HTML 并不是一个新技术,做前端的同学第一个要掌握的就是 HTML。本文将列举一些平时不经常用到但是却很有用的 HTML 标签或者属性。
1. details 标签
利用<details>标签,我们可以很方便的控制内容的展开和收起。
下面是它的用法:
<details>
<summary>Details</summary>
Something small enough to escape casual notice.
</details>
看下效果

但是这个标签不支持 IE
2. contenteditable 属性
contenteditable 是一个全局属性,几乎可以对所有的 HTML 标签设置 contenteditable 属性。
有几点需要注意:
- 当 contenteditable 为 true 或者一个空字符串时,对应的元素可编辑。
- 当 contenteditable 为 true 或者空字符串以外的字符时,不可以编辑。
- 如果未对 contenteditable 设置任何值,默认为空字符串,即可编辑。
- contenteditable 具有继承性。如果父元素设置了 contenteditable=true, 则所有的子元素都是可编辑的。
下面是代码
<div contenteditable=true>
<p>
<span>Edit this content to add your own quote</span>
</p>
</div>
看下效果:

3. mark
<mark> 标签可以对文字设置高亮显示。
用法如下:
<p>Several species of <mark>salamander</mark> inhabit the temperate rainforest of the Pacific Northwest.</p>
效果如下:

4. 自定义 data 属性
可以在 HTML 标签中通过 data-* 自定义一些属性,然后在 js 中或者 css 中可以获取到自定义的属性。
下面这段代码
<li data-fullname="Thomas Cruise Mapother IV">Tom Cruise</li>
// css
li:after {
content: 'FullName: ' attr(data-fullname);
position: absolute;
top: -22px;
left: 10px;
background: black;
color: white;
padding: 2px;
border: 1px solid #eee;
opacity: 0;
transition: 0.5s opacity;
}
当鼠标悬浮之后,将显示全名:

JS 中也可以获取到自定义的属性值
this.dataset.fullname
5. output 元素
<output>标签作为计算结果输出显示。
下面是它的用法
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="range" name="b" value="50" /> +
<input type="number" name="a" value="10" /> =
<output name="result" for="a b"></output>
</form>
- for: 描述计算中使用的元素与计算结果之间的关系。
- form: 定义输入字段所属的一个或多个表单。
- name: 定义对象的唯一名称。
这个标签不支持 IE。

6. datalist 元素
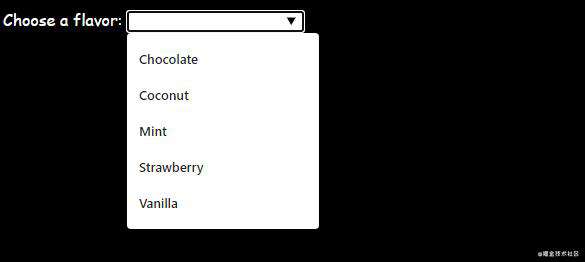
<datalist>元素包含了一组<option>元素,这些元素表示其它表单控件的可选值.
下面是它的用法
<label for="ice-cream-choice">Choose a flavor:</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate">
<option value="Coconut">
<option value="Mint">
<option value="Strawberry">
<option value="Vanilla">
</datalist>

7. map 元素
<map>标签与<area>标签一起使用,用来实现图像指定区域的可点击。
下面是它的用法
<p id="choose"></p>
<map name="infographic">
<area
shape="poly"
coords="130,147,200,107,254,219,130,228"
href="#HTML"
onclick="onAreaClick('HTML')"
/>
<area
shape="poly"
coords="130,147,130,228,6,219,59,107"
href="#CSS"
onclick="onAreaClick('CSS')"
/>
<area
shape="poly"
coords="130,147,200,107,130,4,59,107"
href="#JavaScript"
onclick="onAreaClick('JavaScript')"
/>
</map>
<img
usemap="#infographic"
src="https://interactive-examples.mdn.mozilla.net/media/examples/mdn-info2.png"
/>
效果如下:

8. meter 元素与progress 元素
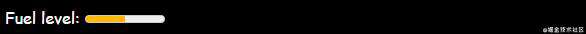
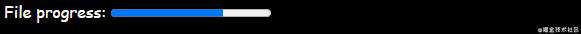
<meter>和<progress>标签都是用来表示占比,默认显示为进度条样式。
它们的用法如下:
<meter>用法
<label for="fuel">Fuel level:</label>
<meter id="fuel"
min="0" max="100"
low="33" high="66" optimum="80"
value="50">
at 50/100
</meter>

<progress>用法
<label for="file">File progress:</label>
<progress id="file" max="100" value="70"> 70% </progress>
与<meter>不同的是,<progress>属性很少,并且不支持 min 属性,默认最小值始终为 0。
但是<progress>几乎兼容所有浏览器,而<meter>不兼容 IE。

9. dialog 元素
<dialog>标签用来显示一个对话框。
它的用法如下:
<dialog open>
<p>Greetings, one and all!</p>
</dialog>
它的兼容性不是很好,不支持 IE 及 Safari。

10. picture 元素
<picture>元素的作用与<img>元素类似,都是用来显示图片,但是它比<img>功能更加强大。
- <img>只能加载一张图片,无论运行在任何设备上,始终加载显示同样的图片,这样就会导致在某些设备上显示效果不佳。
- <picture>可以内嵌多个<source>元素,可以通过 srcset 及 media 配合实现不同分辨率上显示不同的图片,来达到最佳的显示效果。
下面是它的基本用法:
<picture>
<source srcset="https://interactive-examples.mdn.mozilla.net/media/cc0-images/surfer-240-200.jpg"
media="(min-width: 550px)">
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/fda16dfe9d42473ab91bcec54629e4ab~tplv-k3u1fbpfcp-zoom-1.png" />
</picture>
通过调整浏览器窗口大小发现,当浏览器宽度大于 550 时,显示 surfer-240-200.jpg 这张图片,否则显示默认的 img 中定义的图片。

11. input 元素
<input>标签光 type 属性就有 20 多种,除了常用的"text", "number", "checkbox"等,下面主要列举几个比较少用但是很有用的属性。
Required
<input type="text" required/>

拾色器
<input type="color" />

Range
<input type="range" />

<input type="email" placeholder="email" required />

Regex (^(?=.\d)(?=.[a-z])(?=.*[A-Z]).{6,20}$)
<input
type="password"
id="password"
name="password"
placeholder="6-20 chars, at least 1 digit, 1 uppercase and one lowercase letter"
pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$"
required
/>

文章中的示例代码已经上传到GitHub
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!