译者:Mactavish
原文链接
你可能听说过 WebAssembly 很快。但是是什么让 WebAssembly 能这么快呢?
在这个系列中,我会解释为什么 WebAssembly 很快。
等等,所以什么是 WebAssembly ?
WebAssembly 是一种使 JavaScript 以外的编程语言编写的代码能够在浏览器中运行的技术。所以当人们在讨论 WebAssembly 运行之快的时候, 实际上是在和JavaScript 进行对比。
现在,我不会暗示说这是一个非此即彼的情况——你要么使用 WebAssembly 或者是 JavaScript。事实上,我们期望开发者能够在一个应用中同时使用 WebAssembly 与 JavaScript。
但是比较这两者还是很有用处的,它能够让我们了解 WebAssembly 带来的潜在影响。
关于性能的一点历史
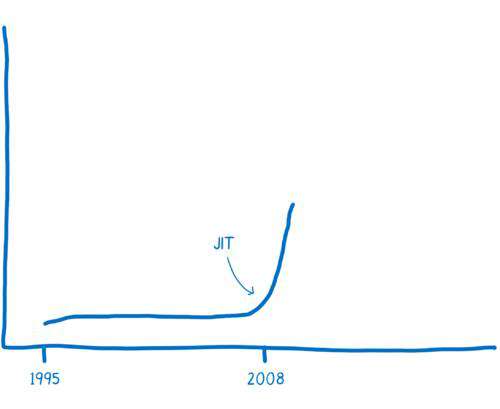
JavaScript 创造于 1995。它并非被设计成一门以快为目的的语言,并且在头十年,它的确不快。
然后浏览器开始变得更有竞争力了。
在2008 年,被人们称作性能大战的时期开始了。各种浏览器加入了实时编译器,也被称为 JIT。在 JavaScript 运行的时候,JIT 能够分析出其中的模式并基于这些模式让代码更快地运行。
这些 JIT 的引入使得 JavaScript 的性能迎来了一个拐点。JS 的执行快了十倍甚至更多。

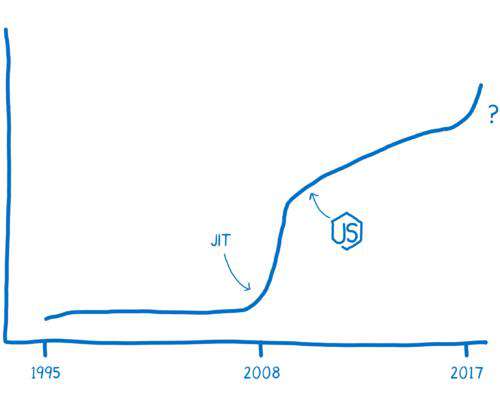
随着性能的提示,JavaScript 开始被用于原本谁都预想不到的地方,比如用 Node.js 实现服务端的编程。性能的提升使得 JavaScript 可以被用于解决新的种类的问题。
有了 WebAssembly,或许我们正处于另外一个拐点。

那么,让我们深入细节,理解 WebAssembly 为什么这么快的原因。
背景:
-
快速了解 JIT
-
快速了解 assembly
当下的 WebAssembly :
-
创建和使用 WebAssembly 模块
-
是什么使得 WebAssembly 这么快
未来的 WebAssembly :
- WebAssembly 的现在和未来
关于
Lin Clark
Lin 是 Mozilla Developer Relations 团队的一名工程师。 She 专注于 JavaScript, WebAssembly, Rust, 以及 Servo,同时也绘制一些关于编码的漫画。
-
code-cartoons.com
-
@linclark
Lin Clark 的更多文章
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!