背景
接着上一个系列的前端监控平台系列:JS SDK(已开源),这篇的主要目的讲下服务端的功能设计与实现
前端监控的基本目的是什么
- 有没有人用
- 用的怎么样
- 有什么异常
- 如何跟踪
- 分析解决
- 提供决策
项目地址
- server
- admin
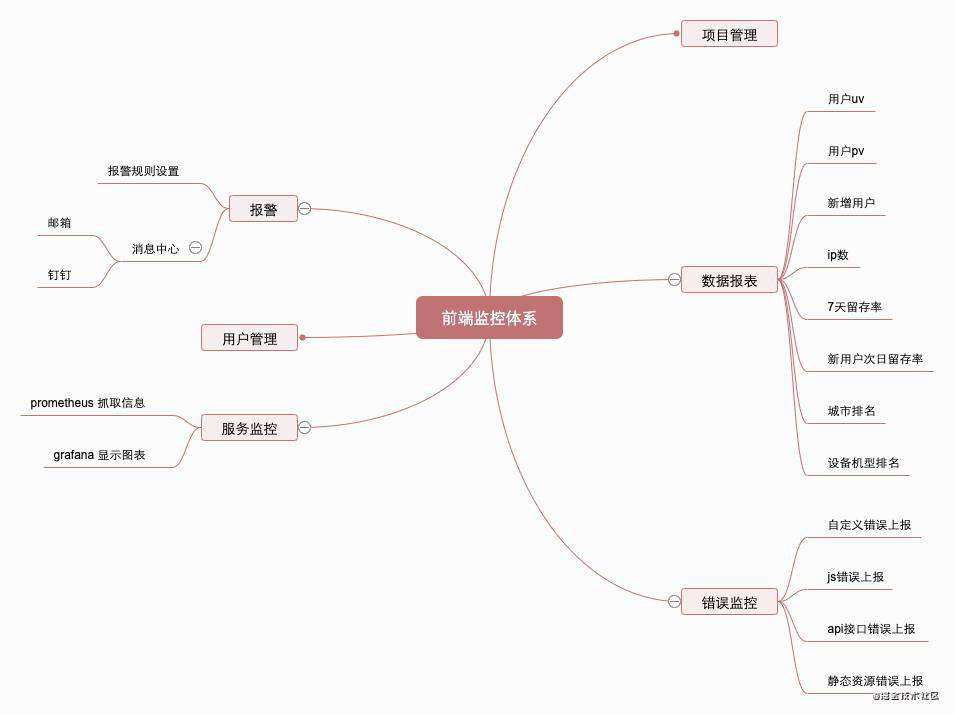
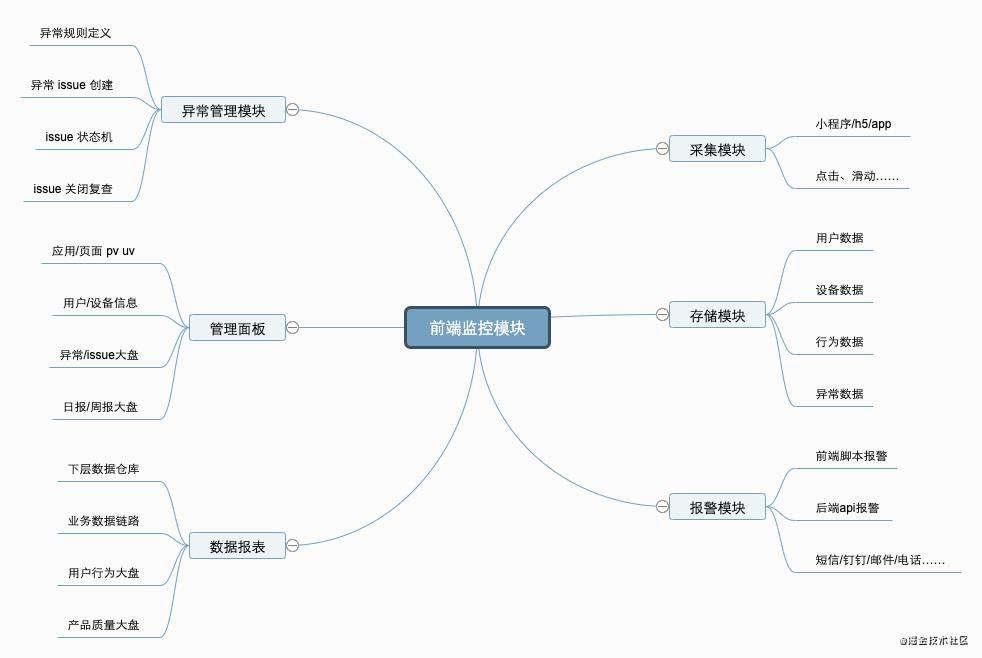
监控体系

前端监控模块

技术栈
- express
- redis
- mysql
- shelljs
- amqplib
sql
一期主要用到mysql,用来存储项目、错误、错误、日志、结果数据等,后面会逐步迭代更新到es
表sql
mq
为了缓冲压力,本期采用mq来分发,大家也可以使用nginx 日志,通过kafka来消费都是可以的
定时任务
为了缓冲直接查询表压力,这次用了定时任务进行表分析到分析表进行查询
- 任务(@adonisjs/ace)
- 定时脚本执行(node-schedule)
node-schedule
Cron风格定时器
const schedule = require('node-schedule');
const scheduleCronstyle = ()=>{
//每分钟的第30秒定时执行一次:
schedule.scheduleJob('30 * * * * *',()=>{
console.log('scheduleCronstyle:' + new Date());
});
}
scheduleCronstyle();
规则参数讲解 *代表通配符
* * * * * *
┬ ┬ ┬ ┬ ┬ ┬
│ │ │ │ │ |
│ │ │ │ │ └ day of week (0 - 7) (0 or 7 is Sun)
│ │ │ │ └───── month (1 - 12)
│ │ │ └────────── day of month (1 - 31)
│ │ └─────────────── hour (0 - 23)
│ └──────────────────── minute (0 - 59)
└───────────────────────── second (0 - 59, OPTIONAL)
6个占位符从左到右分别代表:秒、分、时、日、月、周几
表示通配符,匹配任意,当秒是时,表示任意秒数都触发,其它类推
下面可以看看以下传入参数分别代表的意思
每分钟的第30秒触发: '30 * * * * *'
每小时的1分30秒触发 :'30 1 * * * *'
每天的凌晨1点1分30秒触发 :'30 1 1 * * *'
每月的1日1点1分30秒触发 :'30 1 1 1 * *'
2016年的1月1日1点1分30秒触发 :'30 1 1 1 2016 *'
每周1的1点1分30秒触发 :'30 1 1 * * 1'
每个参数还可以传入数值范围:
const task1 = ()=>{
//每分钟的1-10秒都会触发,其它通配符依次类推
schedule.scheduleJob('1-10 * * * * *', ()=>{
console.log('scheduleCronstyle:'+ new Date());
})
}
task1()
对象文本语法定时器
const schedule = require('node-schedule');
function scheduleObjectLiteralSyntax(){
//dayOfWeek
//month
//dayOfMonth
//hour
//minute
//second
//每周一的下午16:11分触发,其它组合可以根据我代码中的注释参数名自由组合
schedule.scheduleJob({hour: 16, minute: 11, dayOfWeek: 1}, function(){
console.log('scheduleObjectLiteralSyntax:' + new Date());
});
}
scheduleObjectLiteralSyntax();
取消定时器
调用 定时器对象的cancl()方法即可
const schedule = require('node-schedule');
function scheduleCancel(){
var counter = 1;
const j = schedule.scheduleJob('* * * * * *', function(){
console.log('定时器触发次数:' + counter);
counter++;
});
setTimeout(function() {
console.log('定时器取消')
// 定时器取消
j.cancel();
}, 5000);
}
scheduleCancel();
省市区如何收集
方案1:// 搜狐IP地址查询接口(可设置编码)
接口地址://pv.sohu.com/cityjson?ie=utf-8
方案2:利用nginx反向代理,在请求头中添加x-real-ip字段,nginx配置:proxy_set_header x-real-ip $remote_addr;,根据ip获取获取地理位置以及运营商,使用 ipip-datx 来解析省市区
避免重复请求,最终项目使用方案二来决定ip及省市区
// 引入ipip-datx模块
// 基于ipip.net提供的地址库数据
// 最后更新时间: 2018-09-19
import path from 'path'
import datx from 'ipip-datx'
import _ from 'lodash'
let ipDatabaseUri = path.resolve(__dirname, './ip2locate_ipip.net_20180910.datx')
let DatabaseClient = new datx.City(ipDatabaseUri)
function isIp(ip) {
return /^(([1-9]?\d|1\d\d|2[0-4]\d|25[0-5])(\.(?!$)|$)){4}$/.test(ip)
}
/**
* 获取省市区
* @param {*} ip
*/
function ip2Locate(ip) {
let country = ''
let province = ''
let city = ''
if (isIp(ip) === false) {
return {
country, // 国家
province, // 省
city // 市
}
}
let res = DatabaseClient.findSync(ip)
country = _.get(res, [0], '')
province = _.get(res, [1], '')
city = _.get(res, [2], '')
return {
country, // 国家
province, // 省
city // 市
}
}
export default {
ip2Locate
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!