起源
从 17 年入住掘金,到去年才开始写博客,一直感觉掘金是技术社区里面做的非常棒的,除了写文章之外也想为它贡献一些其他方面。
目前掘金主流的入口端分别是 App、pc、插件、h5。
- App 的功能大而全,但是需要下载、安装
- PC 的不方便手机使用,没办法随地浏览、摸鱼
- H5 版本很全但是退出之后很难在找到记录进入,不太方便
综上,这也是我们这一帮掘友想到做一个简版小程序的缘由。
产品设计
首先,大家都是程序员,并没有很好的产品思维,也没有专业产品介入,只能凭个人的平常的经验来设计这款小程序。
一直在讨论新的小程序需要提供什么样的功能、要做一些什么样的事情,除了掘金的博客之外,还能够给大家提供一些什么有意义的内容
经过两轮头脑风暴之后,以及参考了各大小程序(与博客、内容相关)之后,我们选择了互联网资讯作为主入口,使得大家零碎摸鱼的时间中,除了看博客,还能够有看到互联网内比较有热点的资讯来消磨一些时间。
于是有了下面的第一版雏形

其次,我们在思考,掘金 App 作为一个大而全的 App 需要提供的是完整版的功能,但是实际在使用中的时候,比如前端开发,可能只会关注与前端相关的模块,而不太会去关注如 java、python 等后端模块。那么在选择完感兴趣的模块之后,可以将页面做的足够简洁点,即首页可以只看到我们需要的模块而不是所有的。
第一期,根据用户群体,我们先选择了以下模块,后续会逐渐完善更多的功能。

第一期完成的主功能列表如下:
- 每日主动抓取各个互联网主要的新闻资讯
- 首页随机获取 5 个当天主要资讯展示,点击切换可以随机其他内容
- 资讯列表与详情完成(待完成分页加载)
- 掘金热点与详情完成(待完成分页加载)
- 掘金热点博客分享图生成
小程序开发
之前用过 Taro 1.0 与 Remax,感觉对比起来,渲染时的语法挺好用,所以这一次的小程序开发选择了 Taro 3 作为小程序开发,其中也有一些小程序开发的经验与点可以与前端同学共享一些。
markdown 渲染
由于掘金的内容是 markdown 语法,我们抓取的也是 markdown 的内容,怎么解析 markdown 的语法显示在页面上面也是一个问题。
自己解析 markdown 的成本有点高,我们采用了 Taro 3.0 react 与原生小程序插件 towxml 共存的方法来解决这个问题,具体的例子这里也不过多介绍,可以去官网查看,如果有问题可以留言与我联系,基本按照教程走就能实现。
大数据渲染
上周就已经发布了一个先行版本上线,但是效果并不如意
首先是渲染内容过多,流畅度会直线下降。不同于 H5,小程序在 setData 过大(官方显示最大不要超过 1m)的时候,会引起整个页面的卡顿直线上升,严重影响交互体验。
但有的博文是实打实的硬货,markdown 的内容超过了 4M,远远超过单次 setData 的 1m 限制,那么这个时候,除了渲染速度过慢,同时会感觉页面非常的卡顿。

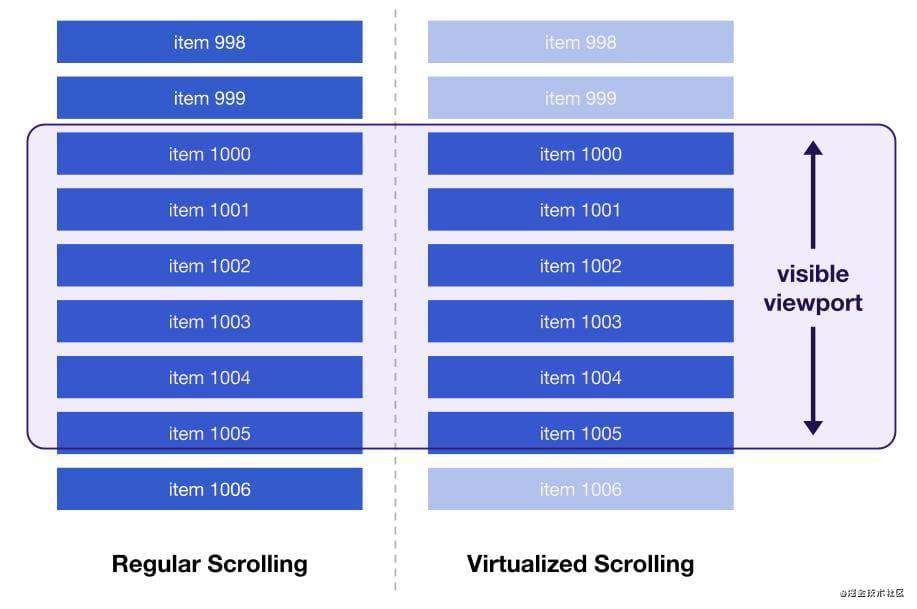
如上图,由于虚拟列表需要固定高度,而小程序提供对 dom 操作的比较麻烦,所借鉴了虚拟列表的思路,采用的是伪虚拟列表的形式去加载博客内容,将 markdown 的内容转义之后,按照 10 个一组分割成多组。渲染视图取当前查看加前后一起共 3 页,滑到底部或者顶部的时候,会重新加载上一页或下一页的内容。
生成分享图
生成个性分享图在小程序有 3 种办法
- canvas 直接画
- 借助 webview 的 h5 功能,采用中间页的办法,用 html2canvas 将渲染好的页面直接转成 canvas
- 后台生成,前端接收
嗯,种种原因,我们选择了对前端最麻烦的第一种,直接手写 canvas。然后由于各种原因,设计了两种不同的分享图如下。
有预览图:

无预览图:

当我们从掘金的接口里面获取到的图片、头像数据有问题的时候,比如拦截、未放入小程序下载地址的时候,会直接采取生成无预览图分享卡片模式。
同理如果头像的链接正常获取不到的话,会自动使用狗头模式,下个版本会选个更专业点的头像 = =!
目前分享图的二维码是直接进入小程序的,下个版本会更新详情二维码,扫描可以直接进入详情页面。
特别鸣谢
小程序团队目前参与成员如下:
@Kerwin_ 、@和耳朵 同学为后台数据准备做的工作
@少与年同学作为 UI 提供的设计与素材
@Captain船长、@优弧 作为小程序的特别体验者,提供建议与 pua
写在最后
时常有人在吐槽掘金的各种小问题与体验,但是在实际参与开发之后才能了解,一款产品的设计与研发中会出现到的各种问题与不容易。
由于项目也没有测试同学介入,如果各位同学在使用小程序的过程中,有问题、建议,欢迎留言或随时与我沟通联系 CookieBoty。
2021,砥砺前行。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!