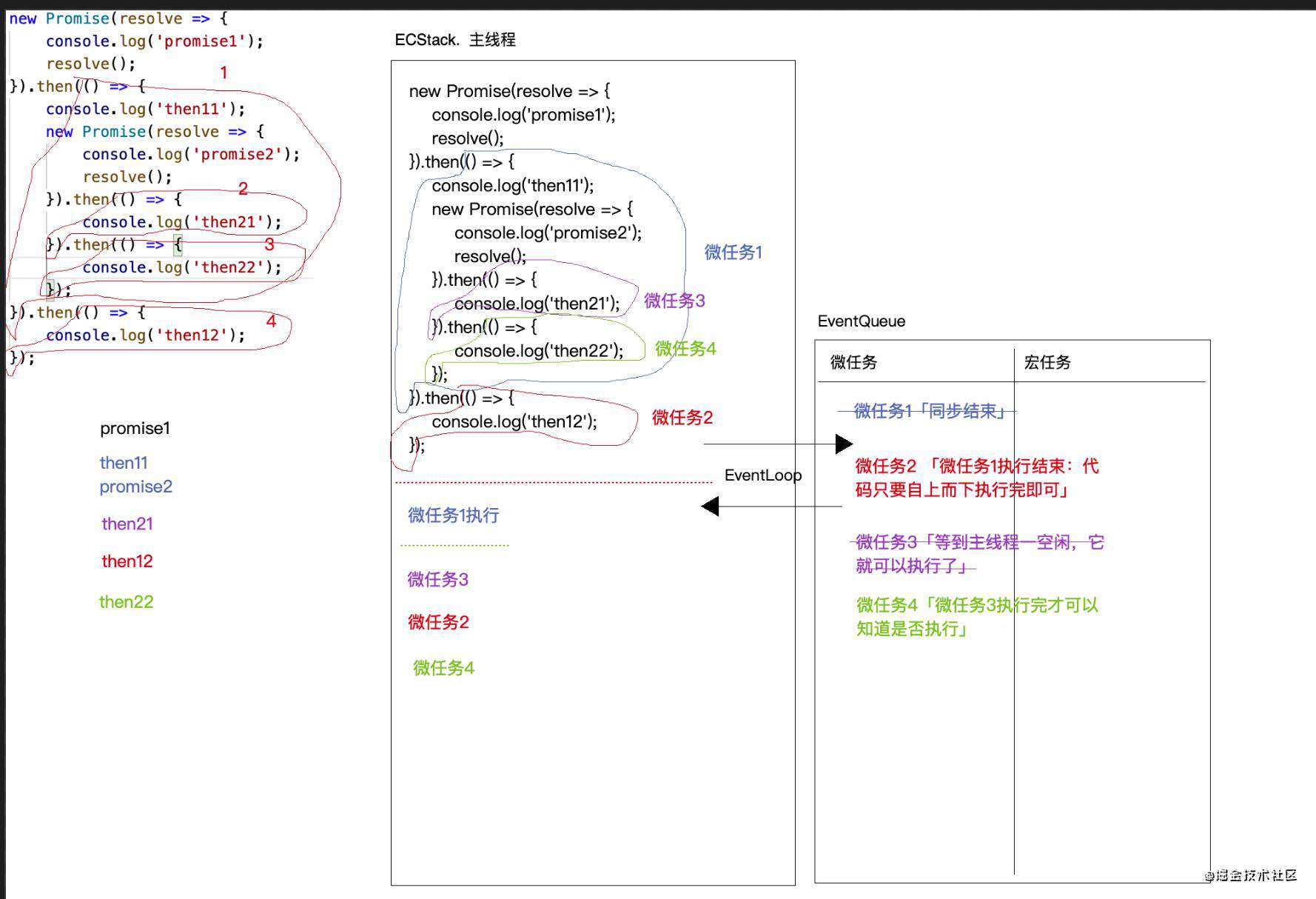
1、
new Promise(resolve => {
console.log('promise1');
resolve();
}).then(() => {
console.log('then11');
// return
new Promise(resolve => {
console.log('promise2');
resolve();
}).then(() => {
console.log('then21');
}).then(() => {
console.log('then22');
});
}).then(() => {
console.log('then12');
});

自己的分析:
首先输出promise1
然后执行异步微任务1,输出then11
然后输出promise2
微任务4需要代码自上而下执行完才能知道(因为万一then的最后最后也是有其他的代码怎么办)是不是能走到微任务4里面的;
而微任务2只需要执行完 new Promise(resolve => {console.log('promise2');resolve();}) 这部分即可;
所以微任务2先执行;然后微任务3需要等到微任务2执行完才可以知道执不执行;
而微任务4只需要代码走完就行,then里面的执行无需关心(因为then里面的执行报不报错都是不影响我走入微任务4)
(因为如果then里面执行报错,只是返回一个失败的promise,但是并没有被接收,所以根本不会影响微任务4的执行)
(影响微任务4的这是这个整个微任务1的失败与否例如下面)
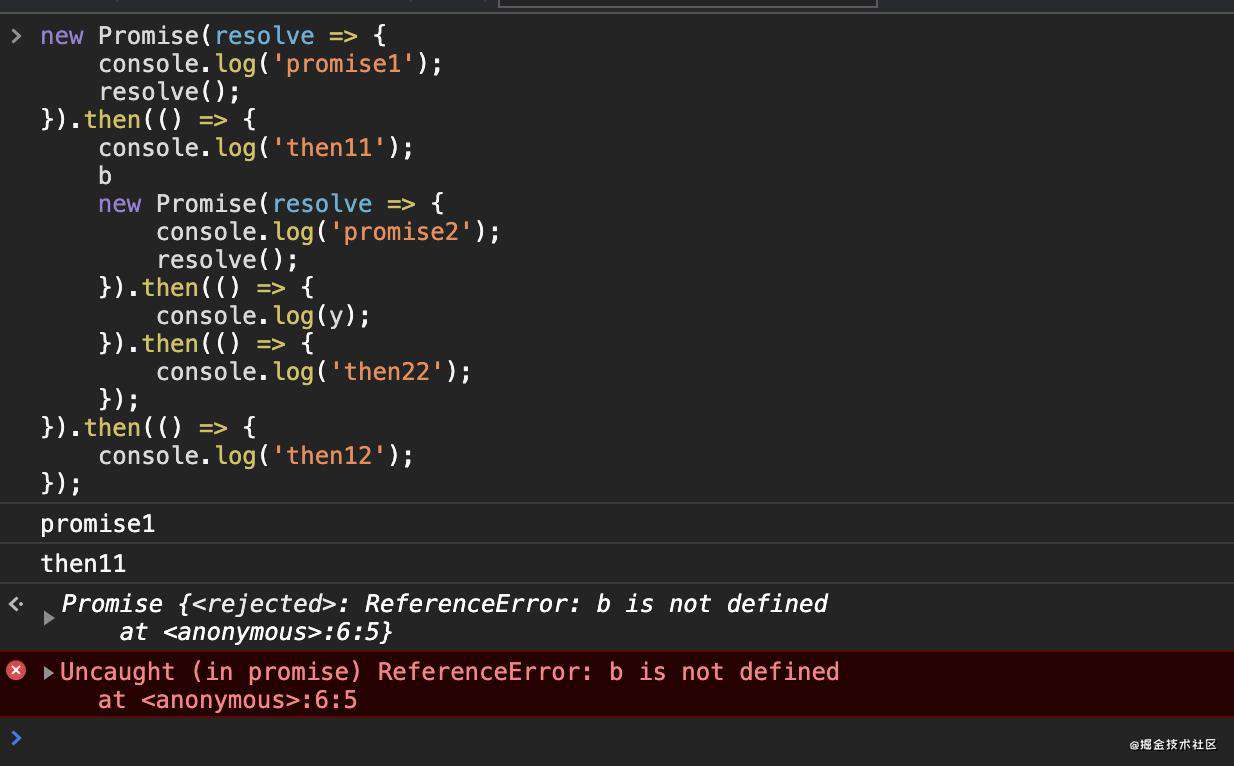
我在微任务1里面写了个未被定义的变量b,所以微任务1执行报错,返回一个失败的promise实例被then接收,不会执行微任务4

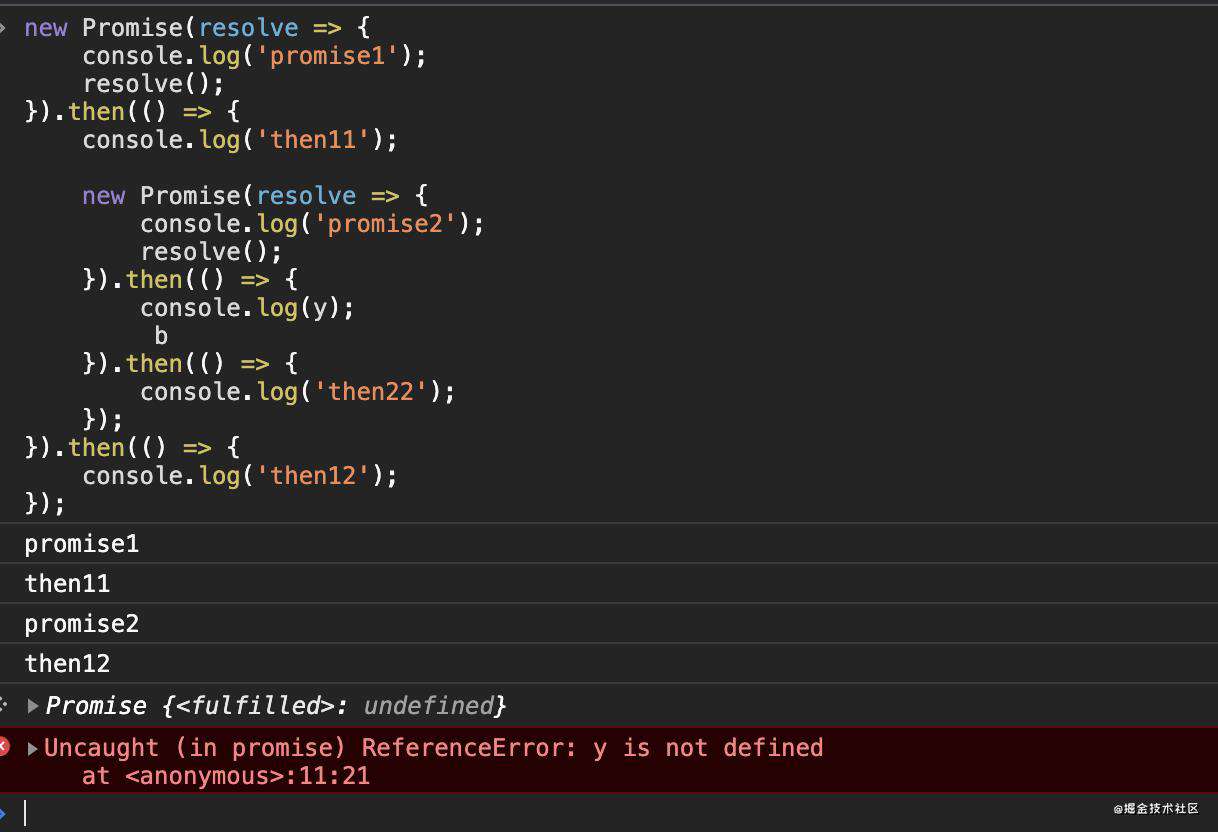
(否则,其余的我在微任务2中执行报错与否根本不影响我微任务1的返回结果)
微任务2执行报错只会影响微任务3的执行,并不影响微任务1返回的是一个成功的promise实例

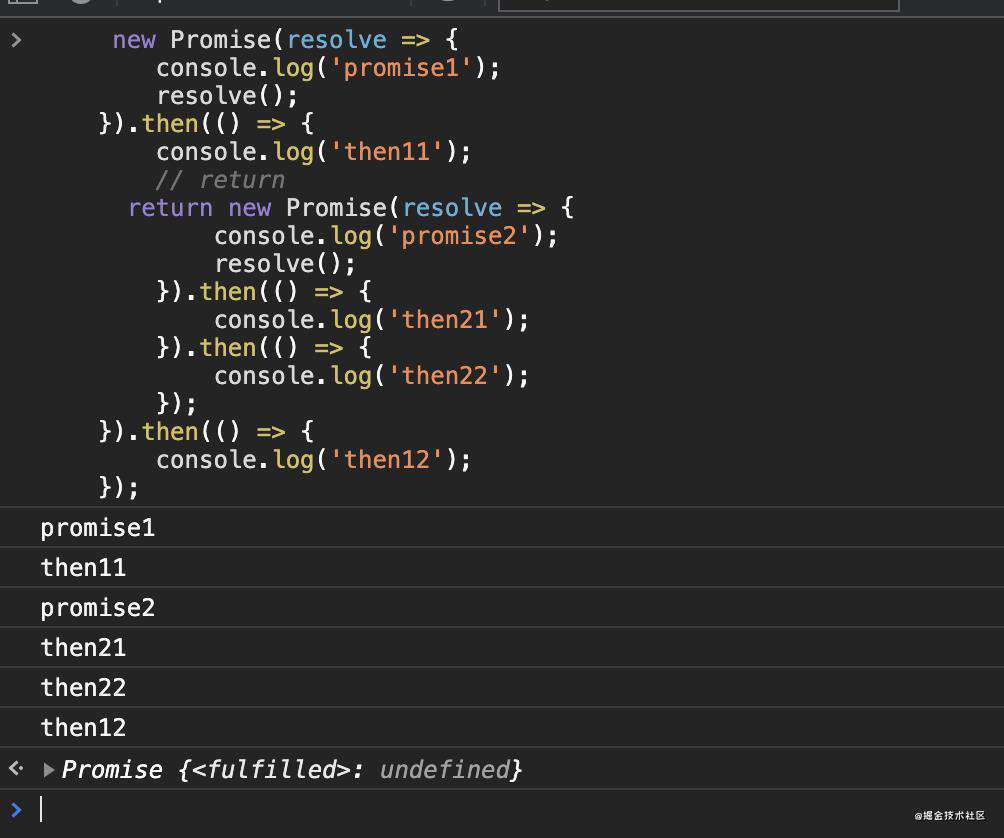
2、把上面的题目改了
new Promise(resolve => {
console.log('promise1');
resolve();
}).then(() => {
console.log('then11');
// return
return new Promise(resolve => {
console.log('promise2');
resolve();
}).then(() => {
console.log('then21');
}).then(() => {
console.log('then22');
});
}).then(() => {
console.log('then12');
});
这样就很清晰了 :微任务4最后执行

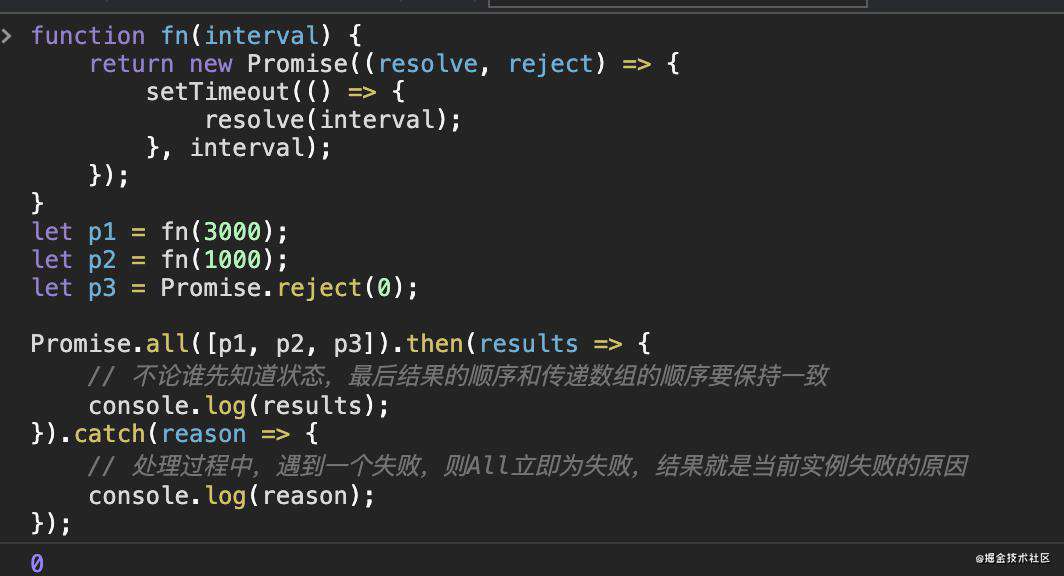
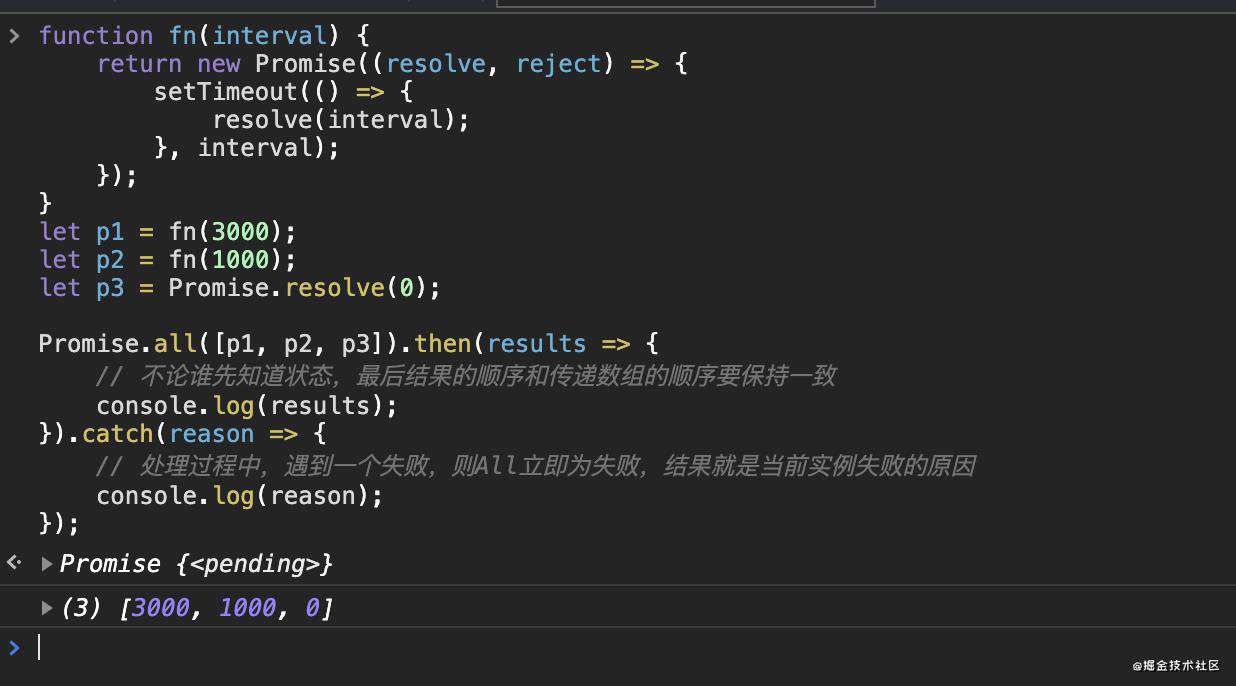
3、Promise.all和Promise.race
// Promise.all([promise数组:{要求数组中的每一项尽可能都是promise实例}]):返回一个新的promise实例AA,AA成功还是失败,取决于数组中的每一个promise实例是成功还是失败,只要有一个是失败,AA就是失败的,只有都成功AA才是成功的
// Promise.race:最先知道状态的promise实例,是成功还是失败,决定了AA是成功还是失败
4、
 5、
5、

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!