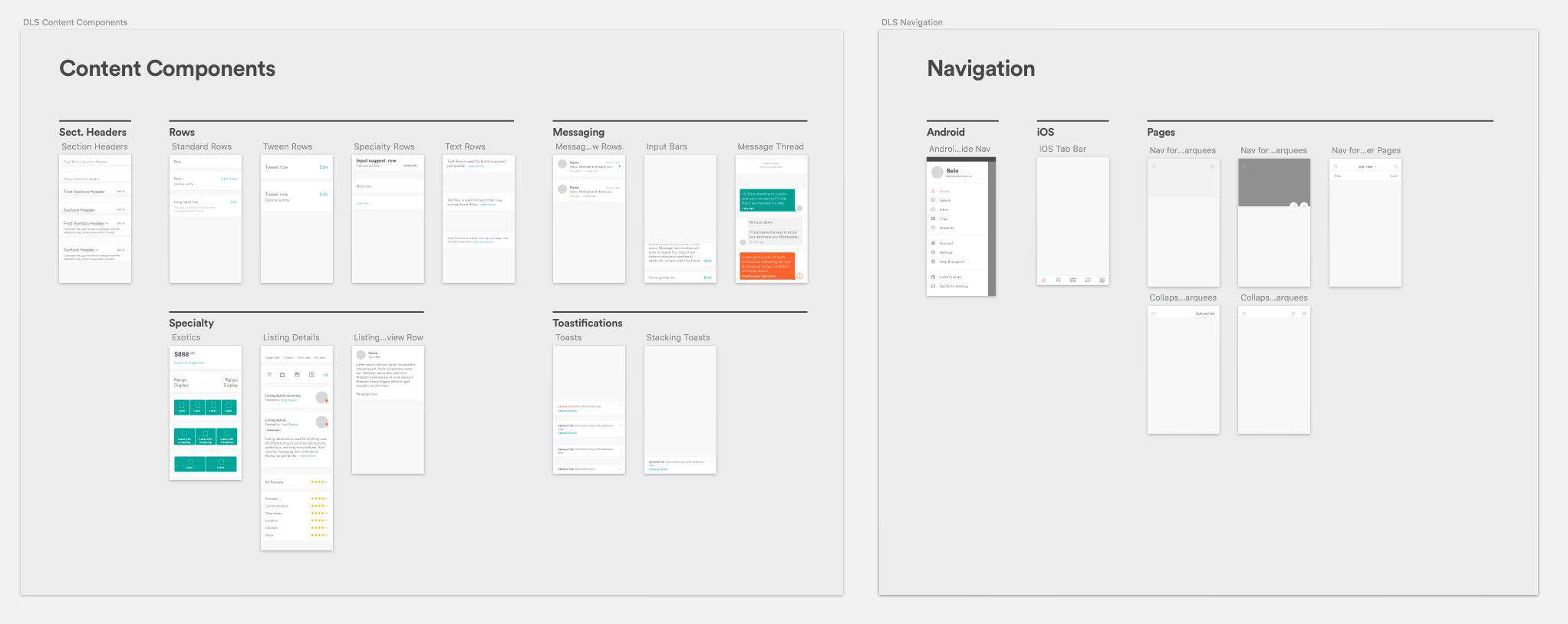
编译库
在创建这些组件时,我们将它们收集在一个称为库的主文件中,整个设计工程都将参照这个库来完成。而后的一周或两周,当我们按照设计进行迭代时,使用这个库,我们开始看到巨大的生产力的巨大提升。某天,当我们把最后一刻的原型放在一起,通过使用我们的库提供的框架,在短短几个小时内,我们的团队就能够创建近50个用例。
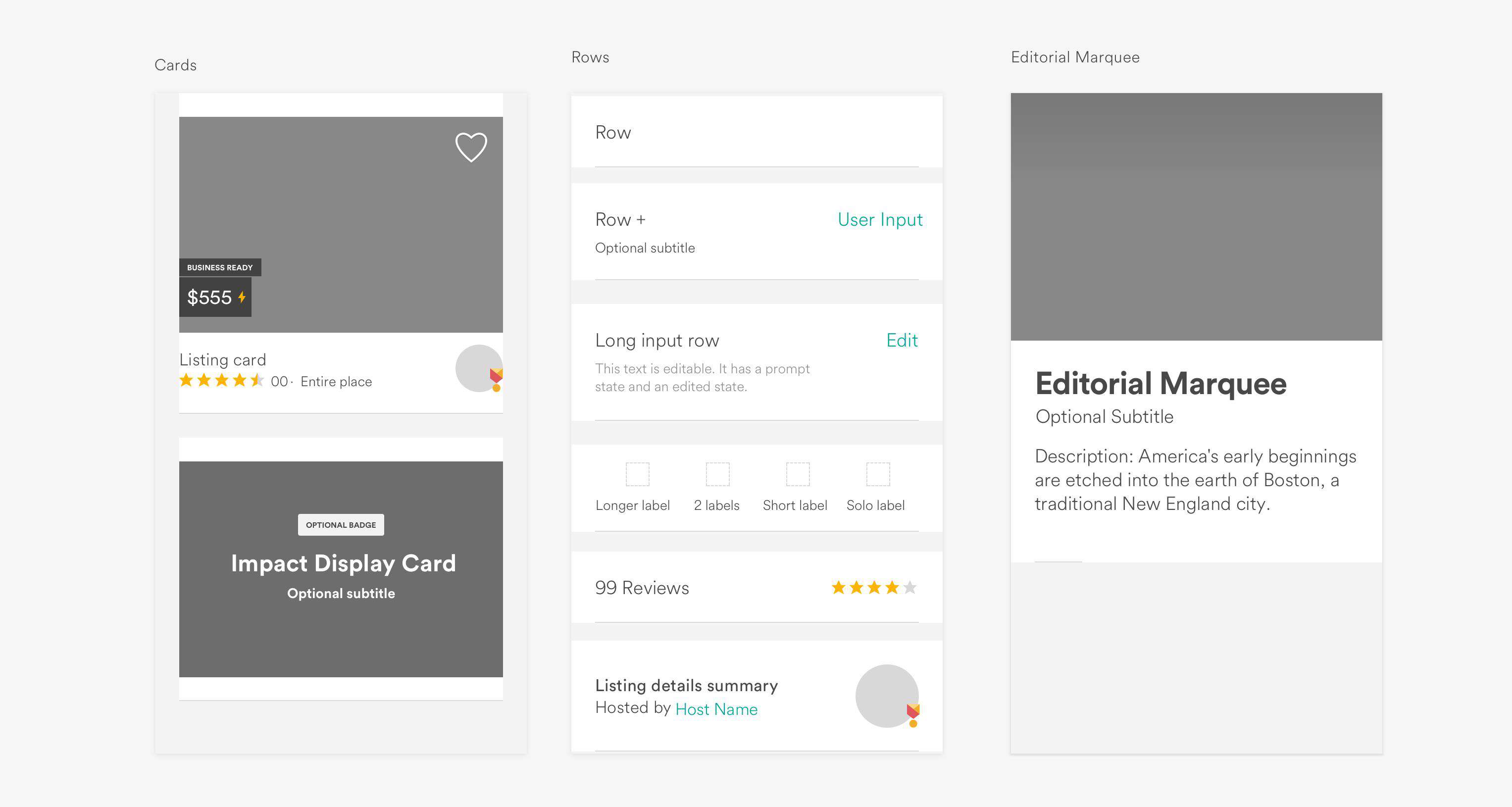
随着库越来越多,我们开始组织特例并归并到含有相似元素的画板中。之后,对这些画板进行组织分类到几大一般类型:导航、跑马灯、内容区、图片区和特性区。

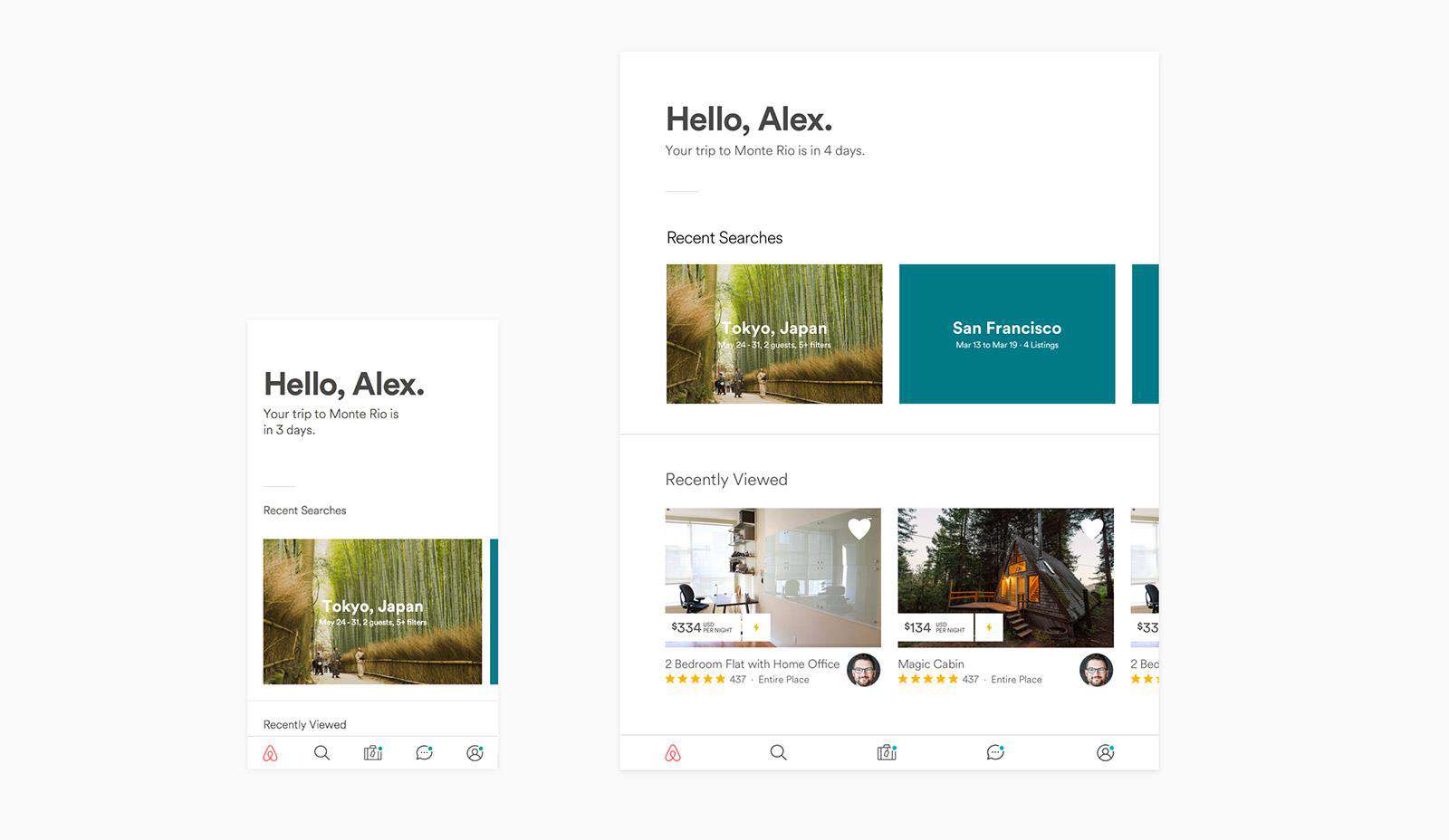
我们为手机(iOS和Android)创建了一套这样的组件,并针对尺寸做了从手机到平板电脑的适配。平板电脑的组件在很大程度上和手机是一致的,在技术层面上,代码只需要适应两个不同的风格。有了这些系统组件,我们就可以像响应式Web设计那样,改变他们的外观和定位。于是,设计师可以通用的组件设计页面,它可以很容易地适应不同的屏幕尺寸以及iOS和Android。
对于平台电脑,我们创造了一些简单的布局概念,如关注内容的焦点视图,模态窗体,2列布局和网格布局等。

所有的组件和视图是均使用我们自己的框架构建,框架会处理样式,状态和适应性。[2]
经验教训
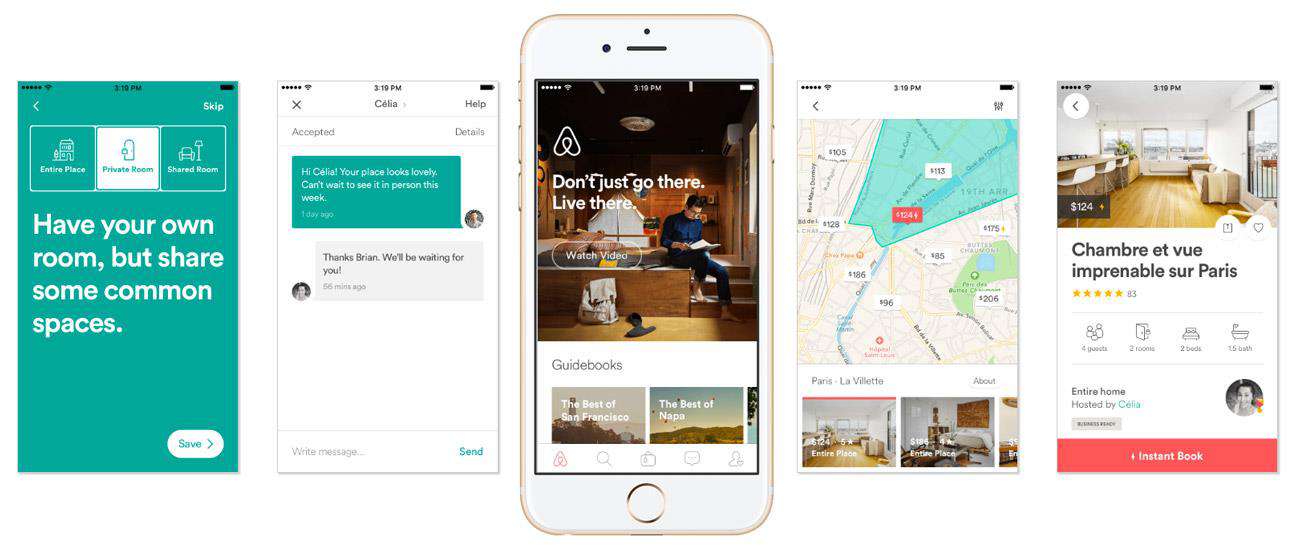
我们知道这是一个具有挑战性的项目。这意味着重新设计并重建我们应用程序中的大多数场景。我们设法将创建我们的系统作为目标,并且在4月17日发布我们新的应用程序。与任何项目一样,我们希望,做的事情会有所不同。

不是所有的组件都是一致的 在大多数应用程序中,都有一组重复的组件。对于我们来说, 这些组件就是行 (或者表格的单元格)。回头来看,我是多么希望我们当时能够有更多的时间想想这些行组件, 从而拿出一套更强大的模式和组件。 而最后,我们不得不引入了一些不一致性。
草图 我们最初试图创建这些组件作为草图中的符号,这导致了一些混乱。即使是现在,维护我们的草图文件有时是具有挑战的。至于以后,我们希望找到更好的方法来维护和创造新的组件。[3]
文档 这个项目要求我们在一个严格的时间线内运作,这使我们忽略了一些文档流程。 文档的缺失,一定程度上造成了一些本可以避免的混乱。就像编码,文档化系统本身对这个过程也是极为重要的。这件事情迟早都要完成,并且,记录这个过程,容许了更为平滑顺畅的决策的做出。
结论
虽然这是一个艰巨的任务,最终需要我们的许多产品团队的努力,但是我们发现,创建我们的设计语言系统是明智的投资和一个巨大的飞跃。
由于设计语言和代码通常是共享的,我们现在可以在大致相同的时间在所有的本地平台上建立和发布功能。开发通常比较快,因为产品工程师可以更多地专注于编写功能逻辑而非视图代码。此外,工程师和设计师现在还有了一个共同的交流语言。
设计师们对这个系统也很兴奋。它使产品的审校专注于一个设计的实际概念和经验,而不是填充,颜色和类型选择。DLS为我们提供了我们的视觉风格的共同理解,并简化对单个系统的贡献。该系统还使我们所有人,能够以较低成本,更快的速度,建立起原型,从而高保真的来实验的我们的想法。
我相信,借助这些系统,我们可以更专注于创造我们想在未来创造的实际用户体验和概念。
脚注:
[1]: 很多伟大的项目都是团队努力的成果,而我们总是有太多的人要感谢。但我还是想重点突出一些人,没有他们就没有今天的成就:
Bek Stone, Adam Michela, Amber Cartwright, Alex Schleifer, Michael Bachand, Paul Kompfner, Sean Abraham, Salih Abdul-Karim, Michael Sui ...... 设计和工程师团队中的很多其他人。感谢 Josh Leong, Sola Biu, Catherine Waite 审校本项目的草案。
[2]: 具体细节我将留给我们的一个工程师做更多DLS技术端的描述。
**[3]: ** 在我们的例子中,我们希望人们能够改变符号大小(例如,你需要满足一个标题放入更多内容)。如果您需要调整大小或不小心调整了大小,草图(< 3.5)会自动调整该符号的每一个实例的大小。这可能将让你的草图几分钟没响应,可能会把你的文件永久搞乱(有时撤消操作不起作用)。我们最后用把组件放在一个图层组,并让人们复制和粘贴它们暂时解决了这个问题。
我们使用git/github来方便文件的更新过程。我们手动创建,且在主库图形文件添加新的组件,并会提交包含更改日志的pull request,并把文档变化生成png导出文件一并提交。之后,草图文件最终被连接到一个共享的文件夹中,该文件夹链接到草图模版,所以每个人都可以立即访问新的组件。

Karri Saarinen, Airbnb首席设计师和喜欢制作咖啡,摄影和烹饪。你可以在Twitter @karrisaarinen上找到他。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!